Cvičení – nasdílení změny prostřednictvím kanálu
V této části uvidíte sloty nasazení v akci. Na domovské stránce webu změníte barvu pozadí a text na banneru hrdiny. Pak nasdílíte změny na GitHub, budete sledovat spuštění kanálu a ověřit změny.
Pokud chcete tento proces dále procvičit, vraťte změny a sledujte spuštění kanálu jako způsob , jak pokračovat.
Změna textu na banneru hlavního hrdiny
Tady změníte text na banneru hrdiny. Později uvidíte změnu při nasazení do služby App Service.
V editoru Visual Studio Code otevřete v adresáři Tailspin.SpaceGame.Web/Views/Home soubor Index.cshtml.
Vyhledejte tento text v horní části stránky:
<p>An example site for learning</p>Tip
Visual Studio Code poskytuje způsob, jak hledat text v souborech. Pokud chcete získat přístup k podoknu hledání, vyberte ikonu lupy v bočním podokně.
Nahraďte ukázkový text následujícím textem a pak soubor uložte.
<p>Welcome to the official Space Game site!</p>
Změňte barvu obrázku pozadí
Tady změníte barvu pozadí banneru hrdiny z šedé na zelenou.
V editoru Visual Studio Code otevřete v adresáři Tailspin.SpaceGame.Web/wwwroot/css soubor site.scss.
Důležité
Otevřete site.scss, ne site.css. Fáze sestavení se spustí
node-sasspro převod souboru site.scss (soubor Sass) na site.css (standardní soubor CSS).V horní části souboru vyhledejte následující kód:
.intro { height: 350px; background-color: #666; background-image: url('/images/space-background.svg'); background-size: 1440px; background-position: center top; background-repeat: no-repeat; background-attachment: fixed;V kódu nahraďte zvýrazněný text, jak je znázorněno v následujícím příkladu. Pak soubor uložte.
.intro { height: 350px; background-color: green; background-image: url('/images/space-background.svg'); background-size: 1440px; background-position: center top; background-repeat: no-repeat; background-attachment: fixed;
Nasdílení změn prostřednictvím kanálu
Normálně byste sestavili a spustili web místně a ověřili změnu. Můžete také spustit všechny přidružené testy jednotek, abyste ověřili, že vaše změna neruší stávající funkce.
V zájmu stručnosti potvrdíte změny ve vaší větvi, nasdílíte větev do GitHubu a budete sledovat spuštění kanálu.
Přidejte index.cshtml a site.scss do indexu, potvrďte změny a pak změny nasdílejte do GitHubu.
git add Tailspin.SpaceGame.Web/Views/Home/Index.cshtml Tailspin.SpaceGame.Web/wwwroot/css/site.scss git commit -m "Change text and colors on the home page" git push origin blue-greenV Azure Pipelines trasujte sestavení jednotlivými kroky.
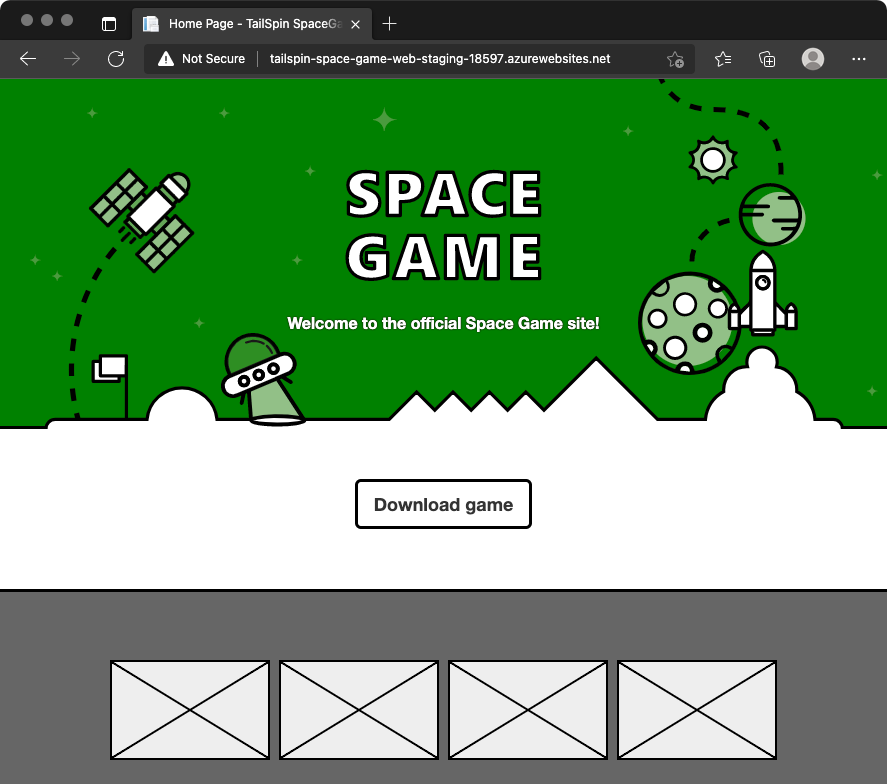
Přejděte na adresu URL odpovídající produkčnímu slotu pro vaše přípravné prostředí. Tento slot je výchozí slot, který jste nakonfigurovali při nastavování kanálu dříve.
