Ladění aplikací v místním kontejneru Dockeru
Visual Studio poskytuje konzistentní způsob, jak vyvíjet kontejnery Dockeru a ověřovat aplikaci místně. Aplikace můžete spouštět a ladit v kontejnerech Linuxu nebo Windows běžících na místní ploše Windows s nainstalovaným Dockerem a nemusíte kontejner restartovat pokaždé, když provedete změnu kódu.
Tento článek ukazuje, jak pomocí sady Visual Studio spustit aplikaci v místním kontejneru Dockeru, provést změny a pak aktualizovat prohlížeč, aby se změny zobrazily. V tomto článku se také dozvíte, jak nastavit zarážky pro ladění kontejnerizovaných aplikací. Mezi podporované typy projektů patří webová aplikace, konzolová aplikace a funkce Azure, které cílí na .NET Framework a .NET Core. Příklady uvedené v tomto článku jsou projekt typu ASP.NET Core Web App a projekt typu Konzolová aplikace (.NET Framework).
Pokud už máte projekt podporovaného typu, visual Studio může vytvořit soubor Dockerfile a nakonfigurovat projekt tak, aby běžel v kontejneru. Viz Nástroje kontejnerů v sadě Visual Studio.
Požadavky
Pokud chcete ladit aplikace v místním kontejneru Dockeru, musí být nainstalované následující nástroje:
- Visual Studio 2019 s nainstalovaným modulem pro vývoj webu
- Visual Studio 2022 s nainstalovanou pracovní sadou pro vývoj webu
Pokud chcete spouštět kontejnery Dockeru místně, musíte mít místního klienta Dockeru. Můžete použít DesktopDockeru, který vyžaduje Windows 10 nebo novější.
Vytvoření webové aplikace
Pokud máte projekt a přidali jste podporu Dockeru, jak je popsáno v přehledu , přeskočte tuto část.
V úvodním okně sady Visual Studio vyberte Vytvořit nový projekt.
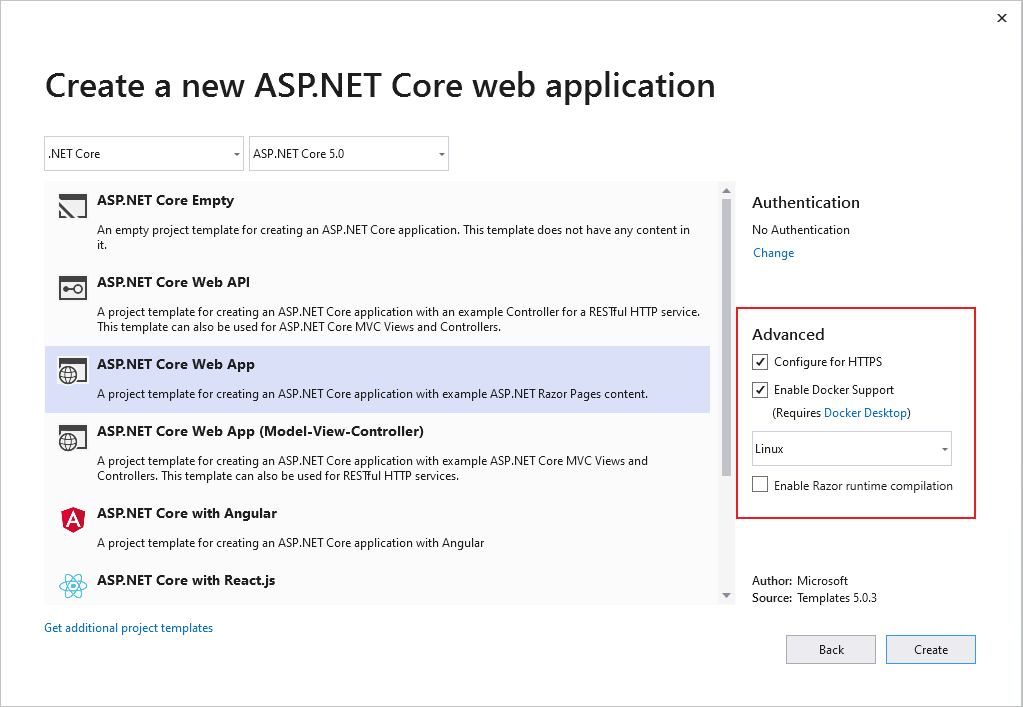
Vyberte ASP.NET Core Web Appa poté vyberte Další.
