Ruční nasazení aplikace nativní pro cloud do služby Azure Kubernetes Service
Než budete moct automatizovat nasazení webu, musíte stávající aplikaci eShop nasadit ručně do služby Azure Kubernetes Service (AKS). Vytvoříte prostředky Azure a nasadíte aplikaci do AKS pomocí příkazů Azure CLI a skriptů Bash. Nakonec vytvoříte instanční objekt Služby Azure Active Directory (Azure AD), který gitHub Actions umožní nasazení do AKS a Azure Container Registry.
Příkazy vytvoří následující prostředky pro nasazení aktualizované verze aplikace eShop.
- Zřízení služby Azure Container Registry (ACR) a následné nasdílení imagí do registru.
- Zřiďte cluster AKS a pak kontejnery nasaďte do clusteru.
- Otestujte nasazení.
- Vytvořte instanční objekty, které umožní GitHub Actions nasazovat do AKS a Azure Container Registry.
Důležité
Než začnete, ujistěte se, že jste dokončili požadavky .
Otevření vývojového prostředí
Můžete použít codespace GitHubu, který je hostitelem cvičení, nebo cvičení dokončit místně v editoru Visual Studio Code.
Nastavení Codespaces GitHubu
Rozvětvujte https://github.com/MicrosoftDocs/mslearn-dotnet-cloudnative-devops úložiště na vlastní účet GitHubu. Pak na novém forku:
- Vyberte Kód.
- Vyberte kartu Codespaces.
- + Výběrem ikony vytvořte prostor kódu.
Vytvoření a konfigurace prostoru kódu na GitHubu trvá několik minut. Po dokončení procesu se zobrazí soubory kódu pro cvičení.
Volitelné: Nastavení editoru Visual Studio Code
Pokud chcete použít Visual Studio Code, rozvětvte https://github.com/MicrosoftDocs/mslearn-dotnet-cloudnative-devops úložiště na vlastní účet GitHubu a naklonujte ho místně. Potom:
- Nainstalujte všechny požadavky na systém pro spuštění vývojového kontejneru v editoru Visual Studio Code.
- Ujistěte se, že je Docker spuštěný.
- V novém okně editoru Visual Studio Code otevřete složku klonovaného úložiště.
- Stisknutím kombinace kláves Ctrl+Shift+P otevřete paletu příkazů.
- Hledání: Dev Containers: >Opětovné sestavení a opětovné otevření v kontejneru
- Visual Studio Code vytvoří vývojový kontejner místně.
Sestavení kontejnerů
V podokně terminálu spusťte tento příkaz rozhraní příkazového řádku dotnet:
dotnet publish /p:PublishProfile=DefaultContainer
Vytvoření prostředků Azure
V podokně terminálu se přihlaste k Azure pomocí tohoto příkazu Azure CLI:
az login --use-device-codeZobrazení vybraného předplatného Azure
az account show -o tablePokud je vybrané nesprávné předplatné, pomocí příkazu az account set vyberte správné předplatné.
Spuštěním následujícího příkazu Azure CLI získejte seznam oblastí Azure a název přidružený k němu:
az account list-locations -o tableVyhledejte oblast, která je k vám nejblíže, a použijte ji v dalším kroku nahrazením
[Closest Azure region]Spusťte tyto příkazy Bash:
export LOCATION=[Closest Azure region] export RESOURCE_GROUP=rg-eshop export CLUSTER_NAME=aks-eshop export ACR_NAME=acseshop$SRANDOMPředchozí příkazy vytvářejí proměnné prostředí, které použijete v dalších příkazech Azure CLI. Umístění musíte změnit na oblast Azure blízko vás, například eastus. Pokud chcete pro skupinu prostředků, cluster AKS nebo ACR jiný název, změňte tyto hodnoty. Pokud chcete zobrazit nová úložiště na webu Azure Portal, přiřaďte se jako Správa istrator pro automatizaci dodržování předpisů aplikací v řízení přístupu (IAM) registru kontejneru.
