Cvičení – použití dat OpenTelemetry v nativní cloudové aplikaci
V tomto cvičení získáte lepší přehled o všech datech generovaných aplikací OpenTelemetry. Do služby Store dokončíte přidání možnosti diagnostiky. Na místě přidáte Do služeb Prometheus a Grafana eShopLite a podíváte se na některé zachycené metriky. Dalším krokem je přidání zipkinu a zobrazení distribuovaných trasování. Nakonec do aplikace přidáte Application Insights a použijete ji k zobrazení dat.
Přidání prometheus a Grafany
Prometheus a Grafana poskytují image Dockeru, které usnadňují jejich přidávání do vašich projektů. Zahrnete je do souboru docker-compose.yml v kořenovém adresáři řešení.
V editoru Visual Studio Code vyberte v podokně PRŮZKUMNÍKa soubor docker-compose.yml.
Přidejte tento YAML do dolní části souboru:
prometheus: image: prom/prometheus container_name: prometheus command: - '--config.file=/etc/prometheus/prometheus.yml' ports: - 9090:9090 restart: unless-stopped volumes: - ./prometheus:/etc/prometheus grafana: image: grafana/grafana container_name: grafana ports: - 3000:3000 restart: unless-stopped environment: - GF_SECURITY_ADMIN_USER=admin - GF_SECURITY_ADMIN_PASSWORD=grafana volumes: - ./grafana/datasource:/etc/grafana/provisioning/datasources
Předchozí yaml Dockeru přidá dvě nové služby, Prometheus a Grafana. Oddíl Prometheus nakonfiguruje kontejner tak, aby reagoval na portu 9090. Mapuje složku prometheus , která očekává prometheus.yml soubor. Oddíl Grafana konfiguruje kontejner tak, aby reagoval na portu 3000. Mapuje tři složky uvnitř složky Grafana .
Konfigurace nástroje Prometheus
Prometheus je potřeba nakonfigurovat tak, aby věděl, kam se mají metriky shromažďovat. Do složky prometheus přidáte soubor prometheus.yml.
V editoru Visual Studio Code klikněte v podokně EXPLORER pravým tlačítkem myši na složku dotnet-observability a pak vyberte Nová složka.
Do pole název zadejte prometheus.
V podokně PRŮZKUMNÍK klikněte pravým tlačítkem myši na složku prometheus a pak vyberte Nový soubor.
Do pole názvu zadejte prometheus.yml.
V editoru souborů zadejte tento YAML:
global: scrape_interval: 1s scrape_configs: - job_name: 'products' static_configs: - targets: ['backend:8080'] - job_name: 'store' static_configs: - targets: ['frontend:8080']Předchozí YAML nakonfiguruje Prometheus tak, aby se z back-endových a front-endových služeb odehrávala metriky. Vzhledem k tomu, že aplikace běží v Dockeru, názvy hostitelů jsou názvy služeb.
Stisknutím Ctrl+S soubor uložte.
Konfigurace Grafany
Grafana musí být nakonfigurovaná tak, aby věděla, kde se mají metriky shromažďovat.
V editoru Visual Studio Code klikněte v podokně EXPLORER pravým tlačítkem myši na složku dotnet-observability a pak vyberte Nová složka.
Do pole s názvem zadejte grafana.
Klikněte pravým tlačítkem myši na složku Grafana a pak vyberte Nová složka.
Do pole názvu zadejte zdroj dat.
Klikněte pravým tlačítkem myši na složku Grafana a pak vyberte Nová složka.
Do pole s názvem zadejte řídicí panel.
Rozbalte složku Grafana, klikněte pravým tlačítkem myši na složku zdroje dat a pak vyberte Nový soubor.
Do pole názvu zadejte datasource.yml.
Na kartě editoru zadejte tento YAML:
apiVersion: 1 datasources: - name: Prometheus type: prometheus url: http://prometheus:9090 isDefault: true access: proxy editable: truePředchozí YAML nakonfiguruje Grafana tak, aby jako zdroj dat používala Prometheus.