Zadejte název nové aplikace (nebo použijte výchozí název), zadejte umístění na disku a pak vyberte Další.
Vyberte verzi .NET, na kterou chcete cílit. Pokud si nejste jistí, zvolte verzi LTS (dlouhodobá podpora).

Vyberte, jestli chcete podporu SSL výběrem nebo zrušením zaškrtnutí políčka Konfigurovat pro HTTPS.
Zaškrtněte políčko Povolit podporu Dockeru.
V rozevíracím seznamu vyberte požadovaný typ kontejneru: Windows nebo Linux.
Vyberte Vytvořit pro dokončení procesu.
V úvodním okně sady Visual Studio vyberte Vytvořit nový projekt.
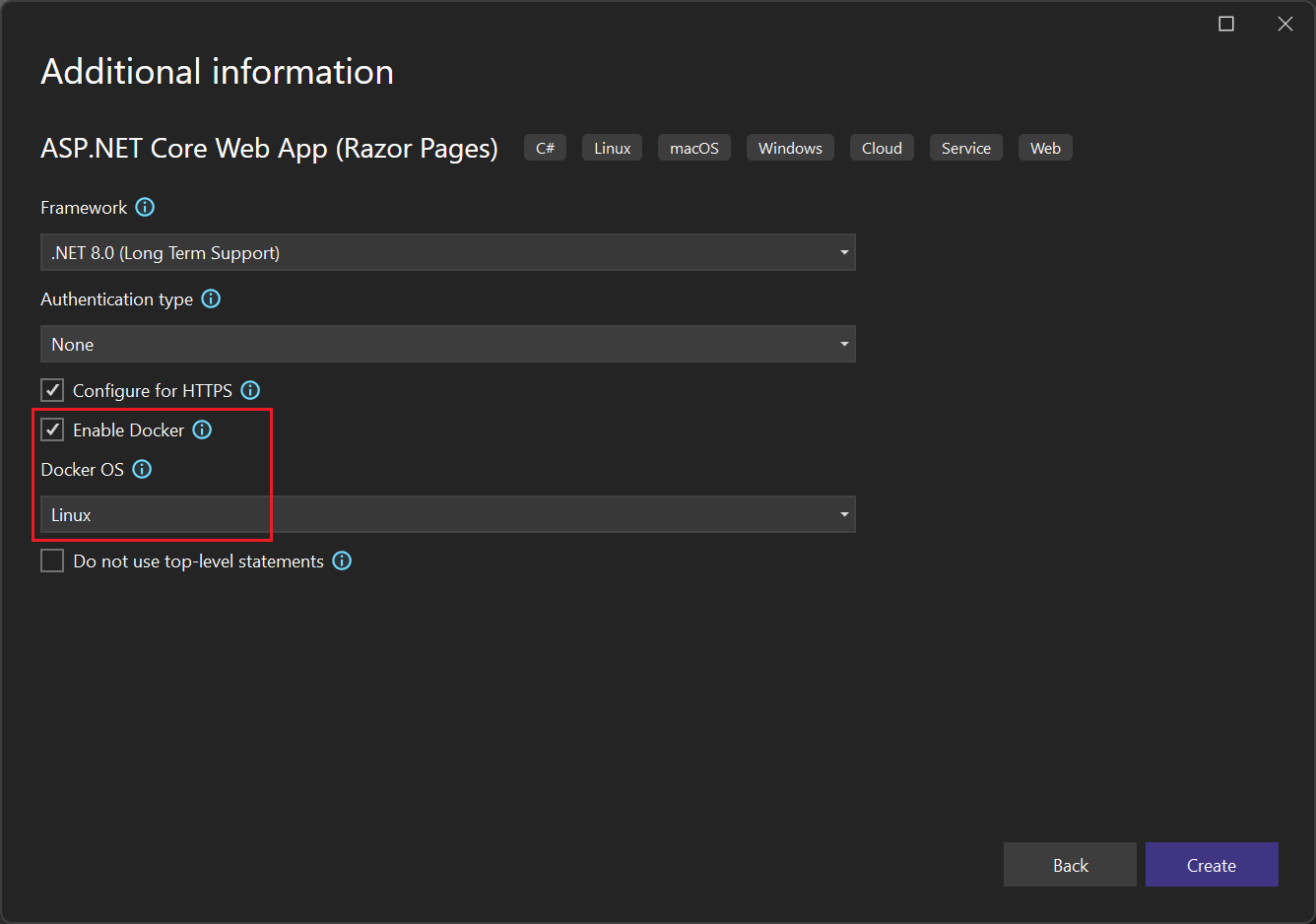
Vyberte ASP.NET Core Web App a pak vyberte Další.
