Výhody používání XAML
XAML je jazyk značek, který můžete použít k sestavení uživatelského rozhraní místo kódu jazyka C#. Pomocí XAML můžete rozdělit uživatelské rozhraní a kód chování, abyste usnadnili správu obou.
V této lekci porovnáte použití XAML s definováním rozložení uživatelského rozhraní pomocí kódu jazyka C#. Dozvíte se také o některých výhodách použití XAML jako jazyka značek k definování uživatelského rozhraní.
Co je jazyk značek?
Jazyk značek je počítačový jazyk, který můžete použít k zavedení různých prvků v dokumentu. Popisujete prvky pomocí předdefinovaných značek. Značky mají specifické významy v kontextu domény, ve které se dokument používá.
Pomocí jazyka HTML (Hypertext Markup Language) můžete například vytvořit webovou stránku, kterou můžete zobrazit ve webovém prohlížeči. Nemusíte rozumět všem značek, které používáme v následujícím příkladu; Co je důležité vidět, je, že tento kód popisuje dokument, který má text "Hello World!" jako jeho obsah.
<!DOCTYPE html>
<html>
<body>
<p>Hello <b>World</b>!</p>
</body>
</html>
Pravděpodobně jste už pracovali s jazykem revizí. Pravděpodobně jste vytvořili webovou stránku pomocí HTML nebo jste mohli upravit definice jazyka XML (Extensible Markup Language) v souboru project.csproj sady Visual Studio. Nástroje sestavení Microsoftu analyzují a zpracovávají tento soubor.
Soubory, které obsahují jazyk značek, se běžně zpracovávají a interpretují jinými softwarovými nástroji. Tato interpretační povaha revizí je přesně způsob, jakým má XAML fungovat. Softwarové nástroje, které ho interpretují, ale pomáhají vygenerovat uživatelské rozhraní aplikace.
Co je XAML?
XAML je deklarativní jazyk revizí vytvořený Microsoftem. XAML byl navržen tak, aby zjednodušil proces vytváření uživatelského rozhraní v aplikacích.
Dokumenty XAML, které vytvoříte, obsahují prvky, které deklarativně popisují prvky uživatelského rozhraní aplikace. Mějte na paměti, že tyto prvky v XAML přímo představují instanci objektů. Jakmile definujete prvek v JAZYCE XAML, můžete k němu přistupovat v souborech kódu za kódem a definovat chování pomocí kódu jazyka C#.
Rozdíl mezi jazykem .NET MAUI XAML a Microsoft XAML
XAML je založen na specifikaci XAML Microsoftu 2009. Tato specifikace však definuje pouze syntaxi jazyka. Stejně jako u Windows Presentation Foundation (WPF), Univerzální platforma Windows (UPW) a WinUI 3, všechny z nichž všechny používají XAML, se změní prvky, které deklarujete v XAML.
XAML se poprvé objevil v roce 2006 s WPF. Pokud už nějakou dobu pracujete s Microsoft XAML, měla by syntaxe XAML vypadat dobře.
Mezi příchutí XAML a XAML používanými jinými nástroji uživatelského rozhraní existují některé klíčové rozdíly. Struktura a koncepty jsou podobné, ale některé názvy tříd a vlastností se liší.
Vytvoření uživatelského rozhraní pomocí .NET MAUI XAML
Nejlepším způsobem, jak zobrazit XAML v akci, je podívat se na příklad existujícího typu stránky s kódem ContentPage C#. Pak ji můžete porovnat s jinou stránkou, která má stejné uživatelské rozhraní definované pomocí XAML.
