Cvičení – ukládání dat do mezipaměti v Redisu
V tomto cvičení přidáte ukládání do mezipaměti do částečně dokončené aplikace nativní pro cloud pro prodejce venkovních zařízení. Do projektu AppHost přidáte Redis a pak do projektu WebApp implementujete ukládání výstupu do mezipaměti a distribuované ukládání do mezipaměti v projektu Catalog.API.
Požadavky na instalaci
Požadavky pro .NET Aspire jsou:
- .NET 8
- Visual Studio 2022 Preview
- Docker Desktop
- Úloha .NET Aspire v sadě Visual Studio
Pokud už máte tyto balíčky nainstalované, můžete přeskočit a začít pracovat s mezipamětí Redis.
Instalace .NET 8
Postupujte podle tohoto odkazu na .NET 8 a vyberte správný instalační program pro váš operační systém. Pokud například používáte Windows 11 a moderní procesor, vyberte sadu x64 .NET 8 SDK pro Windows.
Po dokončení stahování spusťte instalační program a postupujte podle pokynů. V okně terminálu spusťte následující příkaz a ověřte, že instalace proběhla úspěšně:
dotnet --version
Měli byste vidět číslo verze sady .NET SDK, kterou jste nainstalovali. Příklad:
8.0.300-preview.24203.14
Instalace sady Visual Studio 2022 Preview
Postupujte podle tohoto odkazu sady Visual Studio 2022 Preview a vyberte Stáhnout verzi Preview. Po dokončení stahování spusťte instalační program a postupujte podle pokynů.
Instalace Docker Desktopu
Postupujte podle tohoto odkazu na Docker Desktop a vyberte správný instalační program pro váš operační systém. Po dokončení stahování spusťte instalační program a postupujte podle pokynů. Pro zajištění nejlepšího výkonu a kompatibility použijte back-end WSL 2.
Otevřete aplikaci Docker Desktop a přijměte smlouvu o poskytování služeb.
Instalace úlohy .NET Aspire v sadě Visual Studio
Nainstalujte úlohu .NET Aspire pomocí rozhraní příkazového řádku .NET:
Otevřete terminál.
Aktualizujte úlohy .NET pomocí tohoto příkazu:
dotnet workload updateMěla by se zobrazit zpráva, že se úlohy úspěšně aktualizovaly.
No workloads installed for this feature band. To update workloads installed with earlier SDK versions, include the --from-previous-sdk option. Updated advertising manifest microsoft.net.sdk.ios. Updated advertising manifest microsoft.net.workload.mono.toolchain.net6. Updated advertising manifest microsoft.net.sdk.android. Updated advertising manifest microsoft.net.workload.emscripten.net7. Updated advertising manifest microsoft.net.workload.emscripten.net6. Updated advertising manifest microsoft.net.sdk.macos. Updated advertising manifest microsoft.net.workload.emscripten.current. Updated advertising manifest microsoft.net.workload.mono.toolchain.current. Updated advertising manifest microsoft.net.sdk.maui. Updated advertising manifest microsoft.net.workload.mono.toolchain.net7. Updated advertising manifest microsoft.net.sdk.maccatalyst. Updated advertising manifest microsoft.net.sdk.tvos. Updated advertising manifest microsoft.net.sdk.aspire. No workloads installed for this feature band. To update workloads installed with earlier SDK versions, include the --from-previous-sdk option. Successfully updated workload(s): .Pomocí tohoto příkazu nainstalujte úlohu .NET Aspire:
dotnet workload install aspireMěla by se zobrazit zpráva, že byla nainstalována úloha Aspire.
Installing Aspire.Hosting.Sdk.Msi.x64 ...... Done Installing Aspire.ProjectTemplates.Msi.x64 ..... Done Installing Aspire.Hosting.Orchestration.win-x64.Msi.x64 ............. Done Installing Aspire.Hosting.Msi.x64 ..... Done Installing Aspire.Dashboard.Sdk.win-x64.Msi.x64 ....... Done Successfully installed workload(s) aspire.Pomocí tohoto příkazu ověřte, že je nainstalovaná úloha .NET Aspire:
dotnet workload listMěli byste vidět podrobnosti o
aspireúloze.Installed Workload Id Manifest Version Installation Source --------------------------------------------------------------------------------------------- aspire 8.0.0/8.0.100 SDK 8.0.300-preview.24203, VS 17.10.34902.84 Use `dotnet workload search` to find additional workloads to install.
