Cvičení – použití eShopu .NET Aspire
K ilustraci kompletní a komplexní aplikace nativní pro cloud můžeme použít nejnovější referenční aplikaci eShop, která obsahuje zásobník .NET Aspire.
Představte si, že pracujete pro venkovní oblečení a vybavení společnosti. Váš vývojový tým spolupracuje s .NET Aspire na vytvoření nové webové aplikace eShop pro hlavní web určený pro zákazníky. Před nasazením chcete porozumět architektuře této aplikace a otestovat její funkce.
V této lekci nainstalujete .NET Aspire a její požadavky a pak pomocí aplikace eShop prozkoumáte a spustíte .NET Aspire.
Požadavky na instalaci
Požadavky pro toto cvičení .NET Aspire jsou:
- .NET 8
- Visual Studio 2022 Preview
- Docker Desktop
- Úloha .NET Aspire v sadě Visual Studio
Pokud jste už tyto aplikace nainstalovali, můžete přeskočit k prozkoumání aplikace eShop.
Instalace .NET 8
Postupujte podle tohoto odkazu na .NET 8 a vyberte správný instalační program pro váš operační systém. Pokud například používáte Windows 11 a moderní procesor, vyberte sadu x64 .NET 8 SDK pro Windows.
Po dokončení stahování spusťte instalační program a postupujte podle pokynů. V okně terminálu spusťte následující příkaz a ověřte, že instalace proběhla úspěšně:
dotnet --version
Měli byste vidět číslo verze sady .NET SDK, kterou jste nainstalovali. Příklad:
8.0.300-preview.24203.14
Instalace sady Visual Studio 2022 Preview
Postupujte podle tohoto odkazu sady Visual Studio 2022 Preview a vyberte Stáhnout verzi Preview. Po dokončení stahování spusťte instalační program a postupujte podle pokynů.
Instalace Docker Desktopu
Postupujte podle tohoto odkazu na Docker Desktop a vyberte správný instalační program pro váš operační systém. Po dokončení stahování spusťte instalační program a postupujte podle pokynů. Pro zajištění nejlepšího výkonu a kompatibility použijte back-end WSL 2.
Otevřete aplikaci Docker Desktop a přijměte smlouvu o poskytování služeb.
Instalace úlohy .NET Aspire v sadě Visual Studio
Nainstalujte úlohu .NET Aspire pomocí rozhraní příkazového řádku .NET:
Otevřete terminál.
Aktualizujte úlohy .NET pomocí tohoto příkazu:
dotnet workload updateMěla by se zobrazit zpráva, že se úlohy úspěšně aktualizovaly.
No workloads installed for this feature band. To update workloads installed with earlier SDK versions, include the --from-previous-sdk option. Updated advertising manifest microsoft.net.sdk.ios. Updated advertising manifest microsoft.net.workload.mono.toolchain.net6. Updated advertising manifest microsoft.net.sdk.android. Updated advertising manifest microsoft.net.workload.emscripten.net7. Updated advertising manifest microsoft.net.workload.emscripten.net6. Updated advertising manifest microsoft.net.sdk.macos. Updated advertising manifest microsoft.net.workload.emscripten.current. Updated advertising manifest microsoft.net.workload.mono.toolchain.current. Updated advertising manifest microsoft.net.sdk.maui. Updated advertising manifest microsoft.net.workload.mono.toolchain.net7. Updated advertising manifest microsoft.net.sdk.maccatalyst. Updated advertising manifest microsoft.net.sdk.tvos. Updated advertising manifest microsoft.net.sdk.aspire. No workloads installed for this feature band. To update workloads installed with earlier SDK versions, include the --from-previous-sdk option. Successfully updated workload(s): .Pomocí tohoto příkazu nainstalujte úlohu .NET Aspire:
dotnet workload install aspireMěla by se zobrazit zpráva, že byla nainstalovaná úloha .NET Aspire.
Installing Aspire.Hosting.Sdk.Msi.x64 ...... Done Installing Aspire.ProjectTemplates.Msi.x64 ..... Done Installing Aspire.Hosting.Orchestration.win-x64.Msi.x64 ............. Done Installing Aspire.Hosting.Msi.x64 ..... Done Installing Aspire.Dashboard.Sdk.win-x64.Msi.x64 ....... Done Successfully installed workload(s) aspire.Pomocí tohoto příkazu ověřte, že je nainstalovaná úloha .NET Aspire:
dotnet workload listMěli byste vidět podrobnosti o úloze aspirace.