Zadejte název nové aplikace (nebo použijte výchozí název), zadejte umístění na disku a pak vyberte Další.
Vyberte verzi .NET, na kterou chcete cílit. Pokud si nejste jistí, zvolte verzi LTS (verze s dlouhodobou podporou).

Vyberte, zda chcete podporovat SSL, zaškrtnutím nebo zrušením zaškrtnutí políčka Konfigurovat pro HTTPS.
Zaškrtněte políčko Povolit Docker.
Pomocí rozevíracího seznamu operačního systému Docker vyberte požadovaný typ kontejneru: Windows nebo Linux.
Proces dokončete volbou Vytvořit.
Úprava stránek Razor Pages a aktualizace
Pokud chcete rychle iterovat změny na stránkách Razor Pages, můžete aplikaci spustit v kontejneru. Pak pokračujte v provádění změn a jejich zobrazování jako u služby IIS Express.
Ujistěte se, že je Docker nastavený tak, aby používal typ kontejneru (Linux nebo Windows), který používáte. Klikněte pravým tlačítkem na ikonu Dockeru na hlavním panelu a podle potřeby zvolte Přepnout na kontejnery Linuxu nebo Přepnout na kontejnery Windows.
Úprava kódu a aktualizace spuštěného webu, jak je popsáno v této části, není ve výchozích šablonách v .NET Core a .NET 5 a novějších povolených. Pokud ho chcete povolit, přidejte balíček NuGet Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation. Přidejte volání metody rozšíření AddRazorRuntimeCompilation do kódu v metodě
Startup.ConfigureServices. Potřebujete tuto možnost povolit pouze v režimu LADĚNÍ, takže kódujte následovně v metoděMain:// Add services to the container. var mvcBuilder = builder.Services.AddRazorPages(); #if DEBUG if (Env.IsDevelopment()) { mvcBuilder.AddRazorRuntimeCompilation(); } #endifDalší informace najdete v tématu kompilace souboru Razor v ASP.NET Core. Přesný kód se může lišit v závislosti na cílovém rozhraní a šabloně projektu, kterou jste použili.
Nastavte konfigurace řešení na ladění. Potom stisknutím klávesy Ctrl+F5 sestavte image Dockeru a spusťte ji místně.
Když je image kontejneru vytvořená a spuštěná v kontejneru Dockeru, Visual Studio spustí webovou aplikaci ve výchozím prohlížeči.
Přejděte na stránku indexu . Na této stránce provedeme změny.
Vraťte se do sady Visual Studio a otevřete Index.cshtml .
Na konec souboru přidejte následující obsah HTML a uložte změny.
<h1>Hello from a Docker container!</h1>Po dokončení sestavení .NET ve výstupním okně se zobrazí následující řádky, přepněte zpátky do prohlížeče a aktualizujte stránku:
Now listening on: http://*:80 Application started. Press Ctrl+C to shut down.
Byly použity vaše změny.