Klonování a úprava ukázkové aplikace
Pojďme použít git k získání ukázkové aplikace vytvořené pomocí .NET Aspire. Aplikace ještě nemá nastavené ukládání do mezipaměti:
Na příkazovém řádku přejděte do složky podle vašeho výběru, kde můžete pracovat s kódem.
Spuštěním následujícího příkazu naklonujte ukázkovou aplikaci Northern Mountains eShop :
git clone -b aspire-cache https://github.com/MicrosoftDocs/mslearn-aspire-starterSpusťte Visual Studio a pak vyberte Otevřít projekt nebo řešení.
Přejděte do složky, do které jste naklonovali eShop, otevřete počáteční složku a vyberte eShop.rediscache.sln soubor a pak vyberte Otevřít.
V Průzkumník řešení přejděte na WebApp/Components/Pages a poklikejte na Catalog.razor.
Najděte tento řádek kódu:
<SectionContent SectionName="page-header-subtitle">Start the season with the latest in clothing and equipment.</SectionContent>Tento řádek nahraďte následujícím kódem:
<SectionContent SectionName="page-header-subtitle">Start the season with the latest in clothing and equipment. It's @DateTime.Now</SectionContent>Aplikaci spustíte stisknutím klávesy F5 nebo výběrem možnosti> Spustit ladění.
Pokud se zobrazí dialogové okno Start Docker Desktop , vyberte Ano.
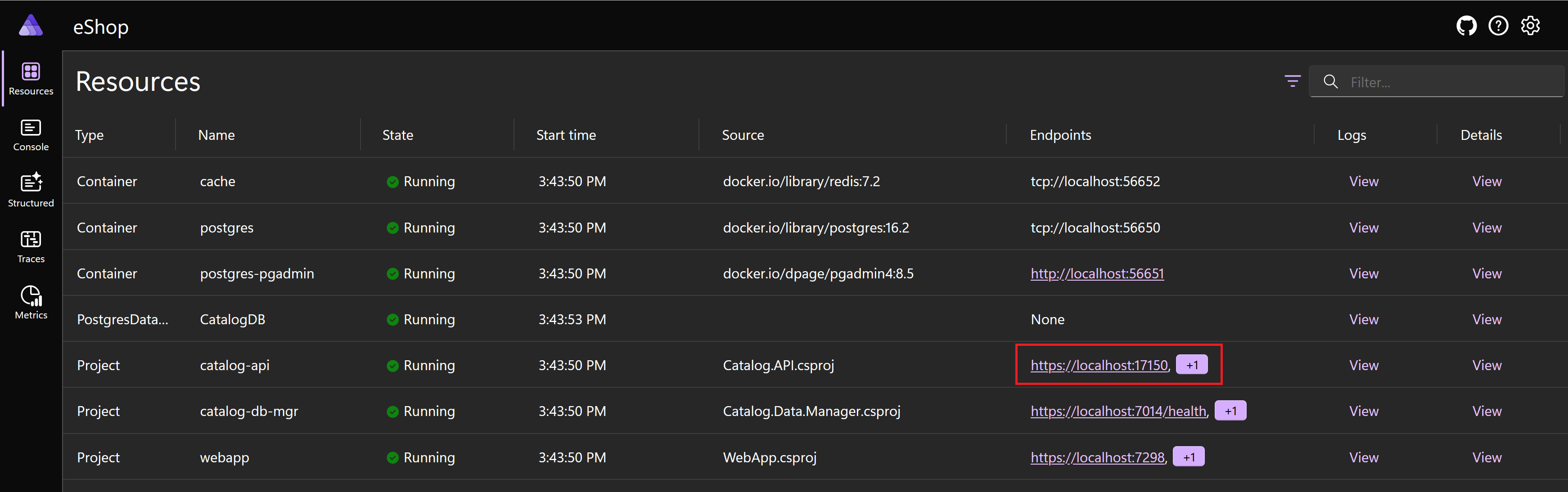
Když se zobrazí řídicí panel eShop .NET Aspire pro prostředek webové aplikace, vyberte jeden z koncových bodů:
Koncový bod zobrazuje domovskou stránku Severní hory. Včetně času na serveru:
Stisknutím klávesy F5 aktualizujte stránku. Vzhledem k tomu, že stránka není uložená v mezipaměti, čas se při každé aktualizaci změní, pokud se druhý změnil.