Uvidíte, že nasazený web zobrazuje změny barvy a textu.

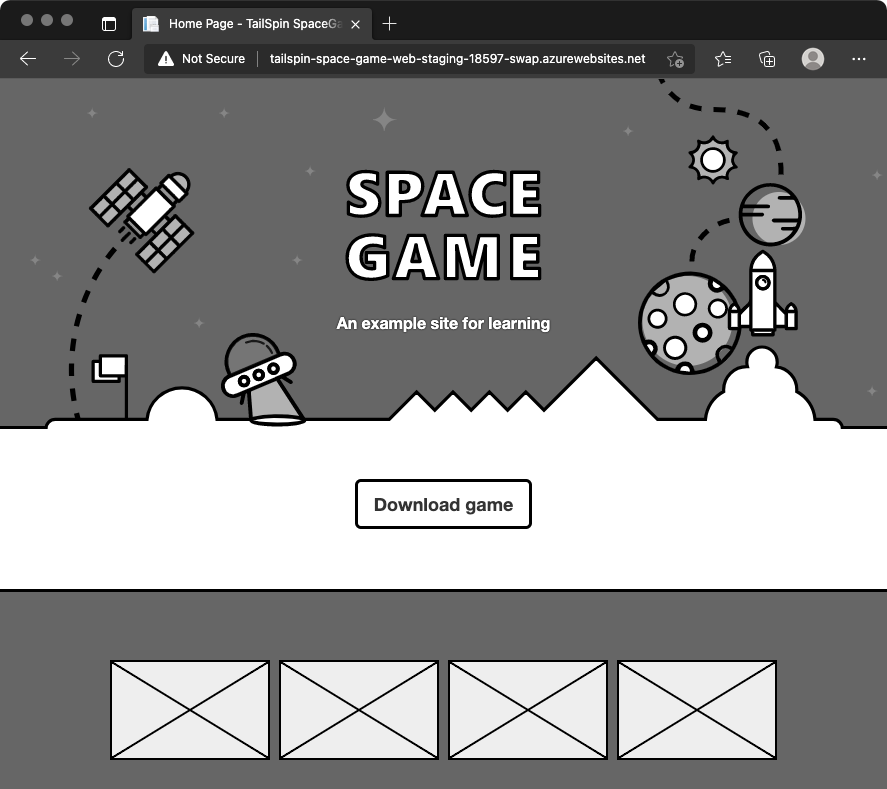
Přejděte na adresu URL odpovídající slotu pro prohození přípravného prostředí. Adresa URL obsahuje v názvu "-swap.azurewebsites.net".
Zobrazí se předchozí verze webu bez změny barvy a textu.

Nevidíte žádné změny, protože jste prohodili produkční slot a prohození slotu. Jinými slovy, tady vždy nasadíte do prohození slotu a pak prohodíte produkční slot a prohození slotu. Proces prohození zajistí, že produkční slot odkazuje na novější nasazení.
Vraťte změnu.
Řekněme, že jste nasadili změnu, kterou chcete vrátit. V tomto okamžiku byste mohli vrátit změnu zpět tak, že znovu prohodíte produkční slot a prohodíte slot. Sloty můžete například prohodit ručně prostřednictvím webu Azure Portal. Nebo místo vrácení změn zpět můžete změny posunout dopředu tím, že prostřednictvím kanálu nasdílíte jinou změnu.
