Cvičení – vytvoření statické webové aplikace Azure
V tomto cvičení vytvoříte instanci Azure Static Web Apps zahrnující akci GitHubu, která bude automaticky sestavovat a publikovat vaši aplikaci.
Vytvoření statické webové aplikace
Teď když jste si vytvořili úložiště na GitHubu, můžete přes Azure Portal vytvořit instanci Static Web Apps.
Tento modul používá sandbox Azure k poskytnutí bezplatného dočasného předplatného Azure, které můžete použít k dokončení cvičení. Než budete pokračovat, nezapomeňte aktivovat sandbox v horní části této stránky.
Sandbox Azure, který jste aktivovali, vám umožňuje používat služby Azure bez jakýchkoli poplatků.
Instalace rozšíření Azure Static Web Apps pro Visual Studio Code
Přejděte na web Visual Studio Marketplace a nainstalujte rozšíření Azure Static Web Apps pro Visual Studio Code.
Když se v editoru Visual Studio Code načte karta rozšíření, vyberte tlačítko Instalovat .
Po dokončení instalace vyberte po zobrazení výzvy možnost Restartovat a aktualizujte ji.
Přihlášení k Azure ve Visual Studio Code
V editoru Visual Studio Code se přihlaste k Azure tak, že vyberete Paletu příkazů zobrazit>a zadáte Azure: Přihlásit se.
Důležité
Přihlaste se k Azure pomocí stejného účtu, jaký jste použili k vytvoření sandboxu. Sandbox poskytuje přístup k předplatnému Concierge Subscription.
Postupujte podle pokynů. Zkopírujte poskytnutý kód a vložte ho do webového prohlížeče, čímž ověříte relaci editoru Visual Studio Code.
Vyberte své předplatné.
Otevřete Visual Studio Code a vyberte > soubor a otevřete úložiště, které jste naklonovali do počítače v editoru.
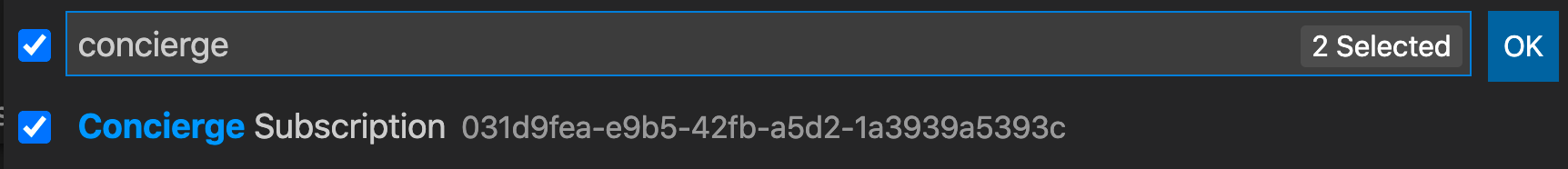
Ověřte, že jste vyfiltrovali předplatná Azure tak, aby zahrnovala předplatné Concierge, a to tak, že otevřete paletu příkazů a zadáte
Azure: Select Subscriptions, a stiskněte Enter.Vyberte Předplatné Concierge a stiskněte Enter.

Vytvoření statické webové aplikace
Otevřete Visual Studio Code a výběrem > soubor otevřete úložiště, které jste naklonovali do počítače v editoru.
Ve Visual Studio Code výběrem loga Azure na panelu aktivit otevřete okno rozšíření Azure.

Poznámka:
Vyžaduje se přihlášení k Azure a GitHubu. Pokud ještě ve Visual Studio Code nejste přihlášení k Azure a GitHubu, rozšíření vás během procesu vytváření vyzve k přihlášení k oběma účtům.
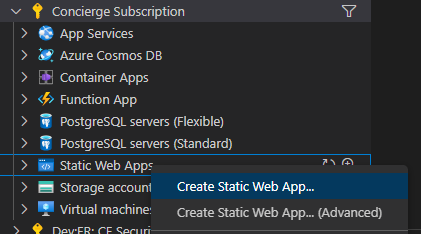
Umístěte myš na záhlaví Static Web Apps , klikněte pravým tlačítkem myši a vyberte Vytvořit statickou webovou aplikaci.