Stisknutím Ctrl+S soubor uložte.
Aktualizace aplikace ASP.NET Core tak, aby zpřístupnil metriky pro Prometheus
Teď je projekt diagnostiky nakonfigurovaný tak, aby zpřístupnil metriky konzole. Projekt aktualizujete tak, aby místo toho zpřístupnil metriky pro Prometheus.
V editoru Visual Studio Code přejděte v podokně TERMINAL v dolní části do složky Diagnostika .
Spusťte tento příkaz:
cd .\eShopLite\Diagnostics\OpenTelemetry.Exporter.ConsoleOdeberte balíček:dotnet remove package OpenTelemetry.Exporter.ConsoleOpenTelemetry.Exporter.Prometheus.AspNetCorePřidejte balíček:dotnet add package OpenTelemetry.Exporter.Prometheus.AspNetCore --prereleaseV podokně PRŮZKUMNÍK rozbalte složku Diagnostika a pak vyberte DiagnosticServiceCollectionExtensions.cs.
Nahraďte vývozce
.AddConsoleExporter();konzoly tímto kódem:.AddPrometheusExporter();Do dolní části souboru před poslední
}přidejte tento kód:public static void MapObservability(this IEndpointRouteBuilder routes) { routes.MapPrometheusScrapingEndpoint(); }Tento kód přidá koncový bod pro výstřižky Prometheus do každé služby, která tuto službu zahrnuje s aplikací. To umožňuje Prometheus škrábat metriky z
http://service/metrics.Stisknutím Ctrl+S soubor uložte.
Zveřejnění metrik ve službě Store
Aplikace je aktuálně nakonfigurovaná jenom tak, aby zpřístupnila metriky pro službu Products . Aktualizujete aplikaci tak, aby zpřístupnila metriky také pro službu Store .
V podokně PRŮZKUMNÍK v části PRŮZKUMNÍK ŘEŠENÍ klikněte pravým tlačítkem myši na projekt Store a pak vyberte Přidat odkaz na projekt.
Vyberte Diagnostiku.
V podokně PRŮZKUMNÍK rozbalte složku Store a pak vyberte Program.cs.
Pod komentář
// Add observability code hereke kódu přidejte volání metody Diagnostiky:builder.Services.AddObservability("Store", builder.Configuration);Před metodu
app.Run()přidejte tento kód:app.MapObservability();Tato metoda přidá koncový bod pro výstřižky Prometheus do služby Store .
Stisknutím Ctrl+S soubor uložte.
V podokně PRŮZKUMNÍK rozbalte složku Product (Produkt) a pak vyberte Program.cs.
Před metodu
app.Run()přidejte tento kód:app.MapObservability();Tato metoda přidá koncový bod pro výstřižky Prometheus do služby Products .
Stisknutím Ctrl+S soubor uložte.
Testování nových funkcí pozorovatelnosti
Teď otestujete nové funkce pozorovatelnosti, které jste přidali do aplikace.
V podokně TERMINAL v dolní části přejděte do složky dotnet-observability/eShopLite.
cd ..Aktualizujte kontejnery aplikací.