To uděláte i teď. Vrátíte nejnovější změny kódu a prostřednictvím kanálu nasdílíte další změnu. Použijte k tomu příkaz git revert.
V Gitu jen zřídka odeberete potvrzení z historie souboru. Na rozdíl od operace zpět v textovém editoru příkaz vytvoří nové potvrzení, git revert které je v podstatě opakem zadané sady potvrzení. Pokud chcete zobrazit potvrzení, nejprve spusťte git log příkaz, který během procesu vrácení sleduje historii potvrzení.
Spuštěním následujícího
git logpříkazu v terminálu zobrazte historii potvrzení.git --no-pager log --onelineVýstup se podobá následujícímu příkladu kódu. Ve výstupu uvidíte další potvrzení a jiná ID potvrzení.
d6130b0 (HEAD -> blue-green, origin/blue-green) Change text and colors on the home page ce56955 Swap deployment slots 0d6a123 Trigger the pipelineVe výstupu sledujte historii potvrzení. Nejnovější potvrzení je nahoře.
Spuštěním následujícího
git revertpříkazu se vraťte o jedno potvrzení.git revert --no-edit HEADHead si představte jako aktuální stav vaší větve. HEAD odkazuje na nejnovější potvrzení. Tento příkaz určuje, že se má vrátit pouze příkaz HEAD nebo nejnovější potvrzení.
Spusťte
git logznovu, abyste viděli aktualizovanou historii potvrzení.git --no-pager log --onelineV horní části výstupu se zobrazí další potvrzení, které vrátí předchozí potvrzení. Tady je příklad:
e58896a (HEAD -> blue-green) Revert "Change text and colors on the home page" d6130b0 (origin/blue-green) Change text and colors on the home page ce56955 Swap deployment slots 0d6a123 Trigger the pipeline
Nasdílení vrácené změny prostřednictvím kanálu
Tady nasdílíte zpětnou změnu v kanálu a zobrazí se výsledky.
Spuštěním následujícího
