Cvičení – přidání testovací úlohy do pracovního postupu
Bezpečnostní tým vaší společnosti toy chce ověřit, že váš web je přístupný jenom přes HTTPS. V tomto cvičení nakonfigurujete pracovní postup tak, aby spustil orientační test, který kontroluje požadavek bezpečnostního týmu.
Během tohoto procesu provedete následující úlohy:
- Přidejte do úložiště testovací skript.
- Aktualizujte definici pracovního postupu a přidejte testovací úlohu.
- Spusťte pracovní postup a sledujte selhání testu.
- Opravte soubor Bicep a sledujte úspěšné spuštění pracovního postupu.
Přidání testovacího skriptu
V této části přidáte testovací skript, který ověří, jestli je web přístupný, když se použije protokol HTTPS a není přístupný při použití nezabezpečeného protokolu HTTP.
V editoru Visual Studio Code vytvořte nový soubor ve složce deploy s názvem Website.Tests.ps1.

Zkopírujte a vložte do souboru následující testovací kód:
param( [Parameter(Mandatory)] [ValidateNotNullOrEmpty()] [string] $HostName ) Describe 'Toy Website' { It 'Serves pages over HTTPS' { $request = [System.Net.WebRequest]::Create("https://$HostName/") $request.AllowAutoRedirect = $false $request.GetResponse().StatusCode | Should -Be 200 -Because "the website requires HTTPS" } It 'Does not serves pages over HTTP' { $request = [System.Net.WebRequest]::Create("http://$HostName/") $request.AllowAutoRedirect = $false $request.GetResponse().StatusCode | Should -BeGreaterOrEqual 300 -Because "HTTP is not secure" } }Výsledkem je testovací soubor Pester. Vyžaduje parametr s názvem
$HostName. Spustí dva testy s názvem hostitele:- Pokusí se připojit k webu přes PROTOKOL HTTPS. Test projde, pokud server odpoví stavovým kódem odpovědi HTTP mezi 200 a 299, což označuje úspěšné připojení.
- Pokusí se připojit k webu přes protokol HTTP. Test projde, pokud server odpoví stavovým kódem odpovědi HTTP 300 nebo vyšší.
Pro účely tohoto cvičení není důležité pochopit podrobnosti testovacího souboru a jeho fungování. V souhrnu poskytujeme odkazy, abyste se mohli dozvědět více, pokud vás zajímají.
Publikování výstupu souboru Bicep jako výstupu úlohy
Testovací skript, který jste vytvořili v předchozích krocích, vyžaduje k otestování název hostitele. Soubor Bicep už obsahuje výstup, ale než ho budete moct použít v orientačních testech, musíte ho publikovat jako výstup úlohy.
V editoru Visual Studio Code otevřete soubor workflow.yml ve složce .github/workflows .
V úloze nasazení přidejte do
Deploy websitekroku krokid, abyste mohli odkazovat na tento krok. Přidejte také výstup úlohy, který zkopírujeappServiceAppHostNamevýstup z kroku nasazení:deploy: runs-on: ubuntu-latest environment: Website needs: preview outputs: appServiceAppHostName: ${{ steps.deploy.outputs.appServiceAppHostName }} steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 id: deploy name: Deploy website with: failOnStdErr: false deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }}Uložte soubor.
Přidání úlohy orientačního testu do pracovního postupu
Teď můžete přidat úlohu orientačního testu, která spouští testy.
V dolní části souboru přidejte následující definici pro úlohu orientačního testu :
smoke-test: runs-on: ubuntu-latest needs: deploy steps: - uses: actions/checkout@v3 - run: | $container = New-PesterContainer ` -Path 'deploy/Website.Tests.ps1' ` -Data @{ HostName = '${{needs.deploy.outputs.appServiceAppHostName}}' } Invoke-Pester ` -Container $container ` -CI name: Run smoke tests shell: pwshTento kód definuje úlohu. Úloha obsahuje krok pro kontrolu kódu a krok ke spuštění testů pomocí Nástroje Pester.
Definice úlohy pomocí
needsvlastnosti definuje závislost na úloze nasazení . Tato závislost zajišťuje, aby se úlohy spouštěly v požadované sekvenci. Umožňuje také použít výstupy úlohy nasazení při spuštění orientačních testů.Poznámka:
PowerShell i Pester jsou předinstalované na spouštěčích hostovaných na GitHubu. Nemusíte dělat nic zvláštního, abyste je mohli použít v kroku skriptu.
Uložte soubor.
