Cvičení – zvýšení úrovně do přípravného prostředí
Kanál verze teď má tři fáze: sestavení, vývoj a testování. Vy a tým Tailspin máte ještě jednu fázi implementace: příprava.
V této části:
- Vytvořte pracovní prostředí ve službě Azure Pipelines a přiřaďte se jako schvalovatel.
- Definujte přípravnou fázi, která se spustí až poté, co schvalovatel ověří výsledky fáze testování.
Vytvoření přípravného prostředí
Tady vytvoříte prostředí v Azure Pipelines pro přípravu. Pro účely výuky přiřadíte sami sebe jako schvalovatele. V praxi byste uživatelům, kteří musí schválit změny, přiřadili dříve, než se tyto změny přesunou do další fáze. Pro tým Tailspin schválí Amita změny, aby je bylo možné zvýšit z testovacího do přípravného prostředí.
Dříve v tomto modulu jste zadali environment nastavení pro fáze vývoje i testování . Tady je příklad vývojové fáze.
- stage: 'Deploy'
displayName: 'Deploy the web application'
dependsOn: Build
jobs:
- deployment: Deploy
pool:
vmImage: 'ubuntu-20.04'
environment: dev
variables:
- group: Release
Prostředí můžete definovat prostřednictvím Azure Pipelines, které obsahují konkrétní kritéria pro vaši verzi. Tato kritéria můžou zahrnovat kanály, které mají oprávnění k nasazení do prostředí. Můžete také určit schválení člověka, která jsou potřebná k povýšení uvolnění z jedné fáze na další. Tady zadáte tato schválení.
Vytvoření přípravného prostředí:
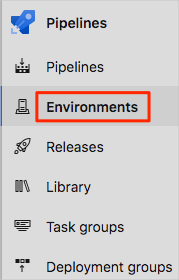
V Azure Pipelines vyberte Prostředí.

Vyberte Nové prostředí.
V části Název zadejte přípravný příkaz.
Zbývající pole ponechte na výchozích hodnotách.
Vyberte Vytvořit.
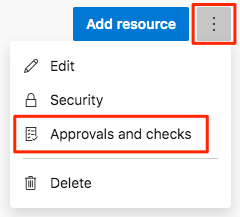
Na stránce přípravného prostředí otevřete rozevírací seznam a pak vyberte Schválení a kontroly.

Vyberte Schválení.
V části Schvalovatelé vyberte Přidat uživatele a skupiny a pak vyberte svůj účet.
V části Pokyny pro schvalovatele zadejte Schválit tuto změnu, až bude připravená k přípravě.
Vyberte Vytvořit.
Zvýšení úrovně změn do přípravného prostředí
Tady upravíte konfiguraci kanálu a nasadíte sestavení do přípravné fáze.
V editoru Visual Studio Code upravte azure-pipelines.yml následujícím způsobem:
trigger: - '*' variables: buildConfiguration: 'Release' releaseBranchName: 'release' schedules: - cron: '0 3 * * *' displayName: 'Deploy every day at 3 A.M.' branches: include: - release always: false stages: - stage: 'Build' displayName: 'Build the web application' jobs: - job: 'Build' displayName: 'Build job' pool: vmImage: 'ubuntu-20.04' demands: - npm variables: wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - publish: '$(Build.ArtifactStagingDirectory)' artifact: drop - stage: 'Dev' displayName: 'Deploy to the dev environment' dependsOn: Build condition: | and ( succeeded(), eq(variables['Build.SourceBranchName'], variables['releaseBranchName']) ) jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: dev variables: - group: Release strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppNameDev)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip' - stage: 'Test' displayName: 'Deploy to the test environment' dependsOn: Dev #condition: eq(variables['Build.Reason'], 'Schedule') jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: test variables: - group: 'Release' strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppNameTest)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip' - stage: 'Staging' displayName: 'Deploy to the staging environment' dependsOn: Test jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: staging variables: - group: 'Release' strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppNameStaging)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip'Tento kód přidá přípravnou fázi. Fáze se nasadí do přípravného prostředí, které zahrnuje schválení vydané verze.
Tip
Pravděpodobně jste si všimli, že všechny tři fáze nasazení se řídí podobným postupem. Pomocí šablon můžete jednou definovat běžné úlohy sestavení a opakovaně je opakovaně používat. Tuto techniku jste už použili v modulu Vytvoření kanálu buildu s modulem Azure Pipelines . Pro účely výuky zopakujeme kroky v jednotlivých fázích.
Z integrovaného terminálu přidejte do indexu azure-pipelines.yml . Pak změnu potvrďte a nasdílíte ji do GitHubu.
Tip
Před spuštěním těchto příkazů Git uložte azure-pipelines.yml.
git add azure-pipelines.yml git commit -m "Deploy to Staging" git push origin releaseV Azure Pipelines přejděte na build. Trasujte sestavení při spuštění.
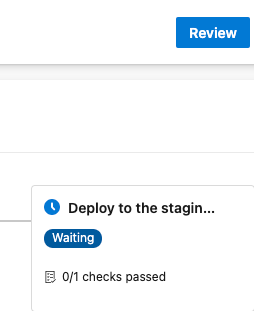
Když sestavení dosáhne přípravného prostředí, uvidíte, že kanál čeká na to, aby všechny kontroly prošly. V tomto případě existuje jedna kontrola – ruční schválení vydané verze.