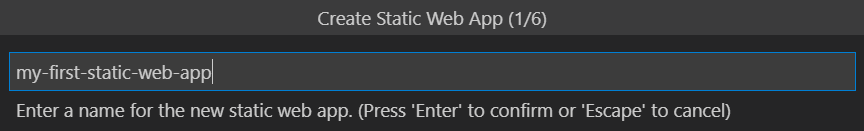
Zadejte název my-first-static-web-app a stiskněte Enter.

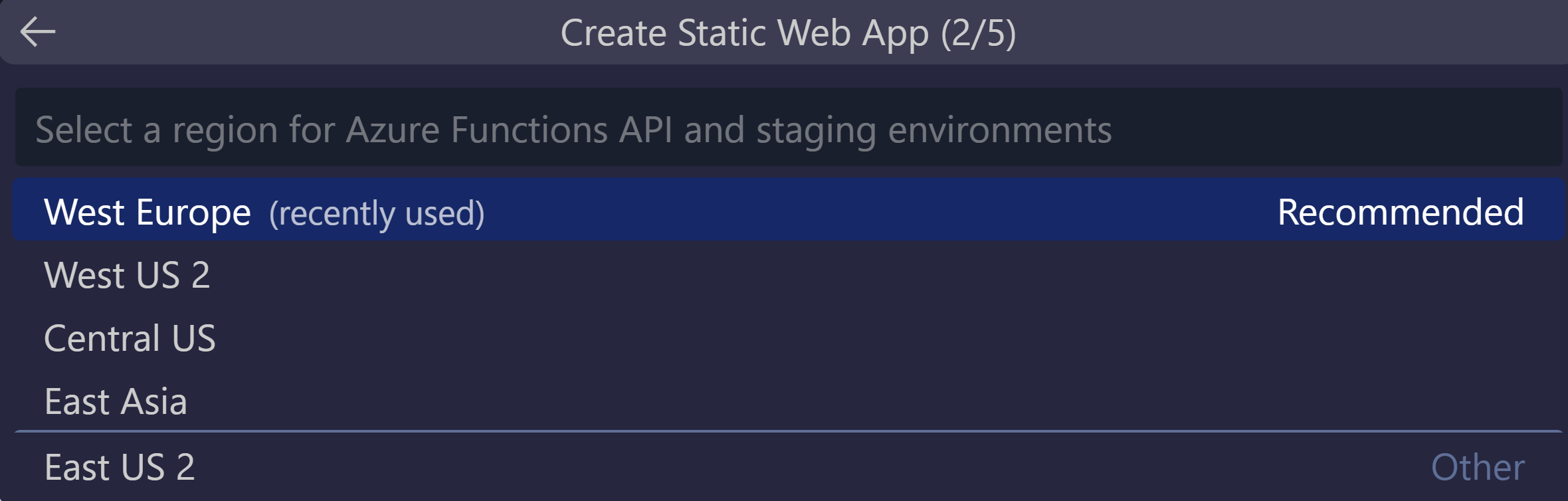
Vyberte umístění a stiskněte Enter.

