Kurz: Přidání ikon do odpovídající aplikace WinForms hry
V této sérii čtyř kurzů vytvoříte párovací hru, kde hráč páruje dvojice skrytých ikon.
V odpovídající hře hráč vybere čtverec, aby viděl ikonu, a pak zvolí jiný čtverec. Pokud se ikony shodují, zůstanou viditelné. Pokud ne, hra skryje obě ikony. V tomto kurzu přiřadíte ikony k popiskům náhodně. Nastavíte je tak, aby byly skryté a pak se zobrazovaly při výběru.
V tomto druhém kurzu se naučíte:
- Přidejte náhodný objekt a seznam ikon.
- Každému popisku přiřaďte náhodnou ikonu.
- Přidejte obslužné rutiny událostí, které zobrazují ikony na popiscích.
Požadavky
Tento kurz vychází z předchozího kurzu Vytvoření odpovídající herní aplikace. Pokud jste tento kurz ještě neudělali, projděte si ho jako první.
Přidání náhodného objektu a seznamu ikon
V této části vytvoříte sadu odpovídajících symbolů pro hru. Každý symbol je přidán do dvou náhodných buněk v TableLayoutPanel ve formuláři.
Příkazy new slouží k vytvoření dvou objektů.
První je Random objekt, který náhodně vybírá buňky v TableLayoutPanel.
Druhý objekt je objekt List<T>.
Ukládá náhodně zvolené symboly.
Otevřete Visual Studio. Váš projekt MatchingGame se zobrazí v části Nedávno otevřené.
Vyberte Form1.cs, pokud používáte jazyk C# nebo Form1.vb, pokud používáte Visual Basic. Pak vyberte Zobrazit>Kód. Jako alternativu vyberte klávesu F7 nebo dvojklik na Form1. Integrované vývojové prostředí sady Visual Studio zobrazí modul kódu pro Form1.
Do existujícího kódu přidejte následující kód.
public partial class Form1 : Form { // Use this Random object to choose random icons for the squares Random random = new Random(); // Each of these letters is an interesting icon // in the Webdings font, // and each icon appears twice in this list List<string> icons = new List<string>() { "!", "!", "N", "N", ",", ",", "k", "k", "b", "b", "v", "v", "w", "w", "z", "z" };
Pokud používáte jazyk C#, nezapomeňte kód umístit za levou složenou závorku a těsně za deklaraci třídy (public partial class Form1 : Form). Pokud používáte Visual Basic, vložte kód hned za deklaraci třídy (Public Class Form1).
Pomocí objektů seznamu můžete sledovat různé typy položek. Seznam může obsahovat čísla, hodnoty true/false, text nebo jiné objekty. V odpovídající hře má objekt seznamu 16 řetězců, jeden pro každou buňku na panelu TableLayoutPanel. Každý řetězec je samostatné písmeno, které odpovídá ikonám v popiscích. Tyto znaky se v písmu Webdings zobrazují jako autobus, kolo a další.
Poznámka
Seznamy se můžou podle potřeby zmenšit a zvětšit, což je důležité v tomto programu.
Další informace o seznamech najdete v tématu List<T>. Příklad v jazyce C# najdete v příkladu základního seznamu. Příklad v jazyce Visual Basic najdete v tématu Použití jednoduché kolekce.
Přiřazení náhodné ikony každému popisku
Pokaždé, když program spustíte, přiřadí náhodně ikony ovládacím prvkům popisky ve formuláři použitím metody AssignIconsToSquares().
Tento kód používá klíčové slovo foreach v jazyce C# nebo For Each v jazyce Visual Basic.
Přidejte metodu
AssignIconsToSquares()doForm1.csneboForm1.vb./// <summary> /// Assign each icon from the list of icons to a random square /// </summary> private void AssignIconsToSquares() { // The TableLayoutPanel has 16 labels, // and the icon list has 16 icons, // so an icon is pulled at random from the list // and added to each label foreach (Control control in tableLayoutPanel1.Controls) { Label iconLabel = control as Label; if (iconLabel != null) { int randomNumber = random.Next(icons.Count); iconLabel.Text = icons[randomNumber]; // iconLabel.ForeColor = iconLabel.BackColor; icons.RemoveAt(randomNumber); } } }
Tento kód můžete zadat těsně pod kód, který jste přidali v předchozí části.
Poznámka
Jeden z řádků je záměrně okomentován. Přidáte ho později v tomto postupu.
Metoda AssignIconsToSquares() iteruje každý ovládací prvek popisku v TableLayoutPanel.
Spustí stejné příkazy pro každý z nich.
Příkazy vytáhnou z seznamu náhodnou ikonu.
- První řádek převádí řídicí proměnnou na popisek s názvem iconLabel.
- Druhý řádek je příkaz
if, který kontroluje, zda převod fungoval. Pokud převod funguje, příkazy v příkazuifse spustí. - První řádek v příkazu
ifvytvoří proměnnou s názvem randomNumber, která obsahuje náhodné číslo, které odpovídá jedné z položek v seznamu ikon. Používá Next() metodu objektu Random. MetodaNextvrátí náhodné číslo. Tento řádek také používá vlastnost Count ikon seznamu k určení rozsahu, ze kterého chcete zvolit náhodné číslo. - Další řádek přiřadí jednu z ikon seznam položek Text popisku.
- Další řádek skryje ikony. Řádek se tady zakomentuje, takže zbytek kódu můžete před pokračováním ověřit.
