Úvod
Vaše společnost spouští webovou aplikaci pro nákupní seznam. Prostřednictvím tohoto webu budou moct zákazníci přidávat, upravovat, zobrazovat a odebírat položky na svých seznamech.
Při sestavování aplikace vás zajímá především několik důležitých aspektů: jde vám o to, aby vaše aplikace a rozhraní API byly bezpečně hostované, aby byly globálně dostupné a aby se publikovaly automaticky. Místo vytvoření webového serveru, který bude zpracovávat všechny tyto obavy, se rozhodnete použít hostitelské řešení, které bude sloužit vašim prostředkům a rozhraní API bez velkého nastavení nebo konfigurace.
Co je služba Azure Static Web Apps?
Služba Azure Static Web Apps řeší všechny náročné problémy – od zdrojového kódu po globální dostupnost.
Zatímco se budete soustředit na vývoj aplikace, Azure Static Web Apps ji automaticky sestaví a hostuje z GitHubu nebo Azure DevOps.
Statické webové aplikace se běžně vytvářejí pomocí knihoven a platforem, jako jsou Angular, React, Svelte nebo Vue. Tyto aplikace zahrnují prostředky HTML, CSS, JavaScript a grafické materiály. V tradiční architektuře webového serveru se tyto soubory obsluhují z jednoho serveru společně se všemi požadovanými koncovými body rozhraní API.
V případě Azure Static Web Apps jsou statické prostředky oddělené od tradičního webového serveru a poskytují se z bodů globálně distribuovaných po celém světě. Tato distribuce umožňuje rychlejší obsluhu souborů, protože soubory jsou fyzicky blíže koncovým uživatelům. Koncové body rozhraní API jsou volitelné a jejich hostování probíhá s využitím bezserverové architektury, takže vůbec není zapotřebí kompletní back-endový server.
Model Azure Static Web Apps spočívá v tom, že dostanete přesně to, co potřebujete – ani více, ani méně.

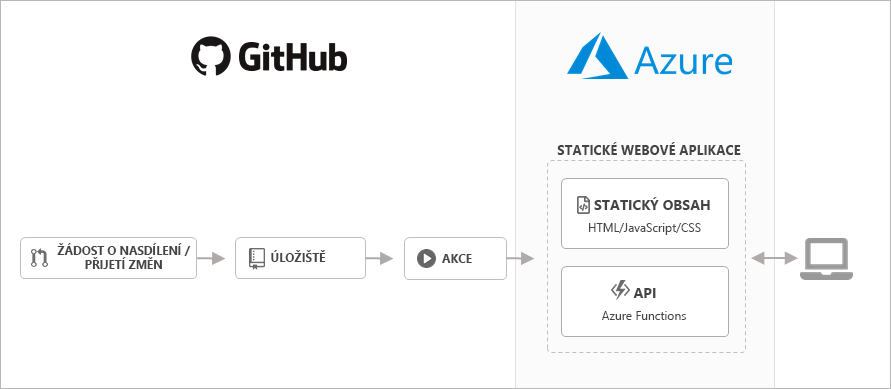
Když vytvoříte prostředek Azure Static Web Apps, Azure nastaví v úložišti zdrojového kódu aplikace pracovní postup GitHub Actions nebo Azure DevOps. Ten bude monitorovat vámi vybranou větev. Když odešlete potvrzení nebo vytvoříte žádosti o přijetí změn do monitorované větve, pracovní postup automaticky sestaví a nasadí vaši aplikaci a její rozhraní API do Azure.
Azure hostuje a poskytuje vaši webovou aplikaci. Služba Azure Functions zajišťuje back-endové funkce rozhraní API, které poskytují automatické horizontální navyšování a snižování kapacity podle objemu požadavků.
Volitelná rozhraní API
Služba Azure Static Web Apps se ideálně hodí k poskytování čistě statického obsahu, ale nabízí také vynikající podporu statických webových aplikací, které potřebují rozhraní API. Můžete tedy hostovat statickou webovou aplikaci s rozhraním API nebo bez něj.
Azure hostuje a obsluhuje vaši webovou aplikaci a služba Azure Functions zajišťuje back-endové funkce rozhraní API, které poskytují automatické horizontální škálování podle objemu požadavků na rozhraní API.
Klíčové funkce
- Globálně distribuované hostování webů dává statický obsah, jako je HTML, CSS, JavaScript a obrázky blíže vašim uživatelům.
- Podpora integrovaného rozhraní API poskytovaná službou Azure Functions
- Prvotřídní změny integrace GitHubu a Azure DevOps v úložišti aktivují sestavení a nasazení.
- Bezplatné certifikáty SSL, které se automaticky obnovují.