Přejděte na kartu prohlížeče, která zobrazuje řídicí panel .NET Aspire, a v levém navigačním panelu vyberte Trasování.
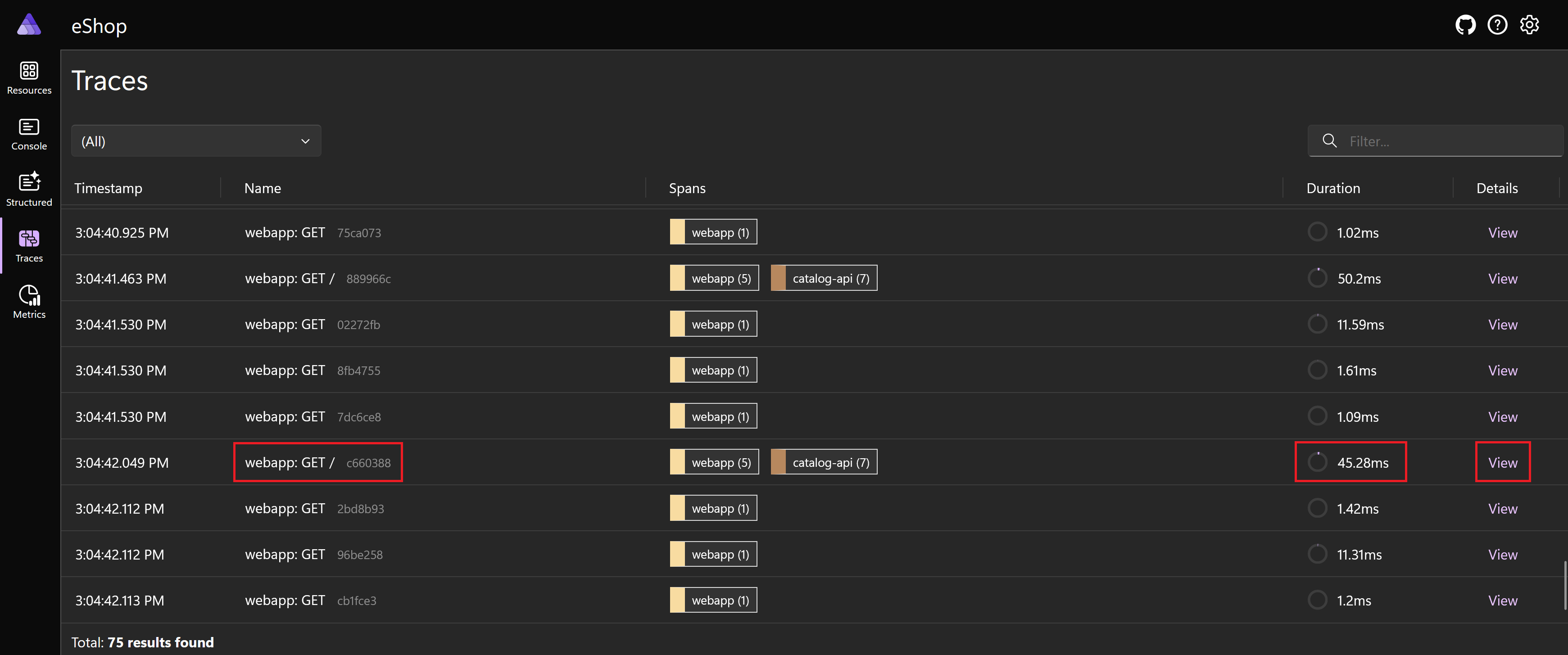
Trasování s názvem webové aplikace: GET / jsou požadavky na domovskou stránku. Poznamenejte si typickou dobu trvání těchto požadavků a pak u některého z nich vyberte Zobrazit ve sloupci Podrobnosti :
V zobrazení časové osy si všimněte, že webová aplikace volá více mikroslužeb k vytvoření odpovědi.