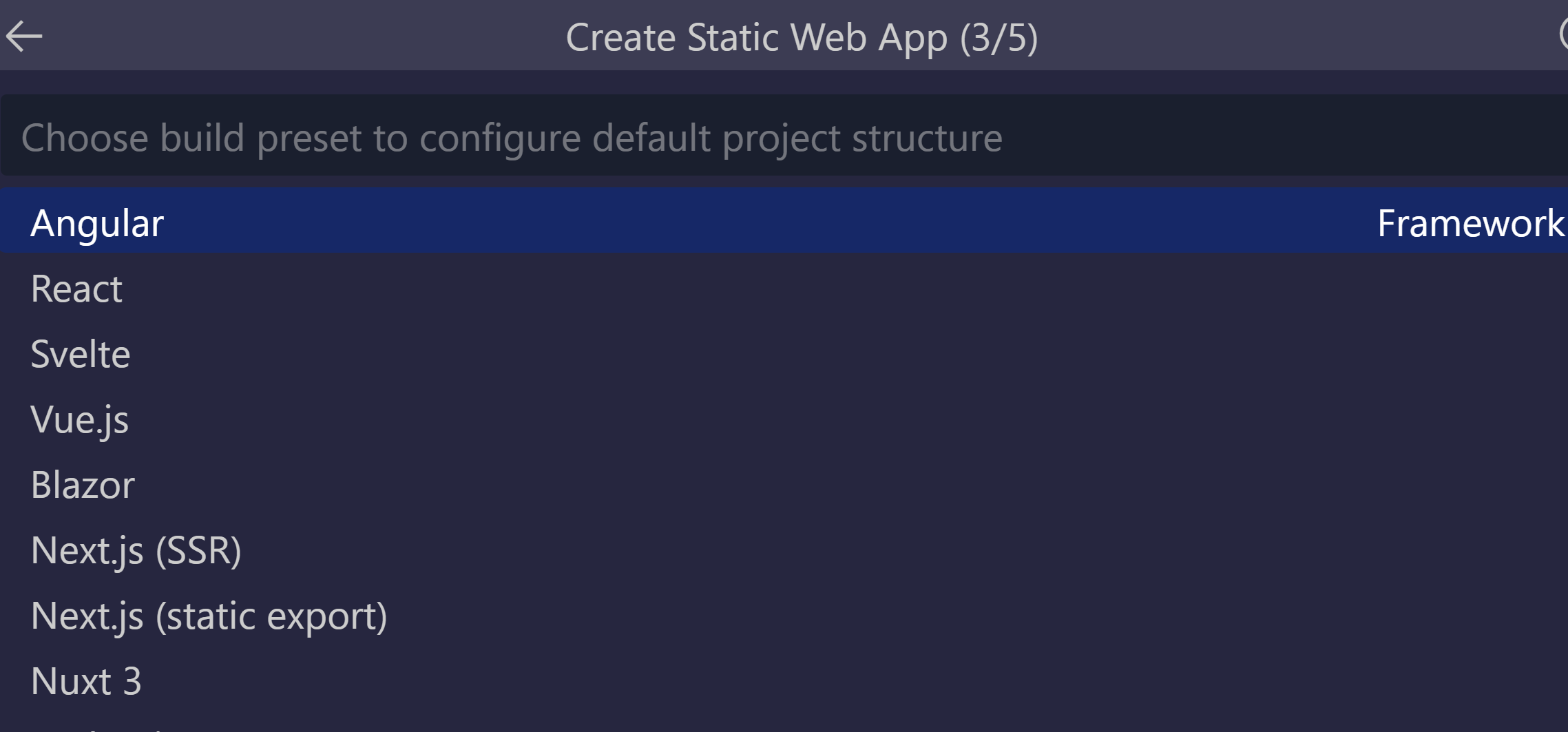
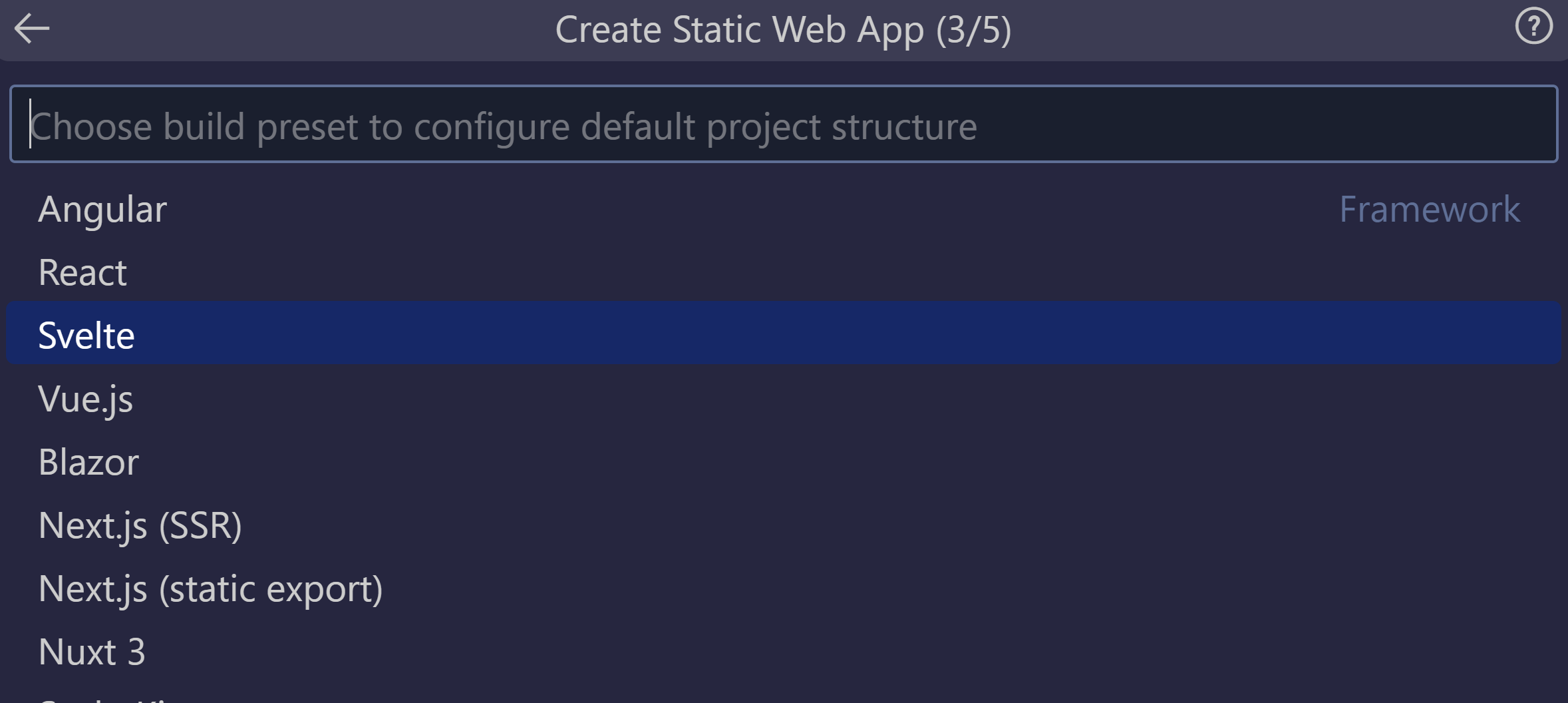
