Vytvoření uživatelského rozhraní s komponentami Blazor
Komponenty Blazor umožňují definovat webové stránky nebo části HTML, které obsahují dynamický obsah pomocí kódu .NET. V Blazoru můžete místo JavaScriptu formulovat dynamický obsah pomocí jazyka C#.
Předpokládejme, že pracujete pro společnost pro doručování pizzy a vytváříte nový moderní web. Začínáte úvodní stránkou, která se stane cílovou stránkou pro většinu uživatelů webu. Na této stránce chcete zobrazit speciální nabídky a oblíbené pizzy.
V této lekci se naučíte vytvářet komponenty v Blazoru a psát kód, který na těchto komponentách vykresluje dynamický obsah.
Principy komponent Blazoru
Blazor je architektura, kterou můžou vývojáři použít k vytvoření bohatého interaktivního uživatelského rozhraní (UI) napsáním kódu jazyka C#. Pomocí Blazoru můžete použít stejný jazyk pro veškerý kód, na straně serveru i na straně klienta, a vykreslit ho pro zobrazení v mnoha různých prohlížečích, včetně prohlížečů na mobilních zařízeních.
Poznámka:
V aplikacích Blazor existují dva modely hostování kódu:
- Blazor Server: V tomto modelu se aplikace spustí na webovém serveru v aplikaci ASP.NET Core. Aktualizace uživatelského rozhraní, události a volání JavaScriptu na straně klienta se odesílají prostřednictvím připojení SignalR mezi klientem a serverem. V tomto modulu probereme a kód pro tento model.
- Blazor WebAssembly: V tomto modelu se aplikace Blazor, její závislosti a modul runtime .NET stáhnou a spustí v prohlížeči.
V Blazoru vytvoříte uživatelské rozhraní z samostatných částí kódu, které se nazývají komponenty. Každá komponenta může obsahovat kombinaci kódu HTML a C#. Komponenty se zapisují pomocí syntaxe Razor, ve které je kód označen direktivou @code . Další direktivy lze použít pro přístup k proměnným, vazbě k hodnotám a k dosažení dalších úloh vykreslování. Při kompilaci aplikace se kód HTML a kód kompilují do třídy komponent. Komponenty se zapisují jako soubory s příponou .razor .
Poznámka:
Syntaxe Razor se používá pro vložení kódu .NET do webových stránek. Můžete ho použít v aplikacích ASP.NET MVC, kde soubory mají příponu .cshtml . Syntaxe Razor se používá v Blazoru k zápisu komponent. Tyto komponenty mají místo toho příponu .razor a neexistuje striktní oddělení mezi kontrolery a zobrazeními.
Tady je jednoduchý příklad komponenty Blazor:
@page "/index"
<h1>Welcome to Blazing Pizza</h1>
<p>@welcomeMessage</p>
@code {
private string welcomeMessage = "However you like your pizzas, we can deliver them blazing fast!";
}
V tomto příkladu kód nastaví hodnotu řetězcové proměnné s názvem welcomeMessage. Tato proměnná se vykreslí v rámci <p> značek v HTML. Později v této lekci prozkoumáme složitější příklady.
Vytvoření komponent Blazor
Při vytváření aplikace Blazor pomocí šablony blazorserver v rozhraní příkazového řádku dotnet (CLI) jsou ve výchozím nastavení zahrnuté několik komponent:
dotnet new blazorserver -o BlazingPizzaSite -f net6.0
Mezi výchozí komponenty patří domovská stránka Index.razor a komponenta Counter.razor demo. Obě tyto komponenty jsou umístěny ve složce Pages . Tato zobrazení můžete upravit tak, aby vyhovovala vašim potřebám, nebo je odstranit a nahradit je novými komponentami.
Pokud chcete do existující webové aplikace přidat novou komponentu, použijte tento příkaz:
dotnet new razorcomponent -n PizzaBrowser -o Pages -f net6.0
- Možnost
-nurčuje název komponenty, která se má přidat. Tento příklad přidá nový soubor s názvem PizzaBrowser.razor. - Možnost
-ourčuje složku, která bude obsahovat novou komponentu. - Možnost
-fvynutí sestavení aplikace s architekturou verze .NET 6.
Důležité
Název komponenty Blazor musí začínat velkými písmeny.
Po vytvoření komponenty ji můžete otevřít a upravit ji pomocí editoru Visual Studio Code:
code Pages/PizzaBrowser
Psaní kódu v komponentě Blazor
Když vytváříte uživatelské rozhraní v Blazoru, kombinujete statické kódy HTML a CSS s kódem C#, často ve stejném souboru. K rozlišení těchto typů kódu použijete syntaxi Razor. Syntaxe Razor obsahuje direktivy s předponou @ symbolu, které odděluje kód jazyka C#, parametry směrování, svázaná data, importované třídy a další funkce.