- Jedinečné adresy URL náhledu pro zobrazení náhledu žádostí o přijetí změn
Cíle výuky
V tomto modulu vytvoříte, upravíte a nasadíte webovou aplikaci a rozhraní API do Azure Static Web Apps.
Zvolte si vlastní cestu
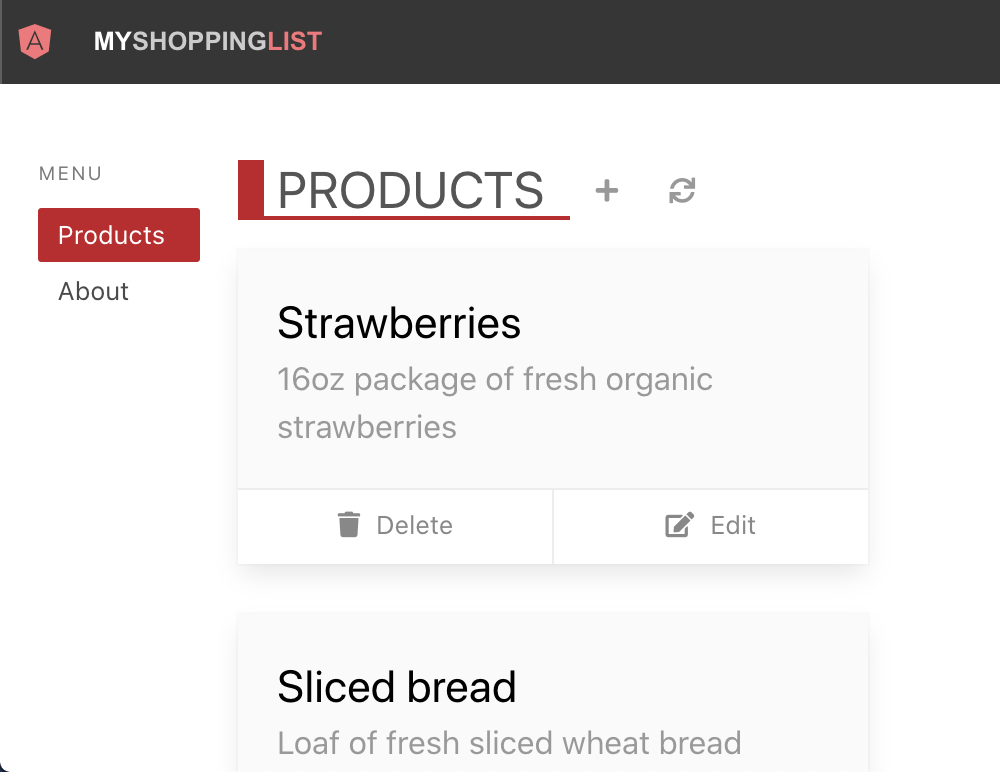
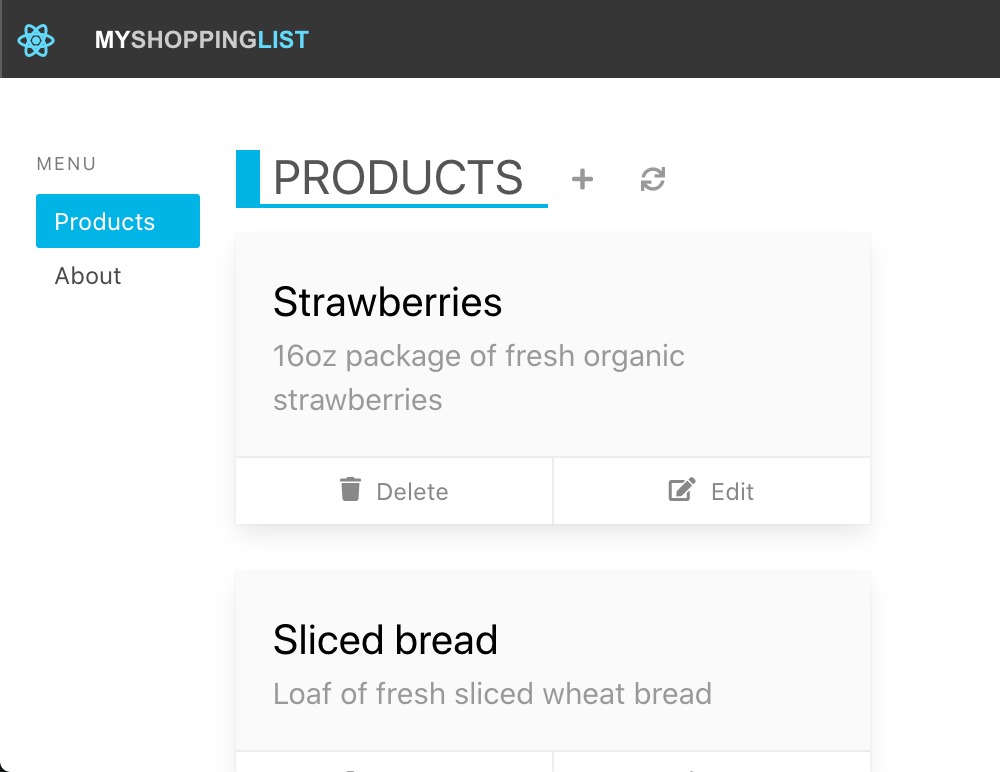
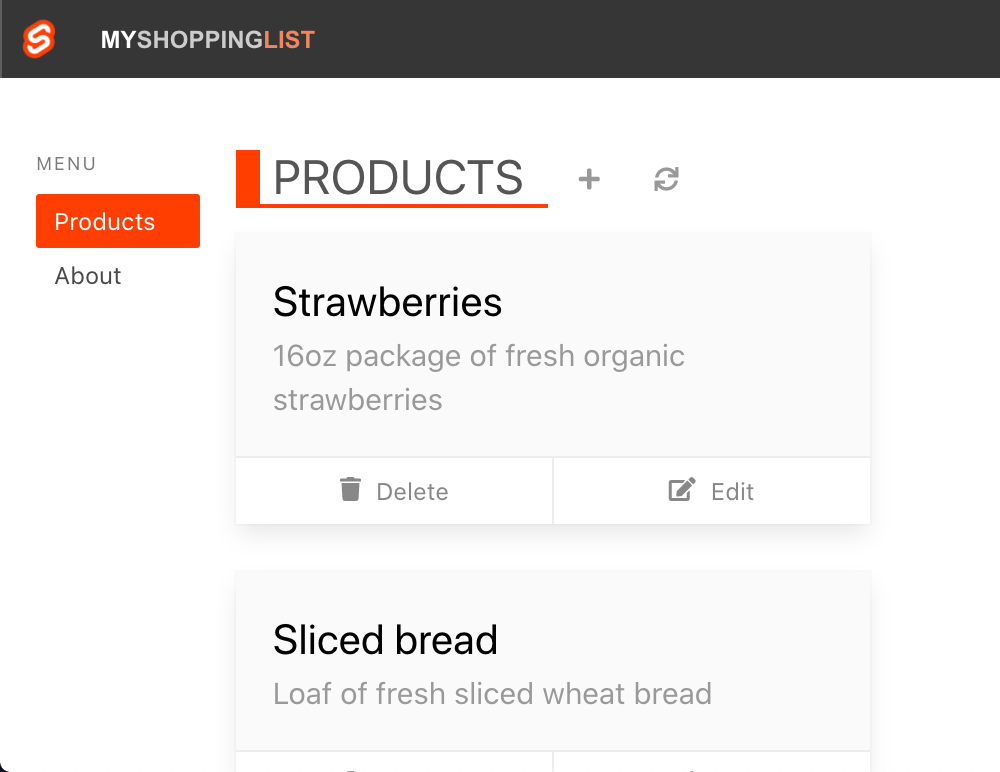
Tento modul nabízí čtyři varianty ukázkové aplikace, ze které si můžete vybrat: Angular, React, Svelte a Vue. Síla Azure Static Web Apps spočívá v tom, že všechny tyto příchutě fungují.
Počáteční kód obsahuje čtyři aplikace a výchozí bod pro rozhraní API, které použijete později.
├ angular-app 👈 The Angular client app
├ api-starter 👈 The API starter app. You use this later.
├ react-app 👈 The React client app
├ svelte-app 👈 The Svelte client app
└ vue-app 👈 The Vue client app
Co budete dělat
Po výběru klientské aplikace:
- Automaticky sestavíte a nasadíte webovou aplikaci do Azure z úložiště GitHub pomocí GitHub Actions.
- Vytvořte své rozhraní API pomocí Azure Functions.
- Upravte webovou aplikaci tak, aby požadavky HTTP na vaše rozhraní API.
- Automaticky sestavíte a nasadíte webovou aplikaci do Azure z úložiště GitHub pomocí GitHub Actions.
- Nakonec prozkoumáte a spustíte aplikaci, jak je znázorněno na následujícím obrázku.




Další kroky
Možná zrovna teď přemýšlíte, že nejprve musíte vytvořit prostředky Azure, ale služba Azure Static Web Apps má už váš obvyklý postup „v hlavě“. Přirozenějším postupem je začít kódem na GitHubu a až pak vytvořit prostředky v Azure.