Zavřete domovskou stránku Severní hory a řídicí panel .NET Aspire.
Pokud chcete v sadě Visual Studio zastavit ladění, stiskněte shift – F5 nebo vyberte Ladění > zastavit ladění.
Přidání backingové služby ukládání do mezipaměti
Teď, když jste viděli, jak domovská stránka funguje bez ukládání do mezipaměti, přidáme výstupní ukládání do mezipaměti, abychom zjistili, jestli zlepšuje rychlost odezvy. Začněte přidáním komponenty ukládání výstupu do mezipaměti do projektu AppHost :
V sadě Visual Studio klikněte v Průzkumník řešení pravým tlačítkem na projekt eShop.AppHost, vyberte Přidat a pak vyberte balíček .NET Aspire.
Do vyhledávacího textového pole na konci existujícího textu zadejte Redis.
Vyberte balíček Aspire.Hosting.Redis .
V seznamu verzí vyberte nejnovější verzi 8.0.0 a pak vyberte Nainstalovat.
Pokud se zobrazí dialogové okno Náhled změn, vyberte Použít.
V dialogovém okně Přijetí licence vyberte Přijmout.
V Průzkumník řešení rozbalte projekt AppHost a poklikejte na Program.cs.
Vyhledejte následující řádky kódu:
// Databases var postgres = builder.AddPostgres("postgres").WithPgAdmin(); var catalogDb = postgres.AddDatabase("CatalogDB");Bezprostředně za tyto řádky přidejte následující kód:
// Cache var redis = builder.AddRedis("cache");Vyhledejte následující řádek kódu, který přidá projekt rozhraní API katalogu do orchestrace .NET Aspire:
var catalogApi = builder.AddProject<Catalog_API>("catalog-api") .WithReference(catalogDb);Pokud chcete předat mezipaměť Redis do projektu rozhraní API katalogu, nahraďte tento kód následujícími řádky:
var catalogApi = builder.AddProject<Catalog_API>("catalog-api") .WithReference(catalogDb) .WithReference(redis);Poznámka:
K distribuované mezipaměti použijeme mezipaměť v rozhraní API katalogu.
Vyhledejte následující řádek kódu, který přidá projekt webové aplikace do orchestrace .NET Aspire:
builder.AddProject<WebApp>("webapp") .WithReference(catalogApi);Pokud chcete předat mezipaměť Redis do projektu webové aplikace, nahraďte tento kód následujícími řádky:
builder.AddProject<WebApp>("webapp") .WithReference(catalogApi) .WithReference(redis);Poznámka:
K ukládání výstupu do mezipaměti použijeme mezipaměť ve webové aplikaci.
Pokud chcete soubor Program.cs uložit, stiskněte ctrl – S nebo vyberte Program.cs Uložit soubor>.
Použití ukládání výstupu do mezipaměti v projektu webové aplikace
Teď použijeme mezipaměť Redis v projektu webové aplikace k uložení výstupu domovské stránky do mezipaměti:
V sadě Visual Studio klikněte v Průzkumník řešení pravým tlačítkem myši na projekt webové aplikace, vyberte Přidat a pak vyberte balíček .NET Aspire.
Do vyhledávacího textového pole na konci existujícího textu zadejte Redis.
Vyberte balíček Aspire.StackExchange.Redis.OutputCaching .
V seznamu verzí vyberte nejnovější verzi 8.0.0 a pak vyberte Nainstalovat.
Pokud se zobrazí dialogové okno Náhled změn, vyberte Použít.
V dialogovém okně Přijetí licence vyberte Přijmout.
Po dokončení instalace v Průzkumník řešení rozbalte webovou aplikaci a poklikejte na Program.cs.
Najděte tento řádek kódu:
var builder = WebApplication.CreateBuilder(args);Hned za tento řádek přidejte výstupní mezipaměť do projektu a přidejte tento kód:
builder.AddRedisOutputCache("cache");Najděte tento řádek kódu:
var app = builder.Build();Hned za tento řádek přidejte middleware pro ukládání do mezipaměti do kanálu požadavku a přidejte tento kód:
app.UseOutputCache();V Průzkumník řešení rozbalte položku WebApp > Components > Pages a potom poklikejte na Catalog.razor.
