Kurz: Začínáme s návrhářem model Windows Forms
Návrhář model Windows Forms poskytuje mnoho nástrojů pro vytváření model Windows Forms aplikací. Tento článek ukazuje, jak vytvořit aplikaci pomocí různých nástrojů poskytovaných návrhářem, včetně následujících úloh:
- Uspořádejte ovládací prvky pomocí zachytávání.
- Provádění úkolů návrháře pomocí inteligentních značek
- Nastavte okraje a odsazení ovládacích prvků.
- Uspořádejte ovládací prvky pomocí TableLayoutPanel ovládacího prvku.
- Rozložení ovládacího prvku rozdělte pomocí SplitContainer ovládacího prvku.
- Navigujte v rozložení pomocí okna Osnova dokumentu.
- Ovládací prvky umístění se zobrazenou velikostí a informacemi o poloze
- Nastavte hodnoty vlastností pomocí okno Vlastnosti.
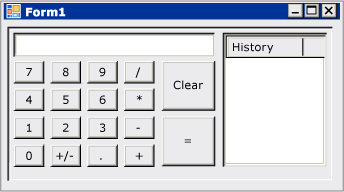
Až budete hotovi, budete mít vlastní ovládací prvek sestavený pomocí mnoha funkcí rozložení dostupných v návrháři model Windows Forms. Tento ovládací prvek implementuje uživatelské rozhraní (UI) pro jednoduchou kalkulačku. Následující obrázek znázorňuje obecné rozložení ovládacího prvku kalkulačky:

Tip
Pokud jste vývojář jazyka C++ a hledáte kurz, který vám pomůže vytvořit aplikaci pro Windows, která obsahuje formuláře a ovládací prvky, přečtěte si téma Vytvoření aplikace MFC založené na formulářích. Obecnější informace naleznete v tématu Přehled programování systému Windows v jazyce C++.
Vytvoření vlastního projektu ovládacího prvku
Prvním krokem je vytvoření řídicího projektu DemoCalculator.
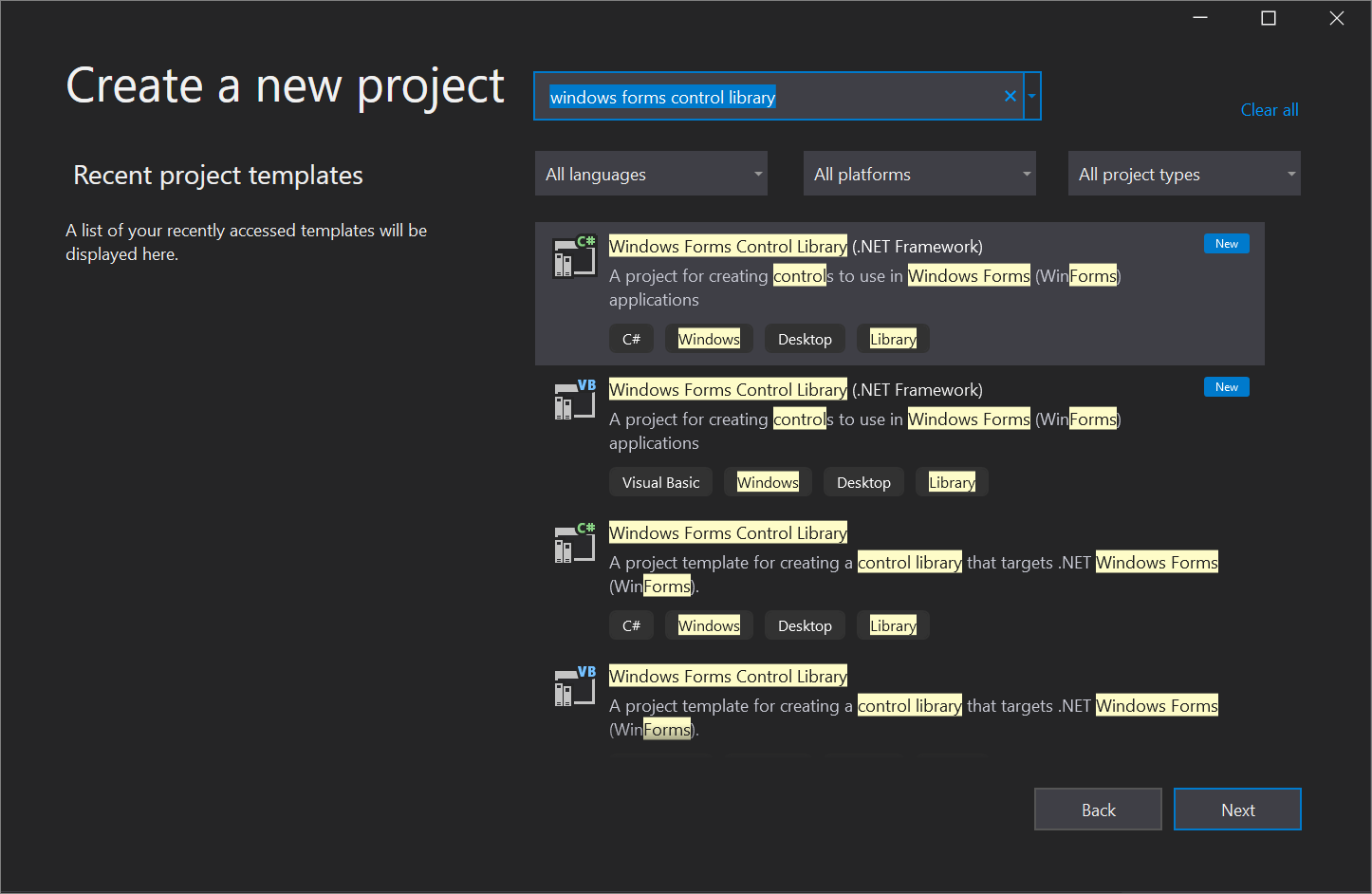
Otevřete Visual Studio a vytvořte nový projekt knihovny ovládacích prvků model Windows Forms pomocí šablony rozhraní .NET Framework pro jazyk C# nebo Visual Basic. Pojmenujte projekt DemoCalculatorLib.

Pokud chcete soubor přejmenovat, klikněte v Průzkumník řešení pravým tlačítkem na UserControl1.vb nebo UserControl1.cs, vyberte Přejmenovat a změňte název souboru na DemoCalculator.vb nebo DemoCalculator.cs. Pokud se zobrazí dotaz, jestli chcete přejmenovat všechny odkazy na element kódu UserControl1, vyberte Ano .
