Cvičení – začínáme
V tomto cvičení vytvoříte instanci statické webové aplikace Azure, včetně akce GitHubu, která automaticky sestaví a publikuje váš web.
Tento modul používá prostředky dostupné prostřednictvím sandboxu, který poskytuje bezplatný dočasný přístup k předplatnému Azure spolu s prostředky, které potřebujete k dokončení cvičení. Nezapomeňte aktivovat sandbox v horní části této stránky. Při procházení cvičení v tomto modulu závisí každá lekce na obsahu, který jste vytvořili v předchozím cvičení. Z tohoto důvodu vyberte javascriptovou architekturu a použijte ji pro všechna další cvičení.
Vytvoření úložiště
Začněte tím, že vytvoříte úložiště pomocí šablony GitHubu. K dispozici je řada šablon úložišť, která obsahuje úvodní aplikaci implementovanou v různých front-endových architekturách.
Přejděte na stránku šablony a otevřete úložiště šablony tak, že přejdete na GitHub.
Pokud se zobrazí výzva k zadání vlastníka, vyberte jeden z vašich účtů GitHubu.
Jako název úložiště zadejte my-static-web-app-and-api.
Vyberte možnost Create repository from template (Vytvořit úložiště ze šablony).
Při vytváření projektu ze šablony GitHub sestaví úložiště na pozadí.
Spuštění aplikace v místním prostředí
Teď máte v účtu GitHubu úložiště my-static-web-app-and-api . Dále naklonujete úložiště GitHub a spustíte kód místně na svém počítači.
Otevřete okno terminálu v počítači.
Pokud používáte Windows, můžete zadat
cmddo vyhledávacího pole na hlavním panelu systému.Pokud chcete úložiště naklonovat do počítače, vložte do okna příkazového řádku následující kód.
Nezapomeňte nahradit
<YOUR_GITHUB_USERNAME>uživatelské jméno GitHubu.git clone https://github.com/<YOUR_GITHUB_USERNAME>/my-static-web-app-and-apiPoznámka:
Pokud máte potíže s kopírováním do terminálu příkazového řádku, klikněte pravým tlačítkem myši na ikonu v záhlaví a na kartě Vlastnosti ověřte, že je zaškrtnuté políčko Použít Ctrl+Shift+C/V .
Přejděte do adresáře zdrojového kódu, který jste naklonovali.
cd my-static-web-app-and-apiPřejděte do adresáře pro preferovanou front-end architekturu.
cd angular-appcd react-appcd svelte-appcd vue-appNainstalujte závislosti aplikace.
npm installPomocí následujícího příkazu se ujistěte, že je nainstalovaná nejnovější verze každé závislosti.
npm audit fixSpusťte front-end klientskou aplikaci.
npm startnpm startnpm run devnpm run serve
Přejděte do aplikace
Po vygenerování a kompilaci sady aplikací se automaticky otevře karta prohlížeče, která zobrazí vaši aplikaci spuštěnou místně.
Místní hostitel pro angular je http://localhost:4200.

Místní hostitel pro react je http://localhost:3000.

Místní hostitel pro zkosení je http://localhost:5000.

Místní hostitel pro Vue je http://localhost:8080.