Najděte tento řádek kódu:
@attribute [StreamRendering]Hned za tento řádek přidejte tento kód do mezipaměti domovské stránky:
@attribute [Microsoft.AspNetCore.OutputCaching.OutputCache(Duration = 10)]
Ukládání výstupu do testovacího mezipaměti
Ukládání výstupu do mezipaměti se teď implementuje na domovské stránce Severní hory. Pojďme to otestovat:
V sadě Visual Studio spusťte aplikaci stisknutím klávesy F5 nebo vyberte > Spustit ladění.
Když se zobrazí řídicí panel eShop .NET Aspire pro prostředek webové aplikace, vyberte jeden z koncových bodů:
Koncový bod zobrazí domovskou stránku Severní hory včetně času na serveru.
Stisknutím klávesy F5 aktualizujte stránku. Vzhledem k tomu, že se stránka ukládá do mezipaměti po dobu 10 sekund, čas zobrazený čas se změní jenom v případě, že je delší než 10 sekund od požadavku uloženého v mezipaměti.
Přejděte na kartu prohlížeče, která zobrazuje řídicí panel .NET Aspire, a v levém navigačním panelu vyberte Trasování.
Trasování s názvem webové aplikace: GET / jsou požadavky na domovskou stránku. Některé požadavky na domovskou stránku, které nemohly být splněny z mezipaměti, mají podobné časování jako doby trvání, kterou jste si poznamenali dříve. Jiné požadavky, které se vrátí z mezipaměti, však mají výrazně kratší dobu trvání.
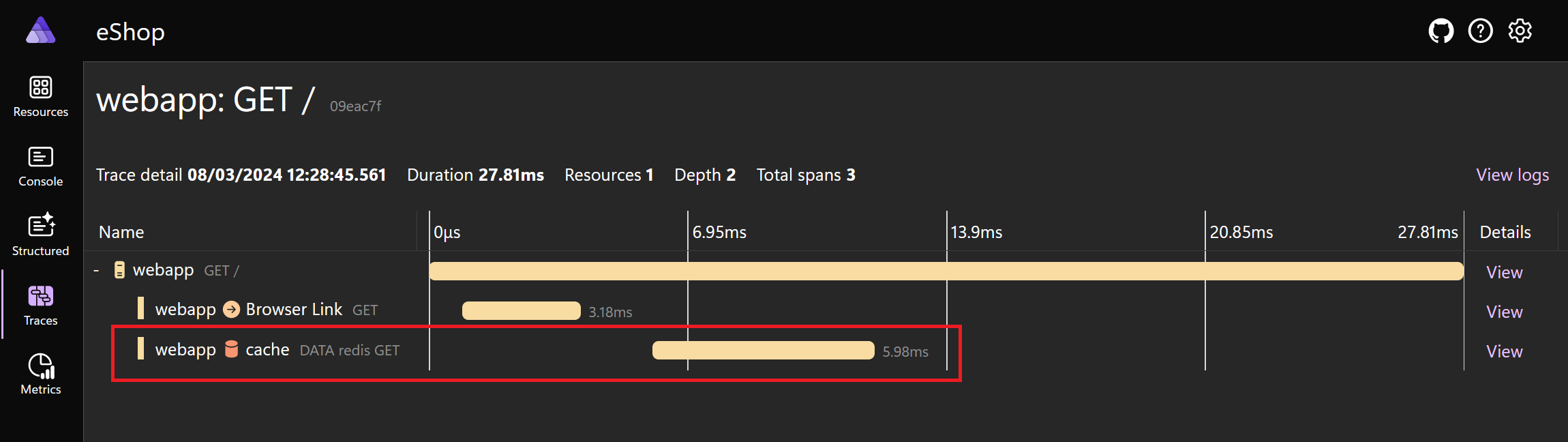
Pro jeden z kratších požadavků vyberte Zobrazit ve sloupci Podrobnosti . Všimněte si, že požadavek se načetl z mezipaměti Redis:
Zavřete domovskou stránku Severní hory a řídicí panel .NET Aspire.
Pokud chcete v sadě Visual Studio zastavit ladění, stiskněte shift – F5 nebo vyberte Ladění > zastavit ladění.