Návrhář model Windows Forms zobrazuje plochu návrháře pro ovládací prvek DemoCalculator. V tomto zobrazení můžete graficky navrhnout vzhled ovládacího prvku tak, že vyberete ovládací prvky a komponenty ze sady nástrojů a umístíte je na plochu návrháře. Další informace o vlastních ovládacích prvcích naleznete v tématu Odrůdy vlastních ovládacích prvků.
Návrh rozložení ovládacího prvku
Ovládací prvek DemoCalculator obsahuje několik ovládacích prvků model Windows Forms. V tomto postupu uspořádáte ovládací prvky pomocí návrháře model Windows Forms.
V návrháři model Windows Forms změňte ovládací prvek DemoCalculator na větší velikost tak, že vyberete úchyt pro změnu velikosti v pravém dolním rohu a přetáhnete ho dolů a doprava. V pravém dolním rohu sady Visual Studio vyhledejte informace o velikosti a umístění ovládacích prvků. Nastavte velikost ovládacího prvku na šířku 500 a výšku 400 sledováním informací o velikosti při změně velikosti ovládacího prvku.
V sadě nástrojů vyberte uzel Kontejnery a otevřete ho. Vyberte ovládací prvek SplitContainer a přetáhněte ho na plochu návrháře.
Umístí se
SplitContainerna plochu návrháře ovládacího prvku DemoCalculator.Tip
Samotný
SplitContainerovládací prvek se přizpůsobí velikosti ovládacího prvku DemoCalculator. Prohlédněte si okno Vlastnosti a podívejte se na nastaveníSplitContainervlastnosti ovládacího prvku. Dock Najděte vlastnost. Jeho hodnota je DockStyle.Fill, což znamená, žeSplitContainerovládací prvek bude vždy velikost na hranice DemoCalculator ovládacího prvku. Změňte velikost ovládacího prvku DemoCalculator a ověřte toto chování.V okně Vlastnosti změňte hodnotu Dock vlastnosti na
None.Ovládací
SplitContainerprvek se zmenší na výchozí velikost a už se nebude řídit velikostí ovládacího prvku DemoCalculator.Vyberte glyf inteligentní značky (
 ) v pravém horním rohu
) v pravém horním rohu SplitContainerovládacího prvku. Výběrem možnosti Dock v nadřazené kontejneru nastavteDockvlastnost naFillhodnotu .Ovládací
SplitContainerprvek se ukotví na hranice ovládacího prvku DemoCalculator.Poznámka:
Několik ovládacích prvků nabízí inteligentní značky, které usnadňují návrh. Další informace najdete v tématu Návod: Provádění běžných úloh pomocí inteligentních značek na ovládacích prvcích model Windows Forms.