Spusťte tyto příkazy Azure CLI:
az group create --name $RESOURCE_GROUP --location $LOCATION az acr create --resource-group $RESOURCE_GROUP --name $ACR_NAME --sku Basic az acr login --name $ACR_NAMEPokud se při
az acr login --name $ACR_Namespuštění zobrazí chyba ověřování, musíte zapnout Správa uživatele v nově vytvořeném registru kontejneru v Azure v části Nastavení – Přístupové klíče. Azure vás vyzve k zadání těchto přihlašovacích údajů, abyste mohli pokračovat. Je také možné, že se budete muset znovu ověřit pomocíaz login --use-device-code.Tyto příkazy vytvoří skupinu prostředků, která bude obsahovat prostředky Azure, ACR pro vaše image a pak se přihlásí k ACR. Může to trvat několik minut, než se zobrazí tento výstup:
... }, "status": null, "systemData": { "createdAt": "2023-10-19T09:11:51.389157+00:00", "createdBy": "", "createdByType": "User", "lastModifiedAt": "2023-10-19T09:11:51.389157+00:00", "lastModifiedBy": "", "lastModifiedByType": "User" }, "tags": {}, "type": "Microsoft.ContainerRegistry/registries", "zoneRedundancy": "Disabled" } Login SucceededPokud chcete označit image a odeslat je do služby ACR, kterou jste vytvořili, spusťte tyto příkazy:
docker tag store $ACR_NAME.azurecr.io/storeimage:v1 docker tag products $ACR_NAME.azurecr.io/productservice:v1 docker push $ACR_NAME.azurecr.io/storeimage:v1 docker push $ACR_NAME.azurecr.io/productservice:v1Úspěšné nasdílením imagí můžete zkontrolovat pomocí tohoto příkazu:
az acr repository list --name $ACR_NAME --output tableVytvořte AKS a připojte ho k ACR pomocí těchto příkazů:
az aks create --resource-group $RESOURCE_GROUP --name $CLUSTER_NAME --node-count 1 --generate-ssh-keys --node-vm-size Standard_B2s --network-plugin azure --attach-acr $ACR_NAME az aks get-credentials --name $CLUSTER_NAME --resource-group $RESOURCE_GROUPVýše uvedené příkazy vytvoří cluster AKS s jedním uzlem, připojí ho k ACR a pak připojí místní počítač ke clusteru AKS. Dokončení výše uvedených příkazů může trvat několik minut.
Pomocí tohoto příkazu zkontrolujte, jestli může nová služba AKS načíst image z ACR:
az aks check-acr --acr $ACR_NAME.azurecr.io --name $CLUSTER_NAME --resource-group $RESOURCE_GROUPMěl by se zobrazit podobný výstup jako následující zprávy:
[2023-10-19T13:33:09Z] Loading azure.json file from /etc/kubernetes/azure.json [2023-10-19T13:33:09Z] Checking managed identity... [2023-10-19T13:33:09Z] Cluster cloud name: AzurePublicCloud [2023-10-19T13:33:09Z] Kubelet managed identity client ID: 00001111-aaaa-2222-bbbb-3333cccc4444 [2023-10-19T13:33:09Z] Validating managed identity existance: SUCCEEDED [2023-10-19T13:33:09Z] Validating image pull permission: SUCCEEDED [2023-10-19T13:33:09Z] Your cluster can pull images from acseshop1251599299.azurecr.io!Teď můžete spouštět příkazy kubectl pro nový cluster AKS. Zkopírujte úplnou adresu URL služby ACR z výstupu; Například nad adresou URL je acseshop1251599299.
Zkontrolujte stav clusteru AKS:
kubectl get nodes -AMěl by se zobrazit podobný výstup jako následující zprávy:
NAME STATUS ROLES AGE VERSION aks-nodepool1-37200563-vmss000000 Ready agent 3h44m v1.26.6
Konfigurace manifestu nasazení Kubernetes
Teď jsou image eShopu v ACR, můžete aktualizovat manifest nasazení AKS tak, aby používaly tyto nové image.
V editoru Visual Studio Code vyberte na panelu PRŮZKUMNÍKa soubor deployment.yml v kořenovém adresáři projektu.
