Cvičení – změna image a opětovné nasazení webové aplikace
V této lekci nakonfigurujete průběžné nasazování webové aplikace a vytvoříte webhook propojený s registrem obsahujícím image Dockeru. Potom uděláte změnu ve zdrojovém kódu pro webovou aplikaci a znovu sestavíte image. Znovu navštívíte web, který je hostitelem ukázkové webové aplikace, a ověříte, že je spuštěná nejnovější verze.
Poznámka:
V tomto cvičení nevytvoříte úlohu služby Azure Container Registry. Místo toho ručně znovu sestavíte image Dockeru pro ukázkovou aplikaci. Webhook se otevře při vytvoření nové image Dockeru.
Konfigurace průběžného nasazování a vytvoření webhooku
Vraťte se na web Azure Portal a vyberte webovou aplikaci. Zobrazí se podokno Služby App Service pro vaši webovou aplikaci.
V levém podokně nabídek v části Nasazení vyberte Deployment Center. Zobrazí se podokno Deployment Center pro vaši službu App Service (webová aplikace).
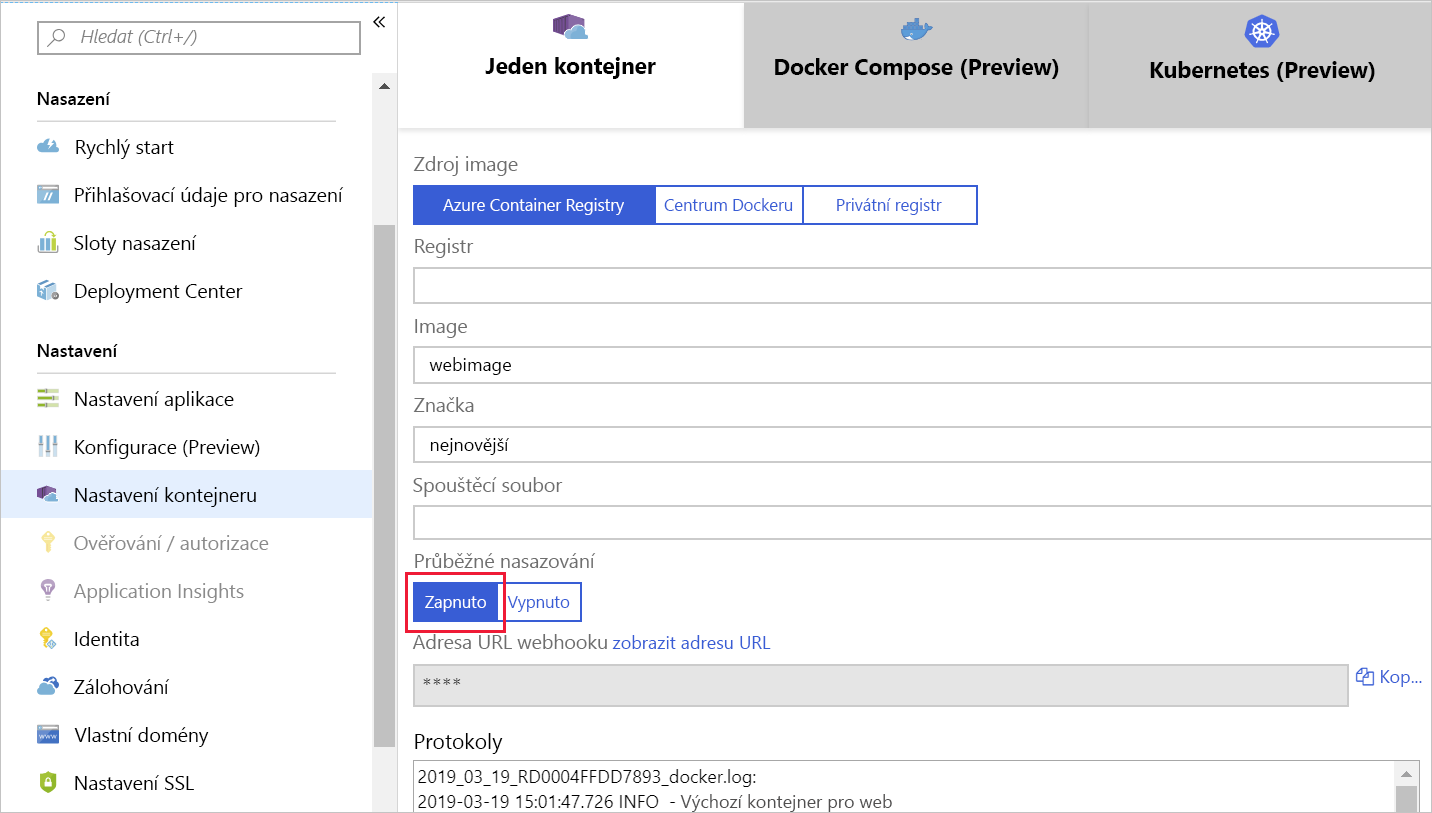
Na kartě Nastavení v části Nastavení registru nastavte průběžné nasazování na Zapnuto a pak vyberte Uložit v horním řádku nabídek. Toto nastavení nakonfiguruje webhook, pomocí kterého Container Registry upozorňuje webovou aplikaci na to, že se image Dockeru změnila.

