Sestavení opakovaně použitelných komponent Blazor pomocí rozložení
Blazor obsahuje rozložení, která usnadňují kódování běžných prvků uživatelského rozhraní, které se v aplikaci zobrazují na mnoha stránkách.
Předpokládejme, že pracujete na webu společnosti pro doručování pizzy a vytvořili jste obsah pro většinu hlavních stránek jako sadu součástí Blazoru. Chcete zajistit, aby tyto stránky měly stejný oddíl značky, navigační nabídky a zápatí. Tento kód ale nechcete kopírovat a vkládat do více souborů.
Tady se dozvíte, jak pomocí komponent rozložení v Blazoru vykreslit společný kód HTML na více stránkách.
Poznámka:
Bloky kódu v této lekci jsou ilustrativní příklady. V další lekci napíšete vlastní kód.
Co jsou rozložení Blazor?
Ve většině webů se uspořádání prvků uživatelského rozhraní sdílí na více stránkách. V horní části stránky může být například nápis s značkou, hlavní navigační odkazy na webu na levé straně a právní omezení v dolní části. Po kódování těchto běžných prvků uživatelského rozhraní na jedné stránce je zdlouhavé je zkopírovat a vložit do kódu pro všechny ostatní stránky. Horší je, že pokud dojde později ke změně, například nový hlavní oddíl webu, na který chcete vytvořit odkaz nebo rebranda webu, musíte provést stejné změny ve všech jednotlivých komponentách. Místo toho použijte komponentu rozložení ke zjednodušení a opětovnému použití běžných prvků uživatelského rozhraní.
Komponenta rozložení v Blazoru je ta, která sdílí vykreslené značky se všemi komponentami, které na ni odkazují. Běžné prvky uživatelského rozhraní, jako jsou navigační nabídky, branding a zápatí, umístíte do rozložení. Pak na toto rozložení odkazujete z více dalších komponent. Při vykreslení stránky pocházejí jedinečné prvky, jako jsou podrobnosti požadované pizzy, z odkazující komponenty. Běžné prvky ale pocházejí z rozložení. Společné prvky uživatelského rozhraní stačí v rozložení zakódovat jenom jednou. Pak pokud potřebujete změnit značku webu nebo provést jinou změnu, stačí opravit rozložení. Změna se automaticky vztahuje na všechny odkazující komponenty.
Kódování rozložení Blazor
Rozložení Blazor je specifický typ komponenty, takže zápis rozložení Blazor je podobný úkol, jako když píšete další komponenty pro vykreslení uživatelského rozhraní ve vaší aplikaci. Můžete například použít @code blok a mnoho direktiv stejným způsobem. Rozložení jsou definována v souborech s příponou .razor . Soubor je často uložený ve sdílené složce v aplikaci, ale můžete ho uložit do libovolného umístění, které je přístupné komponentám, které ho používají.
Dva požadavky jsou jedinečné pro komponenty rozložení Blazor:
- Musíte dědit
LayoutComponentBasetřídu. - Direktivu
@Bodymusíte zahrnout do umístění, kam chcete vykreslit obsah komponent, na které odkazujete.
@inherits LayoutComponentBase
<header>
<h1>Blazing Pizza</h1>
</header>
<nav>
<a href="Pizzas">Browse Pizzas</a>
<a href="Toppings">Browse Extra Toppings</a>
<a href="FavoritePizzas">Tell us your favorite</a>
<a href="Orders">Track Your Order</a>
</nav>
@Body
<footer>
@new MarkdownString(TrademarkMessage)
</footer>
@code {
public string TrademarkMessage { get; set; } = "All content is © Blazing Pizzas 2021";
}
Poznámka:
Komponenty rozložení nezahrnují direktivu @page , protože nezpracují přímo požadavky a nemají pro ně vytvořenou trasu. Místo toho odkazující komponenty používají direktivu @page .
Pokud jste aplikaci Blazor vytvořili ze šablony projektu Blazor, výchozí rozložení aplikace je komponenta Shared/MainLayout.razor .
Použití rozložení v komponentě Blazor
Pokud chcete použít rozložení z jiné komponenty, přidejte @layout direktivu s názvem rozložení, které se má použít. Html komponenty se vykreslí v pozici direktivy @Body .