- Poslední řádek v příkazu
ifodebere ikonu přidanou do formuláře ze seznamu.
Přidejte volání metody
AssignIconsToSquares()do konstruktoru Form1 vForm1.cs. Tato metoda vyplní herní desku ikonami. Konstruktory se volají při vytváření objektu.public Form1() { InitializeComponent(); AssignIconsToSquares(); }V jazyce Visual Basic přidejte volání metody
AssignIconsToSquares()do metodyForm1_LoadvForm1.vb.Private Sub Form1_Load(sender As Object, e As EventArgs) Handles MyBase.Load AssignIconsToSquares() End SubDalší informace naleznete v tématu konstruktory (průvodce programováním v C#) nebo Použití konstruktorů a destruktorů.
Uložte program a spusťte ho. Měla by zobrazit formulář s náhodnými ikonami přiřazenými ke každému popisku.
Spropitné
Pokud se ikony Webdings ve formuláři nezobrazují správně, nastavte vlastnost UseCompatibleTextRendering popisků ve formuláři tak, aby True.
Zavřete program a spusťte ho znovu. Každému popisku se přiřadí různé ikony.

Ikony jsou teď viditelné, protože jste je neukryli. Chcete-li je skrýt od přehrávače, můžete nastavit ForeColor vlastnost každého popisku na stejnou barvu jako její BackColor vlastnost.
Zastavte program. Odeberte značky komentářů pro okomentovaný řádek kódu uvnitř smyčky v metodě
AssignIconsToSquares().
Pokud program spustíte znovu, zdá se, že ikony zmizely. Zobrazí se pouze modré pozadí. Ikony jsou náhodně přiřazeny a stále tam jsou.
Přidejte obslužné rutiny událostí k popiskům
V této přiřazovací hře hráč odhalí skrytou ikonu a poté skrytou druhou. Pokud se ikony shodují, zůstanou viditelné. V opačném případě jsou obě ikony opět skryté.
Pokud chcete, aby hra fungovala tímto způsobem, přidejte Click obslužnou rutinu události, která změní barvu zvoleného popisku tak, aby odpovídala pozadí.
Otevřete formulář v Windows Forms Designeru . Vyberte Form1.cs nebo Form1.vba pak vyberte Zobrazit>Návrhář.
Vyberte první ovládací prvek popisku a dvojitým kliknutím na něj přidejte do kódu obslužnou rutinu události
Clicks názvem label1 _Click().Potom podržte klávesu Ctrl a vyberte každý z dalších popisků. Ujistěte se, že je vybraný každý štítek.
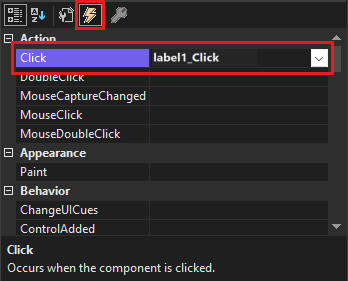
V okně Vlastnosti vyberte tlačítko Události, což je ikona blesku. Pro událost Kliknutí na vyberte label1_Click v poli.

Vyberte klávesu Enter. Integrované vývojové prostředí přidá do kódu
ClickForm1.cs nebo Form1.vbobslužnou rutinu události s názvem label1 _Click(). Protože jste vybrali všechny popisky, obslužná rutina se připojí ke každému z popisků.Vyplňte zbytek kódu.
/// <summary> /// Every label's Click event is handled by this event handler /// </summary> /// <param name="sender">The label that was clicked</param> /// <param name="e"></param> private void label1_Click(object sender, EventArgs e) { Label clickedLabel = sender as Label; if (clickedLabel != null) { // If the clicked label is black, the player clicked // an icon that's already been revealed -- // ignore the click if (clickedLabel.ForeColor == Color.Black) return; clickedLabel.ForeColor = Color.Black; } }
Poznámka
Pokud zkopírujete a vložíte blok kódu label1_Click() místo ručního zadávání kódu, nezapomeňte nahradit stávající label1_Click() kód.
Jinak skončíte s duplicitním blokem kódu.
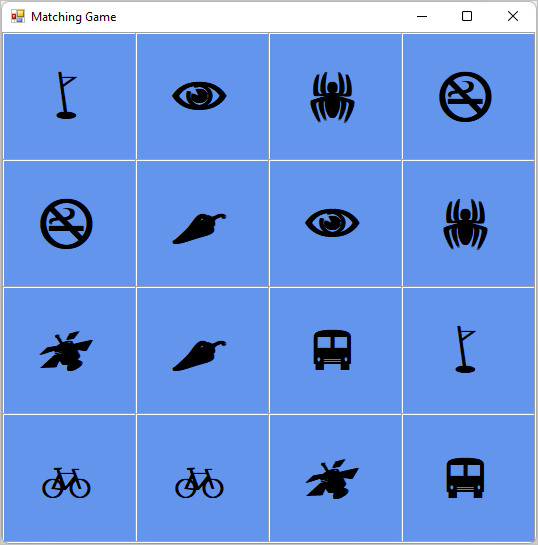
Vyberte Ladit>Spustit ladění pro spuštění programu. Měl by se zobrazit prázdný formulář s modrým pozadím. Zvolte některou z buněk ve formuláři. Jedna z ikon by se měla zobrazit. Pokračujte ve výběru různých míst ve formuláři. Při výběru ikon by se měly zobrazit.
![]()
Další kroky
V dalším kurzu se dozvíte, jak změnit popisky pomocí časovače.