Ověření a potvrzení definice pracovního postupu
Ověřte, že váš soubor workflow.yml vypadá jako následující kód:
name: deploy-toy-website-test concurrency: toy-company on: push: branches: - main permissions: id-token: write contents: read env: AZURE_RESOURCEGROUP_NAME: ToyWebsiteTest ENVIRONMENT_TYPE: Test jobs: lint: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - name: Run Bicep linter run: az bicep build --file deploy/main.bicep validate: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Run preflight validation with: deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }} deploymentMode: Validate preview: runs-on: ubuntu-latest needs: [lint, validate] steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 name: Run what-if with: failOnStdErr: false resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: deploy/main.bicep parameters: > environmentType=${{ env.ENVIRONMENT_TYPE }} additionalArguments: --what-if deploy: runs-on: ubuntu-latest environment: Website needs: preview outputs: appServiceAppHostName: ${{ steps.deploy.outputs.appServiceAppHostName }} steps: - uses: actions/checkout@v3 - uses: azure/login@v1 name: Sign in to Azure with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 id: deploy name: Deploy website with: failOnStdErr: false deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT_TYPE }} smoke-test: runs-on: ubuntu-latest needs: deploy steps: - uses: actions/checkout@v3 - run: | $container = New-PesterContainer ` -Path 'deploy/Website.Tests.ps1' ` -Data @{ HostName = '${{needs.deploy.outputs.appServiceAppHostName}}' } Invoke-Pester ` -Container $container ` -CI name: Run smoke tests shell: pwshPokud soubor vypadá jinak, aktualizujte ho tak, aby odpovídal tomuto příkladu, a pak ho uložte.
Potvrďte a nasdílejte změny do úložiště Git spuštěním následujících příkazů v terminálu editoru Visual Studio Code:
git add . git commit -m "Add test job" git push
Spusťte pracovní postup a zkontrolujte výsledek testu.
V prohlížeči přejděte do pracovního postupu.
Vyberte poslední spuštění pracovního postupu.
Počkejte, až pracovní postup dokončí úlohy lint, validate a Preview . I když GitHub Actions stránku automaticky aktualizuje nejnovějším stavem, je vhodné stránku občas aktualizovat.
Vyberte tlačítko Zkontrolovat nasazení, vyberte prostředí webu a pak vyberte Schválit a nasadit.
Počkejte, až se pracovní postup dokončí.
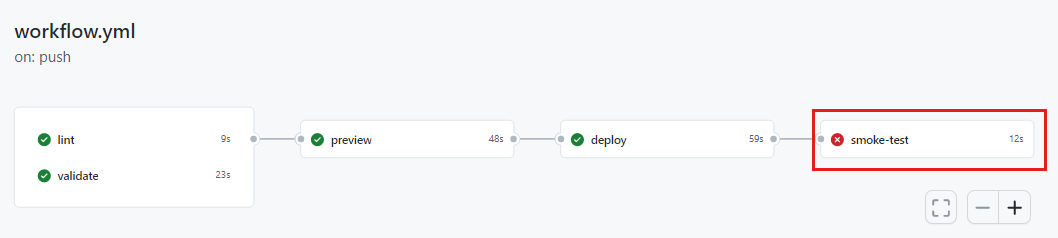
Všimněte si, že úloha nasazení se úspěšně dokončí. Úloha orientačního testu se dokončí chybou.

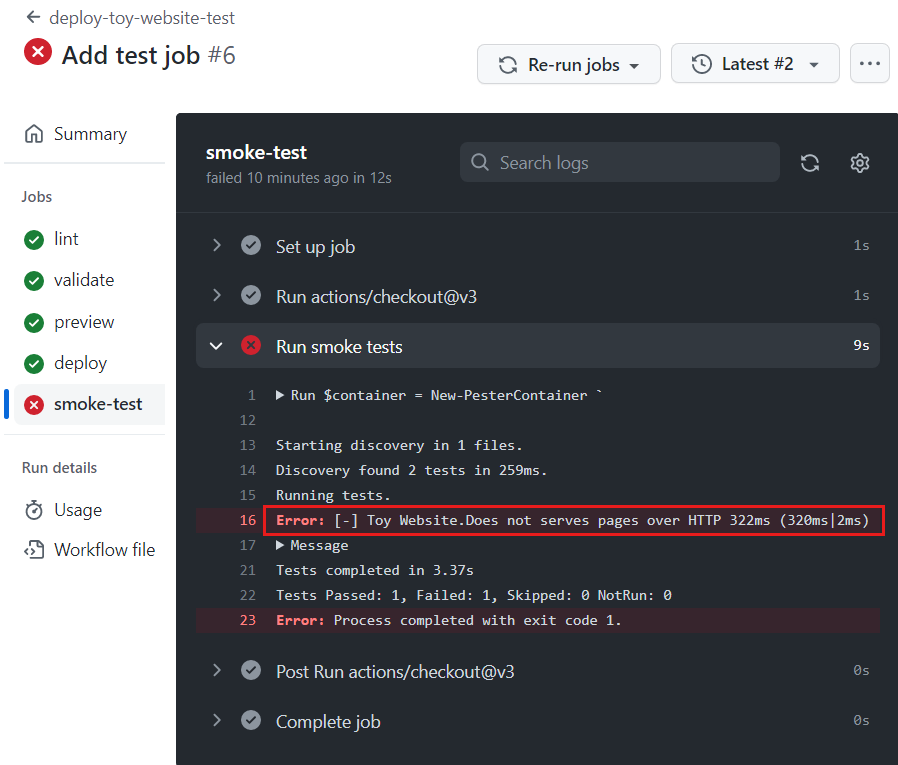
Vyberte úlohu orientačního testu a zobrazte její podrobnosti.
