Cvičení – Blazor
V tomto cvičení vytvoříme projekt Blazor a začneme vytvářet aplikaci, která se v průběhu modulu stane hrou Připojit čtyři.
Vytvoření nového projektu Blazor
Nejprve vytvoříme nový projekt pro naši hru pomocí sady Visual Studio 2022.
V sadě Visual Studio 2022 vytvořte novou aplikaci Blazor tak, že zvolíte nabídku Nový > projekt soubor>.
V seznamu šablon zvolte Blazor Web App a pojmenujte ji ConnectFour. Vyberte Další.
Zvolte .NET 8 pro verzi rozhraní. Typ ověřování by měl být nastaven na Hodnotu Žádný, Režim interaktivního vykreslení by měl být nastaven na Server a Umístění interaktivity by mělo být nastaveno na stránku nebo součást. Ponechte všechny ostatní možnosti jako výchozí.
Tato akce by měla vytvořit adresář ConnectFour obsahující naši aplikaci.
Spusťte aplikaci stisknutím klávesy F5 v sadě Visual Studio 2022.
Teď byste měli vidět aplikaci Blazor spuštěnou v prohlížeči:

Gratulujeme! Vytvořili jste svou první aplikaci Blazor!
Vytvoření komponenty panelu
V dalším kroku vytvoříme komponentu herní desky, kterou budou používat hráči v naší hře. Komponenta je definována pomocí syntaxe Razor, což je kombinace HTML a C#.
Klikněte pravým tlačítkem na složku Součásti v Průzkumník řešení sady Visual Studio. V místní nabídce zvolte Přidat komponentu Razor a pojmenujte soubor Board.razor>.
Tuto komponentu používáme k uložení všeho potřebného pro rozložení herní desky a správu interakcí s ní. Počáteční obsah této nové komponenty je
h3značka a@codeblok označující, kde se má zapsat kód jazyka C#:<h3>Board</h3> @code { }HomePřipravte stránku tak, že otevřete soubor Components/Pages/Home.razor a vymažete všechno za třetím řádkem se značkou PageTitle.@page "/" <PageTitle>Home</PageTitle>Přidejte na
Homestránku našiBoardkomponentu<Board />přidáním značky, která odpovídá názvu souboru naší nové komponenty.@page "/" <PageTitle>Index</PageTitle> <Board />Pokud chcete zobrazit změny, spusťte aplikaci pomocí klávesy F5. Pokud už aplikace běží, klepněte na tlačítko Opětovné načítání za provozu vedle tlačítka Spustit/Pokračovat, aby se změny použily u spuštěné aplikace.
Tip
V nabídce Opětovné načítání za provozu vyberte Opětovné načítání za provozu v možnosti Uložit soubor, aby se změny v běžící aplikaci použily při každé změně souboru.