git pushpříkazu nahrajteblue-greenvětev do úložiště GitHub.git push origin blue-greenV Azure Pipelines přejděte na build. Trasujte sestavení při spuštění.
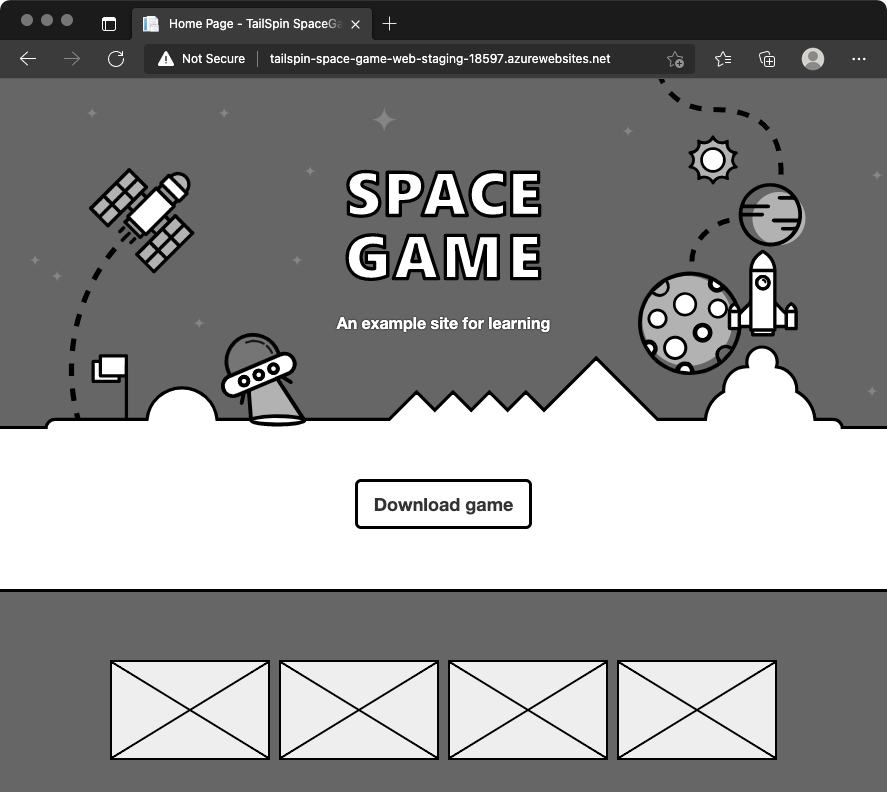
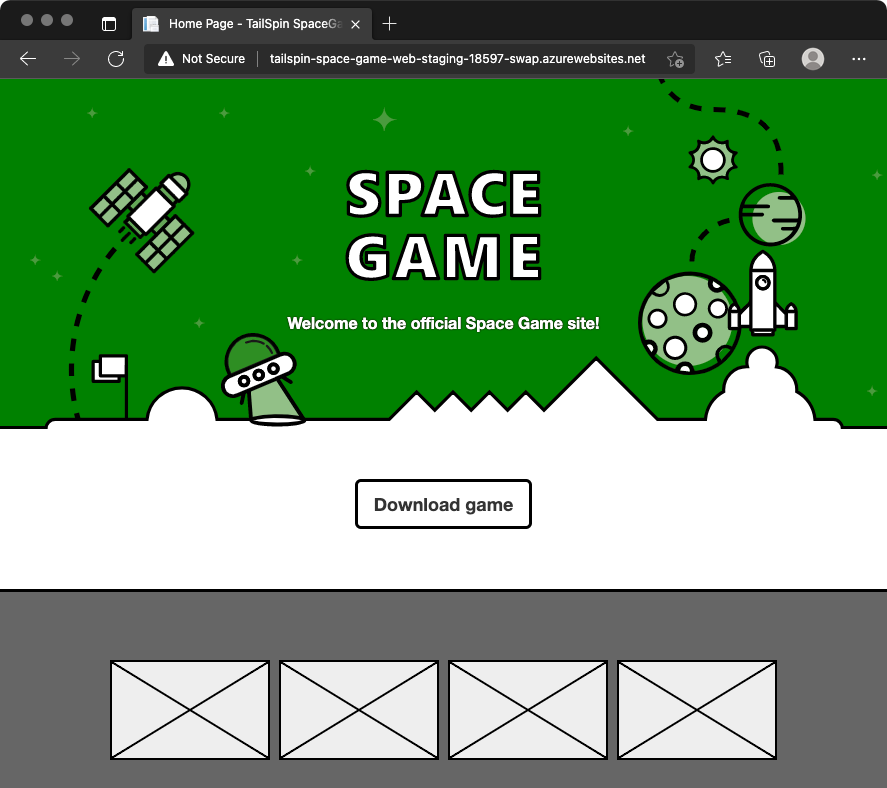
Přejděte na adresy URL, které odpovídají slotu pro prohození a produkčnímu slotu pro vaše přípravné prostředí.
Produkční slot teď odkazuje na vaši vrácenou změnu, což je původní web.

Slot pro prohození teď odkazuje na předchozí změnu.

Skvělá práce! Tým teď má způsob, jak automatizovat vydané verze. Uživatelé můžou získat nové funkce bez výpadků.
Týmová schůzka
Tým shromáždí ukázku kanálu. Tentokrát Tim nasdílí změnu v kanálu, zatímco všichni sledují. Ale ne všichni jsou přesvědčeni.
Andy: Je skvělé vidět sloty nasazení v práci. Ale já to nedostanu. Jak tady můžeme využít nasazení s nulovými výpadky? Příprava je určená pouze pro náš tým a vedení.
Tim: Ve skutečnosti teď neuvidíme moc výhod. Představte si ale, že když použijeme modrá-zelená nasazení do produkční fáze. Ještě před povýšením do produkčního prostředí budeme mít ruční schválení od vedení. Když ale vydáme nové funkce, proces prohození způsobí, že zavedení bude téměř okamžité. Pro naše uživatele to bude bezproblémové.
Andy: Dobře, myslím, že teď rozumím. Líbí se mi toto zlepšení. Systém slotů nasazení byl snadno nastavený a bude pro naše uživatele přínosný. Všichni vyhrávají.
Amita: Když mluvíme o vylepšeních, proč se nemůžeme vrátit k našemu cvičení mapování hodnotového toku, které jsme provedli před několika týdny? Vsadím se, že uvidíme pokrok v tom, jak rychle můžeme vydávat nové funkce.
Mara: Výborně, pojďme to dát do programu příští schůzky týmu.