Úvod
Vaše společnost spouští webovou aplikaci pro nákupní seznam. Prostřednictvím tohoto webu budou moct zákazníci přidávat, upravovat, zobrazovat a odebírat položky na svých seznamech.
Při vytváření aplikace jsou vaše první obavy z toho, že vaše aplikace a rozhraní API jsou bezpečně hostované, jsou globálně dostupné a publikují se automaticky. Místo nastavení a konfigurace webového serveru pro zpracování těchto problémů se rozhodnete použít hostitelské řešení, které bude sloužit vašim prostředkům a rozhraní API bez velkého nastavení nebo konfigurace.
Co je služba Azure Static Web Apps?
Služba Azure Static Web Apps řeší všechny náročné problémy – od zdrojového kódu po globální dostupnost.
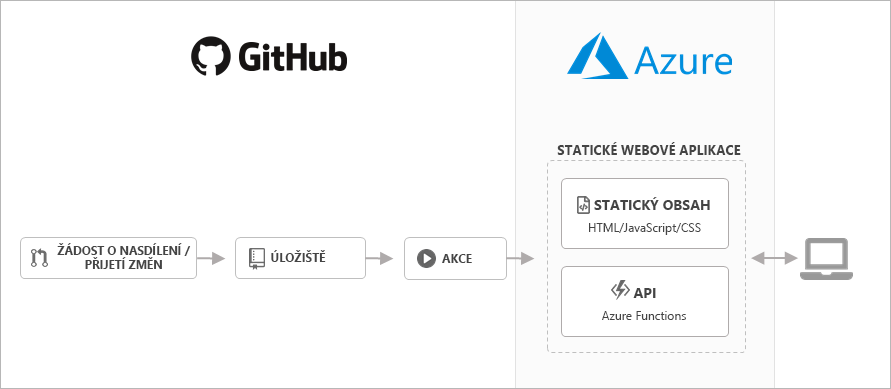
Zatímco se budete soustředit na vývoj aplikace, Azure Static Web Apps ji automaticky sestaví a hostuje z GitHubu nebo Azure DevOps.
Statické webové aplikace se běžně vytvářejí pomocí architektur WebAssembly, jako jsou blazor a javascriptové architektury a knihovny. Tyto aplikace zahrnují prostředky HTML, CSS, JavaScript a grafické materiály. V rámci tradiční architektury webového serveru se tyto soubory obsluhují z jednoho serveru spolu se všemi požadovanými koncovými body rozhraní API.
V případě Azure Static Web Apps jsou statické prostředky oddělené od tradičního webového serveru a poskytují se z bodů globálně distribuovaných po celém světě. Tato distribuce umožňuje rychlejší obsluhu souborů, protože soubory jsou fyzicky blíže koncovým uživatelům. Koncové body rozhraní API se hostují s využitím bezserverové architektury, což zcela eliminuje potřebu kompletního back-endového serveru.
Model Azure Static Web Apps spočívá v tom, že dostanete přesně to, co potřebujete – ani více, ani méně.

Když vytvoříte prostředek Azure Static Web Apps, Azure nastaví v úložišti zdrojového kódu aplikace pracovní postup GitHub Actions nebo Azure DevOps. Ten bude monitorovat vámi vybranou větev. Pokaždé, když odešlete potvrzení nebo vytvoříte žádosti o přijetí změn do sledované větve, pracovní postup automaticky sestaví a nasadí vaši aplikaci a její rozhraní API do Azure.
Azure hostuje a obsluhuje vaši webovou aplikaci a služba Azure Functions zajišťuje back-endové funkce rozhraní API, které poskytují automatické horizontální škálování podle objemu požadavků na rozhraní API.
Klíčové funkce
- Globálně distribuované hostování webů dává statický obsah, jako je HTML, CSS, JavaScript a obrázky blíže vašim uživatelům.
- Podpora integrovaného rozhraní API poskytovaná službou Azure Functions
- Prvotřídní integrace GitHubu a Azure DevOps, která aktivuje sestavení a nasazení s každou změnou úložiště.
- Bezplatné certifikáty SSL, které se automaticky obnovují.
- Jedinečné náhledové adresy URL pro předběžné zobrazení žádostí o přijetí změn
Cíle výuky
V tomto modulu vytvoříte, upravíte a nasadíte webovou aplikaci a rozhraní API do Azure Static Web Apps.
Tento modul poskytuje ukázkovou aplikaci Blazor a rozhraní API napsané v jazyce C#.
Co budete dělat
Po výběru klientské aplikace:
- Sestavte a spusťte aplikaci Blazor.
- Vytvořte své rozhraní API pomocí Azure Functions.
- Upravte webovou aplikaci tak, aby požadavky HTTP na vaše rozhraní API.
- Automaticky sestavíte a nasadíte webovou aplikaci do Azure z úložiště GitHub pomocí GitHub Actions.
- Nakonec prozkoumáte a spustíte aplikaci.

Další kroky
Možná zrovna teď přemýšlíte, že nejprve musíte vytvořit prostředky Azure, ale služba Azure Static Web Apps má už váš obvyklý postup „v hlavě“. Přirozenějším postupem je začít kódem na GitHubu a až pak vytvořit prostředky v Azure.