Cvičení – přizpůsobení a rozšíření dokumentace OpenAPI pomocí komentářů a poznámek XML
V tomto cvičení rozšiřujete dokumentaci, kterou vývojář uvidí o rozhraní API přidáním komentářů a poznámek do kódu. Nejdřív se podíváme, jak vypadá výchozí dokumentace vytvořená nástrojem Swagger UI.
Pokud chcete prozkoumat definici OpenAPI koncového bodu našeho rozhraní API v uživatelském rozhraní Swagger, přejděte do
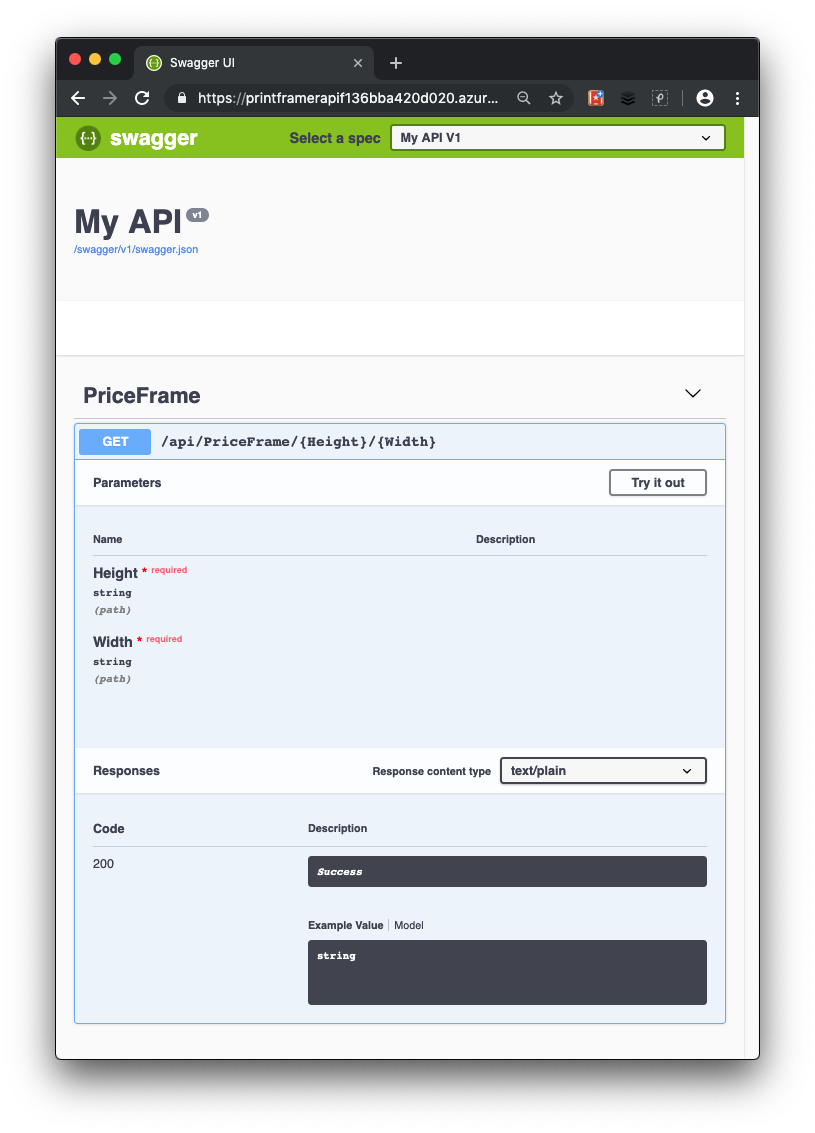
http://localhost:5000/swaggerprohlížeče. Výstup by měl být podobný následujícímu, když vyberete metodu Get .
Swagger UI nám o rozhraní API prozrazuje několik užitečných informací. Zobrazuje metody, které můžete volat (v jednoduchém případě jedna metoda s názvem PriceFrame). Vidíte, že se jedná o operaci HTTP Get, která přebírá dva požadované parametry s názvem Height a Width. Pokud chcete zobrazit volání rozhraní API v akci, můžete ho vybrat Vyzkoušet, zadat hodnoty pro výšku a šířku a vybrat Spustit.
Uživatelé rozhraní API stále nemají dostatek informací, aby věděli o omezeních metody PriceFrame . Pojďme jim poskytnout pár užitečných informací prostřednictvím komentářů XML.
Přidání komentářů XML do rozhraní API
Vraťte se k instanci editoru Visual Studio Code, kterou jste použili v posledním cvičení.
Pokud webové rozhraní API stále běží v posledním cvičení, stisknutím ctrl+c ve Windows nebo cmd+c na Macu ho zastavte.
