Cvičení – nasazení kontejneru Dockeru do Azure
Váš projekt přišel s kanálem verze, který sestaví projekty v řešení a nasadí webovou aplikaci do služby App Service. Teď je čas aktualizovat sestavení kanálu a nasadit projekt jako kontejner.
V této lekci:
- Definujte některé proměnné kanálu, aby bylo snazší udržovat kanál buildu.
- Nahraďte stávající úlohy sestavení jednotným úkolem pro sestavení a nasdílení kontejneru Dockeru.
- Nahraďte existující úlohu Nasazení za úkol, který aktualizuje webovou aplikaci App Service novou imagí kontejneru.
- Uložte kanál, který aktivuje sestavení a vydání.
Definování proměnných, které se mají sdílet v rámci kanálu
Tady přidáte novou proměnnou kanálu do existujícího kanálu YAML definovaného v azure-pipelines.yml.
V Azure DevOps přejděte na Kanály.
Vyberte kanál.
Vyberte položku Upravit. Ujistěte se, že je větev nastavená na hlavní , a to tak, že ji vyberete z rozevírací nabídky. Tím se zobrazí soubor azure-pipelines.yml .
Přidejte zvýrazněný řádek níže a přidejte proměnné kanálu s názvem
webRepositoryatag. Ty se použijí ve více úlohách k jednoznačné identifikaci konkrétní verze odkazovaného kontejneru. ProměnnoubuildConfigurationmůžete také odebrat. Už ji nebudete potřebovat.trigger: - '*' variables: buildConfiguration: 'Release' webRepository: 'web' tag: '$(Build.BuildId)'
Nahrazení úloh fáze sestavení
Andy: Myslím, že už nepotřebujeme žádné z těchto úkolů sestavení, protože soubor Dockerfile ve složce projektu už definuje požadované sestavení. Neměl jsem ale šanci zjistit, co můžeme použít k sestavení image pomocí souboru Dockerfile. Nějaké nápady?
Mara: Právě jsem to hledal. Zdá se, že by měl být schopen sestavit kontejner a dokonce ho odeslat do úložiště pomocí jediné úlohy. Teď ho přidáme.
Úloha Dockeru
Úlohu Dockeru můžete použít k sestavení a nasazení imagí Dockeru. Nahraďte celou fázi sestavení fragmentem kódu YAML níže.
- příkaz: Určuje příkaz Dockeru, který se má spustit.
- buildContext: Určuje cestu k kontextu sestavení.
- repository: Určuje název úložiště.
- dockerfile: Určuje cestu k souboru Dockerfile.
- containerRegistry: Určuje název připojení služby registru Dockeru.
- tags: Určuje seznam značek na samostatných řádcích. Tyto značky se používají v příkazech build, push a buildAndPush.
- stage: 'Build'
displayName: 'Build and push'
jobs:
- job: 'Build'
displayName: 'Build job'
pool:
vmImage: 'ubuntu-20.04'
steps:
- task: Docker@2
displayName: 'Build and push the image to container registry'
inputs:
command: buildAndPush
buildContext: $(Build.Repository.LocalPath)
repository: $(webRepository)
dockerfile: '$(Build.SourcesDirectory)/Tailspin.SpaceGame.Web/Dockerfile'
containerRegistry: 'Container Registry Connection'
tags: |
$(tag)
Nahrazení úlohy fáze nasazení
Andy: No, zdá se to docela jednoduché. Teď stačí najít úlohu, která službě App Service dá pokyn, aby používala nově nasdílenou verzi image kontejneru.
Mara: Už jsem na tom. Nasazení sestavení do Azure Pipelines se trochu liší, ale přesto je dostatečně přímé, abychom mohli úlohu provést v jedné úloze. Teď ho přidáme.
Úloha Azure Web App for Container
Úloha Azure Web App for Container je navržená tak, aby nasadí kontejnery Dockeru do služby Aplikace Azure Service. Nahraďte celou fázi nasazení fragmentem kódu YAML níže.
- appName: Určuje název existující služby Aplikace Azure Service.
- azureSubscription: Určuje název předplatného Azure Resource Manageru pro nasazení.
- imageName: Určuje plně kvalifikovaný název image kontejneru,
myregistry.azurecr.io/nginx:latestnapříklad nebopython:3.7.2-alpine/.
- stage: 'Deploy'
displayName: 'Deploy the container'
dependsOn: Build
jobs:
- job: 'Deploy'
displayName: 'Deploy job'
pool:
vmImage: 'ubuntu-20.04'
variables:
- group: Release
steps:
- task: AzureWebAppContainer@1
inputs:
appName: $(WebAppName)
azureSubscription: 'Resource Manager - Tailspin - Space Game'
imageName: $(RegistryName)/$(webRepository):$(build.buildId)
Uložení kanálu pro aktivaci sestavení a vydání
V pravém horním rohu stránky vyberte Uložit . Zadejte zprávu potvrzení a potvrďte ji výběrem možnosti Uložit .
Vyberte Spustit a ujistěte se, že je vaše větev nastavená na hlavní. Až budete hotovi, vyberte Spustit .
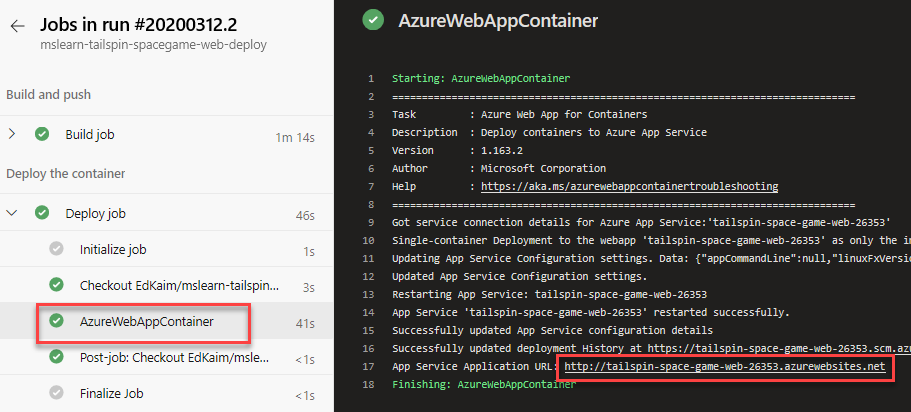
Vyberte svůj kanál a zobrazte protokoly. Po úspěšném sestavení vyberte úlohu AzureWebAppContainer a pak výběrem adresy URL aplikace služby App Service zobrazte nasazenou webovou aplikaci.

Měla by se zobrazit vaše webová aplikace spuštěná ve službě App Service.

Andy: To se ukázalo skvěle! Myslím, že přijetí kontejnerů by pro náš tým mohlo být obrovskou výhrou.