dotnet publish /p:PublishProfile=DefaultContainerPřejděte do složky dotnet-observability a spusťte aplikaci pomocí Dockeru:
cd .. docker compose upNa kartě PORTY vyberte Otevřít v prohlížeči pro Prometheus (9090). Pokud v editoru Visual Studio Code běžíte místně, otevřete prohlížeč a na nové kartě přejděte do aplikace
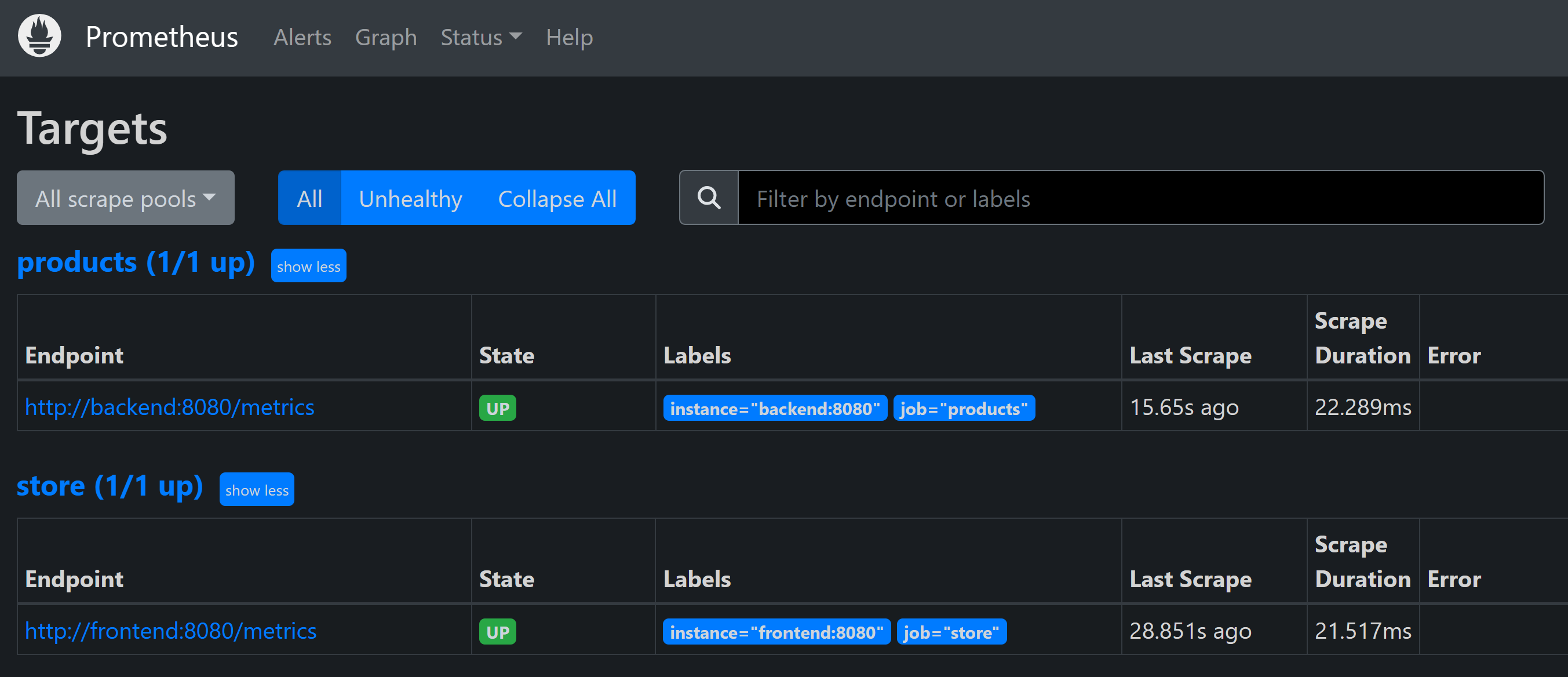
http://localhost:9090Prometheus .V horní nabídce vyberte Stav a pak vyberte Cíle.
Měly by se zobrazit služby produktů a obchodů uvedené jako UP.
Na kartě PORTY vyberte Otevřít v prohlížeči pro Grafana (3000). Pokud v editoru Visual Studio Code běžíte místně, otevřete prohlížeč a na nové kartě přejděte do aplikace
http://localhost:3000Grafana .Zadejte správce uživatelského jména.
Zadejte heslo grafana.
Vyberte Vytvořit první řídicí panel.
Vyberte Importovat řídicí panel.
Na nové kartě přejděte na GitHub a otevřete soubor JSON řídicího panelu ASP.NET Core.
Zkopírujte nezpracovaný soubor.
Vložte JSON do textového pole Importovat přes model JSON řídicího panelu.
