Použití datových vazeb v XAML
Datové vazby lze deklarovat v kódu nebo v XAML pomocí rozšíření značek. Tato lekce se zabývá tím, že se jedná o nejběžnější způsob vytváření vazeb. Existuje několik důvodů, proč preferovat XAML. Za prvé, většina lidí považuje vazby za součást kódu uživatelského rozhraní, protože vazby získávají data pro zobrazení uživatelského rozhraní. Za druhé, existuje rozšíření značek s názvem Binding , které usnadňuje práci.
Co jsou datové vazby
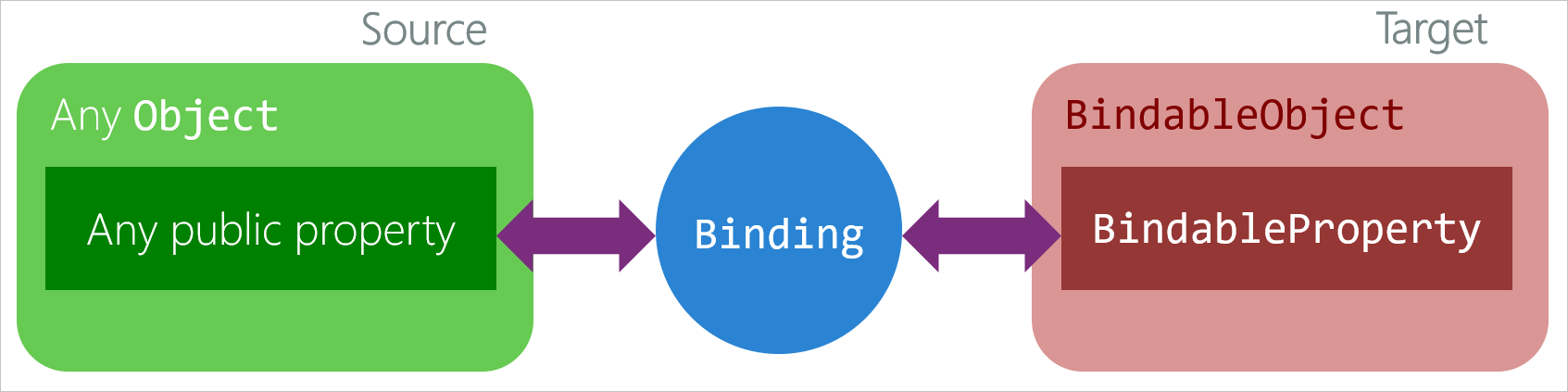
Vazba spojuje dvě vlastnosti. Jedna vlastnost je v uživatelském rozhraní a druhá je v objektu datového modelu. Pokud se změní hodnota jedné vlastnosti, objekt vazby může aktualizovat druhý objekt. Jinými slovy, vazby jsou zprostředkující objekty, které synchronizují vaše uživatelské rozhraní a data. K identifikaci těchto dvou objektů používáme zdroj termínů a cíl:
Zdroj: Zdrojem může být objekt libovolného typu. V praxi obvykle jako zdroj používáte objekt dat. Potřebujete identifikovat vlastnost u daného zdrojového objektu, která se má účastnit vazby. Vlastnost identifikujete nastavením
Pathvlastnosti v vazbě.Cíl: Cíl je vlastnost, která je implementována pomocí speciální vlastnosti s názvem .
BindablePropertyObjekt sBindablePropertymusí být odvozen odBindableObject. Všechny ovládací prvky poskytované v rozhraní .NET MAUI jsou odvozeny aBindableObjectvětšina jejich vlastností jsouBindableProperties.
Následující diagram znázorňuje, jak je vazba mezi dvěma vlastnostmi zprostředkující objekt:

Vytvoření datové vazby v XAML
Pojďme se podívat na jednoduchou vazbu vytvořenou {Binding} v XAML pomocí rozšíření značek. Vlastnost zdroje je vázána WeatherService.Humidity na Text vlastnost ovládacího prvku uživatelského rozhraní.
<VerticalStackLayout Margin="10">
<VerticalStackLayout.Resources>
<ResourceDictionary>
<services:WeatherService x:Key="myWeatherService" />
</ResourceDictionary>
</VerticalStackLayout.Resources>
<Label Text="{Binding Path=Humidity, Source={StaticResource myWeatherService}}" />
</VerticalStackLayout>
Zdroj vazby je:
Instance objektu
WeatherServicetypu. Na instanci se odkazuje prostřednictvím{StaticResource ...}rozšíření XAML, které odkazuje na objekt ve slovníku prostředků rozložení zásobníku.Odkazuje
Pathna vlastnost pojmenovanouHumidityvWeatherServicetypu.Jedná se
Patho první nepojmenovaný parametr syntaxe{Binding}aPath=syntaxi je možné vynechat. Tyto dvě vazby jsou ekvivalentní:<Label Text="{Binding Path=Humidity, Source={StaticResource myWeatherService}}" /> <Label Text="{Binding Humidity, Source={StaticResource myWeatherService}}" />
Cíl vazby je:
- Ovládací
Labelprvek. - Vlastnost ovládacího prvku
Text.
Při zobrazení {Binding} uživatelského rozhraní vytvoří rozšíření XAML vazbu mezi a WeatherServiceLabel. Vazba načte WeatherService.Humidity hodnotu vlastnosti do Label.Text vlastnosti.
