Uspořádání zobrazení pomocí StackLayout
Zobrazení skládaná ve svislém nebo vodorovném seznamu jsou běžným návrhem uživatelských rozhraní. Zamyslete se nad některými běžnými stránkami v aplikacích. Mezi příklady patří přihlašovací stránky, registrace a nastavení. Všechny tyto stránky obvykle obsahují skládaný obsah. V této lekci se dozvíte, jak uspořádat zobrazení ve svislém nebo vodorovném seznamu pomocí StackLayout optimalizovaných ovládacích prvků VerticalStackLayout StackLayout a HorizontalStackLayout.
Co je StackLayout, VerticalStackLayout a HorizontalStackLayout?
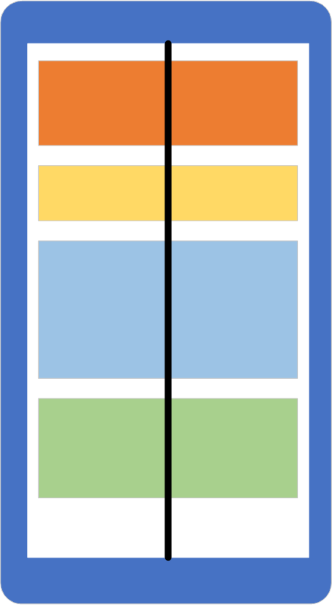
StackLayout je kontejner rozložení, který organizuje podřízená zobrazení zleva doprava nebo shora dolů. Směr vychází z jeho Orientation vlastnosti a výchozí hodnota je shora dolů. Následující obrázek znázorňuje koncepční zobrazení svislého StackLayout.

StackLayoutmá seznamChildren, který dědí ze své základní třídyLayout<T>. Seznam ukládá zobrazení, což je užitečné, protože většina prvků uživatelského rozhraní, se kterými pracujete v uživatelském rozhraní multiplatformních aplikací .NET (MAUI), pochází zView. OdvozujíViewse také panely rozložení, což znamená, že pokud potřebujete, můžete vnořit panely.VerticalStackLayoutaHorizontalStackLayoutjsou upřednostňovaná rozložení, která se mají použít, když víte, že se vaše orientace nezmění, protože jsou optimalizovaná pro výkon.
Přidání zobrazení do StackLayoutu
V rozhraní .NET MAUI můžete přidat zobrazení do StackLayout kódu jazyka C# nebo jazyka XAML (Extensible Application Markup Language). Tady je příklad tří zobrazení přidaných pomocí kódu:
<StackLayout x:Name="stack">
</StackLayout>
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
var a = new BoxView { Color = Colors.Silver, HeightRequest = 40 };
var b = new BoxView { Color = Colors.Blue, HeightRequest = 40 };
var c = new BoxView { Color = Colors.Gray, HeightRequest = 40 };
stack.Children.Add(a);
stack.Children.Add(b);
stack.Children.Add(c);
}
}
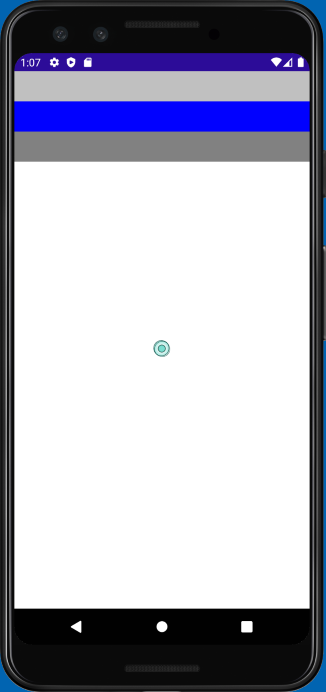
Zobrazení můžete přidat do Children kolekce a StackLayout automaticky umístí zobrazení do svislého seznamu. Na zařízení s Androidem vypadá takto:

Pokud chcete totéž udělat v XAML, vnořte podřízené položky do StackLayout značek. Analyzátor XAML přidá vnořená zobrazení do Children kolekce automaticky, protože Children je určená ContentProperty pro všechny panely rozložení. Tady je příklad stejných tří zobrazení, která se přidají do StackLayout kódu XAML:
<StackLayout>
<BoxView Color="Silver" HeightRequest="40" />
<BoxView Color="Blue" HeightRequest="40" />
<BoxView Color="Gray" HeightRequest="40" />
</StackLayout>
Jak jsou zobrazení seřazená v StackLayoutu
Pořadí zobrazení v Children kolekci určuje jejich pořadí rozložení při jejich vykreslení. Pro zobrazení přidaná v jazyce XAML se použije textové pořadí. U podřízených položek přidaných v kódu určuje pořadí, ve kterém voláte metodu Add , pořadí rozložení.
Změna prostoru mezi zobrazeními v StackLayoutu
Je běžné, že chceme nějaký prostor mezi dětmi .StackLayout StackLayout umožňuje řídit mezeru mezi jednotlivými podřízenými položkami pomocí Spacing vlastnosti. Výchozí hodnota je nula jednotek, ale můžete ji nastavit na to, co pro vás vypadá dobře. Tady je příklad nastavení Spacing vlastnosti v 30 JAZYCE XAML:
<StackLayout Spacing="30">
<BoxView Color="Silver" HeightRequest="40" />
<BoxView Color="Blue" HeightRequest="40" />
<BoxView Color="Gray" HeightRequest="40" />
</StackLayout>
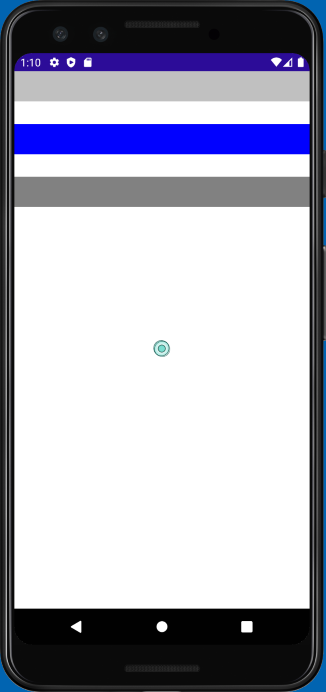
Následující snímek obrazovky ukazuje, jak by se uživatelské rozhraní vykreslovalo v Androidu:

Nastavení orientace StackLayoutu
StackLayout umožňuje uspořádat podřízené položky ve sloupci nebo řádku. Toto chování řídíte nastavením jeho Orientation vlastnosti. Zatím jsme ukázali pouze svislý StackLayout.
Vertical je výchozí možnost. Jestli jste explicitně nastavili Orientation , Vertical že je na vás. Někteří programátoři dávají přednost explicitnímu nastavení, aby byl kód více zdokumentovaný.
Tady je příklad nastavení Orientation Horizontal v jazyce XAML:
<StackLayout x:Name="stack" Orientation="Horizontal">
<BoxView Color="Silver" WidthRequest="40"/>
<BoxView Color="Blue" WidthRequest="40"/>
<BoxView Color="Gray" WidthRequest="40"/>
</StackLayout>
Poznámka:
Jak je popsáno v předchozím cvičení, změna orientace StackPanel příčin, že ignoruje HeightRequest vlastnosti každého BoxView. Místo toho nastavíte WidthRequest.
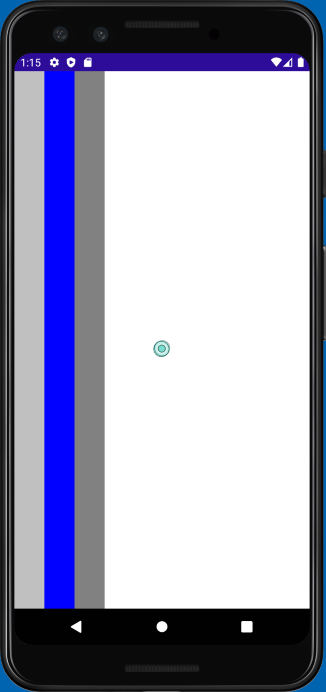
Následující snímek obrazovky ukazuje, jak by se uživatelské rozhraní vykreslovalo na zařízení s Androidem:

Nastavení rozloženíOptions zobrazení v StackLayoutu
Každé zobrazení má vlastnost VerticalOptions a HorizontalOptions vlastnost. Pomocí těchto vlastností můžete nastavit umístění zobrazení v obdélníkové oblasti zobrazení poskytované panelem rozložení.
Jak jsme uvedli dříve, s StackLayout, chování LayoutOptions vlastností závisí na Orientation vlastnosti StackLayout. StackLayoutLayoutOptions používá vlastnost v opačném směru než jeho Orientation. Ve výchozím nastavení není prvek v rozložení zásobníku přidělen žádný nadbytečný prostor ve stejném směru jako Orientation rozložení zásobníku. Přiřazení pozice pro tento směr v tomto výchozím případě nezmění vykreslování prvku. Při kombinování pozice s rozšířením ale dochází ke změně vykreslování.
A co rozšíření?
Vzpomeňte si z předchozí lekce, že LayoutOptions struktura obsahuje bool vlastnost, Expands která je nyní zastaralá v rozhraní .NET MAUI. Když nastavíte a , můžete si všimnout StartAndExpandLayoutOptions , CenterAndExpand, EndAndExpand, a FillAndExpand.HorizontalOptionsVerticalOptions Pokud nastavíte LayoutOptions jednu z těchto AndExpand možností, bude tato možnost ignorována a první část použitého LayoutOptions souboru, například Start, Center, Endnebo Fill. Pokud migrujete z Xamarin.Forms, měli byste z těchto vlastností odebrat všechny AndExpand tyto vlastnosti. Později v tomto modulu vidíme, jak dosáhnout podobných funkcí, když se o tom dozvíme Grid.
Optimalizované stackLayouts
Jak už bylo zmíněno dříve, ovládací VerticalStackLayout prvky optimalizované HorizontalStackLayout StackLayout s předdefinovanými orientacemi. Pokud je to možné, doporučujeme používat tyto ovládací prvky, abyste měli nejlepší výkon rozložení. Tato rozložení mají funkce LayoutOptions a Spacing že je to běžné StackLayout .
<VerticalStackLayout Spacing="30">
<BoxView Color="Silver" HeightRequest="40" />
<BoxView Color="Blue" HeightRequest="40" />
<BoxView Color="Gray" HeightRequest="40"/>
</VerticalStackLayout>
<HorizontalStackLayout Spacing="30">
<BoxView Color="Silver" WidthRequest="40" />
<BoxView Color="Blue" WidthRequest="40" />
<BoxView Color="Gray" WidthRequest="40" />
</HorizontalStackLayout>