Přístup k datům ze komponenty Blazor
Poutavé weby potřebují zobrazovat dynamický obsah, který se může neustále měnit. Získávání dat z dynamického zdroje, jako je databáze nebo webová služba, je základní technikou vývoje webu.
Předpokládejme, že pracujete pro firmu pro doručování pizzy na aktualizovaném zákaznickém webu. Máte řadu webových stránek rozložených a navržených jako komponenty Blazor. Teď chcete tyto stránky naplnit informacemi o pizzách, přísadách a objednávkách, které chcete získat z databáze.
V této lekci se dozvíte, jak získat přístup k datům a vykreslit je v kódu HTML pro zobrazení pro uživatele.
Vytvoření registrované datové služby
Pokud chcete vytvořit dynamický web, který zobrazuje změny informací pro uživatele, musíte napsat kód pro získání těchto dat odjinud. Předpokládejme například, že máte databázi, která uchovává všechny pizzy, které vaše společnost prodává. Vzhledem k tomu, že pizzy se vždy mění, je špatný nápad je pevně zakódovat do html webu. Místo toho použijte kód jazyka C# a Blazor k dotazování databáze a potom naformátujte podrobnosti jako HTML, aby si uživatel mohl vybrat svou oblíbenou položku.
V aplikaci Blazor Server můžete vytvořit zaregistrovanou službu představující zdroj dat a získat z ní data.
Poznámka
Mezi zdroje dat, která můžete použít v aplikaci Blazor, patří relační databáze, databáze NoSQL, webové služby, různé služby Azure a mnoho dalších systémů. K dotazování těchto zdrojů můžete použít technologie .NET, jako jsou Entity Framework, klienti HTTP a ODBC. Tyto techniky jsou nad rámec tohoto modulu. Tady se dozvíte, jak formátovat a používat data, která jste získali z jednoho z těchto zdrojů a technologií.
Vytvoření registrované služby začíná napsáním třídy, která definuje její vlastnosti. Tady je příklad, který můžete napsat tak, aby představoval pizzu:
namespace BlazingPizza.Data;
public class Pizza
{
public int PizzaId { get; set; }
public string Name { get; set; }
public string Description { get; set; }
public decimal Price { get; set; }
public bool Vegetarian { get; set; }
public bool Vegan { get; set; }
}
Třída definuje vlastnosti a datové typy pizzy. Musíte se ujistit, že tyto vlastnosti odpovídají schématu pizzy ve zdroji dat. Je vhodné vytvořit tuto třídu ve složce Data vašeho projektu a použít členský obor názvů nazvaný Data. Pokud chcete, můžete zvolit jiné složky a obory názvů.
Dále byste definovali službu:
namespace BlazingPizza.Data;
public class PizzaService
{
public Task<Pizza[]> GetPizzasAsync()
{
// Call your data access technology here
}
}
Všimněte si, že služba používá asynchronní volání pro přístup k datům a vrací kolekci Pizza objektů. Zdroj dat může být vzdálený od serveru, na kterém je spuštěný kód Blazor. V takovém případě použijte asynchronní volání. Pokud zdroj dat reaguje pomalu, může se další kód dál spouštět, když čekáte na odpověď.
Službu byste zaregistrovali tak, že do oddílu Add Services to the container v souboru Program.cs přidáte řádek:
...
// Add services to the container.
builder.Services.AddRazorPages();
builder.Services.AddServerSideBlazor();
// Register the pizzas service
builder.Services.AddSingleton<PizzaService>();
...
Použití služby k získání dat
Teď používáte službu, kterou jste definovali tak, že ji zavoláte v komponentě Blazor a získáte data. Předpokládejme, že máte následující kód komponenty a chcete v něm zobrazit pizzy:
@page "/pizzas"
<h1>Choose your pizza</h1>
<p>We have all these delicious recipes:</p>
Injektování služby
Než budete moci službu volat z komponenty, musíte nejprve službu přidat pomocí injektáže závislostí. Službu vložíte přidáním následujícího kódu za direktivu @page:
@using BlazingPizza.Data
@inject PizzaService PizzaSvc
Komponenta a služba jsou obvykle v různých oborech názvů, takže je nutné zahrnout direktivu @using. Tato direktiva funguje stejně jako příkaz using v horní části souboru kódu jazyka C#. Direktiva @inject přidá službu do aktuální komponenty a inicializuje ji. V direktivě zadejte název třídy služby. Postupujte podle názvu, který chcete použít pro instanci služby v této komponentě.
