Kurz: Přidání ovládacích prvků do prohlížeče obrázků v aplikaci Windows Forms (.NET Framework)
V této sérii tří kurzů vytvoříte aplikaci Windows Forms, která načte obrázek a zobrazí ji. Integrované vývojové prostředí (IDE) sady Visual Studio poskytuje nástroje, které potřebujete k vytvoření aplikace.
Tento program obsahuje pole s obrázkem, zaškrtávací políčko a několik tlačítek, která slouží k ovládání aplikace. V tomto kurzu se dozvíte, jak tyto ovládací prvky přidat.
V tomto druhém kurzu se naučíte:
- Přidání ovládacích prvků do aplikace
- Přidání tlačítek na panelu rozložení
- Změna názvů a umístění ovládacích prvků
- Přidání komponent dialogových oken
Pokud chcete vytvořit novou aplikaci Windows Forms pomocí .NET, postupujte podle kurzu Vytvoření aplikace Windows Forms pomocí rozhraní .NET. Další informace najdete v průvodci plochy ve Windows Forms .NET.
Požadavky
- Tento kurz vychází z předchozího kurzu Vytvoření aplikace prohlížeče obrázků. Nejprve dokončete tento projekt a začněte s projektem, který jste vytvořili pro tento kurz.
Přidání ovládacích prvků do aplikace
Aplikace Prohlížeč obrázků používá k zobrazení obrázku ovládací prvek PictureBox. Ke správě obrázku a pozadí a zavření aplikace se používá zaškrtávací políčko a několik tlačítek. V integrovaném vývojovém prostředí sady Visual Studio přidáte PictureBox a zaškrtávací políčko ze sady nástrojů.
Otevřete Visual Studio. Váš projekt Prohlížeč obrázků se zobrazí v části Otevřít poslední.
V Windows Forms Designervyberte TableLayoutPanel, který jste přidali v předchozím kurzu. Zkontrolujte, zda se tableLayoutPanel1 objeví v okně Vlastnosti.
Na levé straně integrovaného vývojového prostředí sady Visual Studio vyberte kartu Panel nástrojů. Pokud ho nevidíte, vyberte z panelu nabídek Zobrazit>Panel nástrojů nebo použijte Ctrl+Alt+X. Rozbalte v panelu nástrojů Obecné ovládací prvky.
Poklikejte na PictureBox a přidejte do formuláře ovládací prvek PictureBox. Visual Studio přidá ovládací prvek PictureBox do první prázdné buňky TableLayoutPanel.
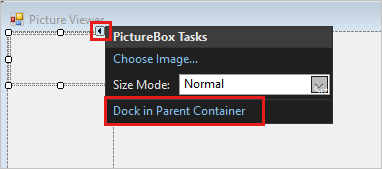
Vyberte nový ovládací prvek PictureBox a pak vyberte černý trojúhelník na novém ovládacím prvku PictureBox, aby se zobrazil seznam úkolů.

Vyberte Dock v nadřazeném kontejneru, což nastaví vlastnost PictureBox Dock na Fill. Tuto hodnotu můžete vidět v okně Vlastnosti.
V Vlastnosti okno PictureBox nastavte vlastnost ColumnSpan na 2. PictureBox teď vyplní oba sloupce.
Nastavte vlastnost BorderStyle na Fixed3D.
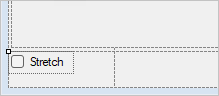
V Windows Forms Designervyberte TableLayoutPanel. Potom v panelu nástrojůpoklikejte na položku CheckBox a přidejte nový ovládací prvek CheckBox. Váš PictureBox zabírá první dvě buňky v prvku TableLayoutPanel, takže ovládací prvek zaškrtávacího políčka je přidán do dolní levé buňky.
Zvolte vlastnost Text a zadejte Stretch.

Přidání tlačítek na panelu rozložení
Zatím jste do tableLayoutPanel přidali ovládací prvky. Tyto kroky ukazují, jak přidat čtyři tlačítka na nový panel rozložení v panelu TableLayoutPanel.
Ve formuláři vyberte TableLayoutPanel. Otevřete panel nástrojůa vyberte Kontejnery. Poklikejte na FlowLayoutPanel, a tím přidáte nový ovládací prvek do poslední buňky TableLayoutPanel.
Nastavte vlastnost Dock u FlowLayoutPanel na Fill. Tuto vlastnost můžete nastavit tak, že vyberete černý trojúhelník a pak vyberete Dock v nadřazeném kontejneru.
FlowLayoutPanel je kontejner, který za sebou uspořádá další ovládací prvky.
Vyberte nový FlowLayoutPanel, a pak otevřete panel Nástrojů a vyberte běžné ovládací prvky. Dvojitým kliknutím na položku Tlačítko přidáte ovládací prvek tlačítka s názvem button1.
Dalším kliknutím na tlačítko přidejte další tlačítko. IDE volá následující tlačítko button2.
Tímto způsobem přidejte dvě další tlačítka. Další možností je vybrat tlačítko 2. Pak vyberte Upravit>Kopírovat nebo Ctrl+C. Potom z řádku nabídek zvolte Upravit>Vložit nebo stiskněte klávesy Ctrl+V pro vložení kopie vašeho tlačítka. Teď ho vložte znovu. Integrované vývojové prostředí přidá button3 a button4 do objektu FlowLayoutPanel.
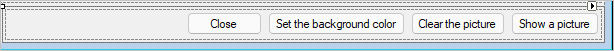
Vyberte první tlačítko a nastavte jeho vlastnost Text na Zobrazit obrázek.
Nastavte vlastnosti Text dalších tří tlačítek tak, aby Vymazat obrázek, Nastavit barvu pozadía Zavřít.
Pokud chcete změnit velikost tlačítek a uspořádat je, vyberte FlowLayoutPanel. Nastavte vlastnost FlowDirection na RightToLeft.
Tlačítka by se měla zarovnat k pravé straně buňky a obrátit své pořadí, tak aby tlačítko Zobrazit obrázek bylo na pravé straně buňky. Tlačítka můžete přetáhnout kolem panelu FlowLayoutPanel a uspořádat je v libovolném pořadí.
Klikněte na tlačítko Zavřít, abyste ho vybrali. Pokud pak chcete vybrat zbývající tlačítka najednou, stiskněte a podržte klávesu Ctrl a vyberte je.
V okně Vlastnosti nastavte vlastnost Automatické nastavení velikosti na hodnotu True. Velikost tlačítek se změní tak, aby odpovídala textu.

