Uspořádání zobrazení pomocí mřížky
Předpokládejme, že vytváříte stránku, která zobrazuje obrázky v mřížce 7x5. Tuto stránku je možné vytvořit s několika vodorovnými a svislými StackLayout kontejnery. Bylo by ale zdlouhavé kódovat a mohlo by to způsobit problémy s výkonem kvůli požadavkům na paměť a zpracování více panelů rozložení. Panel Grid rozložení je lepší volbou pro uživatele, které potřebují řádky i sloupce. V této lekci se naučíte definovat Grid a umístit zobrazení uvnitř buněk.
Co je mřížka?
A Grid je panel rozložení, který se skládá z řádků a sloupců. Následující obrázek znázorňuje koncepční zobrazení mřížky.

Umístíte zobrazení do buněk vytvořených z průsečíku řádků a sloupců. Pokud například vytvoříte Grid sloupec se třemi sloupci a dvěma řádky, bude pro zobrazení k dispozici šest buněk. Řádky a sloupce můžou být různé velikosti, nebo se dají nastavit tak, aby se automaticky přizpůsobily velikosti podřízených položek umístěných uvnitř. Podřízená zobrazení můžou zabírat jednu buňku nebo rozsah napříč mnoha buňkami. Tato flexibilita je Grid dobrou volbou pro kořenový panel rozložení pro mnoho aplikací.
Jak zadat řádky a sloupce mřížky
Při vytváření Gridmůžete definovat každý řádek a sloupec jednotlivě. Tento systém poskytuje úplnou kontrolu nad výškou každého řádku a šířkou každého sloupce. Každá Grid má kolekci RowDefinition a ColumnDefinition objekty, které definují tvar mřížky. Tyto kolekce naplníte instancemi RowDefinition a ColumnDefinition, každý představuje řádek nebo sloupec v uživatelském rozhraní.
Tady jsou dva fragmenty kódu, které zobrazují definice tříd pro RowDefinition a ColumnDefinition:
public sealed class RowDefinition : ...
{
...
public GridLength Height { get; set; }
}
public sealed class ColumnDefinition : ...
{
...
public GridLength Width { get; set; }
}
Všimněte si, že RowDefinition má volanou Height vlastnost a ColumnDefinition má vlastnost s názvem Width. Pomocí těchto vlastností můžete nastavit výšku řádku a šířku sloupce, jak je popsáno v následujících částech.
Co je GridLength?
Datový typ pro vlastnost Width a Height vlastnosti je GridLength. Tento typ obsahuje dvě vlastnosti: GridUnitType a Value. Tady je fragment kódu, který zobrazuje část definice typu.
public struct GridLength
{
...
public GridUnitType GridUnitType { get; }
public double Value { get; }
}
Vlastnost GridUnitType můžete nastavit na jednu z těchto hodnot:
AbsoluteAutoStar
Pojďme se podrobněji podívat na každou z těchto hodnot.
Absolutní typ mřížky
Absolute určuje, že řádek nebo sloupec by měly být pevně dané velikosti. Tuto vlastnost použijete Value k označení velikosti. Tady je příklad, který ukazuje, jak byste nastavili výšku řádku na pevnou velikost 100 jednotek zařízení v jazyce C#. Všimněte si, jak používáte GridLength konstruktor, který přebírá číselnou hodnotu. Tento konstruktor se nastaví GridUnitType automaticky Absolute .
var row = new RowDefinition() { Height = new GridLength(100) };
V jazyce XAML (Extensible Application Markup Language) stačí zadat číselnou hodnotu. Analyzátor XAML vyvolá převaděč typů pro vytvoření GridLength instance. Tady je příklad, který ukazuje stejnou věc v XAML:
<RowDefinition Height="100" />
Auto GridUnitType
Auto automaticky ztěžuje řádek nebo sloupec tak, aby odpovídaly podřízeným zobrazením. Prohledá Grid všechna podřízená zobrazení v daném řádku nebo sloupci, vybere největší zobrazení a potom zvětší řádek nebo sloupec tak, aby se do něj vešel. Při vytváření definice řádku v kódu se číselná hodnota ignoruje. Můžete použít libovolnou hodnotu. Tady je příklad, který ukazuje, jak byste nastavili výšku řádku na automatickou velikost v jazyce C#. Všimněte si, že jsme pro hodnotu libovolně zvolili 1 .
var row = new RowDefinition() { Height = new GridLength(1, GridUnitType.Auto) };
V jazyce XAML použijete hodnotu Auto. Tady je příklad znázorňující stejnou věc v XAML.
