Cvičení – sdílení dat v aplikacích Blazor
Teď, když je vaše aplikace připojená k databázi, je čas přidat možnost objednat a nakonfigurovat pizzu zákazníka.
Blazing Pizza chce, abyste vytvořili možnost, aby zákazníci změnili velikost svých speciálních pizz. Musíte uložit objednávku a rozhodli jste se uložit stav aplikace ve službě kontejneru.
V tomto cvičení předáte data nové součásti konfigurace objednávky a zjistíte, jak uložit stav aplikace ve službě s vymezeným oborem OrderState.
Dialogové okno Pro přidání nové konfigurace objednávky
Pokud je aplikace pořád spuštěná, zastavte ji.
V editoru Visual Studio Code klikněte pravým tlačítkem na složku Sdílené a vyberte Nový soubor.
Jako název souboru zadejte ConfigurePizzaDialog.razor.
Zadejte tento kód pro uživatelské rozhraní nové objednávkové komponenty:
@inject HttpClient HttpClient <div class="dialog-container"> <div class="dialog"> <div class="dialog-title"> <h2>@Pizza.Special.Name</h2> @Pizza.Special.Description </div> <form class="dialog-body"> <div> <label>Size:</label> <input type="range" min="@Pizza.MinimumSize" max="@Pizza.MaximumSize" step="1" /> <span class="size-label"> @(Pizza.Size)" (£@(Pizza.GetFormattedTotalPrice())) </span> </div> </form> <div class="dialog-buttons"> <button class="btn btn-secondary mr-auto" >Cancel</button> <span class="mr-center"> Price: <span class="price">@(Pizza.GetFormattedTotalPrice())</span> </span> <button class="btn btn-success ml-auto" >Order ></button> </div> </div> </div>Tato komponenta je dialog, který zobrazuje vybranou speciální pizzu a umožňuje zákazníkovi vybrat velikost pizzy.
Komponenta potřebuje speciální typ pizzy z komponenty úvodní stránky pro přístup k hodnotám prvků pizzy.
Přidejte blok
@codeBlazor, který umožní předání parametrů do komponenty:@code { [Parameter] public Pizza Pizza { get; set; } }
Objednání pizzy
Když zákazník vybere pizzu, měl by mu dialog umožnit změnit velikost pizzy. Pojďme vylepšit ovládací prvek index.razor přidáním této interaktivity.
V okně Průzkumníka souborů rozbalte Pages a potom vyberte Index.razor.
Přidejte tento kód do bloku
@codepod proměnnouList<PizzaSpecial>:Pizza configuringPizza; bool showingConfigureDialog;Přidejte tento kód pro vytvoření pizzy pod metodu
OnInitializedAsync():void ShowConfigurePizzaDialog(PizzaSpecial special) { configuringPizza = new Pizza() { Special = special, SpecialId = special.Id, Size = Pizza.DefaultSize }; showingConfigureDialog = true; }Povolte webové stránce volat metodu
ShowConfigurePizzaDialogna straně serveru tím, že zákazníci mohou vybrat značku pizzy<li>. Nahraďte řádek<li>tímto kódem:<li @onclick="@(() => ShowConfigurePizzaDialog(special))" style="background-image: url('@special.ImageUrl')">Když zákazník vybere pizzu, server spustí metodu
ShowConfigurePizzaDialog, která vytvoří pizzu se speciálními daty pizzy a nastaví proměnnoushowingConfigureDialognatrue.Stránka potřebuje způsob, jak zobrazit novou komponentu
ConfigurePizzaDialog. Přidejte tento kód nad blok@code:@if (showingConfigureDialog) { <ConfigurePizzaDialog Pizza="configuringPizza" /> }Celý soubor
index.razorby teď měl vypadat jako v tomto příkladu:@page "/" @inject HttpClient HttpClient @inject NavigationManager NavigationManager <div class="main"> <h1>Blazing Pizzas</h1> <ul class="pizza-cards"> @if (specials != null) { @foreach (var special in specials) { <li @onclick="@(() => ShowConfigurePizzaDialog(special))" style="background-image: url('@special.ImageUrl')"> <div class="pizza-info"> <span class="title">@special.Name</span> @special.Description <span class="price">@special.GetFormattedBasePrice()</span> </div> </li> } } </ul> </div> @if (showingConfigureDialog) { <ConfigurePizzaDialog Pizza="configuringPizza" /> } @code { List<PizzaSpecial> specials = new(); Pizza configuringPizza; bool showingConfigureDialog; protected override async Task OnInitializedAsync() { specials = await HttpClient.GetFromJsonAsync<List<PizzaSpecial>>(NavigationManager.BaseUri + "specials"); } void ShowConfigurePizzaDialog(PizzaSpecial special) { configuringPizza = new Pizza() { Special = special, SpecialId = special.Id, Size = Pizza.DefaultSize }; showingConfigureDialog = true; } }Vyberte F5 nebo vyberte Spustit. Následně vyberte Spustit ladění.