Spuštěním programu můžete zjistit, jak ovládací prvky vypadají. Vyberte klávesu F5, vyberte Debug>Spustit ladění, nebo vyberte tlačítko Spustit. Tlačítka, která jste přidali, zatím nic nedělá.
Změna názvů ovládacích prvků
Ve formuláři jsou čtyři tlačítka s názvem button1, button2, button3a button4 v jazyce C#. V jazyce Visual Basic je výchozí první písmeno libovolného názvu ovládacího prvku velkými písmeny, takže tlačítka mají název Button1, Button2, Button3a Button4. Pomocí těchto kroků dejte jim více informativních názvů.
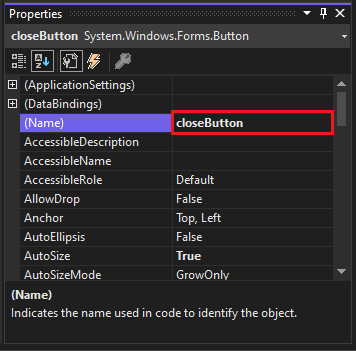
Ve formuláři zvolte tlačítko Zavřít. Pokud máte vybraná všechna tlačítka, zrušte výběr stisknutím Esc.
V okně Vlastnosti vyhledejte (Název). Změňte název na closeButton.

Integrované vývojové prostředí (IDE) nepřijímá názvy, které obsahují mezery.
Přejmenujte další tři tlačítka na pozadíTlačítko, vymazatTlačítkoa zobrazitTlačítko. Názvy můžete ověřit výběrem rozbalovacího seznamu selektoru ovládacího prvku v okně Vlastnosti. Zobrazí se názvy nových tlačítek.
Název libovolného ovládacího prvku, například TableLayoutPanel nebo CheckBox, můžete změnit.
Přidání komponent dialogových oken
Aplikace může otevírat soubory obrázků a zvolit barvu pozadí pomocí komponent. Komponenta je jako ovládací prvek. Pomocí panelu nástrojů přidáte komponentu do formuláře. Jeho vlastnosti nastavíte pomocí okna Vlastnosti.
Na rozdíl od ovládacího prvku přidání komponenty do formuláře nepřidá viditelnou položku. Místo toho poskytuje určité chování, které můžete aktivovat pomocí kódu. Jedná se například o komponentu, která otevře dialogové okno Otevřít soubor.
V této části do svého formuláře přidáte komponentu OpenFileDialog a komponentu ColorDialog.
Vyberte Windows Forms Designer (Form1.cs [Návrh]). Otevřete panel nástrojů a vyberte skupinu dialogových oken.
Dvakrát klikněte OpenFileDialog přidat komponentu s názvem openFileDialog1 do formuláře.
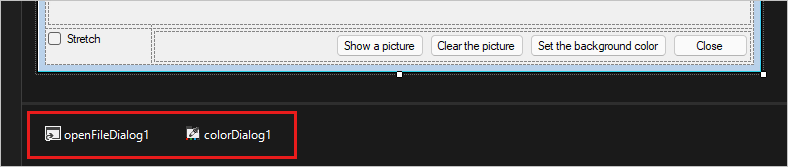
Dvakrát klikněte na ColorDialog, aby se přidala komponenta s názvem colorDialog1. Komponenty se zobrazí v dolní části Windows Forms Designeru jako ikony.

Zvolte ikonu openFileDialog1 a nastavte dvě vlastnosti:
Nastavte vlastnost Filter na následující hodnotu:
JPEG Files (*.jpg)|*.jpg|PNG Files (*.png)|*.png|BMP Files (*.bmp)|*.bmp|All files (*.*)|*.*Nastavte vlastnost Title na následující hodnotu: Vyberte soubor obrázku.
Nastavení vlastnosti Filtr určuje typy, které se zobrazí v dialogovém okně Vybrat obrázek.
Další krok
V dalším kurzu se dozvíte, jak do aplikace přidat kód.