Ladění pomocí bodů přerušení
Změny často vyžadují další kontrolu. Pro tuto úlohu můžete použít funkce ladění sady Visual Studio.
Ve Visual Studio otevřete Index.cshtml.cs.
Obsah metody
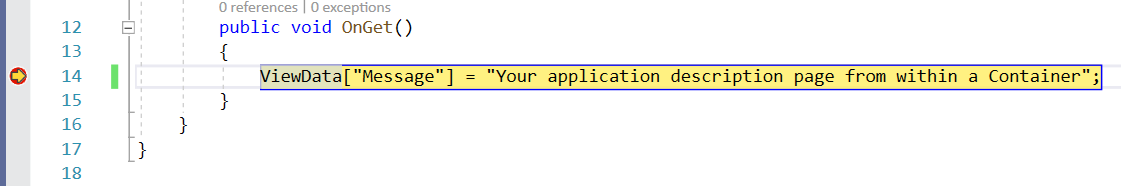
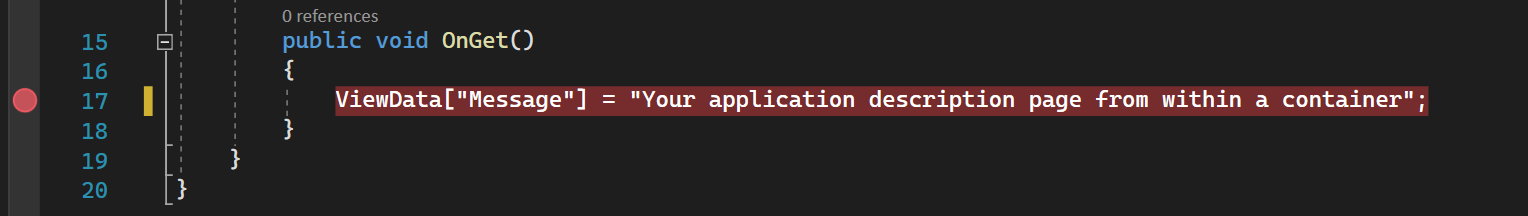
OnGetnahraďte následujícím kódem:ViewData["Message"] = "Your application description page from within a container";Nalevo od řádku kódu nastavte zarážku.
Pro spuštění ladění a dosažení bodu přerušení stiskněte klávesu F5.
Přepněte na Visual Studio a zobrazte bod přerušení. Zkontrolujte hodnoty.


Rychlé načítání
V sadě Visual Studio 17.10 a novějších je také podporováno opětovné načítání za provozu v kontejnerech, i když mějte na paměti, že v kontejneru musíte stránku aktualizovat, abyste viděli změny. Pokud je změna souboru CSS, budete muset znovu aktualizovat stránku, aby se tyto změny zobrazily. Upozorňujeme také, že aktualizace souborů CSS s vymezeným oborem (.razor.css soubory, viz ASP.NET Core Blazor izolace CSS) nejsou podporovány v rámci funkce hot reload.
Vytvoření konzolové aplikace rozhraní .NET Framework
V této části se dozvíte, jak ladit projekt konzolové aplikace rozhraní .NET Framework v místním kontejneru Dockeru tím, že nejprve ukážeme, jak do projektu přidat podporu Dockeru. Je důležité si uvědomit, že různé typy projektů mají různé úrovně podpory Dockeru. Existují dokonce různé úrovně podpory Dockeru pro projekty konzolových aplikací .NET Core (včetně .NET 5 a novějších) a projektů konzolových aplikací rozhraní .NET Framework.
Když se vytvoří projekt konzolové aplikace rozhraní .NET Framework, není možné povolit podporu Dockeru. Po vytvoření takového projektu neexistuje způsob, jak do projektu explicitně přidat podporu Dockeru. Pro projekt konzolové aplikace rozhraní .NET Framework je možné přidat podporu orchestrace kontejnerů. Vedlejším účinkem přidání podpory orchestrace do projektu konzolové aplikace rozhraní .NET Framework je to, že do projektu přidá podporu Dockeru.