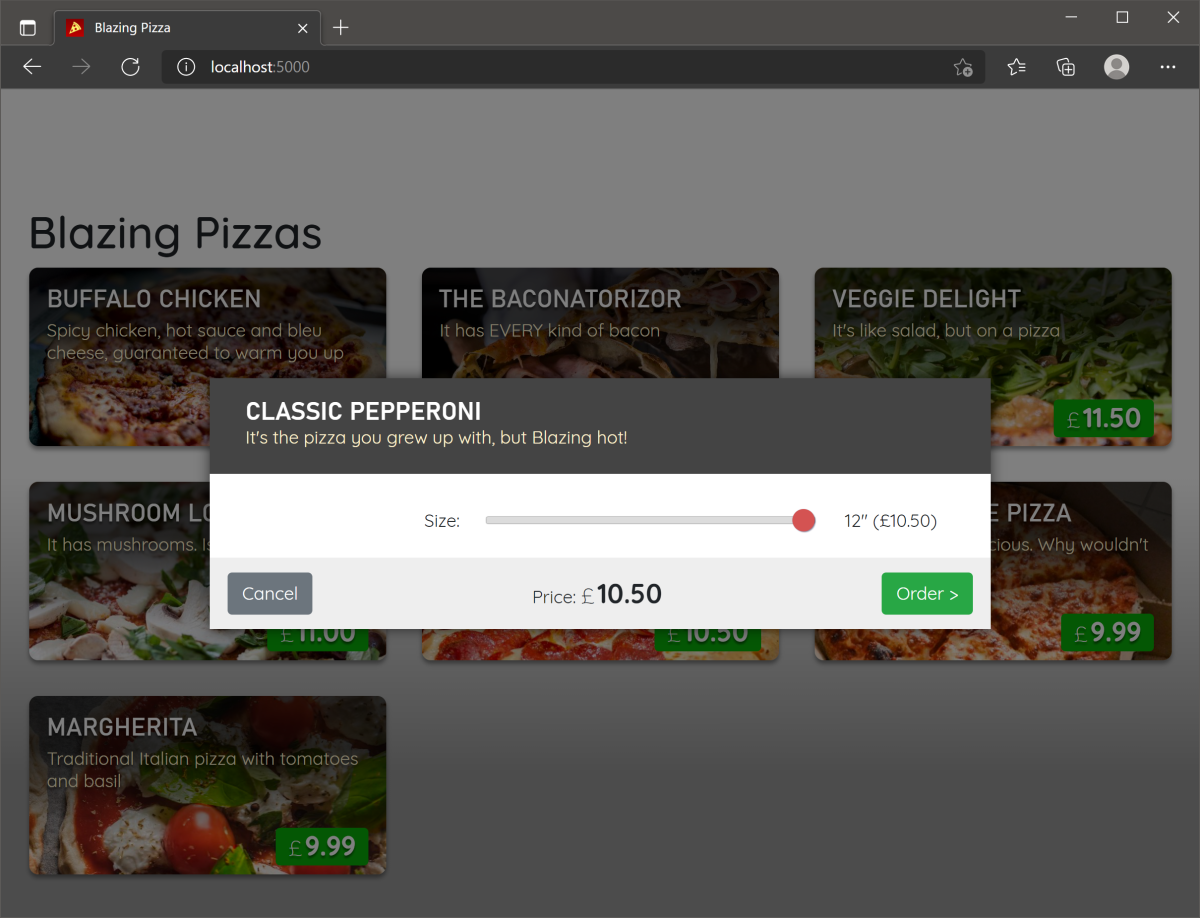
Vyberte pizzu a podívejte se na nové dialogové okno.

Zpracování stavu objednávky
V tuto chvíli aplikace zobrazuje konfigurační dialogové okno, ale neumožňuje vám zrušit nebo přejít k objednání pizzy. Pokud chcete spravovat stav objednávky, přidáte novou službu kontejneru stavu objednávky.
Pokud je aplikace pořád spuštěná, zastavte ji.
Ve složce BlazingPizza vytvořte novou složku. Pojmenujte ji Services.
Vytvořte nový soubor ve složce Services. Pojmenujte ho OrderState.cs.