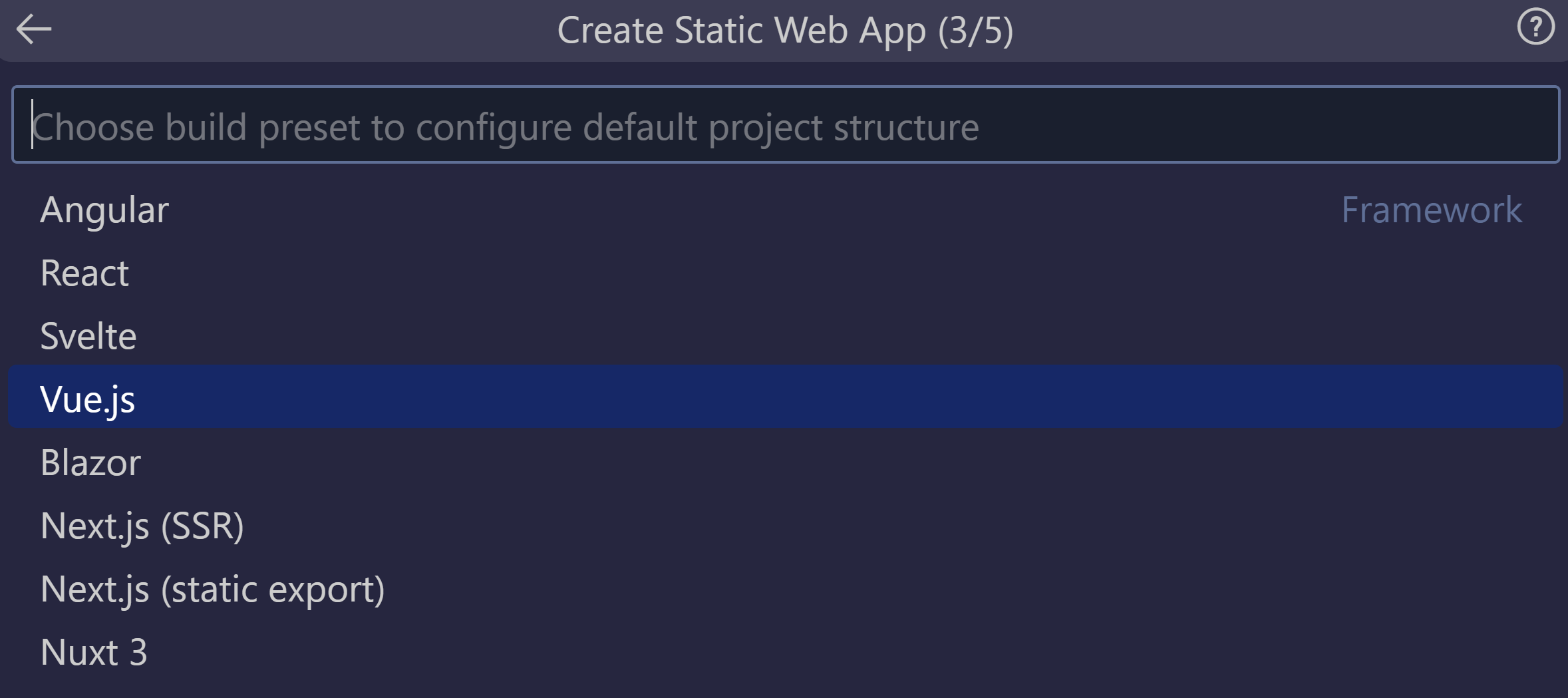
Vyberte možnost Angular a stiskněte Enter.