Aktualizace webové aplikace a test webhooku
V Azure Cloud Shellu přejděte do složky dotnet/SampleWeb/Pages. Tato složka obsahuje zdrojový kód pro stránky HTML, které webová aplikace zobrazuje.
cd ~/mslearn-deploy-run-container-app-service/dotnet/SampleWeb/PagesSpusťte následující příkazy k nahrazení výchozí stránky ve webové aplikaci (Index.cshtml) novou verzí, která má v karuselovém ovládacím prvku další položku. Tyto příkazy simulují pokračování vývoje v aplikaci a do karuselu přidají novou stránku.
mv Index.cshtml Index.cshtml.old mv Index.cshtml.new Index.cshtmlSpuštěním další sady příkazů znovu sestavte image pro webovou aplikaci a odešlete ji do služby Container Registry.
<container_registry_name>nahraďte názvem vašeho registru. Nezapomeňte na znak.na konci druhého příkazu. Počkejte, až se sestavení dokončí.cd ~/mslearn-deploy-run-container-app-service/dotnet az acr build --registry <container_registry_name> --image webimage .Vraťte se na domovskou stránku webu Azure Portal. V oblasti Poslední prostředky vyberte registr kontejneru. Zobrazí se podokno registru kontejneru.
V levém podokně nabídek v části Služby vyberte Webhooky. Zobrazí se podokno Webhooky pro váš registr kontejneru.
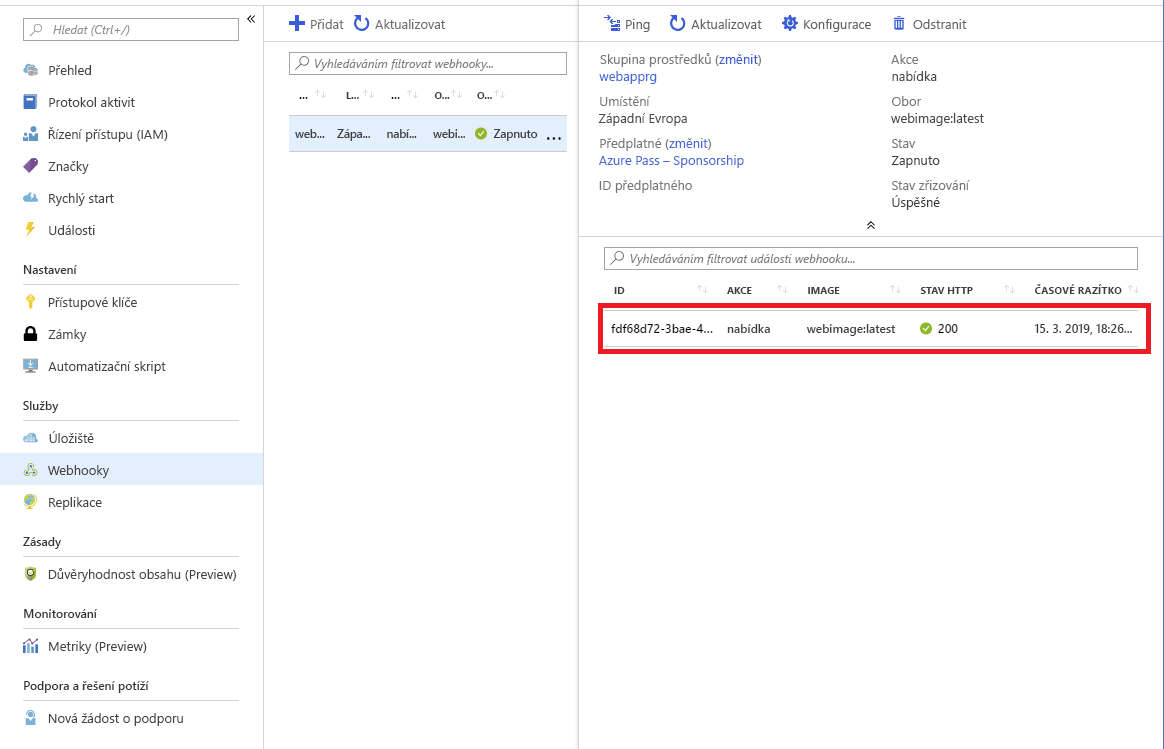
V seznamu vyberte jeden webhook. Zobrazí se webhook vašeho registru kontejneru.
