Cvičení – nahrazení kódu vazbami .NET MAUI
V tomto cvičení převedete aplikaci, která používá události a kód na aplikaci, která používá převážně datovou vazbu. Ukázková aplikace je aplikace pro předpověď počasí, která zobrazuje počasí pro daný den.
Otevření úvodního řešení
Naklonujte nebo stáhněte úložiště cvičení z GitHubu.
Poznámka:
Nejlepší je naklonovat nebo stáhnout obsah cvičení do krátké cesty ke složce, jako je C:\dev, aby se zabránilo překročení maximální délky cesty vygenerovaných sestavením.
Otevřete řešení WeatherClient.sln ze složky Start pomocí sady Visual Studio nebo této složky v editoru Visual Studio Code.
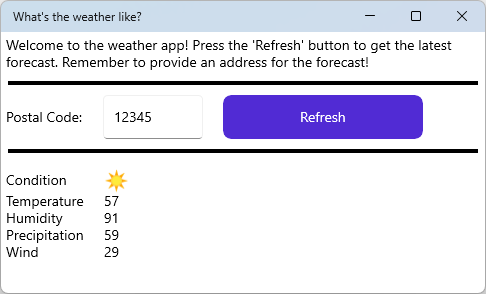
Sestavte a spusťte projekt, abyste měli jistotu, že funguje. Na zobrazené obrazovce uvidíte několik prázdných podrobností o počasí. Stiskněte tlačítko Aktualizovat a zobrazí se aktualizace podrobností o počasí.

Tady je souhrn tříd a souborů, se kterými budete pracovat v tomto cvičení.
Soubor Popis MainPage.xaml Definuje uživatelské rozhraní a logiku pro počáteční stránku. Soubor XAML definuje uživatelské rozhraní pomocí značek. MainPage.xaml.cs Definuje uživatelské rozhraní a logiku pro počáteční stránku. Přidružený soubor s kódem, který obsahuje kód související s uživatelským rozhraním definovaným MainPage.xaml. Services\WeatherService.cs Tato třída simuluje službu generování sestav počasí. Obsahuje jednu metodu GetWeathers názvemWeatherData, která vrací typ.Modely\WeatherData.cs Obsahuje data o počasí. Toto je jednoduchý typ záznamu, který poskytuje denní teplotu, srážky, vlhkost, vítr a stav. Models\WeatherType.cs Výčet počasí, slunečného nebo zataženého počasí.
Nastavení kontextu vazby
Budete muset upravit kód pro obslužnou rutinu události kliknutí na tlačítko Aktualizovat . Kód aktuálně získá data o počasí a aktualizuje ovládací prvky přímo. Místo toho získejte data o počasí a nastavte je jako kontext vazby pro stránku.
Otevřete soubor kódu MainPage.xaml.cs.
Zkontrolujte metodu
btnRefresh_Clicked. Tato metoda provádí následující kroky:- Zakáže toto tlačítko a povolí číselník zaneprázdnění.
- Získá předpověď počasí z meteorologické služby.
- Aktualizuje ovládací prvky na stránce informacemi o počasí.
- Povolí toto tlačítko a zakáže číselník zaneprázdnění.
Odeberte kód, který aktualizuje ovládací prvky daty. Kód události by měl vypadat jako následující fragment kódu:
private async void btnRefresh_Clicked(object sender, EventArgs e) { btnRefresh.IsEnabled = false; actIsBusy.IsRunning = true; Models.WeatherData weatherData = await Services.WeatherServer.GetWeather(txtPostalCode.Text); btnRefresh.IsEnabled = true; actIsBusy.IsRunning = false; }Místo přiřazení výsledku metody služby
GetWeatherk proměnné ji přiřaďte naBindingContextstránku:private async void btnRefresh_Clicked(object sender, EventArgs e) { btnRefresh.IsEnabled = false; actIsBusy.IsRunning = true; BindingContext = await Services.WeatherServer.GetWeather(txtPostalCode.Text); btnRefresh.IsEnabled = true; actIsBusy.IsRunning = false; }Spustit projekt. Všimněte si, že když stisknete tlačítko Aktualizovat a služba počasí vrátí data, žádná z ovládacích prvků se neaktualizuje s předpověďmi počasí. Tuto chybu opravíte v další části.