Jako umístění kódu aplikace zadejte /angular-app a stiskněte Enter.

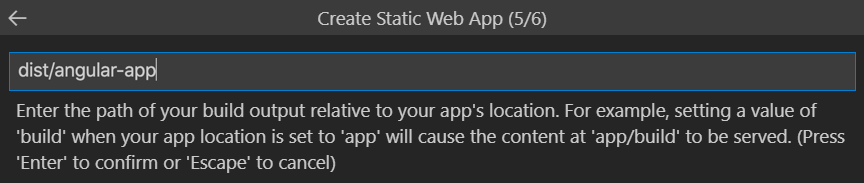
Zadejte dist/angular-app jako výstupní umístění sestavení, kde jsou soubory vytvořené pro produkční prostředí v aplikaci, a stiskněte Enter.

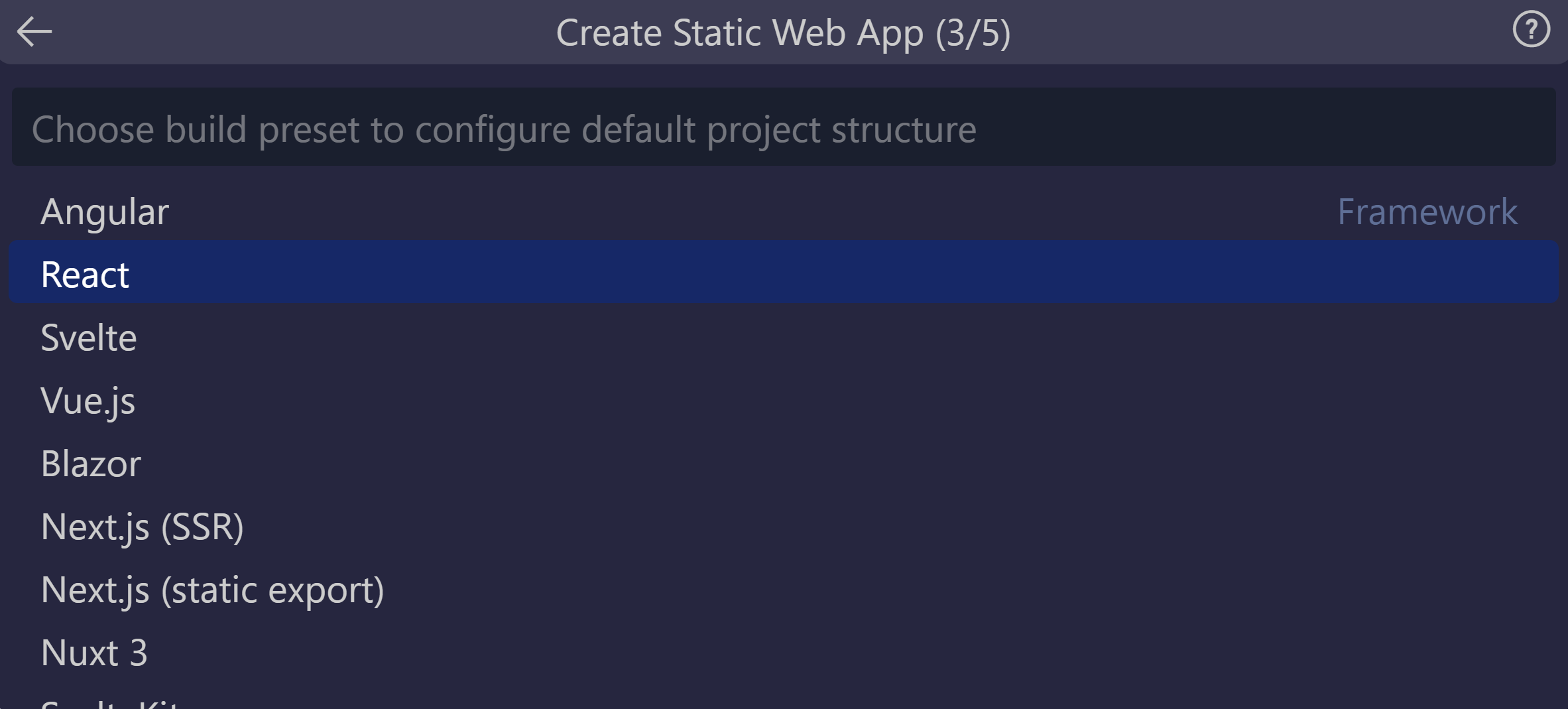
Vyberte možnost React a stiskněte Enter.

