Cvičení – použití modulů z registru
V předchozím cvičení jste publikovali moduly CDN a webu do registru vaší společnosti. Teď chcete ukázat týmu, který vyvíjí toy pes, jak používat moduly pro vlastní nasazení.
V tomto cvičení:
- Vytvořte soubor Bicep, který obsahuje moduly z vašeho privátního registru.
- Přidejte odkazy na moduly v registru.
- Sestavte a prozkoumejte soubor Bicep, abyste pochopili, jak proces obnovení modulu funguje.
- Přepněte na použití aliasu registru.
- Nasaďte soubor Bicep do Azure.
Vytvoření souboru Bicep
V editoru Visual Studio Code vytvořte nový soubor s názvem main.bicep.
Uložte prázdný soubor tak, aby Visual Studio Code načítal nástroje Bicep.
Můžete vybrat >možnost Uložit soubor jako nebo vybrat Kombinaci kláves Ctrl+S ve Windows (⌘+S v systému macOS). Nezapomeňte si zapamatovat, kam soubor uložíte. Můžete například chtít vytvořit složku šablon , do které ji chcete uložit.
Přidání modulů do souboru Bicep
Do souboru main.bicep přidejte následující parametry a proměnné:
@description('The Azure region into which the resources should be deployed.') param location string = 'westus3' @description('The name of the App Service app.') param appServiceAppName string = 'toy-${uniqueString(resourceGroup().id)}' @description('The name of the App Service plan SKU.') param appServicePlanSkuName string = 'F1' var appServicePlanName = 'toy-dog-plan'Pod parametry a proměnné přidejte modul webu z registru pomocí následujícího kódu. Nahraďte
YOUR_CONTAINER_REGISTRY_NAMEnázvem vašeho privátního registru.module website 'br:YOUR_CONTAINER_REGISTRY_NAME.azurecr.io/website:v1' = { name: 'toy-dog-website' params: { appServiceAppName: appServiceAppName appServicePlanName: appServicePlanName appServicePlanSkuName: appServicePlanSkuName location: location } }Všimněte si, že Bicep při zahájení psaní zobrazuje červené vlnovky pod identifikátorem modulu, ale vlnovky zmizí. K tomuto chování dochází, protože rozšíření Bicep pro Visual Studio Code načte modul z registru a uloží ho do místního systému souborů.
Pod modulem, který jste vytvořili, přidejte modul CDN z registru pomocí následujícího kódu. Nahraďte
YOUR_CONTAINER_REGISTRY_NAMEnázvem vašeho privátního registru.module cdn 'br:YOUR_CONTAINER_REGISTRY_NAME.azurecr.io/cdn:v1' = { name: 'toy-dog-cdn' params: { httpsOnly: true originHostName: website.outputs.appServiceAppHostName } }Uložte soubor.
Sestavení a kontrola souboru Bicep
Tady sestavíte soubor Bicep do šablony JSON ARM. Obvykle nemusíte provádět sestavení, ale je užitečné, když se učíte, jak moduly fungují.
V terminálu editoru Visual Studio Code spuštěním následujícího příkazu sestavte soubor Bicep do souboru JSON:
az bicep build --file main.bicepBicep vytvoří soubor s názvem main.json ve stejné složce jako soubor main.bicep .
Otevřete soubor main.json.
Všimněte si, že v
resourcesčásti šablony JSON ARM počínaje řádkem 134 mají některé prostředky typMicrosoft.Resources/deployments. Tyto prostředky představují nasazení modulů, která byla definována v modulu, který jste přidali z registru.
V terminálu editoru Visual Studio Code spuštěním následujícího příkazu sestavte soubor Bicep do souboru JSON:
bicep build main.bicepBicep vytvoří soubor s názvem main.json ve stejné složce jako soubor main.bicep .
Otevřete soubor main.json.
Všimněte si, že v
resourcesčásti šablony JSON ARM počínaje řádkem 134 mají některé prostředky typMicrosoft.Resources/deployments. Tyto prostředky představují nasazení modulů, která byla definována v modulu, který jste přidali z registru.
Vytvoření aliasu registru
Místo vložení adresy URL registru do souboru Bicep se rozhodnete vytvořit alias registru. Tento přístup usnadňuje čtení souboru Bicep.
V editoru Visual Studio Code vytvořte nový soubor s názvem bicepconfig.json. Vytvořte ho ve stejné složce jako soubor main.bicep .
Do souboru bicepconfig.json vložte následující kód. Nahraďte
YOUR_CONTAINER_REGISTRY_NAMEnázvem vašeho privátního registru.{ "moduleAliases": { "br": { "ToyCompanyRegistry": { "registry": "YOUR_CONTAINER_REGISTRY_NAME.azurecr.io" } } } }Uložte soubor.
Použití aliasu registru
Tady aktualizujete soubor Bicep tak, aby místo odkazování přímo na registr používal alias registru.
Otevřete soubor main.bicep.
Vyhledejte definici
websitemodulu a změňte definici tak, aby zahrnovala alias registru:module website 'br/ToyCompanyRegistry:website:v1' = { name: 'toy-dog-website' params: { appServiceAppName: appServiceAppName appServicePlanName: appServicePlanName appServicePlanSkuName: appServicePlanSkuName location: location } }Tip
Nezapomeňte změnit začátek cesty modulu z
br:nabr/.ToyCompanyRegistryDále změňte znak lomítka (/) na dvojtečku (:).Proveďte podobnou změnu modulu
cdn:module cdn 'br/ToyCompanyRegistry:cdn:v1' = { name: 'toy-dog-cdn' params: { httpsOnly: true originHostName: website.outputs.appServiceAppHostName } }Uložte soubor.