Použití distribuované mezipaměti
Můžeme také použít Redis k provádění distribuované mezipaměti v projektu Catalog.API :
V sadě Visual Studio klikněte v Průzkumník řešení pravým tlačítkem na projekt Catalog.API, vyberte Přidat a pak vyberte balíček .NET Aspire.
Do vyhledávacího textového pole na konci existujícího textu zadejte Redis.
Vyberte balíček Aspire.StackExchange.Redis.DistributedCaching .
V seznamu verzí vyberte nejnovější verzi 8.0.0 a pak vyberte Nainstalovat.
Pokud se zobrazí dialogové okno Náhled změn, vyberte Použít.
V dialogovém okně Přijetí licence vyberte Přijmout.
Po dokončení instalace v Průzkumník řešení rozbalte catalog.API a poklikejte na Program.cs.
Najděte tento řádek kódu:
var builder = WebApplication.CreateBuilder(args);Hned za tento řádek přidejte výstupní mezipaměť do projektu a přidejte tento kód:
builder.AddRedisDistributedCache("cache");V Průzkumník řešení rozbalte položku Catalog.API > Apis a poklikejte na CatalogApi.cs.
Vyhledejte následující kód, který deklaruje metodu
GetAllItems:public static async Task<Results<Ok<PaginatedItems<CatalogItem>>, BadRequest<string>>> GetAllItems( [AsParameters] PaginationRequest paginationRequest, [AsParameters] CatalogServices services) {Pokud chcete získat mezipaměť Redis prostřednictvím injektáže závislostí, upravte tento kód tak, aby do metody přidal nový parametr:
public static async Task<Results<Ok<PaginatedItems<CatalogItem>>, BadRequest<string>>> GetAllItems( [AsParameters] PaginationRequest paginationRequest, [AsParameters] CatalogServices services, IDistributedCache cache) {Odeberte celý obsah
GetAllItemsmetody a nahraďte ho následujícím kódem:var pageSize = paginationRequest.PageSize; var pageIndex = paginationRequest.PageIndex; var totalItems = await services.DbContext.CatalogItems .LongCountAsync(); // Check that there are cached items var cachedItems = await cache.GetAsync("catalogItems"); if (cachedItems is null) { // There are no items in the cache. Get them from the database var itemsOnPage = await services.DbContext.CatalogItems .OrderBy(c => c.Name) .Skip(pageSize * pageIndex) .Take(pageSize) .AsNoTracking() .ToListAsync(); // Store the items in the cache for 10 seconds await cache.SetAsync("catalogItems", Encoding.UTF8.GetBytes(System.Text.Json.JsonSerializer.Serialize(itemsOnPage)), new() { AbsoluteExpiration = DateTime.Now.AddSeconds(10) }); ChangeUriPlaceholder(services.Options.Value, itemsOnPage); return TypedResults.Ok(new PaginatedItems<CatalogItem>(pageIndex, pageSize, totalItems, itemsOnPage)); } else { // There are items in the cache. Deserialize them to display. var itemsOnPage = System.Text.Json.JsonSerializer.Deserialize<List<CatalogItem>>(cachedItems); // Make sure itemsOnPage is not null if (itemsOnPage is null) { itemsOnPage = new List<CatalogItem>(); } ChangeUriPlaceholder(services.Options.Value, itemsOnPage); return TypedResults.Ok(new PaginatedItems<CatalogItem>(pageIndex, pageSize, totalItems, itemsOnPage)); }
Testování distribuované mezipaměti
Distribuované ukládání do mezipaměti se teď implementuje v projektu Catalog.API . Pojďme to otestovat:
V sadě Visual Studio spusťte aplikaci stisknutím klávesy F5 nebo vyberte > Spustit ladění.