Všimněte si záznamu webhooku, který se právě aktivoval v reakci na sestavení a nasdílení změn, které jste spustili.

Opětovný test webové aplikace
Přejděte v prohlížeči zpět k vaší webové aplikaci. Pokud jste kartu zavřeli dříve, můžete přejít na stránku Přehled aplikace na webu Azure Portal a vybrat Procházet. Dojde ke zpoždění studeného startu, protože webová aplikace bude načítat novou image z Container Registry.
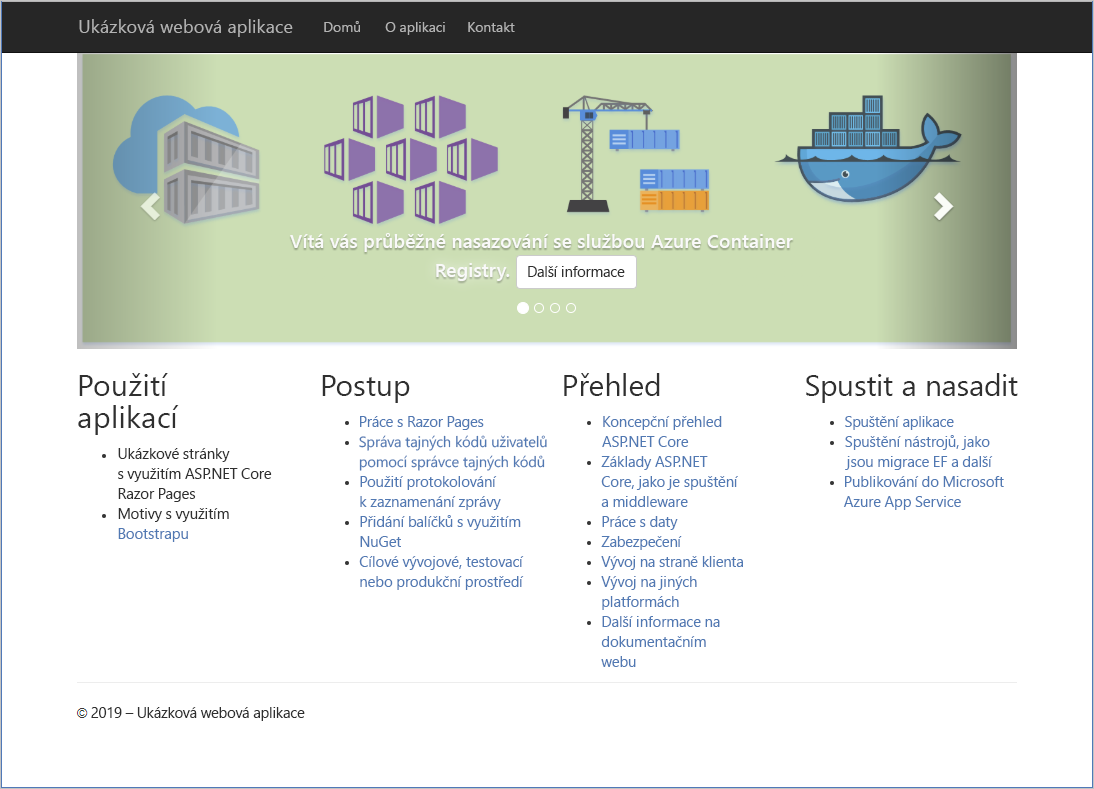
Prozkoumejte položky v karuselovém ovládacím prvku. Všimněte si, že tento ovládací prvek teď obsahuje čtyři stránky. Nová stránka vypadá jako na následujícím obrázku:

Webová aplikace byla na základě nové image automaticky aktualizována a znovu nasazena. Služba webhooku ve vašem registru oznámila vaší webové aplikaci, že byla změněná image kontejneru, a aktivovala tak aktualizaci.
