Cvičení – povolení dokumentace OpenAPI v aplikaci ASP.NET Core Web API
Vaše společnost má rozhraní API s názvem PrintFramerAPI, které vypočítá náklady na rám obrázku na základě velikosti rozměrů rámu. Váš malý tým interně ví, jak používat rozhraní API. Pokud ale chcete, aby třetí strany přijaly rozhraní API, a tím podpořily byznys, potřebujete ho zdokumentovat. APIT je rozhraní API ASP.NET Core, takže se rozhodnete zpřístupnit dokumentaci k rozhraní API prostřednictvím OpenAPI.
V tomto cvičení zdokumentujete webové rozhraní API ASP.NET Core s OpenAPI a vyzkoušíte si Swagger UI a Swashbuckle v reálném příkladu. Nejprve vytvoříme projekt webového rozhraní API ASP.NET Core.
Poznámka
Tento modul používá rozhraní příkazového řádku .NET CLI a editoru Visual Studio Code pro místní vývoj. Po dokončení tohoto modulu můžete použít své koncepty pomocí vývojového prostředí, jako je Visual Studio (Windows), Visual Studio pro Mac (macOS) nebo průběžného vývoje pomocí editoru Visual Studio Code (Windows, Linux, & macOS).
Stažení ukázkového projektu webového rozhraní API do editoru Visual Studio Code
Otevřete novou instanci editoru Visual Studio Code.
Vyberte Zobrazit, poté vyberte Terminál a otevřete okno terminálu.
(Volitelné) Přejděte do adresáře, do kterého chcete soubory zkopírovat, například do
c:\MyProjects.Pokud chcete naklonovat ukázkový projekt webového rozhraní API z GitHubu, spusťte v okně terminálu následující příkaz
git clone.git clone https://github.com/MicrosoftDocs/mslearn-improve-api-developer-experience-with-swagger && cd mslearn-improve-api-developer-experience-with-swagger/PrintFramerAPIOtevřete projekt v editoru Visual Studio Code pomocí následujícího příkazu terminálu.
code -a .
První spuštění webového rozhraní API
V okně terminálu editoru Visual Studio Code zadejte následující příkaz:
dotnet runPo dokončení výstupu příkazu přejděte na:
http://localhost:5000/api/priceframe/6/17Když v prohlížeči přejdete na adresu, měla by odpovědět zprávou
The cost of a 6x17 frame is $20.00.
Vzhledem k tomu, že jste rozhraní API vytvořili, znali jste jeho tvar, ale externí vývojář, který chce toto rozhraní API využívat, by nebyl tak šťastný. Těmto vývojářům můžete pomoct zveřejněním dokumentace k rozhraní API pomocí OpenAPI pomocí Swashbuckle, opensourcové verze nástrojů Swagger.
Přidání knihovny Swagger do řešení
Spuštěním příkazu
dotnet add packagepřidejte do projektu Swashbuckle.dotnet add package Swashbuckle.AspNetCoreOtevřete soubor Startup.cs.
V horní části souboru přidejte další pomocí položky:
using Microsoft.OpenApi.Models;Pokud chcete do kolekce služeb přidat generátor Swagger, nahraďte metodu
ConfigureServices(IServiceCollection services)následující implementací.public void ConfigureServices(IServiceCollection services) { services.AddControllers(); services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new OpenApiInfo { Title = "My API", Version = "v1" }); }); }V
Configuremetodě v Startup.cspovolte middleware pro Swagger UI přidánímuseSwaggerauseSwaggerUI, jak je znázorněno v následujícím fragmentu kódu.public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseSwagger(); app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1"); }); app.UseDeveloperExceptionPage(); } app.UseHttpsRedirection(); app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapControllers(); }); }Uložte změny v editoru.
Pokud chcete zobrazit změny, spusťte ASP.NET aplikaci místně. V okně terminálu v editoru Visual Studio Code zadejte následující příkaz:
dotnet runV prohlížeči přejděte na
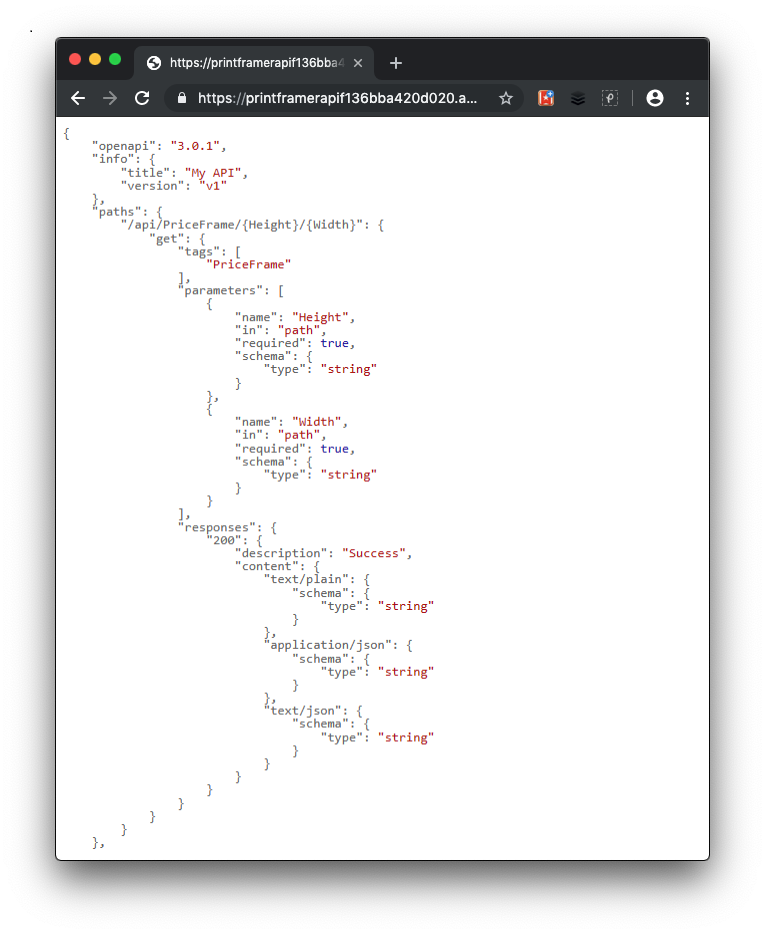
http://localhost:5000/swagger/v1/swagger.json.Odpověď v prohlížeči je tentokrát dokument popisující koncové body rozhraní API, podobně jako následující odpověď.