Všimněte si, že výstup orientačního testu ukazuje, že se spustily dva testy. Jedna byla úspěšná a jedna selhala. Test, který selhal, je uvedený jako Web Toy.Neslouží stránky přes protokol HTTP.

Tento text označuje, že web nebyl správně nakonfigurovaný tak, aby splňoval požadavek vašeho bezpečnostního týmu.
Aktualizace souboru Bicep
Teď, když jste zjistili, že definice Bicep nesplňuje požadavek vašeho bezpečnostního týmu, můžete ji opravit.
V editoru Visual Studio Code otevřete soubor main.bicep ve složce deploy .
Vyhledejte definici aplikace Aplikace Azure Service a aktualizujte ji tak, aby zahrnovala
httpsOnlyvlastnost v jejípropertiesoblasti:resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { appSettings: [ { name: 'APPINSIGHTS_INSTRUMENTATIONKEY' value: applicationInsights.properties.InstrumentationKey } { name: 'APPLICATIONINSIGHTS_CONNECTION_STRING' value: applicationInsights.properties.ConnectionString } ] } } }Uložte soubor.
Potvrďte a nasdílejte změny do úložiště Git spuštěním následujících příkazů v terminálu editoru Visual Studio Code:
git add . git commit -m "Configure HTTPS on website" git push
Znovu spusťte pracovní postup.
V prohlížeči přejděte ke spuštění pracovního postupu.
Vyberte poslední spuštění.
Počkejte, až pracovní postup dokončí úlohy lint, validate a Preview . I když GitHub stránku automaticky aktualizuje nejnovějším stavem, je vhodné stránku občas aktualizovat.
Vyberte úlohu Preview a znovu zkontrolujte výsledky citlivostní kontroly.
Všimněte si, že příkaz what-if zjistil změnu v
httpsOnlyhodnotě vlastnosti:Resource and property changes are indicated with these symbols: - Delete + Create ~ Modify = Nochange * Ignore The deployment will update the following scope: Scope: /subscriptions/***/resourceGroups/ToyWebsiteTest ~ Microsoft.OperationalInsights/workspaces/workspace-abcdefghijklm [2022-10-01] - properties.retentionInDays: 30 - properties.sku: name: "pergb2018" - properties.workspaceCapping: dailyQuotaGb: -1.0 ~ Microsoft.Web/sites/toy-website-abcdefghijklm [2022-03-01] + properties.siteConfig.localMySqlEnabled: false + properties.siteConfig.netFrameworkVersion: "v4.6" ~ properties.httpsOnly: false => true = Microsoft.Insights/components/toywebsite [2020-02-02] = Microsoft.Storage/storageAccounts/mystorageabcdefghijklm [2022-09-01] = Microsoft.Web/serverfarms/toy-website [2022-03-01] * microsoft.alertsmanagement/smartDetectorAlertRules/Failure Anomalies - toywebsite Resource changes: 2 to modify, 3 no change, 1 to ignore.Vraťte se ke spuštění pracovního postupu.
Vyberte tlačítko Zkontrolovat nasazení, vyberte prostředí webu a pak vyberte Schválit a nasadit.
Počkejte, až se pracovní postup dokončí.
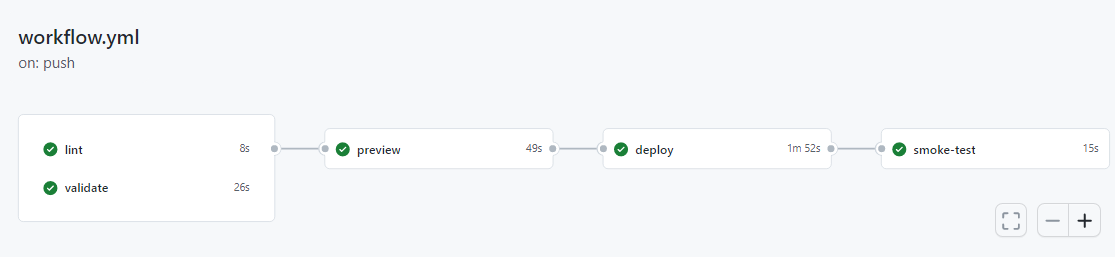
Všimněte si, že celý pracovní postup se úspěšně dokončí, včetně úlohy orientačního testu . Tento úspěch značí, že oba testy prošly.

Vyčištění prostředků
Po dokončení cvičení můžete odebrat prostředky, abyste se za ně neúčtoli.
V terminálu editoru Visual Studio Code spusťte následující příkaz:
az group delete --resource-group ToyWebsiteTest --yes --no-wait
Skupina prostředků se odstraní na pozadí.
Remove-AzResourceGroup -Name ToyWebsiteTest -Force