Installed Workload Id Manifest Version Installation Source --------------------------------------------------------------------------------------------- aspire 8.0.0/8.0.100 SDK 8.0.300-preview.24203, VS 17.10.34902.84 Use `dotnet workload search` to find additional workloads to install.
Prozkoumání kódu eShopu .NET Aspire
Pojďme použít referenční aplikaci eShop k předvedení zásobníku .NET Aspire. Kód naklonujeme z GitHubu a prozkoumáme ho v sadě Visual Studio:
Na příkazovém řádku přejděte do složky podle vašeho výběru, kde můžete pracovat s kódem.
Spuštěním následujícího příkazu naklonujte ukázkovou aplikaci eShop:
git clone https://github.com/dotnet/eShop.gitSpusťte Visual Studio a pak vyberte Otevřít projekt nebo řešení.
Přejděte do složky, do které jste naklonovali eShop, vyberte soubor eShop.Web.snlf a pak vyberte Otevřít.
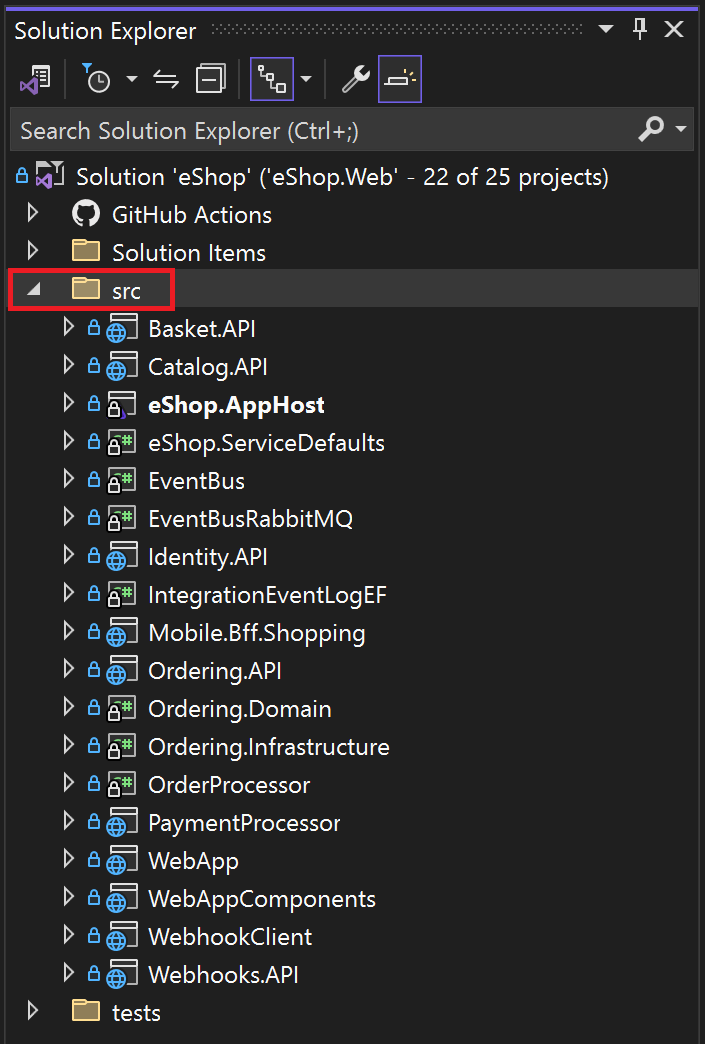
Prozkoumejte strukturu řešení v Průzkumník řešení. Kód eShopu na nejvyšší úrovni obsahuje složky pro testy, akce GitHubu a položky řešení. Rozbalte složku src, která obsahuje zdrojový kód pro mikroslužby:
Všimněte si, že:
- Složka src obsahuje projekty .NET Aspire AppHost a ServiceDefaults .
- Projekt AppHost je nastaven jako spouštěný projekt pro řešení.
Rozbalte projekt AppHost a vyberte soubor eShop.AppHost/Program.cs.
V souboru Program.cs si všimněte, že:
- Komponenty aplikace jsou přidány do objektu
DistributedApplicationBuilders názvembuilder. - Do tvůrce se přidají služby zálohování, jako je mezipaměť Redis, služba zasílání zpráv RabbitMQ a databáze PostgreSQL. Každý z nich se zřídí v kontejneru Dockeru.
- Každá mikroslužba se přidá do tvůrce pomocí
builder.AddProject()metody. - Pomocí metody se do každé mikroslužby
.WithReference()vloží odkazy na backingové služby.