Vytváření vazeb v XAML
Když teď kód nastaví kontext vazby pro stránku, můžete do ovládacích prvků přidat vazby pro použití dat v kontextu.
Otevřete soubor MainPage.xaml.
Najděte vnitřní ovládací
Gridprvky, které obsahují všechnyLabelovládací prvky.<Grid Grid.Row="2" RowDefinitions="Auto, Auto, Auto, Auto, Auto" ColumnDefinitions="Auto, Auto" Margin="0,5,0,0"> <Label Grid.Row="0" Grid.Column="0" Text="Condition" VerticalOptions="Center" /> <Image x:Name="imgCondition" Grid.Row="0" Grid.Column="1" HeightRequest="25" WidthRequest="25" Source="question.png" HorizontalOptions="Start" /> <Label Grid.Row="1" Grid.Column="0" Text="Temperature" Margin="0,0,20,0" /> <Label x:Name="lblTemperature" Grid.Row="1" Grid.Column="1" Text="0" /> <Label Grid.Row="2" Grid.Column="0" Text="Humidity" Margin="0,0,20,0" /> <Label x:Name="lblHumidity" Grid.Row="2" Grid.Column="1" Text="0" /> <Label Grid.Row="3" Grid.Column="0" Text="Precipitation" Margin="0,0,20,0" /> <Label x:Name="lblPrecipitation" Grid.Row="3" Grid.Column="1" Text="0" /> <Label Grid.Row="4" Grid.Column="0" Text="Wind" Margin="0,0,20,0" /> <Label x:Name="lblWind" Grid.Row="4" Grid.Column="1" Text="0" /> </Grid>Přidejte vazby ke každému z pojmenovaných
Labelovládacích prvků. Jsou čtyři.Vlastnost
Label.Textby měla mít hodnotu změněnou{Binding PROPERTY_NAME}na syntaxi, kdePROPERTY_NAMEje vlastnost z typu definovanéhoModels.WeatherDatav Models\WeatherData.cs. Nezapomeňte, že tento typ je datový typ vrácený službou počasí.LabelNapříklad pojmenovanýlblWind(poslední popisek v mřížce) by měl mítTextvlastnost vypadat jako následující kód:<Label x:Name="lblWind" Grid.Row="4" Grid.Column="1" Text="{Binding Wind}" /><Grid>V ovládacích prvcích se seznamem všech podrobností o počasí odeberte všechnyx:Name="..."atributy.Názvy se teď nevyžadují, když se na ovládací prvky v kódu neodkazuje.
Ověřte, že vaše vazby XAML odpovídají následujícímu fragmentu kódu:
<Grid Grid.Row="2" RowDefinitions="Auto, Auto, Auto, Auto, Auto" ColumnDefinitions="Auto, Auto" Margin="0,5,0,0"> <Label Grid.Row="0" Grid.Column="0" Text="Condition" VerticalOptions="Center" /> <Image Grid.Row="0" Grid.Column="1" HeightRequest="25" WidthRequest="25" Source="question.png" HorizontalOptions="Start" /> <Label Grid.Row="1" Grid.Column="0" Text="Temperature" Margin="0,0,20,0" /> <Label Grid.Row="1" Grid.Column="1" Text="{Binding Temperature}" /> <Label Grid.Row="2" Grid.Column="0" Text="Humidity" Margin="0,0,20,0" /> <Label Grid.Row="2" Grid.Column="1" Text="{Binding Humidity}" /> <Label Grid.Row="3" Grid.Column="0" Text="Precipitation" Margin="0,0,20,0" /> <Label Grid.Row="3" Grid.Column="1" Text="{Binding Precipitation}" /> <Label Grid.Row="4" Grid.Column="0" Text="Wind" Margin="0,0,20,0" /> <Label Grid.Row="4" Grid.Column="1" Text="{Binding Wind}" /> </Grid>Spusťte aplikaci a stiskněte tlačítko Aktualizovat . Aplikace funguje skoro stejně jako původní.
Všimněte si, že ikona představující podmínku se neaktualizuje z otazníku na ikonu slunce nebo mraku. Proč se ikona nezmění? Vzhledem k tomu, že ikona je prostředek obrázku zvolený v kódu na základě hodnoty výčtu WeatherData.Condition . Hodnotu výčtu nelze změnit na prostředek image bez dalšího úsilí. To je opraveno v dalším cvičení poté, co se dozvíte více o vazbách.