@page "/FavoritePizzas/{favorite}"
@layout BlazingPizzasMainLayout
<h1>Choose a Pizza</h1>
<p>Your favorite pizza is: @Favorite</p>
@code {
[Parameter]
public string Favorite { get; set; }
}
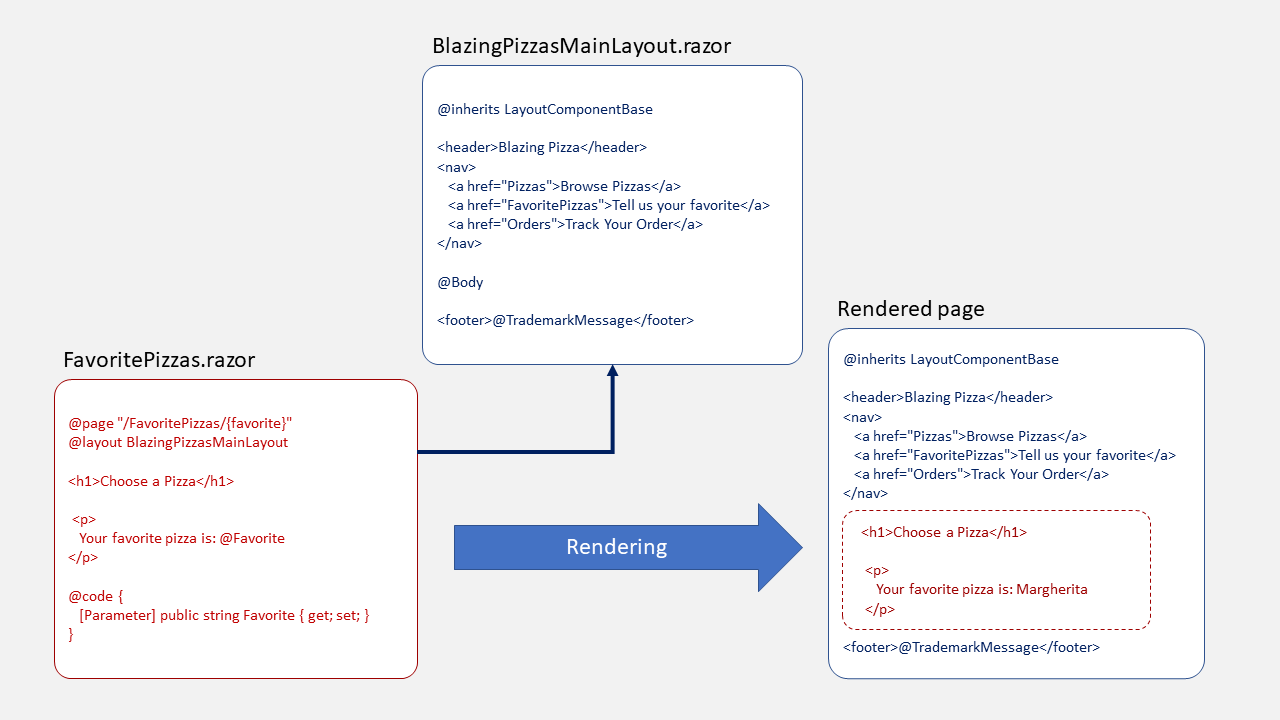
Tento diagram znázorňuje, jak se komponenta a rozložení zkombinují a vykreslují konečný kód HTML:

Pokud chcete šablonu použít pro všechny komponenty Blazoru ve složce, můžete jako zástupce použít soubor _Imports.razor . Když kompilátor Blazor najde tento soubor, obsahuje jeho direktivy ve všech komponentách ve složce automaticky. Tato technika eliminuje potřebu přidat direktivu @layout ke každé komponentě a vztahuje se na komponenty ve stejné složce jako soubor _Imports.razor a všechny její podsložky.
Důležité
Nepřidávejte direktivu @layout do souboru _Imports.razor v kořenové složce projektu, protože výsledkem je nekonečné smyčky rozložení.
Pokud chcete použít výchozí rozložení pro každou komponentu ve všech složkách webové aplikace, můžete to udělat v komponentě App.razor , kde nakonfigurujete komponentu Směrovač , jak jste se dozvěděli v lekci 2. <RouteView> Ve značce použijte DefaultLayout atribut.
<Router AppAssembly="@typeof(Program).Assembly">
<Found Context="routeData">
<RouteView RouteData="@routeData" DefaultLayout="@typeof(BlazingPizzasMainLayout)" />
</Found>
<NotFound>
<p>Sorry, there's nothing at this address.</p>
</NotFound>
</Router>
Komponenty, které mají rozložení určené ve své vlastní @layout direktivě nebo v souboru _Imports.razor , přepíší toto výchozí nastavení rozložení.