Ověření souboru Bicep
Po dokončení všech předchozích změn by měl váš soubor main.bicep vypadat jako v tomto příkladu:
@description('The Azure region into which the resources should be deployed.')
param location string = 'westus3'
@description('The name of the App Service app.')
param appServiceAppName string = 'toy-${uniqueString(resourceGroup().id)}'
@description('The name of the App Service plan SKU.')
param appServicePlanSkuName string = 'F1'
var appServicePlanName = 'toy-dog-plan'
module website 'br/ToyCompanyRegistry:website:v1' = {
name: 'toy-dog-website'
params: {
appServiceAppName: appServiceAppName
appServicePlanName: appServicePlanName
appServicePlanSkuName: appServicePlanSkuName
location: location
}
}
module cdn 'br/ToyCompanyRegistry:cdn:v1' = {
name: 'toy-dog-cdn'
params: {
httpsOnly: true
originHostName: website.outputs.appServiceAppHostName
}
}
Pokud se soubor neshoduje, zkopírujte příklad nebo upravte šablonu tak, aby odpovídala příkladu.
Nasazení do Azure
V terminálu editoru Visual Studio Code nasaďte šablonu do Azure spuštěním následujícího příkazu. Dokončení úspěšného nasazení může trvat několik minut.
az deployment group create \
--template-file main.bicep
New-AzResourceGroupDeployment -TemplateFile main.bicep
Ověření nasazení
Přejděte na web Azure Portal a ujistěte se, že jste v předplatném sandboxu:
- V pravém horním rohu stránky vyberte svůj avatar.
- Vyberte Přepnout adresář. V seznamu vyberte adresář Microsoft Learn Sandbox.
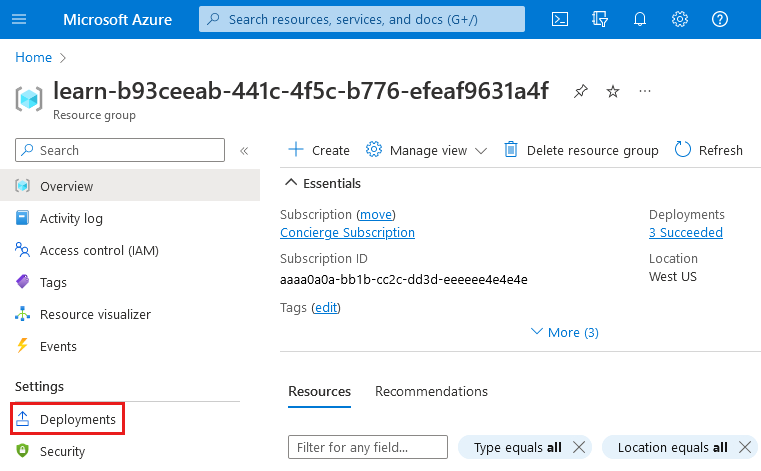
Na levém panelu vyberte Skupiny prostředků.
Vyberte
[název skupiny prostředků sandboxu] .V nabídce vlevo vyberte Nasazení.

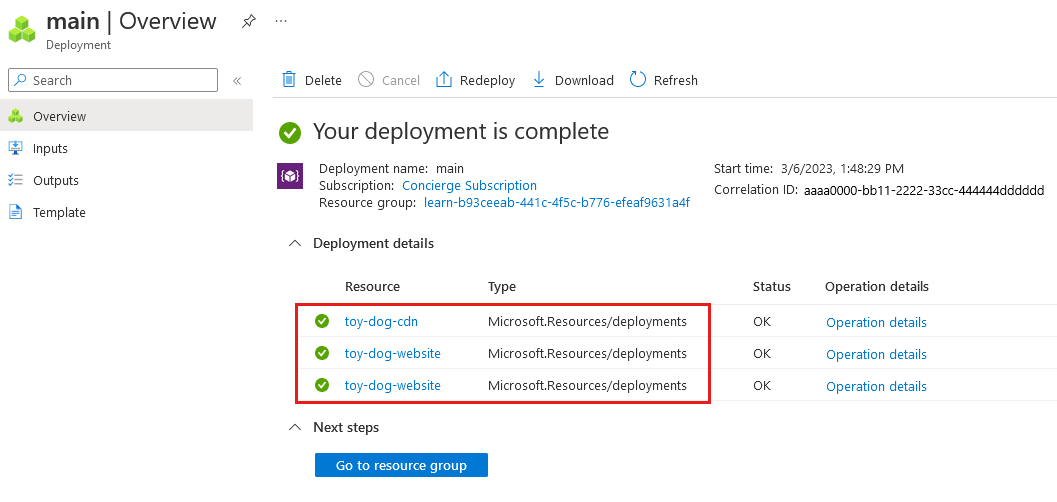
Všimněte si, že jsou uvedená tři nasazení:
- main představuje nasazení nadřazeného souboru Bicep.
- toy-dog-cdn a toy-dog-website představují moduly, které jste zahrnuli do souboru main.bicep .
Vyberte hlavní nasazení a rozbalte podrobnosti o nasazení.
Všimněte si, že oba moduly jsou uvedeny a že jejich typy jsou zobrazeny jako
Microsoft.Resources/deployments. Tentotoy-dog-websitemodul je uvedený dvakrát, protože jeho výstup se také odkazuje v rámci šablony.
Vyberte nasazení toy-dog-cdn a toy-dog-website a zkontrolujte prostředky nasazené v každém z nich. Všimněte si, že odpovídají prostředkům definovaným v příslušných modulech.