Přepsat metodu OnInitializedAsync
Dobrým místem pro volání služby a získání dat je metoda OnInitializedAsync. Tato událost se aktivuje, když se inicializace komponenty dokončí a obdrží počáteční parametry, ale před vykreslením a zobrazením stránky uživateli. Událost je definována v základní třídě komponenty Blazor. Můžete ho přepsat v bloku kódu jako v tomto příkladu:
protected override async Task OnInitializedAsync()
{
\\ Call the service here
}
Volání služby pro získání dat
Při volání služby použijte klíčové slovo await, protože volání je asynchronní:
private Pizza[] todaysPizzas;
protected override async Task OnInitializedAsync()
{
todaysPizzas = await PizzaSvc.GetPizzasAsync();
}
Zobrazení dat uživateli
Po získání některých dat ze služby ho budete chtít uživateli zobrazit. V příkladu pizzy očekáváme, že služba vrátí seznam pizz, ze které si uživatelé můžou vybrat. Blazor obsahuje bohatou sadu direktiv, které můžete použít k vložení těchto dat na stránku, kterou uživatel vidí.
Kontrola dat
Nejprve určete, co se na stránce zobrazí před načtením pizzy. Můžeme to udělat tak, že zkontrolujeme, jestli je kolekce todaysPizzasnull. Ke spuštění kódu podmíněného vykreslování v komponentě Blazor použijte direktivu @if:
@if (todaysPizzas == null)
{
<p>We're finding out what pizzas are available today...</p>
}
else
{
<!-- This markup will be rendered once the pizzas are loaded -->
}
Direktiva @if vykresluje kód v prvním bloku kódu pouze v případě, že výraz jazyka C# vrátí true. Můžete také použít blok kódu else if ke spuštění jiných testů a vykreslení označení, pokud to platí. Nakonec můžete zadat blok kódu else, abyste vykreslili kód, pokud žádná z předchozích podmínek nevrátila hodnotu true. Kontrolou výskytu null v bloku kódu @if se ujistíte, že se Blazor nebude pokoušet zobrazit podrobnosti o pizze před získáním dat ze služby.
Poznámka
Blazor obsahuje také direktivu @switch pro vykreslení značky na základě testu, který může vrátit více hodnot. Direktiva @switch funguje podobně jako příkaz switch jazyka C#.
Vykreslení kolekce objektů
Pokud Blazor spustí příkaz else v předchozím kódu, víte, že některé pizzy byly získány ze služby. Dalším úkolem je zobrazit tyto pizzy uživateli. Pojďme se podívat, jak zobrazit data v jednoduché tabulce HTML.