Vyberte Načíst.
V rozevíracím seznamu Prometheus zdroje dat vyberte Prometheus.
Vyberte Importovat.
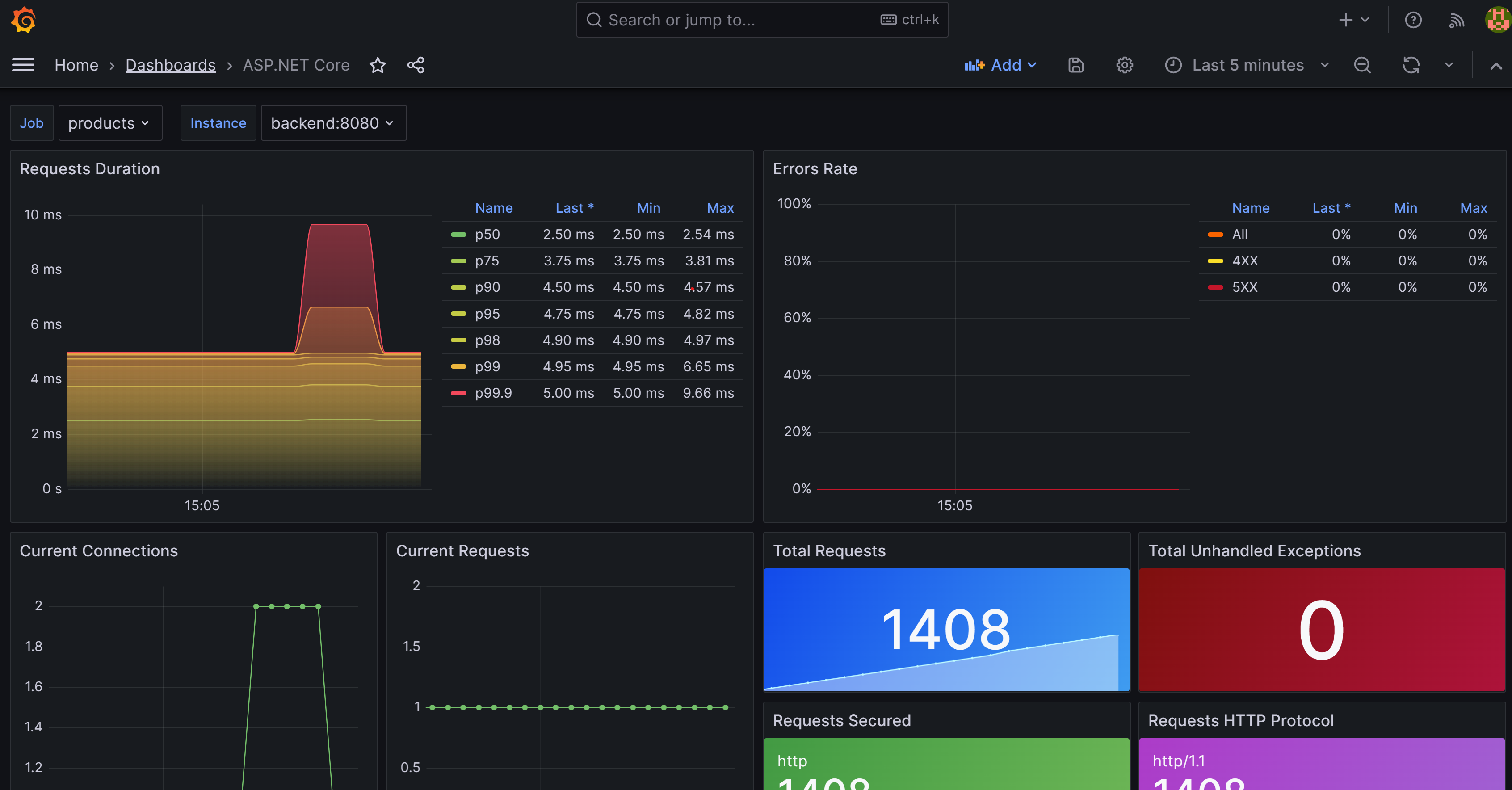
Měl by se zobrazit řídicí panel zobrazující metriky pro služby Products and Store . Vyberte úlohu, kterou chcete změnit mezi těmito dvěma službami.