- Komponenty aplikace jsou přidány do objektu
Úprava kódu v obchodě .NET Aspire eShop
Při spuštění aplikace provedeme jednoduchou změnu ve zdrojovém kódu, která otestuje:
V Průzkumník řešení rozbalte složku src/WebApp/Components/Pages/Catalog a pak vyberte stránku Catalog.razor.
Vyhledejte tento řádek kódu:
<SectionContent SectionName="page-header-subtitle">Start the season with the latest in clothing and equipment.</SectionContent>Řádek nahraďte tímto textem nebo vytvořte vlastní podnadpis stránky:
<SectionContent SectionName="page-header-subtitle">Bringing you the latest in clothing and equipment.</SectionContent>
Spuštění eShopu .NET Aspire
Pojďme aplikaci spustit a pomocí řídicího panelu .NET Aspire prozkoumat požadavek:
V sadě Visual Studio stiskněte klávesu F5 nebo v nabídce Ladění vyberte Spustit ladění. Visual Studio sestaví kontejnery pro eShop.
Pokud se zobrazí dialogové okno Start Docker Desktop , vyberte Ano.
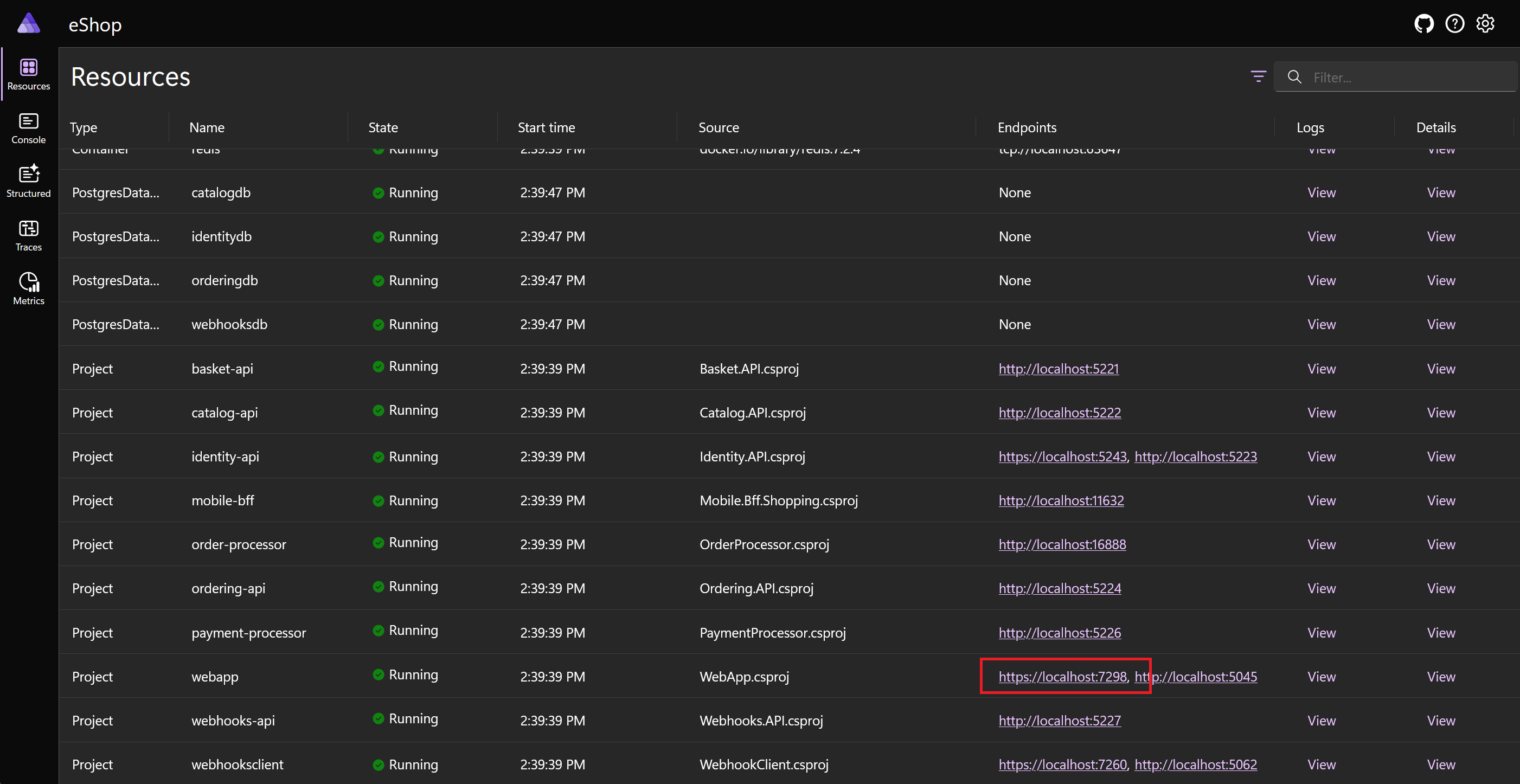
Při sestavení a nasazení eShopu do Dockeru se řídicí panel .NET Aspire zobrazí ve výchozím prohlížeči.