Předpokládejme, že máte v aplikaci následující kód ContentPage :
namespace MauiCode;
public partial class MainPage : ContentPage
{
Button loginButton;
VerticalStackLayout layout;
public MainPage()
{
this.BackgroundColor = Color.FromArgb("512bdf");
layout = new VerticalStackLayout
{
Margin = new Thickness(15, 15, 15, 15),
Padding = new Thickness(30, 60, 30, 30),
Children =
{
new Label { Text = "Please log in", FontSize = 30, TextColor = Color.FromRgb(255, 255, 100) },
new Label { Text = "Username", TextColor = Color.FromRgb(255, 255, 255) },
new Entry (),
new Label { Text = "Password", TextColor = Color.FromRgb(255, 255, 255) },
new Entry { IsPassword = true }
}
};
loginButton = new Button { Text = "Login", BackgroundColor = Color.FromRgb(0, 148, 255) };
layout.Children.Add(loginButton);
Content = layout;
loginButton.Clicked += (sender, e) =>
{
Debug.WriteLine("Clicked !");
};
}
}
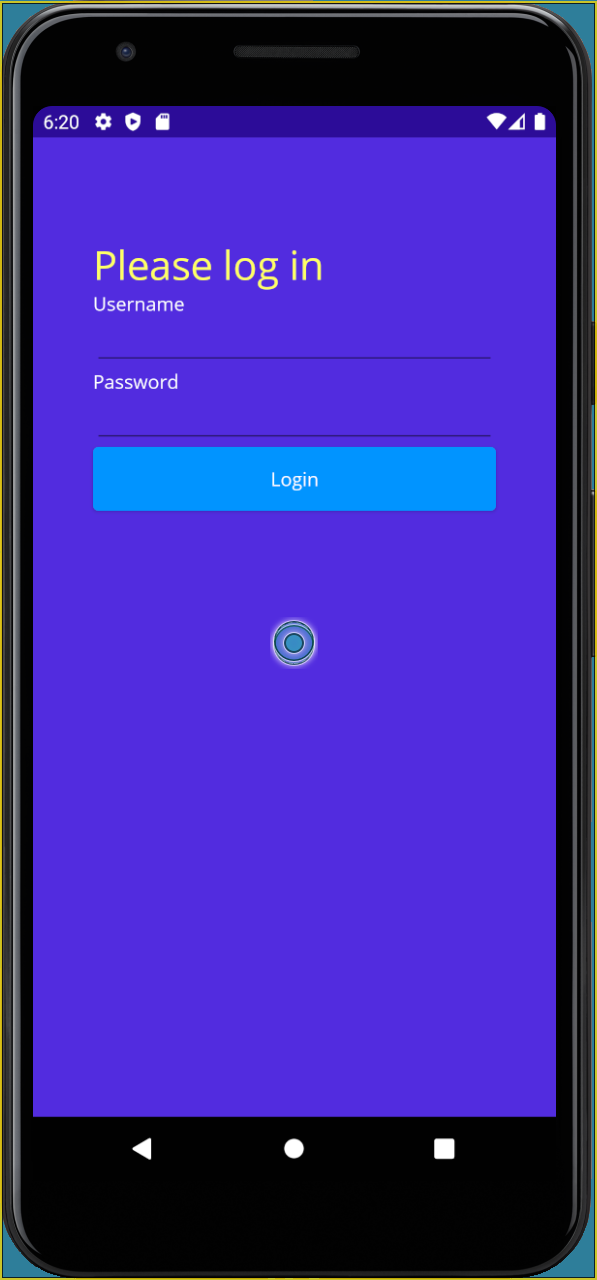
Stránka obsahuje kontejner rozložení, dva popisky, dvě položky a tlačítko. Kód také zpracovává Clicked událost tlačítka. Na elementech na stránce je také nastaveno pouze několik vlastností návrhu. Za běhu vypadá stránka na zařízení s Androidem takto:

I když má stránka jednoduchý návrh, jedná se o kombinaci chování a návrhu ve stejném souboru.
Stejné rozložení stránky definované pomocí XAML vypadá takto:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiXaml.Page1"
BackgroundColor="#512bdf">
<VerticalStackLayout Margin="15" Padding="30, 60, 30, 30">
<Label Text="Please log in" FontSize="30" TextColor="AntiqueWhite"/>
<Label Text="Username" TextColor="White" />
<Entry />
<Label Text="Password" TextColor="White" />
<Entry IsPassword="True" />
<Button Text="Log in" BackgroundColor="#0094FF" Clicked="LoginButton_Clicked" />
</VerticalStackLayout>
</ContentPage>
Kód jazyka C#, který inicializuje stránku a implementuje obslužnou rutinu události pro Clicked událost LoginButton ovládacího prvku v souboru kódu za kódem vypadá takto:
namespace MauiXaml;
public partial class Page1 : ContentPage, IPage
{
public Page1()
{
InitializeComponent();
}
void LoginButton_Clicked(object sender, EventArgs e)
{
Debug.WriteLine("Clicked !");
}
}
Poznámka:
Metoda InitializeComponent v konstruktoru stránky přečte popis XAML stránky, načte různé ovládací prvky této stránky a nastaví jejich vlastnosti. Tuto metodu voláte pouze v případě, že definujete stránku pomocí kódu XAML. Předchozí příklad ukazující, jak vytvořit uživatelské rozhraní pomocí kódu jazyka C# se nevolá InitializeComponent.
Tato struktura umožňuje oddělení návrhu a chování. Celá deklarace uživatelského rozhraní je obsažena v jednom vyhrazeném zdrojovém souboru, který je oddělený od chování uživatelského rozhraní. Kromě toho kód XAML poskytuje vývojářům lepší přehlednost, aby porozuměl vzhledu a chování aplikace.
Výhody používání XAML
Použití XAML umožňuje oddělit logiku chování od návrhu uživatelského rozhraní. Toto oddělení vám pomůže nezávisle sestavovat jednotlivé části a usnadňuje správu celé aplikace při růstu.
Tento přístup také umožňuje specializovanému návrháři uživatelského rozhraní pracovat na aktualizaci vzhledu a chování uživatelského rozhraní pomocí nástrojů pro úpravy XAML odděleně od vývojáře, který aktualizuje logiku uživatelského rozhraní.