V podokně TERMINÁL ukončete aplikaci stisknutím kláves Ctrl+C.
Přidat zipkin
Teď rozšiřujete možnosti trasování aplikace přidáním zipkinu. Stejně jako předtím přidáte do aplikace kontejner Zipkin a nakonfigurujete ho tak, aby se připojil ke kolektoru OpenTelemetry. Pak do aplikace přidáte exportér Zipkin OpenTelemetry.
V editoru Visual Studio Code v podokně PRŮZKUMNÍK vyberte soubor docker-compose.yml uvnitř složky dotnet-observability .
Přidejte a
zipkinvložteprometheusho dodepends_onpolefrontend.depends_on: - backend - prometheus - zipkinPřidejte
prometheusdodepends_onpole pro .backenddepends_on: - prometheusPřidejte proměnné prostředí pro Zipkin do OBOU
frontendabackend:environment: - ZIPKIN_URL=http://zipkin:9411Tyto dvě služby by měly vypadat takto:
frontend: image: storeimage build: context: . dockerfile: ./eShopLite/Store/Dockerfile environment: - ProductEndpoint=http://backend:8080 - ZIPKIN_URL=http://zipkin:9411 ports: - "32000:8080" depends_on: - backend - prometheus - zipkin backend: image: productservice build: context: . dockerfile: ./eShopLite/Products/Dockerfile environment: - ZIPKIN_URL=http://zipkin:9411 ports: - "32001:8080" depends_on: - prometheusPřidejte tento YAML do dolní části souboru:
zipkin: image: openzipkin/zipkin ports: - 9411:9411Předchozí YAML přidá do aplikace kontejner Zipkin. Nakonfiguruje kontejner Zipkin tak, aby reagoval na portu 9411.
Stisknutím Ctrl+S soubor uložte.
V podokně TERMINAL přejděte do složky Diagnostika .
cd ./eShopLite/Diagnostics/Přidejte balíčky pro export zipkinu.
dotnet add package OpenTelemetry.Exporter.Zipkin --prereleaseV podokně PRŮZKUMNÍK rozbalte složku Diagnostika a pak vyberte DiagnosticServiceCollectionExtensions.cs.
V dolní části zprostředkovatelů trasování přidejte Zipkin:
// add the tracing providers .WithTracing(tracing => { tracing.SetResourceBuilder(resource) .AddAspNetCoreInstrumentation() .AddHttpClientInstrumentation() .AddSqlClientInstrumentation() .AddZipkinExporter(zipkin => { var zipkinUrl = configuration["ZIPKIN_URL"] ?? "http://zipkin:9411"; zipkin.Endpoint = new Uri($"{zipkinUrl}/api/v2/spans"); }); });Stisknutím Ctrl+S soubor uložte.
V podokně TERMINAL v dolní části přejděte do složky dotnet-observability/eShopLite.
cd ..Aktualizujte kontejnery aplikací.