Nahradit na řádku 17:
- image: [replace with your ACR name].azurecr.io/storeimage:v1Vložte zkopírovaný název ACR z předchozího kroku – řádek by měl vypadat nějak takto:
- image: acseshop1251599299.azurecr.io/storeimage:v1Opakujte tento postup pro řádek 65:
- image: [replace with your ACR name].azurecr.io/productservice:v1Uložte soubor pomocí ctrl+S.
V podokně terminálu nasaďte kontroler příchozího přenosu dat NGINX pomocí následujícího příkazu Kubernetes:
kubectl apply -f https://raw.githubusercontent.com/kubernetes/ingress-nginx/controller-v1.9.3/deploy/static/provider/cloud/deploy.yamlVýše uvedený
kubectlpříkaz přidá služby a komponenty, které umožní příchozí přenos dat do clusteru AKS. Pomocí následujícího příkazu Kubernetes zkontrolujte, že je příchozí přenos dat připravený:kubectl get services --namespace ingress-nginxMěl by se zobrazit podobný výstup jako následující zprávy:
NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGE ingress-nginx-controller LoadBalancer 10.0.135.51 20.26.154.64 80:32115/TCP,443:32254/TCP 58s ingress-nginx-controller-admission ClusterIP 10.0.137.137 <none> 443/TCP 58sPomocí tohoto příkazu nasaďte aplikaci eShop:
kubectl apply -f deployment.ymlPříkaz
kubectlapply nasadí aplikaci eShop, front-endovou webovou aplikaci Blazor a back-endovou produktovou službu REST API a pravidlo příchozího přenosu dat, které bude směrovat provoz do správného clusteru AKS. Pokud se při nasazení zobrazí chyba, spusťte tento příkaz znovu.Měl by se zobrazit podobný výstup jako následující zprávy:
deployment.apps/storeimage created service/eshop-website created deployment.apps/productservice created service/eshop-backend created ingress.networking.k8s.io/eshop-ingress createdPomocí tohoto příkazu zkontrolujte, jestli jsou tyto dvě mikroslužby nasazené:
kubectl get pods -AMěl by se zobrazit podobný výstup jako následující zprávy:
NAMESPACE NAME READY STATUS RESTARTS AGE default productservice-7569b8c64-vfbfz 1/1 Running 0 3m56s default storeimage-6c7c999d7c-zsnxd 1/1 Running 0 3m56s ingress-nginx ingress-nginx-admission-create-szb8l 0/1 Completed 0 4m4s ingress-nginx ingress-nginx-admission-patch-czdbv 0/1 Completed 0 4m4s ingress-nginx ingress-nginx-controller-58bf5bf7dc-nwtsr 1/1 Running 0 4m4sPomocí tohoto příkazu zobrazte nasazený eShop:
echo "http://$(kubectl get services --namespace ingress-nginx ingress-nginx-controller --output jsonpath='{.status.loadBalancer.ingress[0].ip}')"Výše uvedený příkaz vrátí externí IP adresu webové aplikace. Podržte klávesu CTRL a kliknutím na odkaz otevřete aplikaci na nové kartě.

Vytvoření instančního objektu pro nasazení z GitHubu
GitHub Actions může publikovat image kontejneru do služby Azure Container Registry. GitHub Runner proto musí mít oprávnění pro připojení k Azure. Následující kroky vytvoří instanční objekt Azure AD, který bude fungovat jako identita GitHub Actions v Azure.