Chcete-li aktivovat dokumentaci XML v projektu, aktualizujte soubor projektu PrintFramerAPI.csproj
true<PropertyGroup> <TargetFramework>net7.0</TargetFramework> <GenerateDocumentationFile>true</GenerateDocumentationFile> <NoWarn>$(NoWarn);1591</NoWarn> </PropertyGroup>Do souboru Startup.cs přidejte následující příkazy using.
using System.Reflection; using System.IO;V
ConfigureServicespublic void ConfigureServices(IServiceCollection services) { services.AddControllers(); // Register the Swagger generator, defining 1 or more Swagger documents services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new OpenApiInfo { Version = "v1", Title = "PrintFramer API", Description = "Calculates the cost of a picture frame based on its dimensions.", TermsOfService = new Uri("https://go.microsoft.com/fwlink/?LinkID=206977"), Contact = new OpenApiContact { Name = "Your name", Email = string.Empty, Url = new Uri("https://learn.microsoft.com/training") } }); // Set the comments path for the Swagger JSON and UI. var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml"; var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile); c.IncludeXmlComments(xmlPath); }); }V předchozím kódu reflexe určuje název souboru XML pro načtení komentářů XML.
Ve složce Kontrolery otevřete PriceFrameController.cs. Přidejte následující blok komentáře XML nad
GetPricemetody. Můžete k akci přidat také komentáře uvozené třemi lomítky, a vylepšit tak Swagger UI tím, že přidáte popis do hlavičky oddílu./// <summary> /// Returns the price of a frame based on its dimensions. /// </summary> /// <param name="Height">The height of the frame.</param> /// <param name="Width">The width of the frame.</param> /// <returns>The price, in dollars, of the picture frame.</returns> /// <remarks> The API returns 'not valid' if the total length of frame material needed (the perimeter of the frame) is less than 20 inches and greater than 1000 inches.</remarks> [HttpGet("{Height}/{Width}")] public string GetPrice(string Height, string Width) { string result; result = CalculatePrice(Double.Parse(Height), Double.Parse(Width)); return $"The cost of a {Height}x{Width} frame is ${result}"; }Pokud chcete uložit všechny změny a ujistit se, že se sestavuje místně, spusťte v okně terminálu editoru Visual Studio Code následující příkaz.
dotnet buildPokud chcete zobrazit změny, spusťte aplikaci ASP.NET místně zadáním následujícího příkazu v okně terminálu editoru Visual Studio Code:
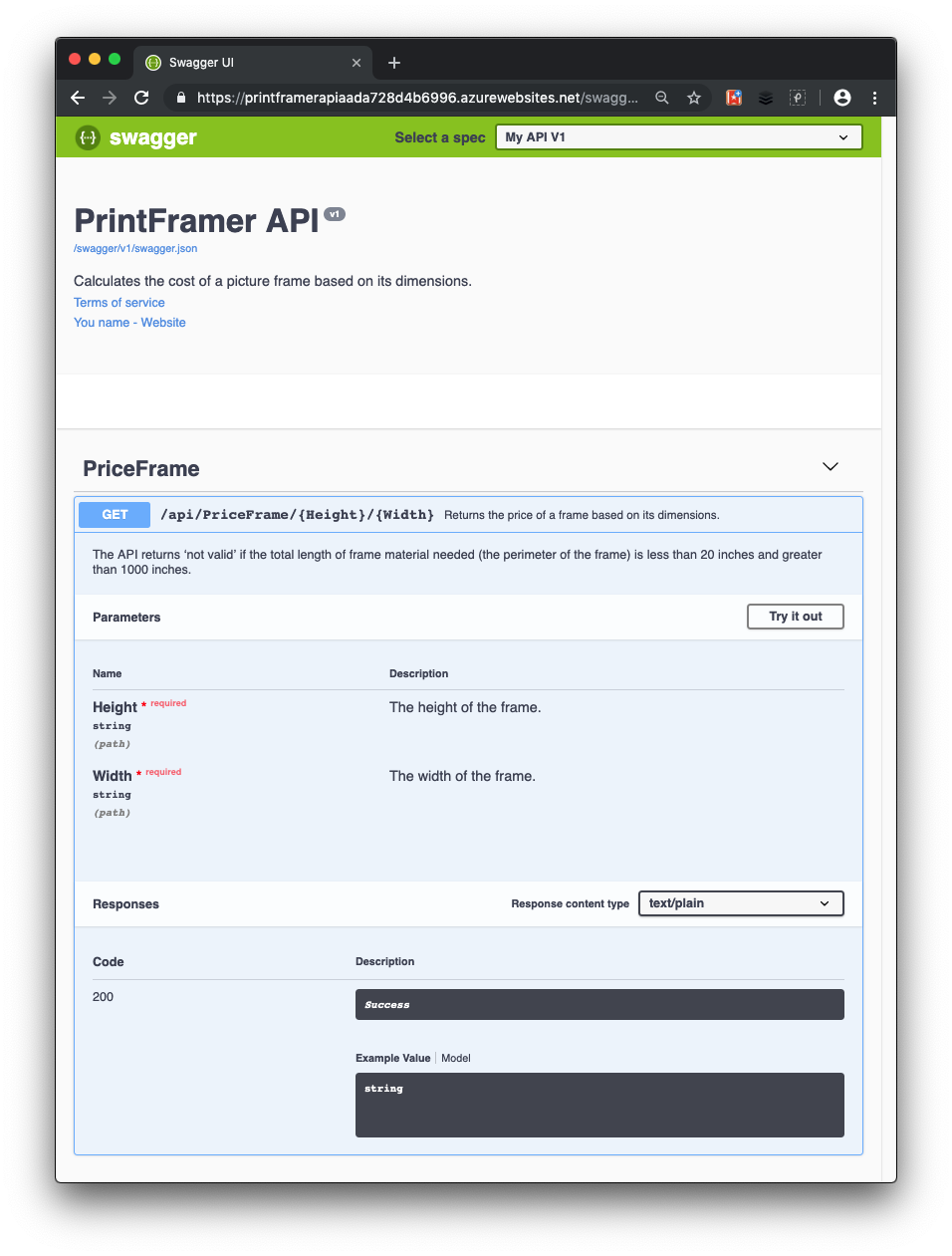
dotnet runZnovu se podívejte na uživatelské rozhraní Swagger a
http://localhost:5000/swaggersledujte přidané informace poskytnuté vašimi komentáři XML do dokumentace OpenAPI.
Přidání datových poznámek do rozhraní API