Vyberte svislé ohraničení mezi panely a přetáhněte ho doprava, aby levý panel zabírá většinu místa.
Rozdělí
SplitContainerovládací prvek DemoCalculator na dva panely s pohyblivým ohraničením, které je odděluje. Na panelu vlevo jsou tlačítka kalkulačky a zobrazí se tlačítka kalkulačky a na panelu vpravo se zobrazí záznam aritmetických operací provedených uživatelem.V okně Vlastnosti změňte hodnotu
BorderStylevlastnosti naFixed3D.Na panelu nástrojů vyberte uzel Společné ovládací prvky a otevřete ho.
ListViewVyberte ovládací prvek a přetáhněte ho do pravého paneluSplitContainerovládacího prvku.ListViewVyberte inteligentní značku ovládacího prvku. Na panelu inteligentních značek změňteViewnastavení naDetails.Na panelu inteligentních značek vyberte Upravit sloupce.
Otevře se dialogové okno Editor kolekce ColumnHeader.
V dialogovém okně Editor kolekce ColumnHeader vyberte přidat sloupec do
ListViewovládacího prvku. Změňte hodnotu vlastnosti sloupceTextna Historie. Vyberte OK a vytvořte sloupec.Na panelu inteligentních značek vyberte Dock in Parent Container (Ukotvit v nadřazeném kontejneru) a potom výběrem inteligentních značek glyph zavřete panel inteligentních značek.
Z panelu nástrojů uzlu Kontejnery přetáhněte
TableLayoutPanelovládací prvek do levého paneluSplitContainerovládacího prvku.Ovládací
TableLayoutPanelprvek se zobrazí na ploše návrháře s otevřeným panelem inteligentních značek. OvládacíTableLayoutPanelprvek uspořádá jeho podřízené ovládací prvky do mřížky. OvládacíTableLayoutPanelprvek obsahuje zobrazení a tlačítka ovládacího prvku DemoCalculator. Další informace naleznete v tématu Návod: Uspořádání ovládacích prvků pomocí TableLayoutPanel.Na panelu inteligentních značek vyberte Upravit řádky a sloupce .
Otevře se dialogové okno Styly sloupců a řádků.
Vyberte tlačítko Přidat, dokud se nezobrazí pět sloupců. Vyberte všech pět sloupců a potom v poli Typ velikosti vyberte Procento. Nastavte hodnotu Percent na 20. Tato akce nastaví každý sloupec na stejnou šířku.
V části Zobrazit vyberte Řádky.
Vyberte Přidat , dokud se nezobrazí pět řádků. Vyberte všech pět řádků a v poli Typ velikosti vyberte Procento. Nastavte hodnotu Percent na 20. Tato akce nastaví každý řádek na stejnou výšku.
Pokud chcete přijmout změny, vyberte OK a pak výběrem inteligentní značky glyph zavřete panel inteligentních značek.
V okně Vlastnosti změňte hodnotu
Dockvlastnosti naFill.
Naplnění ovládacího prvku
Teď, když je nastavené rozložení ovládacího prvku, můžete naplnit ovládací prvek DemoCalculator tlačítky a zobrazením.
V panelu
TextBoxnástrojů vyberte ikonu ovládacího prvku.Ovládací
TextBoxprvek se umístí do první buňkyTableLayoutPanelovládacího prvku.V okně Vlastnosti změňte hodnotu vlastnosti
TextBoxColumnSpan ovládacího prvku na 5.Ovládací
TextBoxprvek se přesune na pozici, která je na střed v řádku.Změňte hodnotu
TextBoxvlastnosti ovládacího prvkuAnchornaLeft,Right.Ovládací
TextBoxprvek se vodorovně rozbalí tak, aby překládaly všechny pět sloupců.Změňte hodnotu
TextBoxvlastnosti ovládacího prvkuTextAlignnaRight.V okně Vlastnosti rozbalte
Fontuzel vlastnosti. NastavteSizena hodnotu 14 a u ovládacího prvku nastavteBoldhodnotu trueTextBox.TableLayoutPanelVyberte ovládací prvek.V panelu
Buttonnástrojů vyberte ikonu.Ovládací
Buttonprvek se umístí do další otevřené buňkyTableLayoutPanelovládacího prvku.Na panelu
Buttonnástrojů vyberte ikonu čtyřikrát, abyste naplnili druhý řádekTableLayoutPanelovládacího prvku.Vyberte všechny pět
Buttonovládacích prvků tak, že je vyberete a podržíte klávesu Shift . Stisknutím kláves Ctrl+C zkopírujteButtonovládací prvky do schránky.Stisknutím kombinace kláves Ctrl+V třikrát vložte kopie ovládacích
Buttonprvků do zbývajících řádkůTableLayoutPanelovládacího prvku.Vyberte všechny 20
Buttonovládacích prvků tak, že je vyberete a podržíte klávesu Shift .V okně Vlastnosti změňte hodnotu
Dockvlastnosti naFill.ButtonVšechny ovládací prvky ukotví, aby vyplnily jejich obsahující buňky.V okně Vlastnosti rozbalte
Marginuzel vlastnosti. Nastavte hodnotuAllna 5.ButtonVšechny ovládací prvky mají menší velikost, aby se mezi nimi vytvořil větší okraj.Vyberte tlačítko10 a tlačítko20 a potom je stisknutím klávesy Delete odeberte z rozložení.