Použití jiného ovládacího prvku jako zdroje vazby
Jednou z užitečných funkcí vazby je možnost svázat s jinými ovládacími prvky. Následující xaml je jednoduchá ukázka:
<VerticalStackLayout HorizontalOptions="Center" VerticalOptions="Center">
<Label x:Name="TargetLabel" Text="TEXT TO ROTATE" BackgroundColor="Yellow" />
<Slider WidthRequest="100" Maximum="360"
Value="{Binding Rotation, Mode=OneWayToSource, Source={x:Reference TargetLabel}}" />
</VerticalStackLayout>
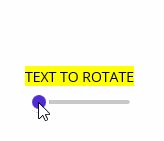
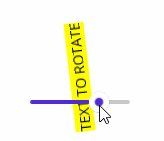
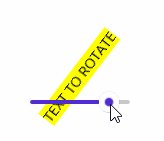
Vlastnost Slider.Value je vázána na Label.Rotation vlastnost, ale jiným způsobem než dříve vysvětlena. Tato vlastnost používá režim OneWayToSourcevazby , který obrátí typický mechanismus vazby.
OneWayToSource aktualizuje zdroj při změně cíle. V tomto příkladu, když se posuvník přesune, aktualizuje otočení popisku na základě hodnoty posuvníku, jak je znázorněno v následující animaci:

Typickým scénářem vazeb ovládacích prvků k sobě je situace, kdy ovládací prvek, obvykle ovládací prvek kolekce, jako ListViewCarouselViewje například nebo , má vybranou položku, kterou chcete použít jako zdroj dat. V příkladu stránky zobrazující předpověď počasí můžete mít ListView pětidenní předpověď. Když uživatel vybere den v seznamu, zobrazí se podrobnosti o této předpovědi počasí v jiných ovládacích prvcích. Pokud uživatel vybere jiný den, ostatní ovládací prvky se znovu aktualizují s podrobnostmi vybraného dne.
Použití stejného zdroje napříč několika vazbami
Předchozí příklad ukazuje použití statického prostředku jako zdroje pro jednu vazbu. Tento zdroj lze použít ve více vazbách. Tady je příklad deklarace vazby napříč třemi různými ovládacími prvky, všechny vazby ke stejnému objektu a vlastnosti Path, i když některé vynechání Path vlastnosti:
<VerticalStackLayout Margin="10">
<VerticalStackLayout.Resources>
<vm:SimpleWeatherServiceObject x:Key="myWeatherService" />
</VerticalStackLayout.Resources>
<Entry Text="{Binding Humidity, Source={StaticResource myWeatherService}}" />
<Label Text="{Binding Path=Humidity, Source={StaticResource myWeatherService}}" />
</VerticalStackLayout>
Při použití stejné funkce nemusíte používat stejné PathSource:
<VerticalStackLayout Margin="10">
<VerticalStackLayout.Resources>
<vm:SimpleWeatherServiceObject x:Key="myWeatherService" />
</VerticalStackLayout.Resources>
<Entry Text="{Binding Temperature, Source={StaticResource myWeatherService}}" />
<Label Text="{Binding Path=Humidity, Source={StaticResource myWeatherService}}" />
</VerticalStackLayout>
Zřídka prezentujete jednu část dat ze zdroje, i když k tomu může dojít. Obvykle máte několik ovládacích prvků, které používají různé části dat ze stejného zdroje. Tato situace je tak běžná, že BindableObject třída má vlastnost s názvem BindingContext , která funguje jako zdroj pro vazbu dat. Mějte na paměti, že ovládací prvky .NET MAUI dědí z BindableObject třídy, takže ovládací prvky .NET MAUI mají BindingContext vlastnost.
Source Nastavení vazby je volitelné. Vazba, která nenastavil Source , automaticky vyhledá strom vizuálu BindingContextXAML , který je nastaven v XAML nebo přiřazen nadřazený prvek kódem. Vazby se vyhodnocují podle tohoto vzoru:
Pokud vazba definuje
Source, použije se tento zdroj a hledání se zastaví.PathVazba se použije naSourcezískání hodnoty. PokudSourcenení nastavená, začne hledání zdroje vazby.Hledání začíná samotným cílovým objektem. Pokud cílový objekt
BindingContextnemá hodnotu null, hledání se zastaví a vazbaPathse použije naBindingContextzískání hodnoty. Pokud je hodnotaBindingContextnull, bude hledání pokračovat.Tento proces pokračuje, dokud nedosáhne kořenového adresáře XAML. Hledání končí kontrolou
BindingContextkořenového adresáře pro hodnotu, která není null. Pokud nebyla nalezena žádná platnáBindingContexthodnota, vazba nemá nic k vytvoření vazby a nic nedělá.
Nastavení na úrovni kořenového objektu je běžné BindingContext , aby se použilo pro celý XAML.
Je tu jedna poslední pohodlná funkce, která stojí za zmínku. Vazby sledují změny odkazu na objekt jejich zdroje. To funguje i pro vazby, které se používají BindingContext jako zdroj.
Source Pokud je nebo BindingContext je znovu přiřazen k jinému objektu, vazby převezmou data z nového zdroje a aktualizují cíl.