Vaše aplikace by měla říct Načítání dat... protože zatím nejsou žádná data nebo rozhraní API. Rozhraní API pro webovou aplikaci přidáte později v této lekci.
V terminálu stisknutím kláves Ctrl+C zastavte dávkovou úlohu.
Blahopřejeme! Vytvořili jste aplikaci a viděli jste, že běží místně v prohlížeči. Dále můžete aplikaci publikovat do Azure Static Web Apps.
Vytvoření statické webové aplikace
Vytvořili jste vlastní úložiště GitHub. Teď můžete vytvořit vlastní statickou webovou aplikaci pomocí rozšíření Azure Static Web Apps pro Visual Studio Code.
Instalace rozšíření Azure Static Web Apps pro Visual Studio Code
Otevřete Visual Studio Code.
V horní nabídce vyberte Zobrazit>rozšíření a do vyhledávacího pole zadejte Azure Static Web Apps.
Když se v editoru Visual Studio Code načte karta rozšíření, vyberte Nainstalovat.
Otevření složky aplikace
Výběrem klávesy F1 otevřete paletu příkazů editoru Visual Studio Code.
Zadejte soubor: Otevřít složku....
Vyberte složku my-static-web-app-and-api.
Výběrem možnosti Otevřít otevřete složku v editoru Visual Studio Code.
Přihlášení k Azure ve Visual Studio Code
Výběrem klávesy F1 otevřete paletu příkazů editoru Visual Studio Code.
Zadejte Azure: Přihlaste se a postupujte podle pokynů k ověření.
Důležité
Ujistěte se, že se k Azure přihlašujete pomocí stejného účtu, který jste použili k aktivaci sandboxu v prohlížeči. Použití stejného účtu zpřístupňuje předplatné Concierge, které vám během tohoto kurzu poskytuje přístup k bezplatným prostředkům Azure.
Vyberte své předplatné.
Výběrem klávesy F1 otevřete paletu příkazů editoru Visual Studio Code.
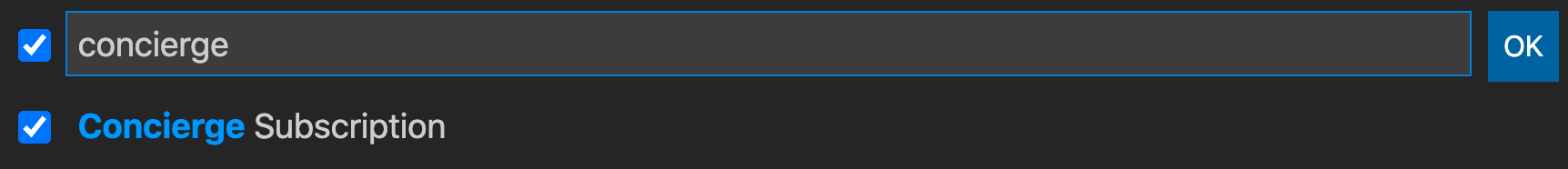
Zadejte Azure: Vyberte předplatná a zrušte zaškrtnutí všech výběrů kromě předplatného Concierge.

Potvrzení změn
Když jste nainstalovali závislosti aplikace, některé soubory v projektu byly v procesu aktualizovány. Abyste mohli pokračovat, musíte tyto změny potvrdit do úložiště.
Výběrem klávesy F1 otevřete paletu příkazů editoru Visual Studio Code.
Zadejte a vyberte Git Commit All.
Do horní části souboru zadejte počáteční potvrzení .
Uložte a zavřete soubor potvrzení gitu.
V tuto chvíli se nemusíte starat o synchronizaci změn se serverem. Aktualizace se zkopírují do GitHubu při publikování statické webové aplikace.
Vytvoření statické webové aplikace
Aktuální relace ověřené v Azure a GitHubu se vyžadují k vytvoření statické webové aplikace. Pokud ještě nejste přihlášení k oběma poskytovatelům, rozšíření vás vyzve k přihlášení během procesu vytváření.
- Výběrem klávesy F1 otevřete paletu příkazů editoru Visual Studio Code.
Zadejte a vyberte Azure Static Web Apps: Vytvořit statickou webovou aplikaci....
Do zbývajících výzev palety příkazů zadejte následující hodnoty.
Výzva Hodnota Předplatné Vyberte předplatné Concierge. Název Zadejte my-static-web-app-and-api. Oblast Vyberte oblast, která je k vám nejblíže Přednastavení Výběr Angularu Umístění kódu aplikace Zadání angular-appu Umístění výstupu Zadejte dist/angular-app.
Zadejte a vyberte Azure Static Web Apps: Vytvořit statickou webovou aplikaci....
Do zbývajících výzev palety příkazů zadejte následující hodnoty.
Výzva Hodnota Předplatné Vyberte předplatné Concierge. Název Zadejte my-static-web-app-and-api. Oblast Vyberte oblast, která je k vám nejblíže Přednastavení Vybrat React Umístění kódu aplikace Zadání react-appu Umístění výstupu Enter dist
Zadejte a vyberte Azure Static Web Apps: Vytvořit statickou webovou aplikaci....
Do zbývajících výzev palety příkazů zadejte následující hodnoty.
Výzva Hodnota Předplatné Vyberte předplatné Concierge. Název Zadejte my-static-web-app-and-api. Oblast Vyberte oblast, která je k vám nejblíže Přednastavení Výběr svelte Umístění kódu aplikace Enter svelte-app Umístění výstupu Zadejte veřejné
Zadejte a vyberte Azure Static Web Apps: Vytvořit statickou webovou aplikaci....
Do zbývajících výzev palety příkazů zadejte následující hodnoty.
Výzva Hodnota Předplatné Vyberte předplatné Concierge. Název Zadejte my-static-web-app-and-api. Oblast Vyberte oblast, která je k vám nejblíže Přednastavení Výběr Vue Umístění kódu aplikace Zadání aplikace vue Umístění výstupu Enter dist
Poznámka:
Toto úložiště se liší od jiných projektů, které jste možná použili v minulosti. Tento projekt obsahuje čtyři různé aplikace ve čtyřech různých složkách. Každá složka obsahuje aplikaci vytvořenou na jiné platformě JavaScript. Obvykle byste měli v kořenovém adresáři úložiště jenom jednu aplikaci, a proto byste měli výchozí umístění / cesty aplikace. Toto je skvělý příklad toho, jak Azure Static Web Apps umožňuje konfigurovat umístění na prvním místě – máte plnou kontrolu nad tím, jak je aplikace sestavená.
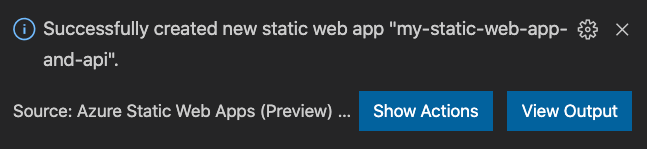
Po vytvoření aplikace se ve Visual Studio Code zobrazí oznámení s potvrzením.