Vyberte tlačítko5 a tlačítko15 a potom změňte hodnotu vlastnosti
RowSpanna 2. Tato tlačítka představují vymazat a = tlačítka pro ovládací prvek DemoCalculator.
Použití okna Osnova dokumentu
Když je ovládací prvek nebo formulář vyplněný několika ovládacími prvky, může být jednodušší přecházet v rozložení s oknem Osnova dokumentu.
Na řádku nabídek zvolte Zobrazit>další osnovu dokumentu systému Windows.>
Okno Osnova dokumentu zobrazuje stromové zobrazení ovládacího prvku DemoCalculator a jeho základních ovládacích prvků. Ovládací prvky kontejneru, jako je
SplitContainerzobrazení podřízených ovládacích prvků ve stromu, jako jsou podřízené. Ovládací prvky můžete přejmenovat také pomocí okna Osnova dokumentu.V okně Osnova dokumentu klikněte pravým tlačítkem myši na tlačítko1 a pak vyberte Přejmenovat. Změňte jeho název na sevenButton.
Pomocí okna Osnova dokumentu přejmenujte
Buttonovládací prvky z názvu vygenerovaného návrhářem na produkční název podle následujícího seznamu:button1 až sevenButton
button2 to eightButton
button3 až nineButton
button4 to divisionButton
button5 to clearButton
button6 to fourButton
button7 to fiveButton
button8 to sixButton
tlačítko9 k násobeníButton
button11 to oneButton
button12 to twoButton
button13 to threeButton
tlačítko 14 pro odčítáníButton
button15 to equalsButton
button16 to zeroButton
button17 to changeSignButton
button18 to decimalButton
button19 to additionButton
Pomocí oken Osnova a Vlastnosti dokumentu změňte
Texthodnotu vlastnosti pro každýButtonnázev ovládacího prvku podle následujícího seznamu:Změna vlastnosti text ovládacího prvku sevenButton na 7
Změna vlastnosti text ovládacího prvku eightButton na 8
Změna vlastnosti text ovládacího prvku nineButton na 9
Změna vlastnosti textu ovládacího prvku divisionButton na / (lomítko)
Změna vlastnosti textu ovládacího prvku clearButton na Clear
Změna vlastnosti text ovládacího prvku fourButton na 4
Změna vlastnosti textu ovládacího prvku fiveButton na 5
Změna vlastnosti text ovládacího prvku sixButton na 6
Změna vlastnosti text ovládacího prvku multiplicationButton na * (hvězdička)
Změna vlastnosti textu ovládacího prvku oneButton na 1
Změna vlastnosti text ovládacího prvku twoButton na 2
Změna vlastnosti textu ovládacího prvku threeButton na 3
Změna vlastnosti textu ovládacího prvku subtractionButton na - (pomlčka)
Změna vlastnosti textu ovládacího prvku equalsButton na = (znaménko rovná se)
Změna vlastnosti textu ovládacího prvku zeroButton na 0
Změna vlastnosti textu ovládacího prvku changeSignButton na +/-
Změna vlastnosti text ovládacího prvku decimalButton na . (tečka)
Změna vlastnosti textu ovládacího prvku additionButton na + (znaménko plus)
Na ploše návrháře vyberte všechny
Buttonovládací prvky tak, že je vyberete a podržíte klávesu Shift .V okně Vlastnosti rozbalte
Fontuzel vlastnosti. NastavteSizena hodnotu 14 a u všech ovládacíchButtonprvků nastavteBoldhodnotu true.