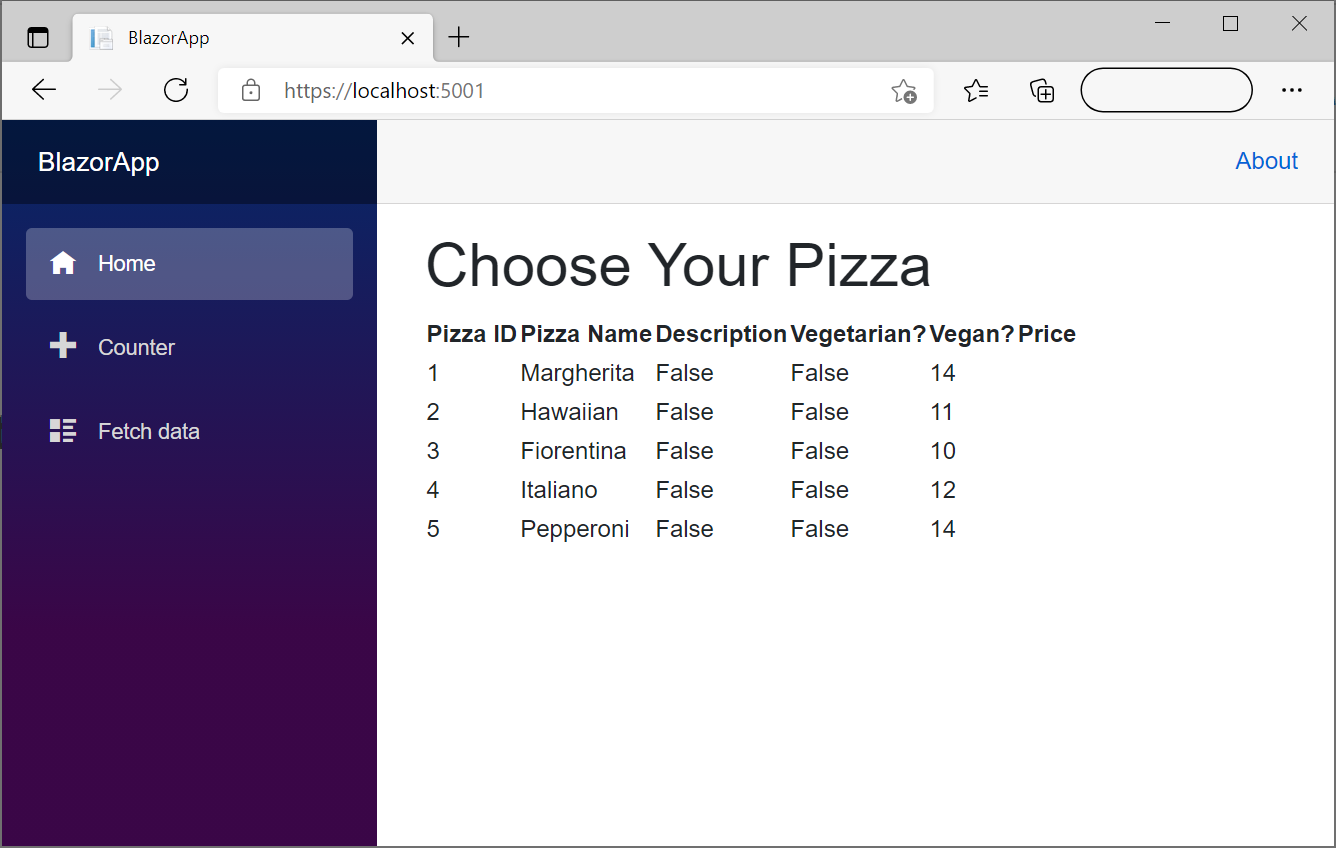
Nevíme, kolik pizz bude k dispozici, když zakódujeme tuto stránku. Pomocí direktivy @foreach můžeme procházet všechny objekty v kolekci todaysPizzas a vykreslit řádek pro každý z nich:
<table>
<thead>
<tr>
<th>Pizza Name</th>
<th>Description</th>
<th>Vegetarian?</th>
<th>Vegan?</th>
<th>Price</th>
</tr>
</thead>
<tbody>
@foreach (var pizza in todaysPizzas)
{
<tr>
<td>@pizza.Name</td>
<td>@pizza.Description</td>
<td>@pizza.Vegetarian</td>
<td>@pizza.Vegan</td>
<td>@pizza.Price</td>
</tr>
}
</tbody>
</table>

Samozřejmě, že pravděpodobně chcete pestřejší zobrazení pizz než prostou tabulku uvedenou v tomto příkladu. Můžete chtít formátovat cenu a další hodnoty. Spolupracujte s grafickými návrháři a vytvořte poutavější uživatelské rozhraní. Můžete třeba zahrnout obrázky každé pizzy.
Poznámka
Blazor obsahuje také jiné smyčkové direktivy, jako jsou @for, @whilea @do while. Tyto direktivy vracejí opakované bloky značek. Fungují podobným způsobem jako ekvivalentní smyčky C# for, whilea do...while.
V další lekci zaregistrujete vlastní datovou službu.