Jako umístění kódu aplikace zadejte /react-app a stiskněte Enter.

Zadejte sestavení jako výstupní umístění sestavení, kde jsou soubory vytvořené pro produkční prostředí v aplikaci, a stiskněte Enter.

Vyberte možnost Svelte a stiskněte Enter.

Jako umístění kódu aplikace zadejte /svelte-app a stiskněte Enter.

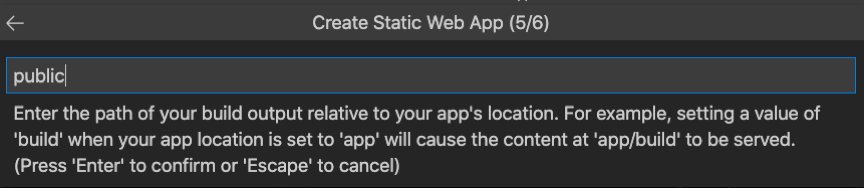
Jako výstupní umístění sestavení zadejte veřejné umístění, kde jsou soubory vytvořené pro produkční prostředí v aplikaci, a stiskněte Enter.

Vyberte možnost Vue a stiskněte Enter.

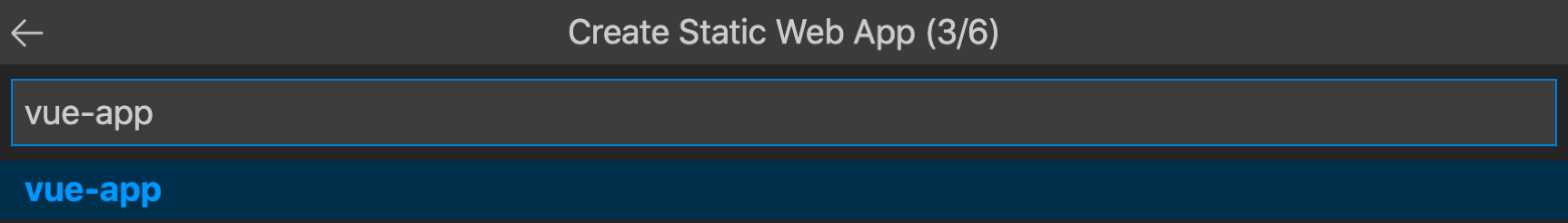
Jako umístění kódu aplikace zadejte /vue-app a stiskněte Enter.