Po zobrazení řídicího panelu eShop .NET Aspire vyberte pro prostředek catalog-api koncový bod:
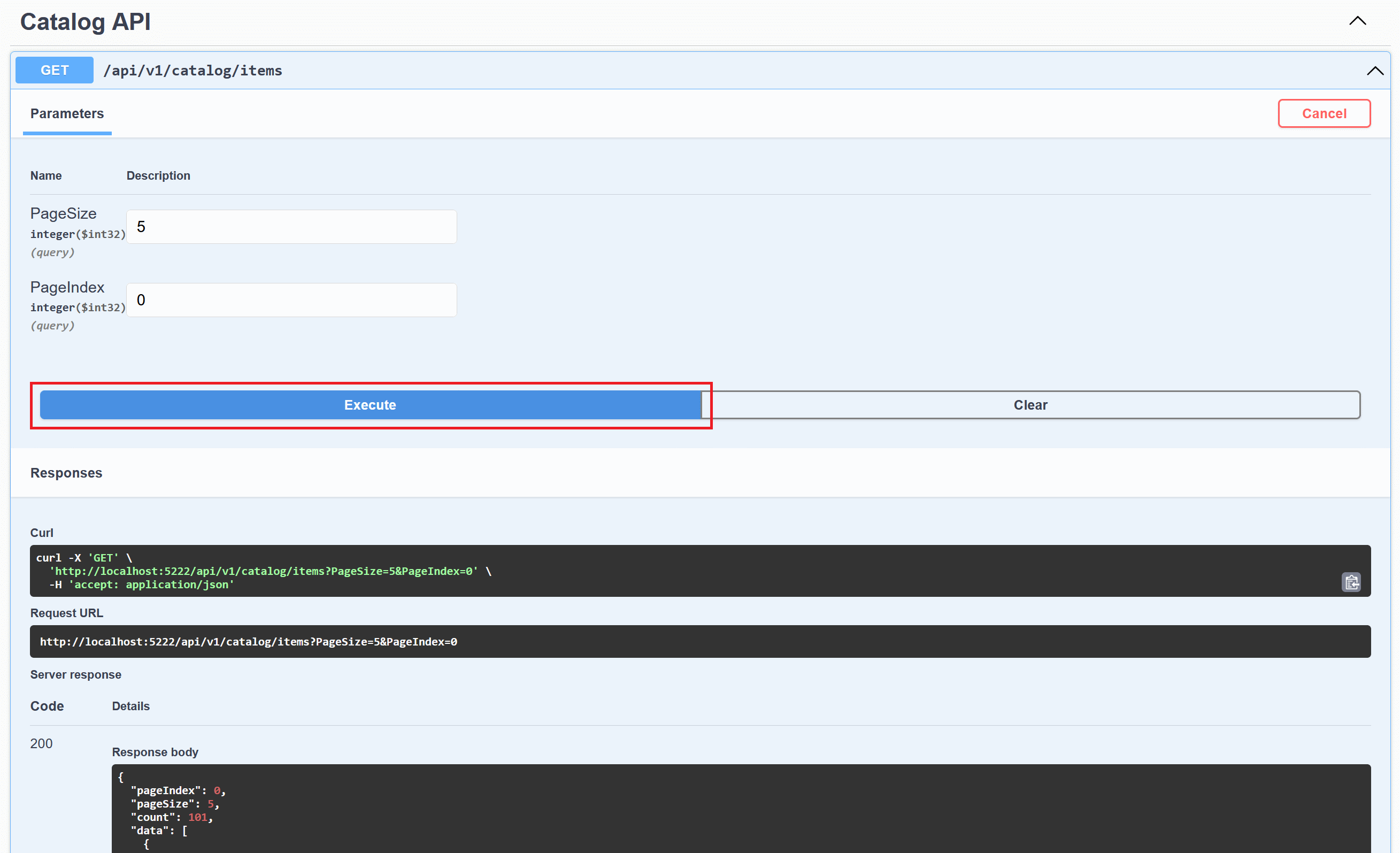
Koncový bod zobrazí rozhraní Swagger pro mikroslužbu rozhraní API katalogu. Vedle metody /api/v1/catalog/items vyberte GET.
Vyberte Vyzkoušet a pak vyberte Spustit. Výsledky se zobrazí v okně textu odpovědi:
Dalším kliknutím na Spustit znovu volejte rozhraní API. Tyto požadavky by měly získat položky z mezipaměti, pokud je požadavek kratší než 10 sekund po prvním požadavku.
