Cvičení – vytvoření webové aplikace v IntelliJ IDEA
Předpokládejme, že začínáte zkoumat, jak přesunout web do Azure. Dozvěděli jste se, že sada Azure Toolkit for IntelliJ usnadňuje práci s weby ve službě Azure App Service z IntelliJ IDEA a chcete ji otestovat pomocí této sady nástrojů k prozkoumání prostředků v předplatném Azure vaší společnosti.
V tomto cvičení použijete Azure Explorer k prozkoumání předplatného Azure.
Vytvoření projektu webové aplikace
Než budete moct prozkoumat prostředky Azure pomocí Azure Exploreru, musíte vytvořit nový projekt. Pojďme vytvořit projekt webové aplikace pomocí archetypu Maven:
Spusťte IntelliJ IDEA.
V okně Vítá vás IntelliJ IDEA vyberte Vytvořit nový projekt.
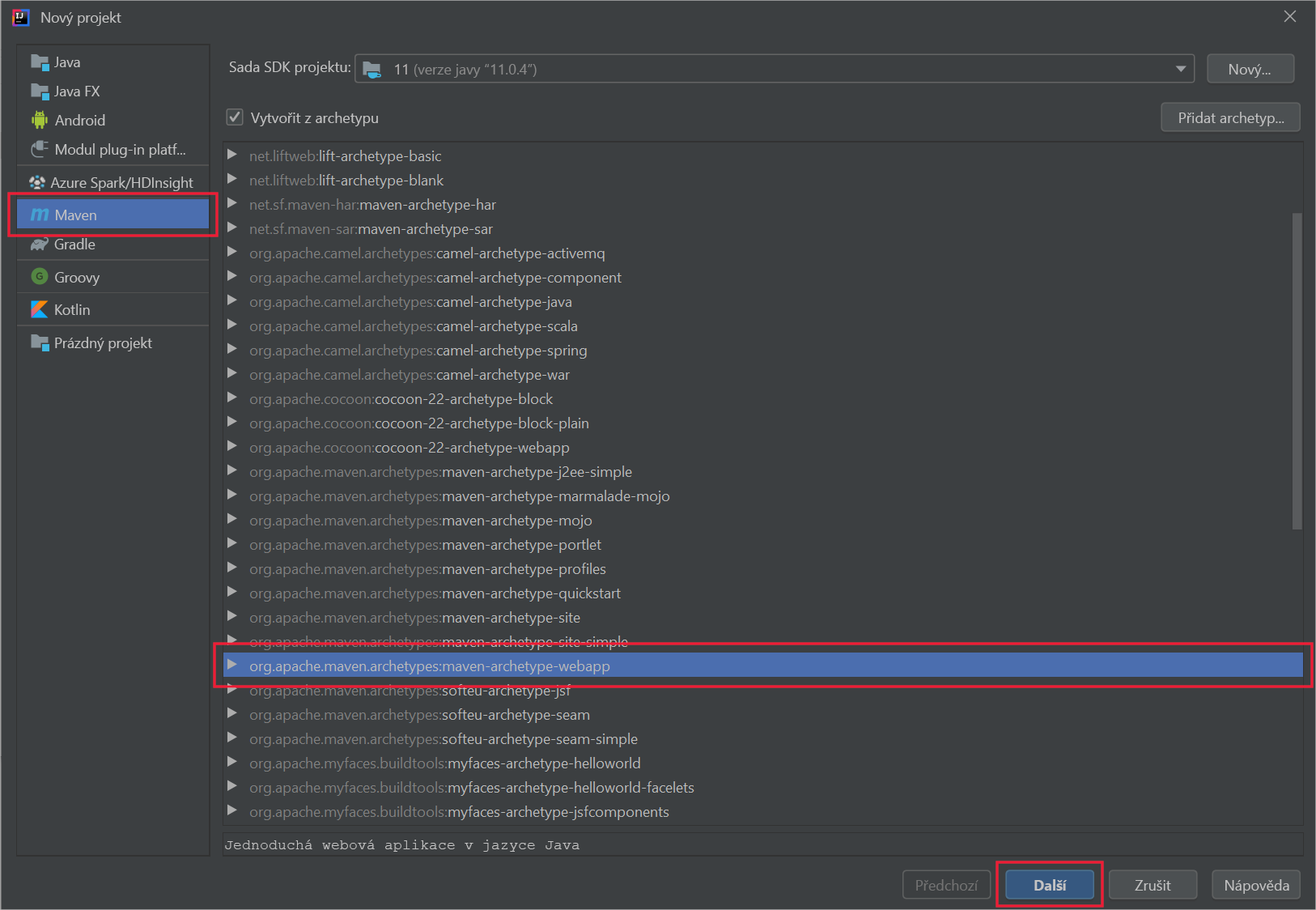
V nabídce vlevo vyberte archetyp Maven.
V seznamu archetypů vyhledejte a vyberte maven-archetype-webapp .

Do pole Název zadejte webapp.
Pokud chcete přijmout výchozí nastavení Mavenu, vyberte Vytvořit.
Poznámka
Vytvoření projektu chvíli trvá.
Dokončení webové aplikace
Začněme přidáním jednoduchého kódu do webové aplikace:
V okně Project rozbalte src/main/webapp a otevřete index.jsp.
Odeberte veškerý existující kód a nahraďte ho následujícím kódem HTML:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ page import ="java.util.*" %> <%@ page import ="java.text.*" %> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Sample Web App</title> </head> <body> <%! DateFormat fmt = new SimpleDateFormat("dd/MM/yy HH:mm:ss"); %> <p>Today's date is <%= fmt.format(new Date()) %></p> <p>Your IP address is <%= request.getRemoteAddr() %></p> </body> </html>V nabídce Soubor vyberte Uložit vše.