Zadejte tento kód pro třídu:
namespace BlazingPizza.Services; public class OrderState { public bool ShowingConfigureDialog { get; private set; } public Pizza ConfiguringPizza { get; private set; } public Order Order { get; private set; } = new Order(); public void ShowConfigurePizzaDialog(PizzaSpecial special) { ConfiguringPizza = new Pizza() { Special = special, SpecialId = special.Id, Size = Pizza.DefaultSize, Toppings = new List<PizzaTopping>(), }; ShowingConfigureDialog = true; } public void CancelConfigurePizzaDialog() { ConfiguringPizza = null; ShowingConfigureDialog = false; } public void ConfirmConfigurePizzaDialog() { Order.Pizzas.Add(ConfiguringPizza); ConfiguringPizza = null; ShowingConfigureDialog = false; } }Uvidíte, že v komponentě index.ra zor aktuálně existuje kód, který můžeme přesunout do nové třídy. Dalším krokem je zpřístupnění této služby v aplikaci.
V Průzkumníku souborů vyberte Program.cs.
Do části souboru s řádky začínajícími
builder.Services.přidejte tento řádek:builder.Services.AddScoped<OrderState>();V předchozím cvičení jsme sem přidali kontext databáze. Tento kód přidá novou službu
OrderState. S tímto kódem můžeme nyní použít ho v komponentěindex.razor.Na začátek souboru přidejte následující direktivu
using, která vyřeší tříduOrderState.using BlazingPizza.Services;V Průzkumníku souborů rozbalte Pages a pak vyberte Index.razor.
V horní části souboru v části
@inject NavigationManager NavigationManagerpřidejte tento kód:@using BlazingPizza.Services @inject OrderState OrderStateOdeberte
configuringPizza,showingConfigureDialogaShowConfigurePizzaDialog()z bloku@code. Teď by měl vypadat takto:@code { List<PizzaSpecial> specials = new List<PizzaSpecial>(); protected override async Task OnInitializedAsync() { specials = await HttpClient.GetFromJsonAsync<List<PizzaSpecial>>(NavigationManager.BaseUri + "specials"); } }Teď dochází k chybám, kdy všechny kódy odkazují na odstraněné položky.
Změňte volání na
ShowConfigurePizzaDialog(special))tak, aby používalo verzi OrderState:<li @onclick="@(() => OrderState.ShowConfigurePizzaDialog(special))" style="background-image: url('@special.ImageUrl')">Změňte odkaz na logickou proměnnou
showingConfigureDialog:@if (OrderState.ShowingConfigureDialog)Změňte parametr pomocí
configuringPizza:<ConfigurePizzaDialog Pizza="OrderState.ConfiguringPizza" />Vyberte F5 nebo vyberte Spustit. Pak vyberte Spustit ladění.
Pokud je všechno správné, neuvidíte žádný rozdíl. Dialogové okno se zobrazí stejně jako předtím.
Zrušení a objednávky pizzy
Možná jste si všimli ve třídě OrderState dvě metody, které jsme ještě nepoužili. Metody CancelConfigurePizzaDialog a ConfirmConfigurePizzaDialog dialogové okno zavře a přidají pizzu do objektu Order, pokud zákazník objednávku potvrdil. Pojďme tyto metody připojit k tlačítkům dialogového okna konfigurace.
Pokud je aplikace pořád spuštěná, zastavte ji.
V Průzkumníku souborů rozbalte Sdílené. Pak vyberte ConfigurePizzaDialog.razor.
Do bloku
@codepřidejte dva nové parametry:@code { [Parameter] public Pizza Pizza { get; set; } [Parameter] public EventCallback OnCancel { get; set; } [Parameter] public EventCallback OnConfirm { get; set; } }Tlačítka teď můžou mít přidané direktivy
@onclick. Změňte aktuální kód tlačítek dialogového okna na tento kód:<div class="dialog-buttons"> <button class="btn btn-secondary mr-auto" @onclick="OnCancel">Cancel</button> <span class="mr-center"> Price: <span class="price">@(Pizza.GetFormattedTotalPrice())</span> </span> <button class="btn btn-success ml-auto" @onclick="OnConfirm">Order ></button> </div>Posledním krokem je zpřístupnit
OrderStatemetody pro zrušení a potvrzení objednávek. Ve Správci souborů rozbalte Pages. Pak vyberte Index.razor.Změňte kód volání komponenty
ConfigurePizzaDialog:<ConfigurePizzaDialog Pizza="OrderState.ConfiguringPizza" OnCancel="OrderState.CancelConfigurePizzaDialog" OnConfirm="OrderState.ConfirmConfigurePizzaDialog" />Vyberte F5 nebo vyberte Spustit. Pak vyberte Spustit ladění.
Aplikace by teď měla zákazníkům umožnit zrušit nebo přidat nakonfigurovanou pizzu do objednávky. Při změně velikosti pizzy nemáme způsob, jak zobrazit aktuální objednávku nebo aktualizovat ceny. Tyto funkce přidáme v dalším cvičení.