Pokud chcete Swaggeru povolit zlepšení dokumentace k OpenAPI, použijte atributy z Microsoft.AspNetCore.Mvc oboru názvů.
Pokud webové rozhraní API stále běží v posledním cvičení, stisknutím ctrl+c ve Windows nebo cmd+c na Macu ho zastavte.
Abyste ukázali, že vaše
GetPricerozhraní API podporuje odpověď typu obsahu pro text nebo prostý text, přidejte v kontroleru rozhraní API PriceFrameController.cs[Produces("text/plain")]atribut nad definiciGetPrice.[HttpGet("{Height}/{Width}")] [Produces("text/plain")]Tento typ obsahu se v rozevíracím seznamu s typem obsahu odpovědi vybere pro akce GET kontroleru jako výchozí.
Přidání poznámek Swashbucklu do rozhraní API
Zatím vaše rozhraní API vrátí stavový kód 200, když dokáže vypočítat cenu pro dané rozměry rámce. V popisu GetPrice metody si všimněte případu, kdy nelze vypočítat cenu.
Robustnější způsob, jak vývojáře informovat o typech odpovědí a kódech chyb, je použití následujících komentářů XML a datových poznámek. Nástroje Swashbuckle a Swagger používají tyto hodnoty k jasnému vygenerování popisu OpenAPI očekávaných kódů odpovědí HTTP.
Aktualizujte také konstruktor filtru příkazů HTTP tak, aby zahrnoval Name vlastnost, a zahrnout hodnotu OpenAPI operationId .
Do souboru PriceFrameController.cs přidejte následující příkaz using.
using Microsoft.AspNetCore.Http;V PriceFrameController.cs nahraďte
GetPricenásledujícím kódem a komentářem./// <summary> /// Returns the price of a frame based on its dimensions. /// </summary> /// <param name="Height">The height of the frame.</param> /// <param name="Width">The width of the frame.</param> /// <returns>The price, in dollars, of the picture frame.</returns> /// <remarks> /// Sample request: /// /// Get /api/priceframe/5/10 /// /// </remarks> /// <response code="200">Returns the cost of the frame in dollars.</response> /// <response code="400">If the amount of frame material needed is less than 20 inches or greater than 1000 inches.</response> [HttpGet("{Height}/{Width}", Name=nameof(GetPrice))] [Produces("text/plain")] [ProducesResponseType(StatusCodes.Status200OK)] [ProducesResponseType(StatusCodes.Status400BadRequest)] public ActionResult<string> GetPrice(string Height, string Width) { string result; result = CalculatePrice(Double.Parse(Height), Double.Parse(Width)); if (result == "not valid") { return BadRequest(result); } else { return Ok($"The cost of a {Height}x{Width} frame is ${result}"); } }Tato aktualizace kódu provede následující změny:
- Metoda použije metodu
BadRequest(), aby vrátila chybu BadRequest (400), nebo metoduOk(), aby vrátila stav OK, a předá odpovědi řetězec výsledku. - Komentáře XML popisují každý stavový kód, který tato metoda může vrátit.