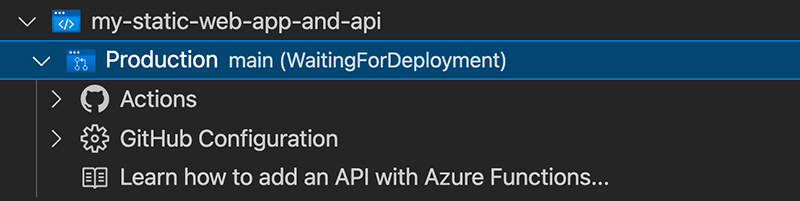
Při konfiguraci sestavení vám Visual Studio Code hlásí stav sestavení.

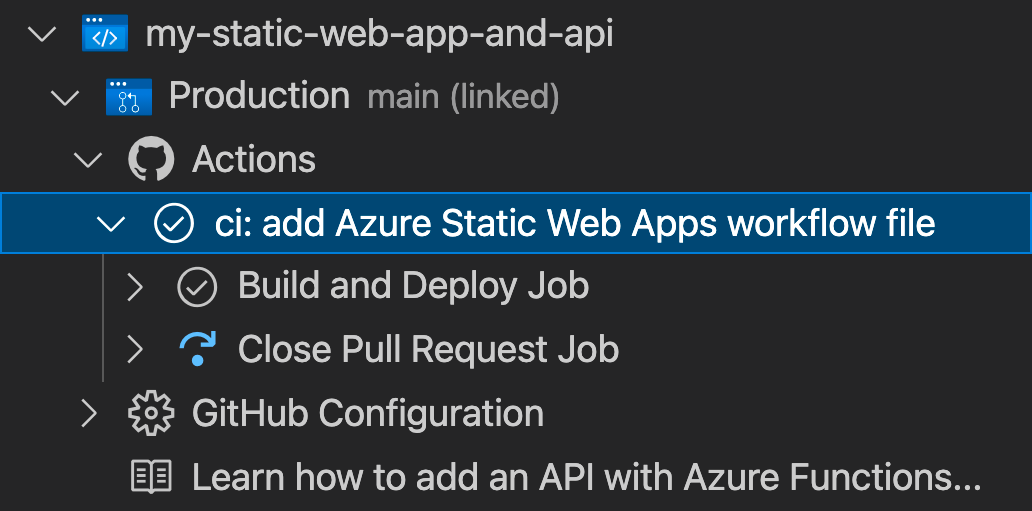
Průběh nasazení můžete zobrazit pomocí GitHub Actions rozbalením nabídky Actions .

Po dokončení nasazení můžete přejít přímo na svůj web.
Pokud chcete web zobrazit v prohlížeči, klikněte pravým tlačítkem myši na projekt v rozšíření Static Web Apps a vyberte Procházet web.

Vaše aplikace by měla říct Načítání dat... protože zatím nejsou žádná data nebo rozhraní API. Rozhraní API pro webovou aplikaci přidáte později v tomto modulu.
Blahopřejeme! Vaše aplikace se nasadí do Azure Static Web Apps!
Poznámka:
Nemějte obavy, pokud se zobrazí webová stránka s informacemi, že aplikace ještě nebyla sestavena a nasazena. Zkuste prohlížeč aktualizovat za nějakou tu minutu. Když se vytvoří statická webová aplikace Azure, služba GitHub Action se spustí automaticky. Takže pokud se zobrazí jen úvodní stránka, aplikace se teprve nasazuje.
Stažení změn z GitHubu
Stáhněte si nejnovější změny z GitHubu a stáhněte si soubor pracovního postupu vytvořený službou Azure Static Web Apps.
Stisknutím kombinace kláves Ctrl+Shift+P otevřete paletu příkazů.
Zadejte a vyberte Git: Vyžádat.
Stiskněte klávesu Enter.
Další kroky
Dále se dozvíte, jak sestavit a spustit rozhraní API pomocí projektu Azure Functions.