<RowDefinition Height="Auto" />
Star GridUnitType
Star poskytuje proporcionální velikost. Při proporcionálním nastavení velikosti určuje celková dostupná mezera a poměr, který každý řádek nebo sloupec žádá o určení velikosti. V konverzaci lidé často volají tuto velikost hvězdičky místo proporcionální velikosti.
Pojďme si projít procesem použití proporcionální velikosti pro řádky v mřížce.
Určete dostupné místo: Prohledá
Gridvšechny řádky, které nepoužívají velikost hvězdičky. Sečte výšku všech těchto řádků a odečte celkový součet od výškyGridsamotného řádku. Tento výpočet poskytuje množství místa, které je k dispozici pro všechny řádky velikosti hvězdičky.Rozdělte dostupné místo: Pak
Gridrozdělí dostupné místo mezi všechny řádky velikosti hvězdičky naValuezákladě nastavení pro každý řádek.ValueVlastnost si můžete představit jako násobitel, který určuje poměr mezi všemi řádky definovanými jako velikost hvězdičky. Pokud bychom například měli dva řádky velikosti hvězdičky, a to jak s1násobitelem, bude dostupné místo rovnoměrně rozděleno mezi ně. Pokud by ale jeden z nich měl2hodnotu, získal by dvakrát tolik místa jako druhý.
Tady je příklad ukazující, jak byste nastavili výšku řádku 2 Star v jazyce C#:
var row = new RowDefinition() { Height = new GridLength(2, GridUnitType.Star) };
V jazyce XAML použijete * symbol k reprezentaci velikosti hvězdičky. Zkombinujete hodnotu a * v jednom řetězci a převaděč typů za vás vytvoří GridLength . Tady je stejný příklad v XAML.
<RowDefinition Height="2*" />
Kolekce mřížky
Po definování řádků a sloupců pomocí RowDefinition a ColumnDefinition, můžete je přidat do .Grid Použijete RowDefinitions vlastnosti a ColumnDefinitions vlastnosti kolekce objektu Grid. Naplnění těchto kolekcí se nejčastěji provádí v XAML.
Tento příklad ukazuje, jak definovat čtyři řádky a přidat je do objektu Grid RowDefinitions pomocí vlastnosti:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="100" />
<RowDefinition Height="Auto" />
<RowDefinition Height="1*" />
<RowDefinition Height="2*" />
</Grid.RowDefinitions>
...
</Grid>
Tuto definici lze zkrátit na:
<Grid RowDefinitions="100, Auto, 1*, 2*">
...
</Grid>
JAZYK XAML pro definování sloupců je podobný předchozímu kódu XAML. Kromě toho, že byste použili ColumnDefinitions a nastavili .Width
Za běhu vytvoří tento XAML Grid čtyři řádky. První řádek má pevnou výšku 100 jednotek zařízení. Druhý řádek má výšku nejvyššího zobrazení v řádku. Třetí a čtvrtý řádek používají velikost hvězdičky, což znamená, že zbývající dostupné místo a rozdělí ho úměrně na základě jejich Value násobitele. Protože třetí řádek je a čtvrtý řádek je 1* 2*, čtvrtý řádek je dvakrát výška třetího řádku.
Výchozí velikost řádku a sloupce
Výchozí hodnota pro řádky a sloupce je 1* velikost. Podívejte se například na následující XAML.
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDefinition />
</Grid.ColumnDefinitions>
...
</Grid>
Tuto definici lze zkrátit na:
<Grid RowDefinitions="*, *, *" ColumnDefinitions="*, *">
...
</Grid>
Vzhledem k tomu, že žádný z řádků nebo sloupců nemá zadané velikosti, 1* použije se u všech z nich. Za běhu tato konfigurace vytvoří jednotnou Grid , což znamená, že všechny řádky mají stejnou výšku a všechny sloupce mají stejnou šířku.
Postup přidání zobrazení do mřížky
Když přidáte zobrazení do určité Gridbuňky, přidáte ho do konkrétní buňky. Buňky se vytvářejí na pozicích, kde se řádky a sloupce protínají. Pokud chcete umístit zobrazení do buňky, potřebujete znát umístění buňky. K identifikaci buňky použijete kombinaci čísla řádku a čísla sloupce.