V Azure Cloud Shellu přejděte do složky node/routes. Webová aplikace zobrazí stránky generované zdrojovým kódem v této složce.
cd ~/mslearn-deploy-run-container-app-service/node/routesOtevřete
index.jsv editoru Cloud Shellu.code index.jsV editoru upravte kód tak, aby změnil hodnotu
titlevlastnosti předané zobrazení zExpressdoMicrosoft Learn.... res.render('index', { title: 'Microsoft Learn' }); ...Až budete hotovi, nezapomeňte soubor uložit.
V Cloud Shellu spusťte další sadu příkazů, které znovu sestaví image pro webovou aplikaci a nasdílí ji do Služby Container Registry.
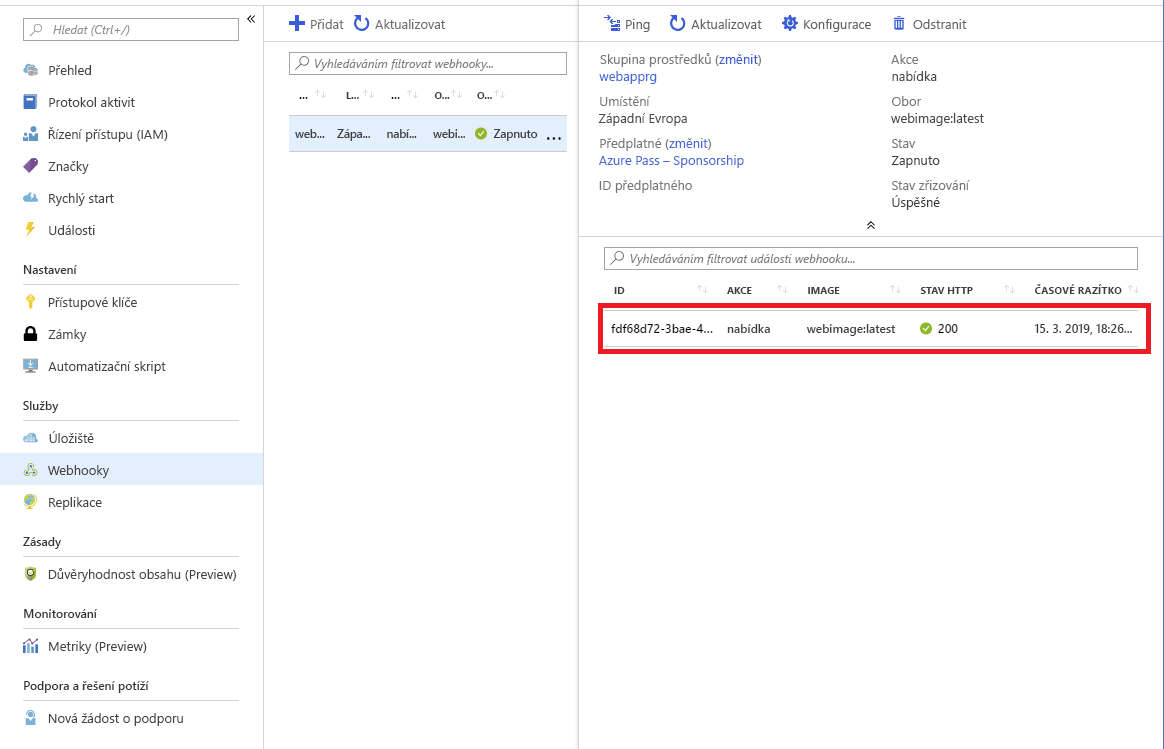
<container_registry_name>nahraďte názvem vašeho registru. Nezapomeňte na znak.na konci druhého příkazu. Počkejte, až se sestavení dokončí.cd ~/mslearn-deploy-run-container-app-service/node az acr build --registry <container_registry_name> --image webimage .V levém podokně nabídek v části Služby vyberte Webhooky. V podokně Webhooky vašeho registru kontejneru a v seznamu vyberte jediný webhook.
Všimněte si, že existuje záznam webhooku, který se aktivoval v reakci na sestavení a nasdílení změn, které jste spustili.

Opětovný test webové aplikace
Přejděte v prohlížeči zpět k vaší webové aplikaci. Pokud jste kartu zavřeli dříve, můžete přejít na stránku Přehled vaší webové aplikace na webu Azure Portal a v horním řádku nabídek vybrat Procházet. Dojde ke zpoždění studeného startu, protože webová aplikace bude načítat novou image z Container Registry.
Všimněte si, že obsah stránky se změnil a odráží aktualizace provedené v imagi kontejneru.

Webová aplikace byla na základě nové image automaticky aktualizována a znovu nasazena. Služba webhooku ve vašem registru oznámila vaší webové aplikaci, že byla změněná image kontejneru, a aktivovala tak aktualizaci.