Pokud chcete přejít na domovskou stránku, vyberte v řádku projektu webové aplikace odkaz na https://localhost:<port> :
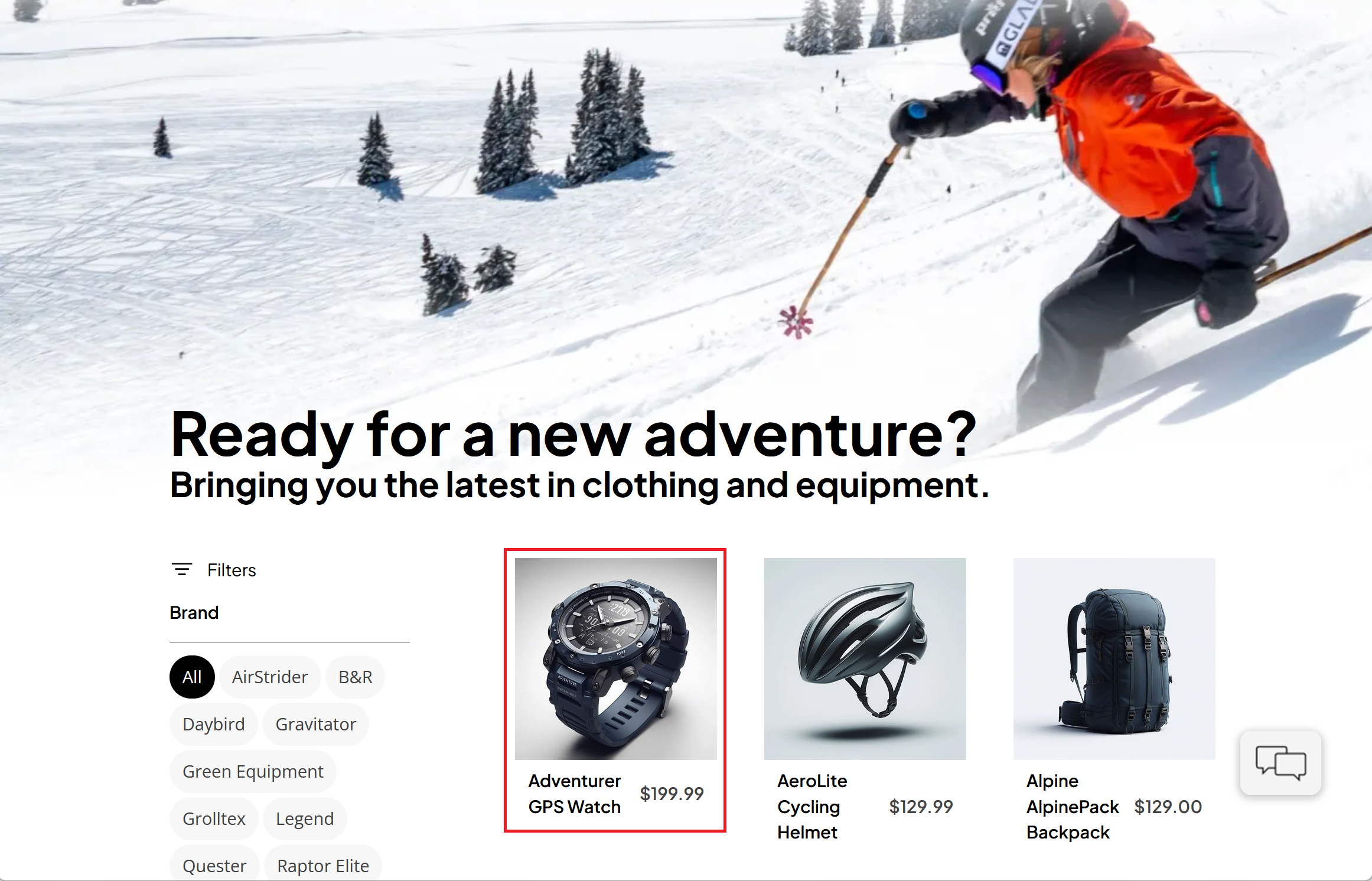
Domovská stránka eShopu se zobrazí na nové kartě prohlížeče. Všimněte si, že se zobrazí podnadpis.