Následující postup ukazuje, jak přidat podporu orchestrace do projektu konzolové aplikace rozhraní .NET Framework, který následně do projektu přidá podporu Dockeru a umožňuje, aby byl projekt laděný v místním kontejneru Dockeru.
- Vytvořte nový projekt konzolové aplikace rozhraní .NET Framework.
- V Průzkumníku řešení klikněte pravým tlačítkem myši na uzel projektu a pak vyberte Přidat>Podpora orchestrace kontejnerů. V dialogovém okně, které se zobrazí, vyberte Docker Compose. Do projektu se přidá soubor Dockerfile a přidá se projekt Docker Compose s přidruženými soubory podpory.
Ladění pomocí zlomových bodů
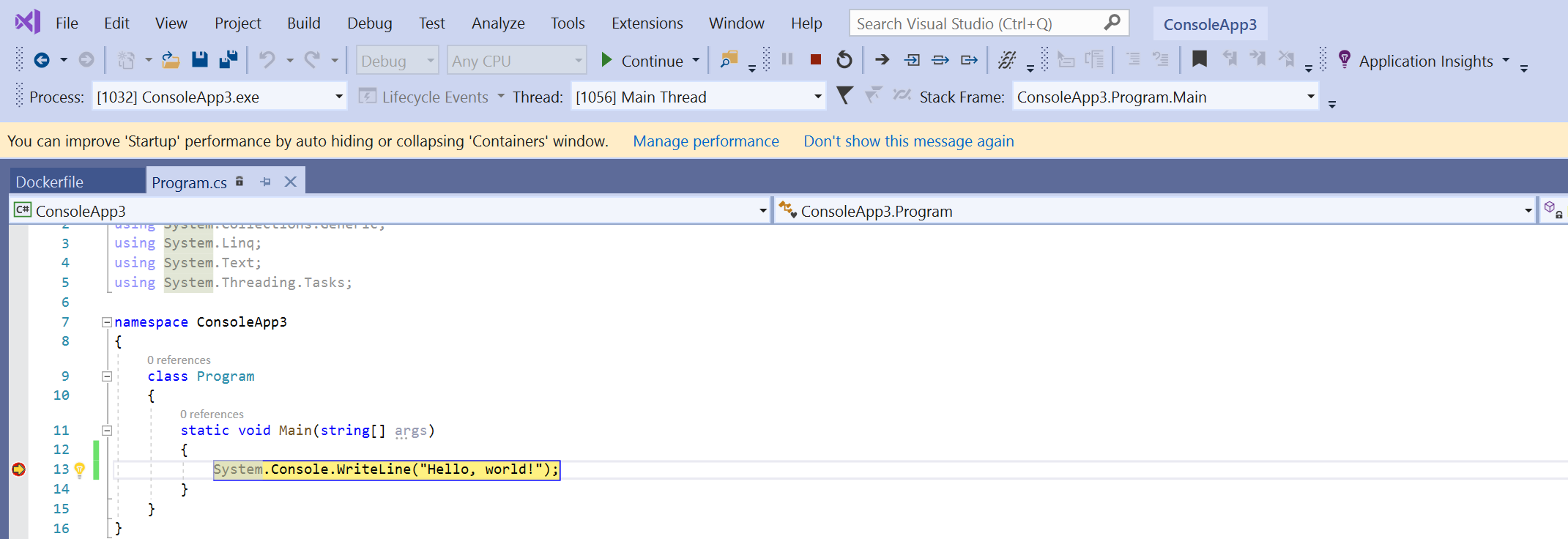
V Průzkumníku řešení otevřete Program.cs.
Obsah metody
Mainnahraďte následujícím kódem:System.Console.WriteLine("Hello, world!");Nastavte zarážku nalevo od řádku kódu.
Stisknutím klávesy F5 spusťte ladění a dosáhněte bodu přerušení.
Přepněte do Visual Studio a zobrazte zarážku a zkontrolujte hodnoty.