dotnet publish /p:PublishProfile=DefaultContainerPřejděte do složky dotnet-observability a spusťte aplikaci pomocí Dockeru:
cd .. docker compose upNa kartě PORTY vyberte Otevřít v prohlížeči pro Prometheus (9090). Pokud v editoru Visual Studio Code běžíte místně, otevřete novou kartu prohlížeče a přejděte do aplikace
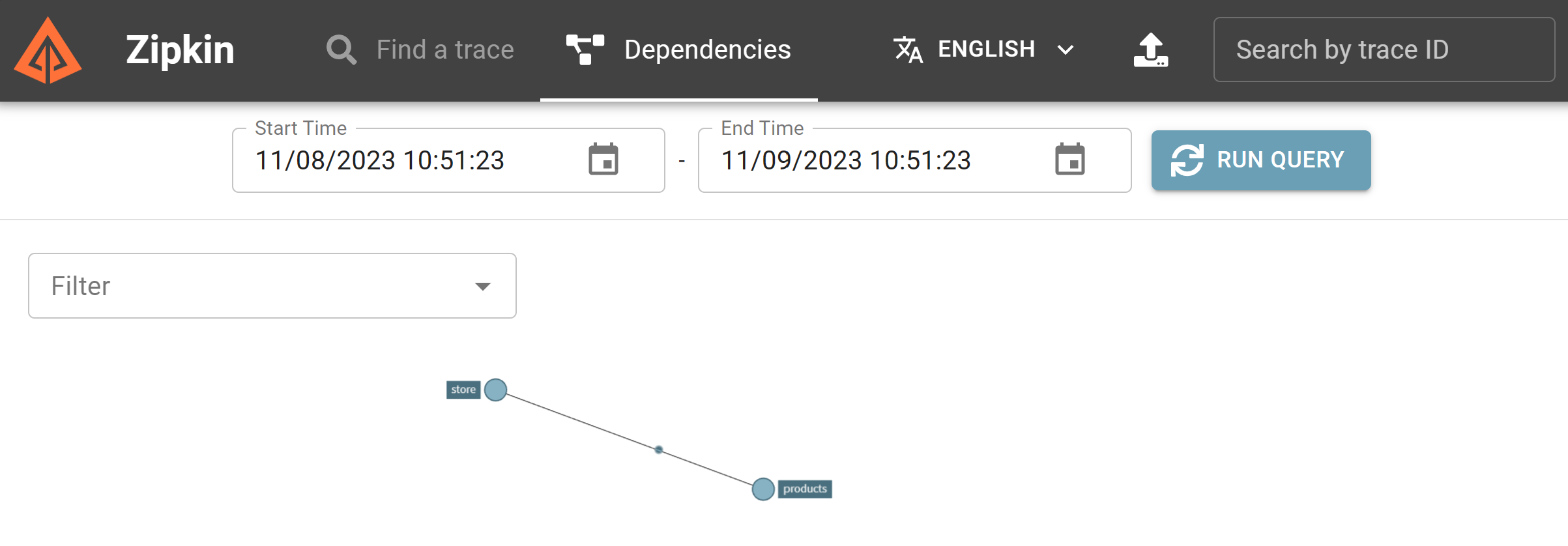
http://localhost:9411Zipkin .V nabídce vyberte Závislosti.

V podokně TERMINÁL ukončete aplikaci stisknutím kláves Ctrl+C.
Přidání Application Insights
Posledním krokem je přidání Application Insights do aplikace.
Vytvoření prostředku Application Insights v Azure
V editoru Visual Studio Code se v podokně TERMINAL přihlaste k Azure.
az login --use-device-codeZobrazení vybraného předplatného Azure
az account show -o tablePokud je vybrané nesprávné předplatné, pomocí příkazu az account set vyberte správné předplatné.
Přidejte rozšíření pro Application Insights.
az extension add -n application-insightsVytvořte prostředek Application Insights.