- Atribut HttpGet obsahuje
Namevlastnost pro generování parametru OpenAPIoperationId. - Atributy ProducesResponseType uvádějí různé odpovědi, které akce může vrátit. Jak jsme probírali dříve, tyto atributy se zkombinují s komentáři XML, aby byl popis pro každou odpověď ve vygenerovaném Swaggeru dobře čitelný.
- Metoda použije metodu
Znovu sestavte webové rozhraní API pomocí následujícího příkazu:
dotnet buildSpusťte aplikaci ASP.NET pomocí následujícího příkazu:
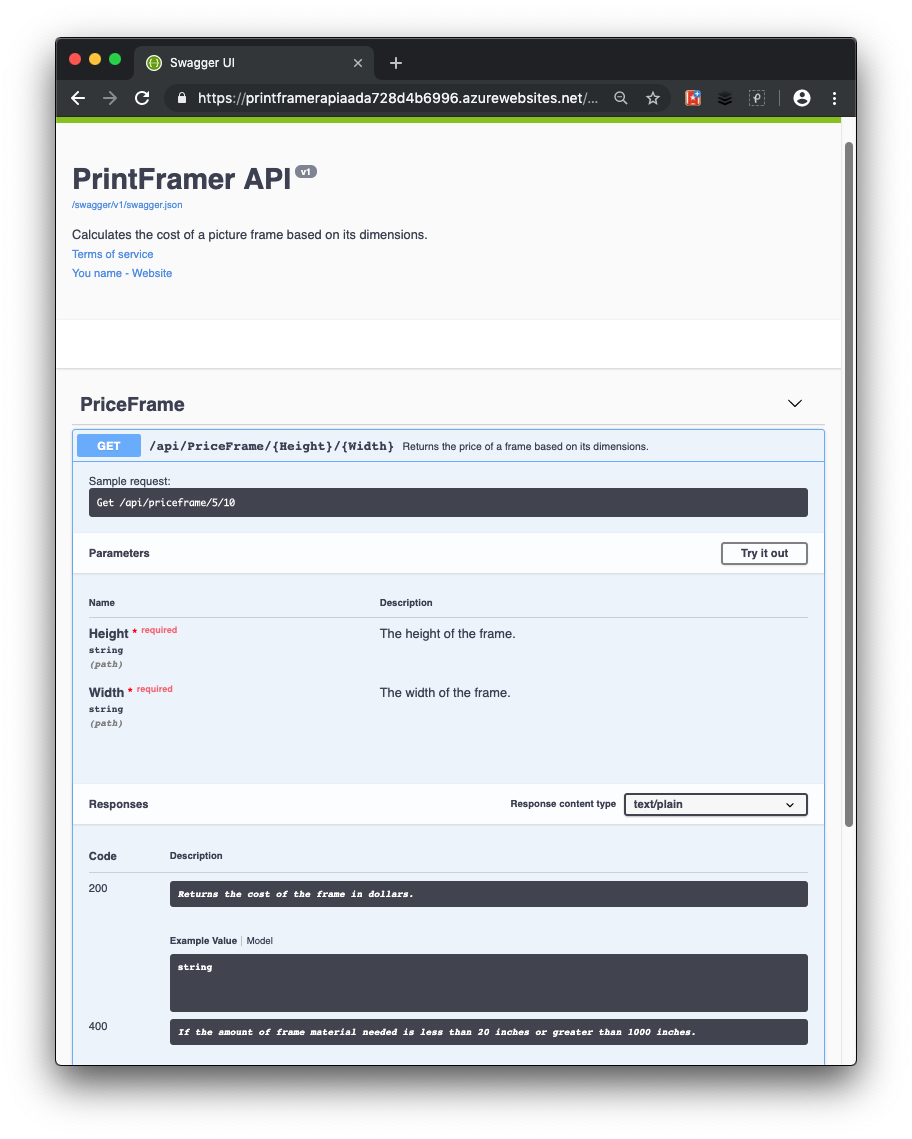
dotnet runZnovu se podívejte na uživatelské rozhraní Swagger a
http://localhost:5000/swaggersledujte přidané informace, které tyto poznámky poskytují. Konečný Swagger UI pro vaše rozhraní API je zobrazený na následujícím obrázku.
V tomto cvičení jste obohatili informace, které vývojář obdrží o vašem rozhraní API, a usnadnili tak jejich využívání.