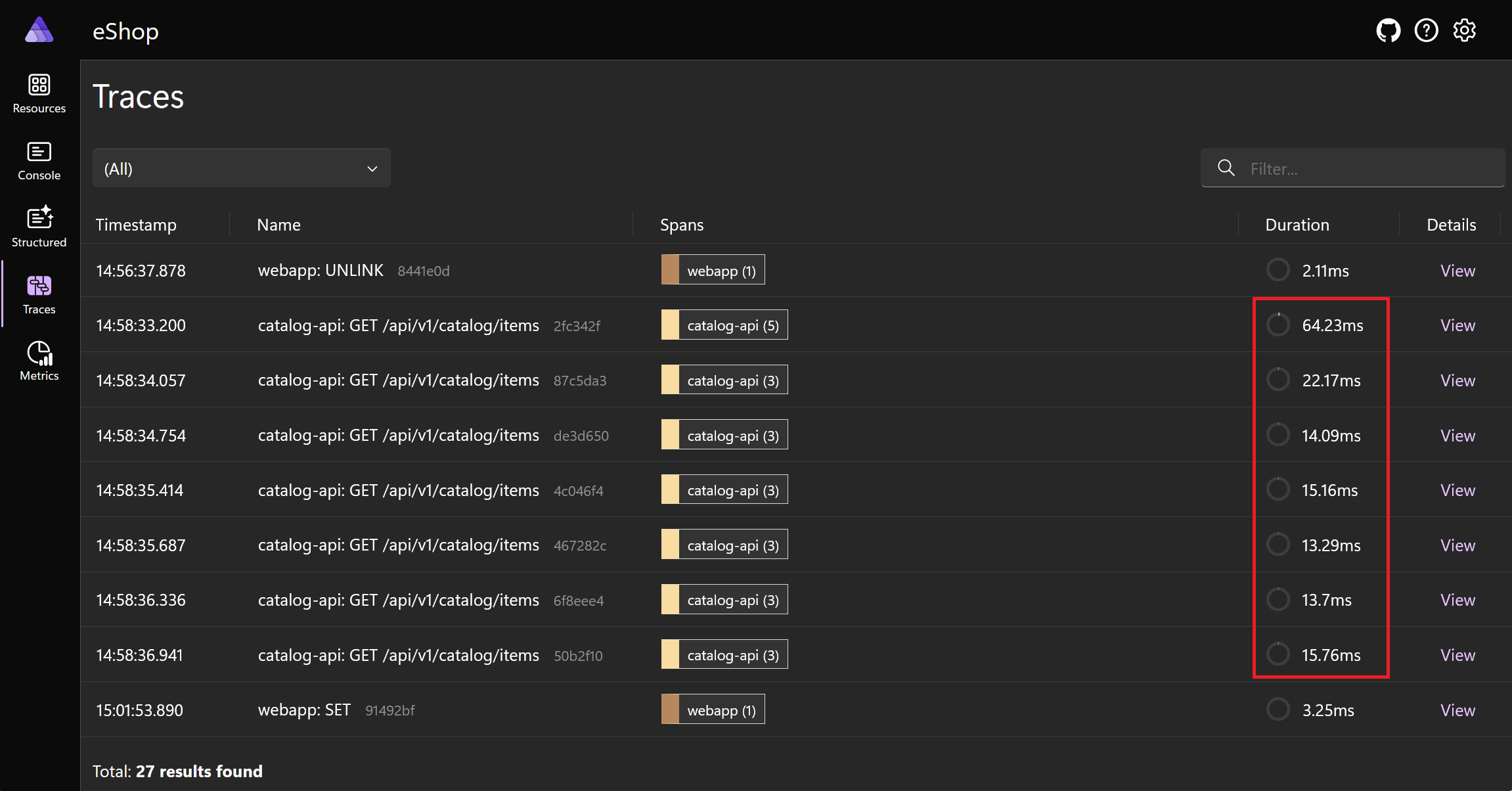
Přejděte na kartu prohlížeče, která zobrazuje řídicí panel .NET Aspire, a v levém navigačním panelu vyberte Trasování.
Trasování s názvem catalog-api: GET /api/v1/catalog/items jsou požadavky na metodu položek rozhraní API katalogu. Všimněte si, že první požadavek na danou metodu trvá delší dobu, než formuluje následující požadavky, které rozhraní API získá z mezipaměti Redis:
Zavřete stránku Swaggeru a řídicí panel .NET Aspire.
Pokud chcete v sadě Visual Studio zastavit ladění, stiskněte shift – F5 nebo vyberte Ladění > zastavit ladění.