Vyberte produkt Adventurer GPS Watch:
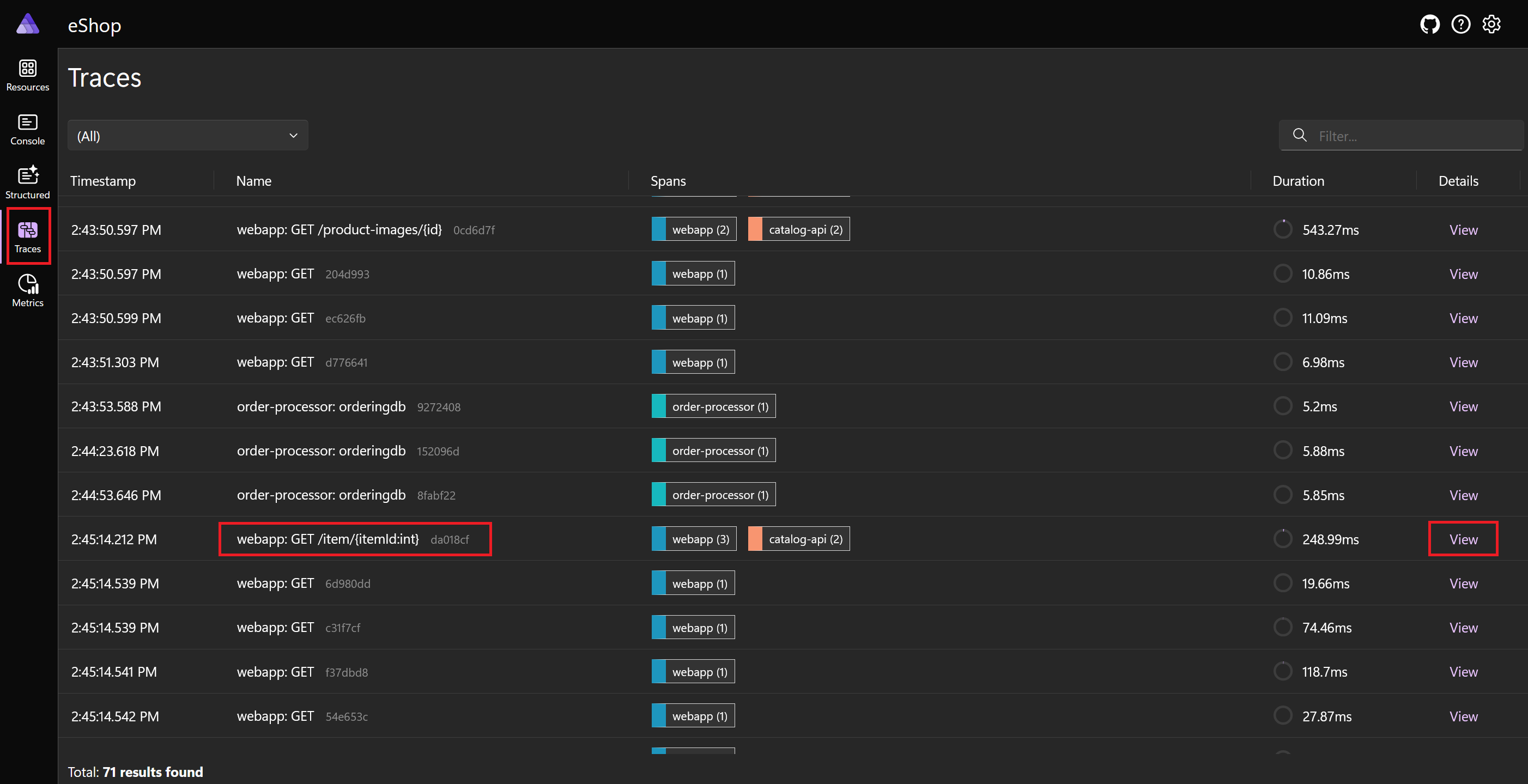
Přepněte na kartu prohlížeče, která zobrazuje řídicí panel .NET Aspire, a pak v nabídce vlevo vyberte Trasování.
Přejděte do dolní části stránky a vyhledejte trasování s názvem webové aplikace: GET /item/{itemId:int}.
Ve sloupci Podrobnosti vyberte Zobrazit:
Na řídicím panelu se zobrazí trasování pro hodinky Adventurer GPS Watch, které zahrnují volání mikroslužby katalogu:
Pokud chcete zastavit ladicí relaci, stiskněte v sadě Visual Studio kombinaci kláves Shift + F5 nebo v nabídce Ladění vyberte Zastavit ladění.
Zavřete Visual Studio.