az monitor app-insights component create --app eShopLiteInsights --location eastus --kind web -g eShopLiteMěli byste vidět tento výstup:
{ "appId": "00001111-aaaa-2222-bbbb-3333cccc4444", "applicationId": "eShopLiteInsights", "applicationType": "web", "connectionString": "InstrumentationKey=00000000-0000-0000-0000-000000000000;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/", "creationDate": "2023-11-10T16:50:00.950726+00:00", "disableIpMasking": null, "etag": "\"3a02952a-0000-0100-0000-654e5f380000\"", "flowType": "Bluefield", "hockeyAppId": null, "hockeyAppToken": null, "id": "/subscriptions/aaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e/resourceGroups/eShopLite/providers/microsoft.insights/components/eShopLiteInsights", "immediatePurgeDataOn30Days": null, "ingestionMode": "ApplicationInsights", "instrumentationKey": "00000000-0000-0000-0000-000000000000", "kind": "web", "location": "eastus", "name": "eShopLiteInsights", "privateLinkScopedResources": null, "provisioningState": "Succeeded", "publicNetworkAccessForIngestion": "Enabled", "publicNetworkAccessForQuery": "Enabled", "requestSource": "rest", "resourceGroup": "eShopLite", "retentionInDays": 90, "samplingPercentage": null, "tags": {}, "tenantId": "aaaabbbb-0000-cccc-1111-dddd2222eeee", "type": "microsoft.insights/components" }Z předchozího vráceného kódu JSON zkopírujte
connectionStringznak s výjimkou znaku ". Příklad:InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/V editoru Visual Studio Code vyberte v podokně PRŮZKUMNÍKa soubor docker-compose.yml.
Přidáte proměnnou prostředí, kterou projekt diagnostiky používá pro připojení k Application Insights. Přidejte tento YAML do služby Store :
environment: - APPLICATIONINSIGHTS_CONNECTION_STRING=InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/Nahraďte předchozí připojovací řetězec tím, který jste zkopírovali z Azure CLI.
Opakujte tento postup pro službu Produkty . Konečný YAML by měl vypadat takto:
frontend: image: storeimage build: context: . dockerfile: ./eShopLite/Store/Dockerfile environment: - ProductEndpoint=http://backend:8080 - ZIPKIN_URL=http://zipkin:9411 - APPLICATIONINSIGHTS_CONNECTION_STRING=InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/ ports: - "32000:8080" depends_on: - backend - prometheus - zipkin backend: image: productservice build: context: . dockerfile: ./eShopLite/Products/Dockerfile environment: - ZIPKIN_URL=http://zipkin:9411 - APPLICATIONINSIGHTS_CONNECTION_STRING=InstrumentationKey=b851fa75-85a2-42f7-bb6f-413725d9d8ba;IngestionEndpoint=https://eastus-2.in.applicationinsights.azure.com/;LiveEndpoint=https://eastus.livediagnostics.monitor.azure.com/Stisknutím Ctrl+S soubor uložte.
V podokně TERMINAL přejděte do složky Diagnostika .
cd .\eShopLite\Diagnostics\Přidejte balíček exportéru Application Insights.
dotnet add package Azure.Monitor.OpenTelemetry.AspNetCore --prereleaseV podokně PROZKOUMAT vyberte složku Diagnostika a pak vyberte DiagnosticServiceCollectionExtensions.cs.
Na začátek souboru přidejte tento
usingpříkaz:using Azure.Monitor.OpenTelemetry.AspNetCore;Níže
var otelBuilder = services.AddOpenTelemetry();přidejte tento kód:if (!string.IsNullOrEmpty(configuration["APPLICATIONINSIGHTS_CONNECTION_STRING"])) { otelBuilder.UseAzureMonitor(); }Stisknutím Ctrl+S soubor uložte.
V podokně TERMINAL v dolní části přejděte do složky dotnet-observability/eShopLite.
cd ..Aktualizujte kontejnery aplikací.
dotnet publish /p:PublishProfile=DefaultContainerPřejděte do složky dotnet-observability a spusťte aplikaci pomocí Dockeru:
cd .. docker compose upPřihlaste se k webu Azure Portal pomocí stejných přihlašovacích údajů, které jste použili k přihlášení k Azure CLI.
Na webu Azure Portal vyberte skupiny prostředků.
Vyberte skupinu prostředků eShopLite.
Vyberte prostředek eShopLiteInsights Application Insights.