Číslování řádků a sloupců
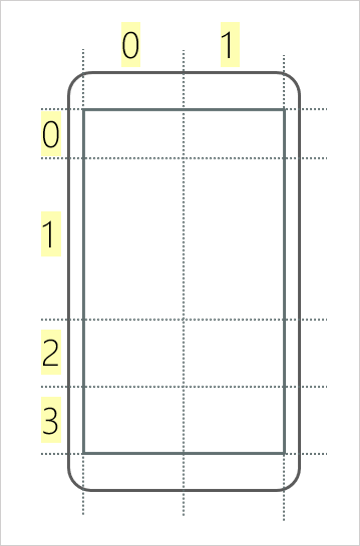
Číslování řádků a sloupců začíná nulou. Původ je levý horní roh. Tady je obrázek znázorňující číslování čtyř Grid řádků a dvou sloupců.

Pokud bychom například chtěli přidat zobrazení do pravé dolní buňky, řekli bychom, že pozice zobrazení byla row 3 column 1.
Přidání zobrazení do mřížky pomocí připojených vlastností
Když ho přidáme do mřížky, potřebujete způsob, jak zadat číslo řádku a sloupce zobrazení. Jedním z řešení by bylo definovat Row a Column vlastnosti základní View třídy, abyste mohli určit pozici přímo v zobrazení. Tato technika by fungovala, ale není to nejúčinnější přístup. Zobrazení nemusí být vždy v objektu Grid, takže někdy by tyto vlastnosti nemusely být potřeba. Lepším přístupem je použití připojených vlastností.
Připojená vlastnost je vlastnost definovaná v jedné třídě, ale nastavena na objekty jiných typů.
Připojené vlastnosti si můžete představit jako kolekci párů klíč-hodnota, které jsou součástí zobrazení. Když přidáte zobrazení do Gridpole , zadáte řádek a sloupec. Pomocí připojených vlastností můžete přidat pár klíč-hodnota s klíčem Grid.Row a hodnotu, která určuje číslo řádku. Jakmile Grid je objekt připravený k umístění zobrazení, zkontroluje kolekci a zjistí, jestli se volá Grid.Rowklíč . Pokud je k dispozici, Grid použije hodnotu k umístění zobrazení.
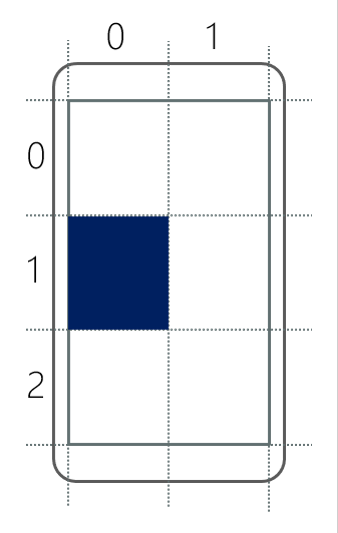
Tento příklad ukazuje, jak vytvořit Grid a přidat zobrazení pomocí připojených vlastností:
<Grid RowDefinitions="*, *, *" ColumnDefinitions="*, *">
<BoxView Grid.Row="1" Grid.Column="0" Color="Navy" />
</Grid>
V tomto příkladu Grid.Row=1 a Grid.Column=0 jsou páry klíč-hodnota, které se přidají do interní kolekce objektu BoxView. Tyto Grid hodnoty slouží k určení umístění zobrazení. Podívejte se, jak by to Grid vypadalo, když jste aplikaci spustili na zařízení.

Jak vytvořit zobrazení napříč více řádky nebo sloupci
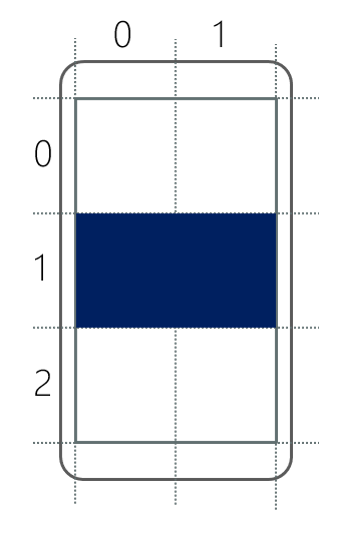
K dispozici jsou dvě další připojené vlastnosti, o které byste měli vědět: Grid.RowSpan a Grid.ColumnSpan. Tyto vlastnosti určují, kolik řádků nebo sloupců má zobrazení zabírat. Podívejte se například na následující XAML.
<Grid RowDefinitions="*, *, *" ColumnDefinitions="*, *">
<BoxView Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="2" Color="Navy" />
</Grid>
Všimněte si, že tento příklad nastaví ColumnSpan na 2. Toto zobrazení zabírá dva sloupce začínající na Column 0. Podívejte se, jak by to Grid vypadalo, když jste aplikaci spustili na zařízení.