Podívejme se znovu na tuto ukázkovou komponentu:
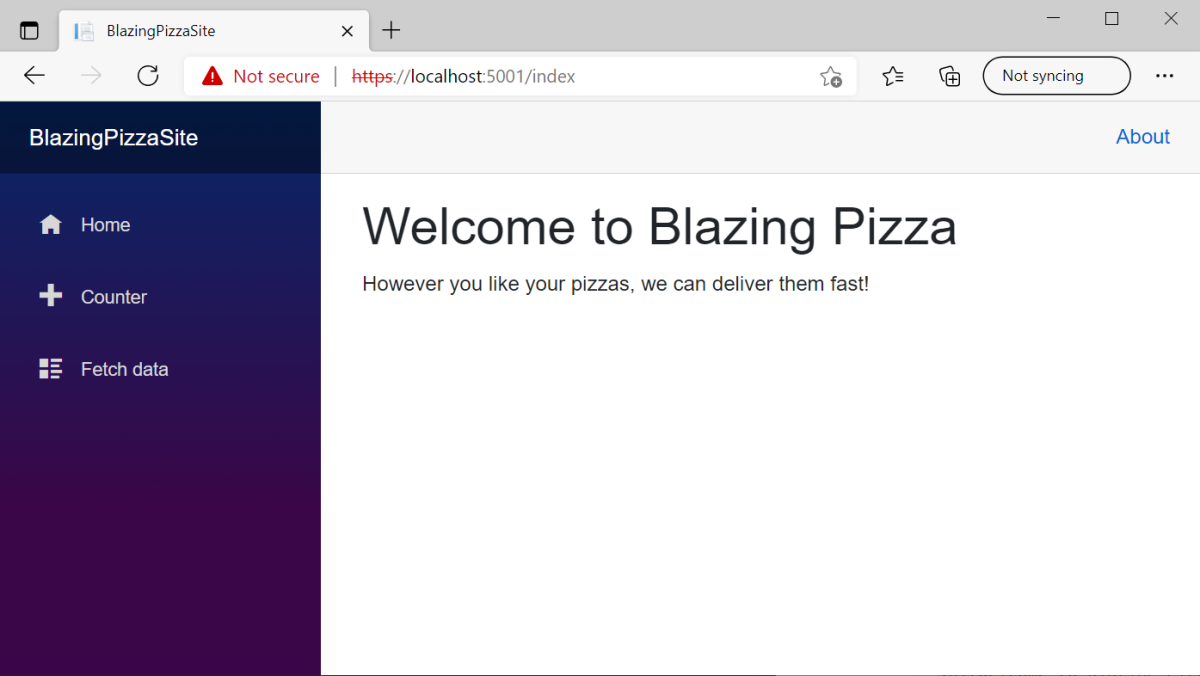
@page "/index"
<h1>Welcome to Blazing Pizza</h1>
<p>@welcomeMessage</p>
@code {
private string welcomeMessage = "However you like your pizzas, we can deliver them fast!";
}
Kód HTML můžete rozpoznat pomocí <h1> značek a <p> značky. Tento kód je statická architektura stránky, do které kód vloží dynamický obsah. Kód Razor se skládá z:
- Direktiva
@page: Tato direktiva poskytuje šablonu trasy do Blazoru. Blazor za běhu vyhledá stránku, která se má vykreslit tak, že odpovídá této šabloně s adresou URL, kterou uživatel požadoval. V tomto případě se může shodovat s adresou URL formulářehttp://yourdomain.com/index. - Direktiva
@code: Tato direktiva deklaruje, že text v následujícím bloku je kód jazyka C#. Do komponenty můžete vložit tolik bloků kódu, kolik potřebujete. Členy třídy komponent můžete definovat v těchto blocích kódu a nastavit jejich hodnoty z výpočtů, operací vyhledávání dat nebo jiných zdrojů. V tomto případě kód definuje jeden člen komponenty volanýwelcomeMessagea nastaví jeho řetězcovou hodnotu. - Direktivy přístupu členů: Pokud chcete do logiky vykreslování zahrnout hodnotu člena, použijte
@symbol následovaný výrazem jazyka C#, například název člena. V tomto případě se direktiva@welcomeMessagepoužívá k vykreslení hodnoty členawelcomeMessageve<p>značkách.