Cvičení – začínáme
Služba Azure Static Web Apps publikuje weby do produkčního prostředí po sestavení aplikací z úložiště GitHub. V tomto cvičení vytvoříte webovou aplikaci na bázi své preferované front-endové platformy z úložiště GitHub.
Vytvoření úložiště
Tento modul usnadňuje vytvoření nového úložiště pomocí úložiště šablon GitHubu. K dispozici je řada šablon, z nichž každá obsahuje úvodní aplikaci sestavenou na jiné front-endové platformě.
Přejděte na stránku pro vytvoření úložiště ze šablony. Pokud se zobrazí chyba 404: Stránka nebyla nalezena , přihlaste se k GitHubu a zkuste to znovu.
V rozevíracím seznamu Vlastník zvolte jeden ze svých účtů GitHubu.
Pojmenujte své úložiště my-static-web-app.
Vyberte tlačítko Vytvořit úložiště ze šablony .
Spusťte aplikaci
Právě jste na svém účtu GitHub vytvořili úložiště GitHub s názvem my-static-web-app. Teď úložiště naklonujte a spusťte kód místně na svém počítači.
Na počítači si otevřete terminál.
Začněte klonováním úložiště GitHub do požadovaného adresáře ve vašem počítači.
git clone https://github.com/<YOUR_GITHUB_USERNAME>/my-static-web-appPřejděte do složky s vaším zdrojovým kódem.
cd my-static-web-appPak přejděte do složky pro front-endovou platformu, kterou preferujete, jak je znázorněno níže.
cd angular-appcd react-appcd svelte-appcd vue-appTeď nainstalujte závislosti aplikace.
npm installPoznámka:
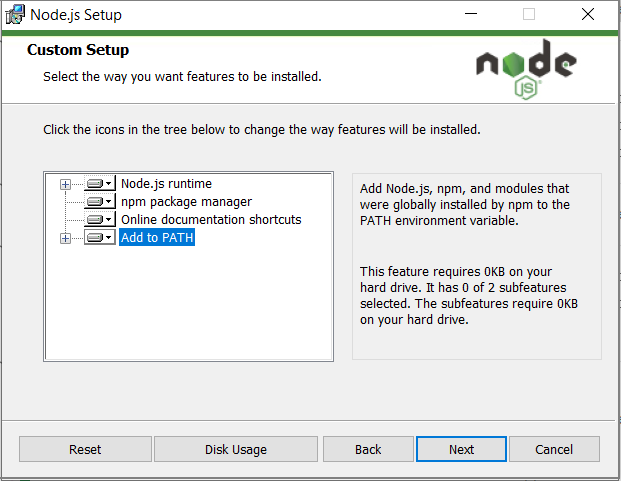
Pokud se zobrazí chyba Cesta nejde najít, ujistěte se, že jste nainstalovali Node.js z https://nodejs.org. Možná budete muset provést vlastní instalaci , která zahrnuje instalaci možnosti Přidat do cesty .

Nakonec spusťte front-endovou klientskou aplikaci.
npm startnpm startnpm run devnpm run serve
Přejděte do aplikace
Je čas podívat se, jak vaše aplikace běží místně. Každá front-endová aplikace běží na jiném portu.
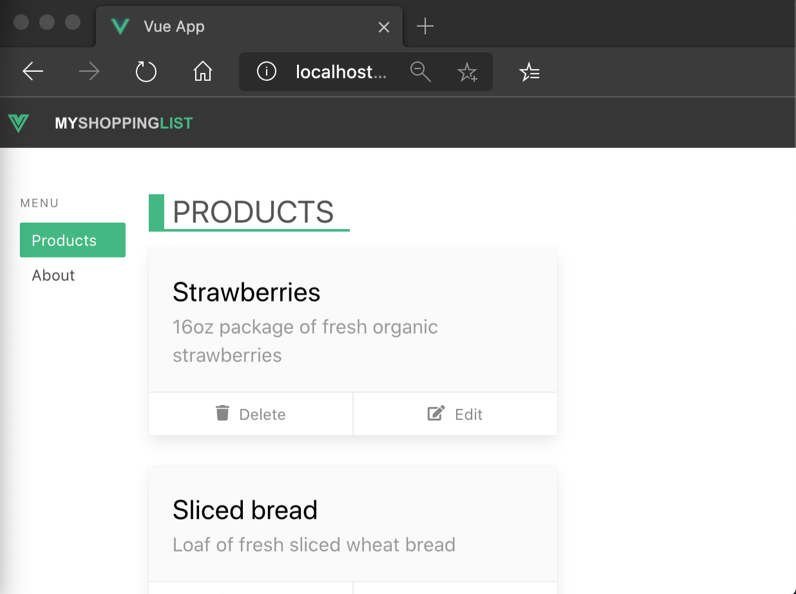
Výběrem odkazu přejděte k aplikaci.
Přejděte na http://localhost:4200.

Přejděte na http://localhost:3000.

Přejděte na http://localhost:5000.

Přejděte na http://localhost:8080.

Poznámka:
Ve cvičeních tohoto modulu nasadíte aplikaci bez rozhraní API. V části Další kroky na konci tohoto modulu najdete informace o dalším modulu, kde společně s aplikací nasadíte rozhraní API.
Stisknutím CTRL-C na terminálu teď můžete spuštěnou aplikaci zastavit.
Další kroky
Vytvořili jste aplikaci a teď je spuštěná místně v prohlížeči.
Teď aplikaci publikujete do Azure Static Web Apps.