Tato sada instrukcí dokončí návrh ovládacího prvku DemoCalculator. Vše, co zbývá, je poskytnout logiku kalkulačky.
Implementace obslužných rutin událostí
Tlačítka na ovládacím prvku DemoCalculator mají obslužné rutiny událostí, které lze použít k implementaci velké části logiky kalkulačky. Návrhář model Windows Forms umožňuje implementovat zástupné procedury všech obslužných rutin událostí pro všechna tlačítka s jedním výběrem.
Na ploše návrháře vyberte všechny
Buttonovládací prvky tak, že je vyberete a podržíte klávesu Shift .Vyberte jeden z ovládacích
Buttonprvků.Editor kódu se otevře pro obslužné rutiny událostí vygenerované návrhářem.
Otestování ovládacího prvku
Protože DemoCalculator ovládací prvek dědí z UserControl třídy, můžete otestovat jeho chování pomocí UserControl Test Container. Další informace naleznete v tématu Postupy: Testování chování běhu UserControl.
Stisknutím klávesy F5 sestavte a spusťte ovládací prvek DemoCalculator v kontejneru Test UserControl.
Vyberte ohraničení mezi
SplitContainerpanely a přetáhněte ho doleva a doprava. OvládacíTableLayoutPanelprvky a všechny jeho podřízené ovládací prvky se změní tak, aby se vešly do dostupného prostoru.Po dokončení testování ovládacího prvku vyberte Zavřít.
Použití ovládacího prvku ve formuláři
Ovládací prvek DemoCalculator lze použít v jiných složených ovládacích prvcích nebo ve formuláři. Následující postup popisuje, jak ho používat.
Vytvoření projektu
Prvním krokem je vytvoření projektu aplikace. Tento projekt použijete k sestavení aplikace, která zobrazuje vlastní ovládací prvek.
Vytvořte nový projekt aplikace model Windows Forms a pojmenujte ho DemoCalculatorTest.
V Průzkumník řešení klikněte pravým tlačítkem myši na projekt DemoCalculatorTest a potom vyberte Přidat>odkaz na projekt. Otevře se dialogové okno Správce odkazů.
Přejděte na kartu Projekty a výběrem projektu DemoCalculatorLib přidejte odkaz na testovací projekt.
V Průzkumník řešení klepněte pravým tlačítkem myši DemoCalculatorTest a pak vyberte Nastavit jako spouštěcí projekt.
V návrháři model Windows Forms zvětšete velikost formuláře na přibližně 700 x 500.
Použití ovládacího prvku v rozložení formuláře
Pokud chcete použít ovládací prvek DemoCalculator v aplikaci, musíte ho umístit do formuláře.
V sadě nástrojů rozbalte uzel Součásti DemoCalculatorLib .
Přetáhněte ovládací prvek DemoCalculator z panelu nástrojů do formuláře. Přesuňte ovládací prvek do levého horního rohu formuláře. Když je ovládací prvek blízko ohraničení formuláře, zobrazí se křivky snaplines . Křivky označují vzdálenost vlastnosti formuláře
Paddinga vlastnosti ovládacího prvkuMargin. Umístěte ovládací prvek do umístění označeného přichycením.Další informace naleznete v tématu Návod: Uspořádání ovládacích prvků pomocí zachytávání.
ButtonPřetáhněte ovládací prvek ze sady nástrojů a přetáhněte ho do formuláře.ButtonPřesuňte ovládací prvek kolem ovládacího prvku DemoCalculator a sledujte, kde se zobrazují křivky. Pomocí této funkce můžete přesně a snadno zarovnat ovládací prvky. Po dokončení odstraňteButtonovládací prvek.Klikněte pravým tlačítkem myši na ovládací prvek DemoCalculator a pak vyberte Vlastnosti.
Změňte hodnotu
Dockvlastnosti naFill.Vyberte formulář a rozbalte
Paddinguzel vlastnosti. Změňte hodnotu All na 20.Velikost ovládacího prvku DemoCalculator je snížena tak, aby vyhovovala nové
Paddinghodnotě formuláře.Změňte velikost formuláře přetažením různých úchytů pro změnu velikosti do různých pozic. Podívejte se, jak se velikost ovládacího prvku DemoCalculator přizpůsobí.
Další kroky
Tento článek ukázal, jak vytvořit uživatelské rozhraní pro jednoduchou kalkulačku. Chcete-li pokračovat, můžete rozšířit její funkce implementací logiky kalkulačky a následným publikováním aplikace pomocí ClickOnce. Nebo pokračujte k jinému kurzu, ve kterém vytvoříte prohlížeč obrázků pomocí model Windows Forms.