Pokud chcete ID předplatného uložit do proměnné prostředí, spusťte v terminálu následující příkaz:
export SUBS=$(az account show --query 'id' --output tsv)Pokud chcete vytvořit instanční objekt Azure AD, který povolí přístup z GitHubu, spusťte následující příkaz:
az ad sp create-for-rbac --name "eShop" --role contributor --scopes /subscriptions/$SUBS/resourceGroups/$RESOURCE_GROUP --json-authZobrazí se varianta následujícího výstupu:
Creating 'Contributor' role assignment under scope '/subscriptions/ffffffff-aaaa-bbbb-6666-777777777777' The output includes credentials that you must protect. Be sure that you do not include these credentials in your code or check the credentials into your source control. For more information, see https://aka.ms/azadsp-cli { "clientId": "00001111-aaaa-2222-bbbb-3333cccc4444", "clientSecret": "abc1A~abc123ABC123abc123ABC123abc123ABC1", "subscriptionId": "00000000-0000-0000-0000-000000000000", "tenantId": "00000000-0000-0000-0000-000000000000", "activeDirectoryEndpointUrl": "https://login.microsoftonline.com", "resourceManagerEndpointUrl": "https://management.azure.com/", "activeDirectoryGraphResourceId": "https://graph.windows.net/", "sqlManagementEndpointUrl": "https://management.core.windows.net:8443/", "galleryEndpointUrl": "https://gallery.azure.com/", "managementEndpointUrl": "https://management.core.windows.net/" }Zkopírujte výstup a hranaté závorky JSON, které chcete použít v dalším kroku.
Vytvoření tajných kódů GitHubu
Spouštěč GitHub Actions používá přihlašovací údaje pro interakci se službou Container Registry a AKS. Instanční objekt a přihlašovací údaje k registru kontejneru jsou citlivé informace. Je nejlepší ukládat citlivé informace jako šifrované tajné kódy do zabezpečeného umístění. GitHub poskytuje integrované umístění pro ukládání tajných kódů a dalších proměnných.
Pomocí následujících kroků bezpečně uložte citlivé informace jako proměnné prostředí ve vašem úložišti. Správci úložiště by měli spravovat tajné kódy, ke kterým má spouštěč GitHub Actions přístup.
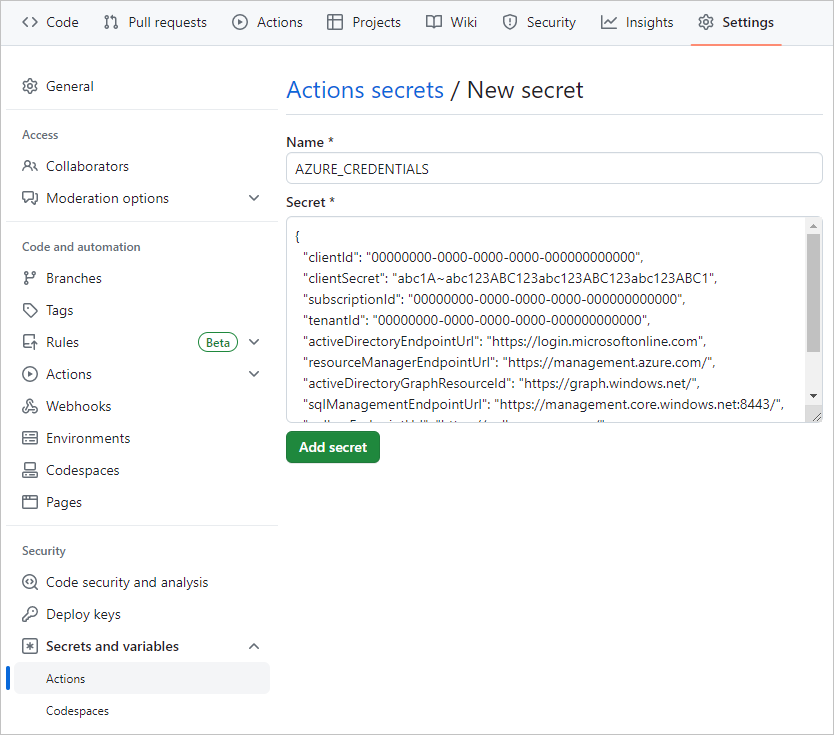
Ve svém rozvětveném úložišti GitHub přejděte na SettingsActions>Secrets and variables>.
Actions secrets and variables Na stránce vyberte New repository secret.
New secret Na stránce zadejte AZURE_CREDENTIALS a v části Secretzadejte výstup JSON, Namekterý jste zkopírovali z terminálu.
Nastavení by mělo vypadat podobně jako na následujícím snímku obrazovky:
Vyberte možnost Add secret.
Tento tajný kód GitHubu použijete v další části k vytvoření akce GitHubu pro sestavení image kontejneru.