Gratulujeme! Vytvořili jste první komponentu a použili ji na stránce Blazor.
Přidání obsahu a stylu do herní desky
Začněme definovat herní desku se sedmi sloupci a šesti řádky. Pak přidejte trochu stylu, aby se naše tabule oživil.
V souboru Board.razor odeberte kód HTML v horní části a přidejte následující obsah, který definuje desku se 42 místy pro herní kousky.
K vygenerování 42 pozic desky můžeme použít smyčku C#
for. Značka kontejneruspanse vyzvedne a opakuje se s jejím obsahem 42krát, aby představovala naši desku.<div> <div class="board"> @for (var i = 0; i < 42; i++) { <span class="container"> <span></span> </span> } </div> </div>
Když komponentu panelu uložíme, aplikace se aktualizuje a zobrazí se jako prázdná stránka díky Opětovné načítání za provozu funkcím, které znovu sestaví a spustí aktualizovanou aplikaci.
Poznámka:
Visual Studio vás může vyzvat k restartování aplikace při změně souborů. Ověřte, že by aplikace měla být znovu sestavena při úpravách kódu a aplikace se při přidávání funkcí automaticky restartuje a aktualizuje prohlížeč.
Styling komponenty
Pojďme do Board komponenty přidat nějaký styl definováním některých barev pro rámec desky a hráčů nad první div značku v souboru Board.razor :
<HeadContent>
<style>
:root {
--board-bg: yellow; /** the color of the board **/
--player1: red; /** Player 1's piece color **/
--player2: blue; /** Player 2's piece color **/
}
</style>
</HeadContent>
Tyto proměnné CSS , --player1: red--player2: blue jsou vyzvednuty a použity ve zbytku naší šablony --board-bgstylů pro tuto komponentu.
V dalším kroku přidáme do Board komponenty dokončenou šablonu stylů pro hru.
Klikněte pravým tlačítkem na Průzkumník řešení ve složce Součásti a vytvořte nový soubor CSS s názvem Board.razor.css.
Do nového souboru Board.razor.css zkopírujte následující obsah:
div{position:relative}nav{top:4em;width:30em;display:inline-flex;flex-direction:row;margin-left:10px}nav span{width:4em;text-align:center;cursor:pointer;font-size:1em}div.board{margin-top:1em;flex-wrap:wrap;width:30em;height:24em;overflow:hidden;display:inline-flex;flex-direction:row;flex-wrap:wrap;z-index:-5;row-gap:0;pointer-events:none;border-left:10px solid var(--board-bg)}span.container{width:4em;height:4em;margin:0;padding:4px;overflow:hidden;background-color:transparent;position:relative;z-index:-2;pointer-events:none}.container span{width:3.5em;height:3.5em;border-radius:50%;box-shadow:0 0 0 3em var(--board-bg);left:0;position:absolute;display:block;z-index:5;pointer-events:none}.player1,.player2{width:3.5em;height:3.5em;border-radius:50%;left:0;top:0;position:absolute;display:block;z-index:-8}.player1{background-color:var(--player1);animation-timing-function:cubic-bezier(.5,.05,1,.5);animation-iteration-count:1;animation-fill-mode:forwards;box-shadow:0 0 0 4px var(--player1)}.player2{background-color:var(--player2);animation-timing-function:cubic-bezier(.5,.05,1,.5);animation-iteration-count:1;animation-fill-mode:forwards;box-shadow:0 0 0 4px var(--player2)}.col0{left:calc(0em + 9px)}.col1{left:calc(4em + 9px)}.col2{left:calc(8em + 9px)}.col3{left:calc(12em + 9px)}.col4{left:calc(16em + 9px)}.col5{left:calc(20em + 9px)}.col6{left:calc(24em + 9px)}.drop1{animation-duration:1s;animation-name:drop1}.drop2{animation-duration:1.5s;animation-name:drop2}.drop3{animation-duration:1.6s;animation-name:drop3}.drop4{animation-duration:1.7s;animation-name:drop4}.drop5{animation-duration:1.8s;animation-name:drop5}.drop6{animation-duration:1.9s;animation-name:drop6}@keyframes drop1{100%,75%,90%,97%{transform:translateY(1.27em)}80%{transform:translateY(.4em)}95%{transform:translateY(.8em)}99%{transform:translateY(1em)}}@keyframes drop2{100%,75%,90%,97%{transform:translateY(5.27em)}80%{transform:translateY(3.8em)}95%{transform:translateY(4.6em)}99%{transform:translateY(4.9em)}}@keyframes drop3{100%,75%,90%,97%{transform:translateY(9.27em)}80%{transform:translateY(7.2em)}95%{transform:translateY(8.3em)}99%{transform:translateY(8.8em)}}@keyframes drop4{100%,75%,90%,97%{transform:translateY(13.27em)}80%{transform:translateY(10.6em)}95%{transform:translateY(12em)}99%{transform:translateY(12.7em)}}@keyframes drop5{100%,75%,90%,97%{transform:translateY(17.27em)}80%{transform:translateY(14em)}95%{transform:translateY(15.7em)}99%{transform:translateY(16.5em)}}@keyframes drop6{100%,75%,90%,97%{transform:translateY(21.27em)}80%{transform:translateY(17.4em)}95%{transform:translateY(19.4em)}99%{transform:translateY(20.4em)}}Tady je výběr některých šablon stylů CSS, které slouží k naformátování desky a "děrování otvorů" pro každou z mezer. V souboru CSS je k dispozici více obsahu pro herní části a jejich animace na obrazovce.
div.board { margin-top: 1em; flex-wrap: wrap; width: 30em; height: 24em; overflow: hidden; display: inline-flex; flex-direction: row; flex-wrap: wrap; z-index: -5; row-gap: 0; pointer-events: none; border-left: 10px solid var(--board-bg); } span.container { width: 4em; height: 4em; margin: 0; padding: 4px; overflow: hidden; background-color: transparent; position: relative; z-index: -2; pointer-events: none; } .container span { width: 3.5em; height: 3.5em; border-radius: 50%; box-shadow: 0 0 0 3em var(--board-bg); left: 0px; position: absolute; display: block; z-index: 5; pointer-events: none; }
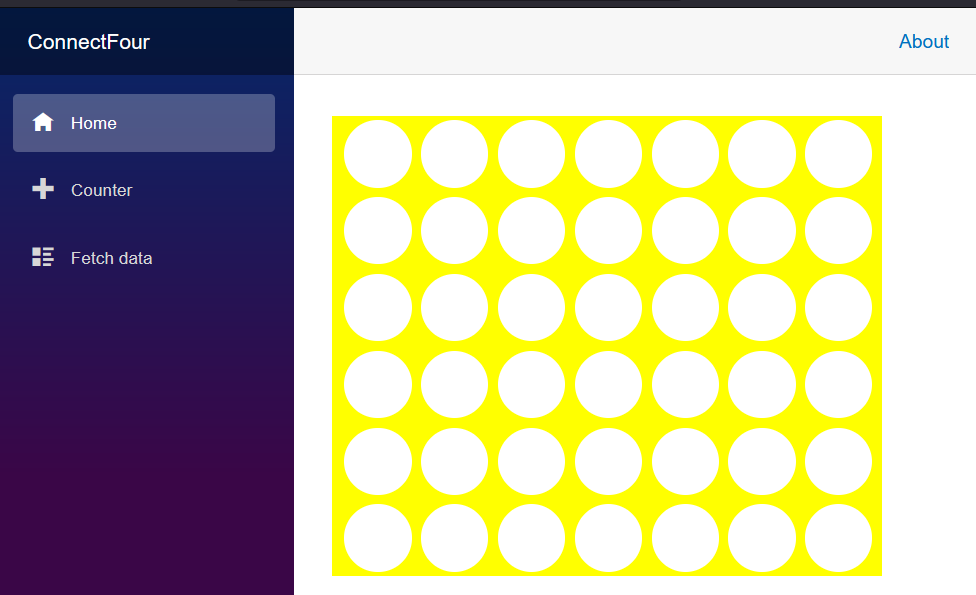
Prohlížeč by se měl aktualizovat za vás (pokud ne, můžete ručně aktualizovat prohlížeč pomocí klávesy F5) a měli byste mít pozdrav se správnou žlutou deskou Connect Four:

Blahopřejeme, teď máte začátek hry. V pozdějších lekcích do ní přidáme herní logiku.