Ověřování ve službách Azure pomocí proxy tokenu
Pokud používáte služby Azure z kontejneru, můžete použít DefaultAzureCredential (s VisualStudioCredential povolenou) k ověření ve službách Azure pomocí účtu Microsoft Entra bez jakékoli další konfigurace v kontejneru. Pokud to chcete povolit, přečtěte si téma Konfigurace nástroje Visual Studio Container Tools. Také je potřeba nastavit ověřování Azure v sadě Visual Studio podle pokynů v tématu Ověření sady Visual Studio pomocí Azure. Podpora pro VisualStudioCredential v kontejneru je dostupná v aplikaci Visual Studio verze 17.6 a novější.
Azure Functions
Pokud ladíte integrovaný projekt Azure Functions a používáte zprostředkovatel tokenů v kontejneru ke zpracování ověřování ke službám Azure, musíte modul runtime .NET zkopírovat do kontejneru, aby mohl zprostředkovatel tokenů fungovat. Pokud ladíte izolovaný projekt Azure Functions, už má runtime .NET, takže tento další krok není nutný.
Pokud chcete zajistit, aby modul runtime .NET byl dostupný pro proxy tokenů, přidejte nebo upravte vrstvu debug v souboru Dockerfile, který zkopíruje modul runtime .NET do image kontejneru. Pro kontejnery Linuxu můžete do souboru Dockerfile přidat následující kód:
# This layer is to support debugging, VS's Token Proxy requires the runtime to be installed in the container
FROM mcr.microsoft.com/dotnet/runtime:8.0 AS runtime
FROM base as debug
COPY --from=runtime /usr/share/dotnet /usr/share/dotnet
RUN ln -s /usr/share/dotnet/dotnet /usr/bin/dotnet
Také v projektu Visual Studio je potřeba provést určité změny, abyste tuto vrstvu určili pro použití při ladění v režimu Rychlého módu. Vysvětlení rychlého režimu najdete v tématu Přizpůsobení kontejnerů Dockeru v sadě Visual Studio. Pro scénáře s jedním kontejnerem (ne Docker Compose) nastavte vlastnost MSBuild DockerfileFastModeStage na debug, aby se tato vrstva používala pro ladění. Pro Docker Compose upravte docker-compose.vs.debug.yml následujícím způsobem:
# Set the stage to debug to use an image with the .NET runtime in it
services:
functionappintegrated:
build:
target: debug
Ukázku kódu ověřování pomocí azure Functions, včetně integrovaných i izolovaných scénářů, najdete v tématu VisualStudioCredentialExample.
Opakované použití kontejneru
Pokud používáte Rychlý režim, který Visual Studio běžně používá při konfiguraci ladění, Visual Studio znovu sestaví jen obrazy kontejnerů a samotný kontejner, když dojde ke změně souboru Dockerfile. Pokud soubor Dockerfile nezměníte, Visual Studio znovu použije kontejner z předchozího spuštění.
Pokud jste kontejner ručně upravili a chcete restartovat s čistou imagí kontejneru, použijte příkaz Build>Clean v sadě Visual Studio a pak sestavte jako obvykle.
Pokud nepoužíváte rychlý režim, což je typické pro konfiguraci vydané verze, Visual Studio kontejner znovu sestaví při každém sestavení projektu.
Můžete nakonfigurovat, kdy se používá rychlý režim; Viz Konfigurace nástroje Visual Studio Container Tools.
Odstraňování závad
Zjistěte, jak řešit potíže s vývojem Dockeru ve Visual Studiu.
Související obsah
Další podrobnosti získáte v Jak Visual Studio sestavuje kontejnerizované aplikace.
Další informace o Dockeru s využitím sady Visual Studio, Windows a Azure
- Přečtěte si další informace o vývoji kontejnerů pomocí sady Visual Studio.
- Informace o sestavení a nasazení kontejneru Docker naleznete v sekci integrace Dockeru pro Azure Pipelines.
- Index článků o Windows Serveru a Nano Serveru najdete v části informace o kontejnerech Windows.
- Přečtěte si informace o azure Kubernetes Service a projděte si dokumentaci ke službě Azure Kubernetes Service.