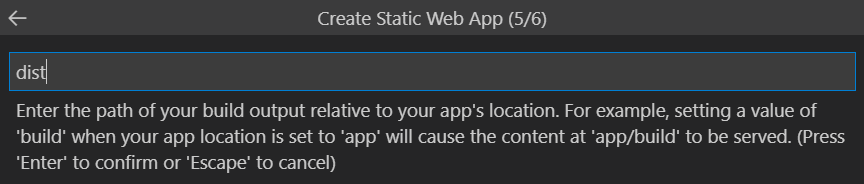
Zadejte dist jako výstupní umístění sestavení, kde jsou soubory vytvořené pro produkční prostředí v aplikaci, a stiskněte Enter.

Poznámka:
Úložiště může být trochu jiné než úložiště, které jste použili v minulosti. Obsahuje čtyři různé aplikace ve čtyřech různých složkách. Každá složka obsahuje aplikaci vytvořenou na jiné platformě JavaScript. Obvyklé je, že v kořeni úložiště máte jednu aplikaci a jako cestu k aplikaci zadáte /. Toto je skvělý příklad toho, proč vám služba Azure Static Web Apps dává na prvním místě možnost nakonfigurovat umístění – získáváte plnou kontrolu nad tím, jak se aplikace sestaví.
Po vytvoření aplikace se ve Visual Studio Code zobrazí oznámení s potvrzením.

Vzhledem k tomu, že nasazení probíhá, rozšíření editoru Visual Studio Code vám hlásí stav sestavení.

Průběh nasazení můžete zobrazit pomocí GitHub Actions rozbalením nabídky Actions .

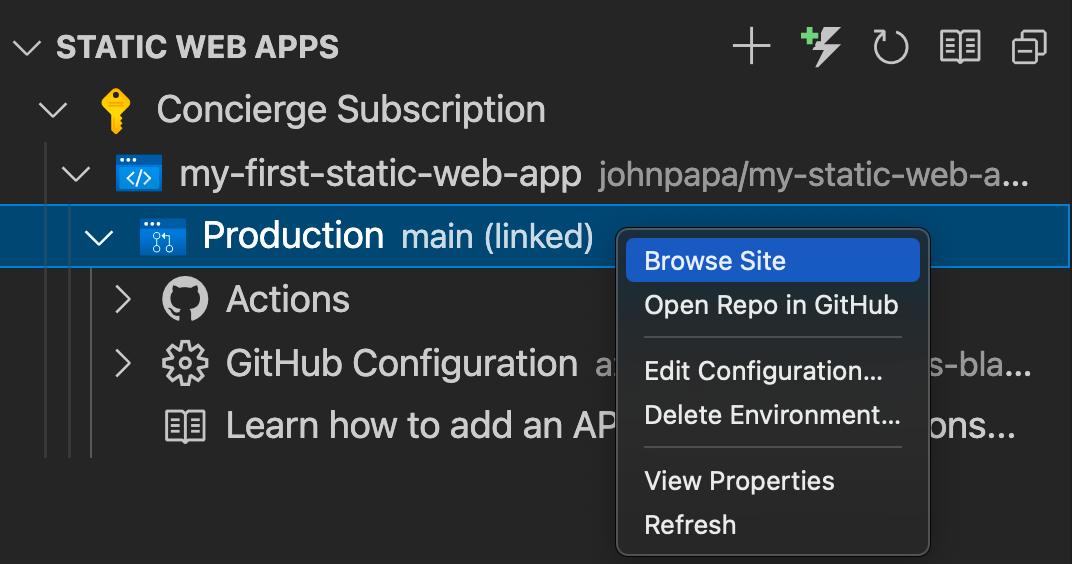
Po dokončení nasazení můžete přejít přímo na svůj web.
Pokud chcete web zobrazit v prohlížeči, klikněte pravým tlačítkem myši na projekt v rozšíření Static Web Apps a vyberte Procházet web.

Gratulujeme! Nasadili jste svou první aplikaci do Azure Static Web Apps!
Poznámka:
Nemusíte mít obavy, pokud se zobrazí webová stránka se zprávou, že aplikace ještě není sestavená a nasazená. Za chvíli prohlížeč aktualizujte. Akce GitHubu se při vytváření statické webové aplikace v rámci Azure Static Web Apps spustí automaticky. Pokud se zobrazí jen úvodní stránka, aplikace se teprve nasazuje.