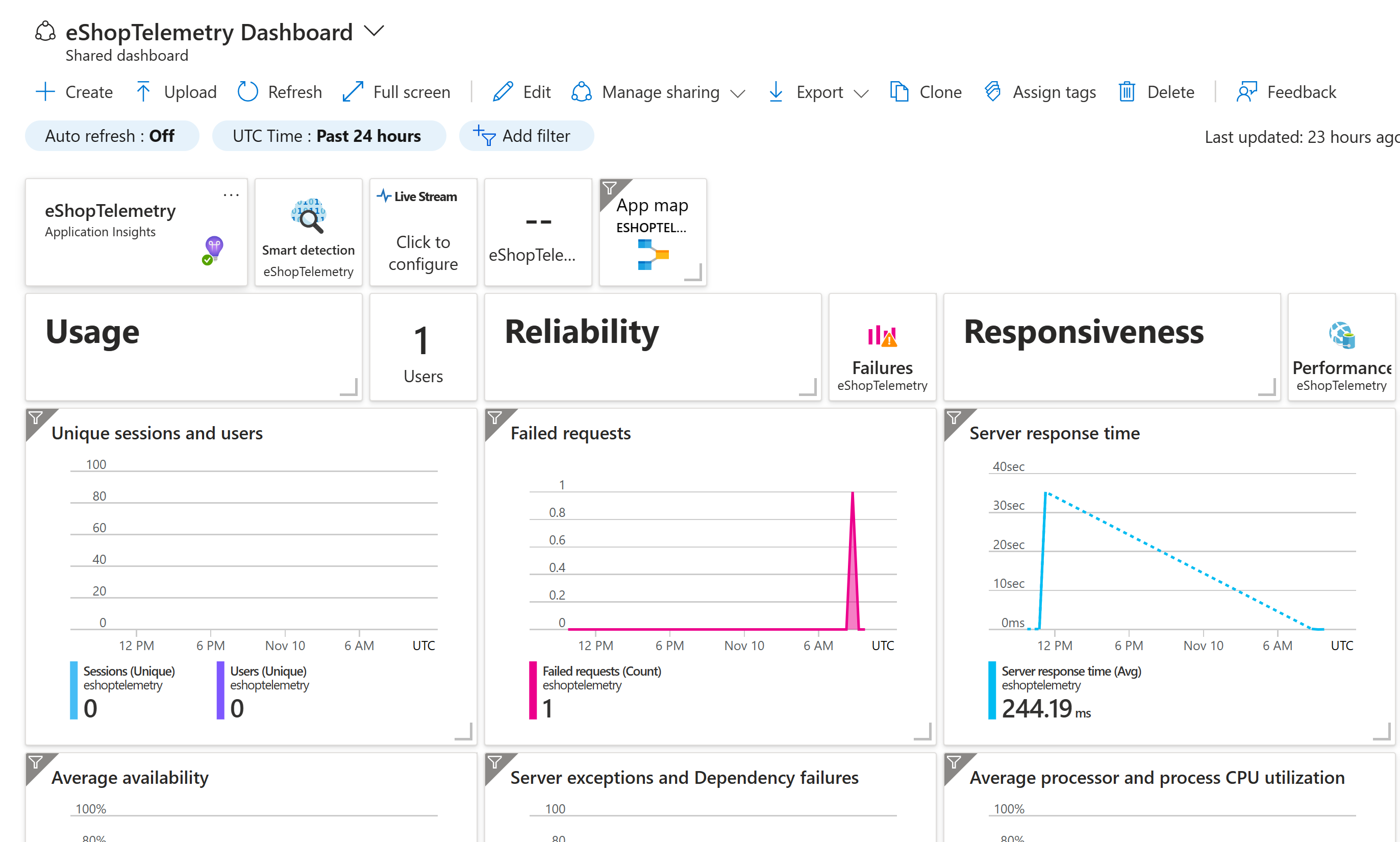
Vyberte řídicí panel aplikace.
Pokud chcete zobrazit změny metrik, přejděte do eShopLite aplikace a změňte akcie. Potom aktualizujte řídicí panel Application Insights.
V podokně TERMINÁL aplikaci zastavíte stisknutím kláves Ctrl+C.