Cvičení – začínáme
Služba Azure Static Web Apps publikuje weby do produkčního prostředí po sestavení aplikací z úložiště GitHub. V tomto cvičení vytvoříte webovou aplikaci pomocí Blazoru z úložiště GitHub.
Vytvoření úložiště
Tento modul usnadňuje vytvoření nového úložiště pomocí úložiště šablon GitHubu. K dispozici je šablona, která obsahuje úvodní aplikaci vytvořenou pomocí Blazoru.
Přejděte na stránku vytvořit ze šablony pro úložiště šablony.
- Pokud se zobrazí chyba „404 Stránka se nenašla.“, přihlaste se na GitHub a zkuste to znovu.
Pokud se zobrazí výzva k zadání vlastníka (Owner), vyberte jeden ze svých účtů GitHub.
Pojmenujte své úložiště my-static-blazor-app.
Azure Static Web Apps podporuje veřejná i privátní úložiště. V tomto cvičení vyberte jako viditelnost možnost Soukromé .
Vyberte Create repository (Vytvořit úložiště).
Spusťte aplikaci
Právě jste ve svém účtu GitHub vytvořili úložiště GitHub s názvem my-static-blazor-app. Dále naklonujete úložiště a spustíte kód místně na počítači.
V úložišti GitHub vyberte Kód a v nabídce vyberte Otevřít v sadě Visual Studio. Tento příkaz vás vyzve ke spuštění sady Visual Studio a klonování úložiště do počítače.
- Pokud máte nainstalovaných více verzí sady Visual Studio, ujistěte se, že je vaše aplikace otevřená v sadě Visual Studio 2022 nebo novější.
Otevřete soubor ShoppingList.sln, který obsahuje řešení.

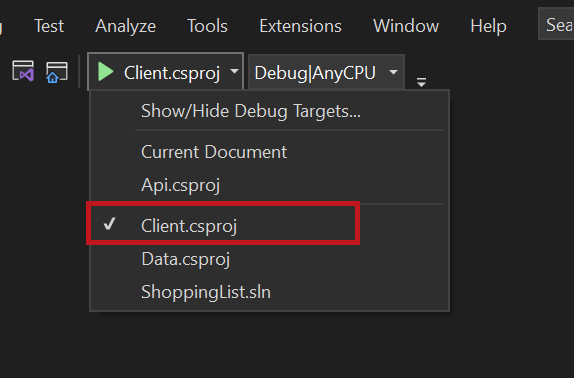
Nakonec spusťte front-endovou klientskou aplikaci tak, že jako spouštěcí projekt vyberete Klienta a spustíte ladicí program.

Přejděte do aplikace
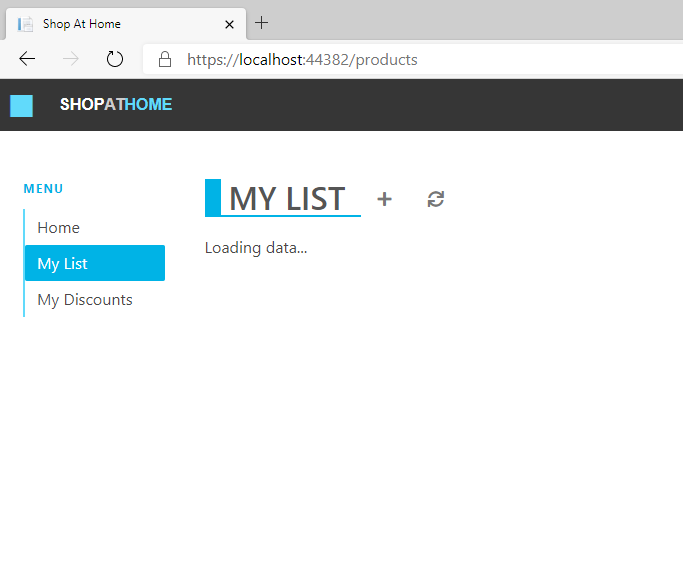
Je čas podívat se, jak vaše aplikace běží místně. Visual Studio otevře web ve výchozím prohlížeči.

Vaše aplikace by měla říct Načítání dat... protože zatím nejsou žádná data nebo rozhraní API. Rozhraní API pro webovou aplikaci přidáte později v tomto modulu.
Teď zastavte spuštěnou aplikaci ukončením ladicí relace v sadě Visual Studio.
Další kroky
Sestavili jste svou aplikaci a ta teď běží místně ve vašem prohlížeči.
Dále publikujete aplikaci do Azure Static Web Apps.