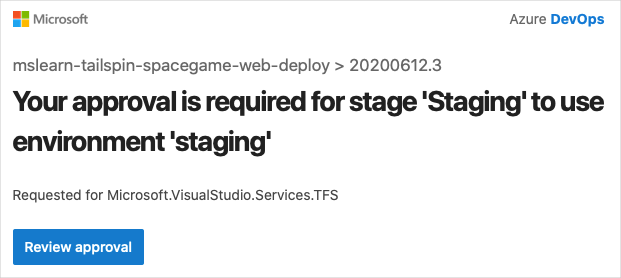
Azure DevOps můžete nakonfigurovat tak, aby vám poslal e-mailové oznámení, když sestavení vyžaduje schválení. Tady je příklad:

Vyberte Zkontrolovat>schválení.
V praxi ověříte, že splňují vaše požadavky, zkontrolujete změny.
Po dokončení sestavení otevřete webový prohlížeč. Přejděte na adresu URL přidruženou k instanci služby App Service pro vaše přípravné prostředí.
Pokud máte pořád otevřenou kartu prohlížeče, aktualizujte stránku. Pokud si adresu URL nepamatujete, najděte ji na webu Azure Portal na stránce podrobností služby App Service.
Uvidíte, že web Space Game je nasazený do služby App Service a běží.

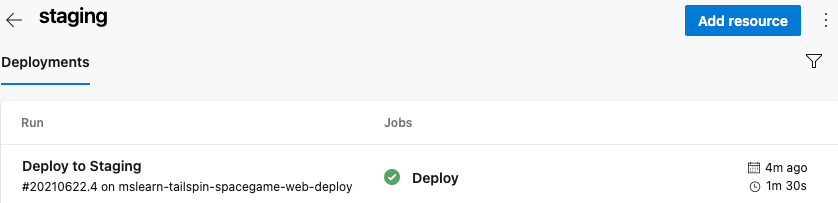
Jako volitelný krok vyberte v Azure Pipelines prostředí. Pak vyberte přípravné prostředí.
Azure Pipelines zaznamenává historii nasazení, která umožňuje trasovat změny v prostředí zpět do potvrzení kódu a pracovních položek.

Tým Tailspin se shromáždí, aby prodiskutovali svůj pokrok. Amita schválí změny ve fázi testování , zatímco ostatní sledují.
Tim: Abych ti řekl pravdu, byl jsem zpočátku trochu nervózní ohledně automatizovaných kanálů vydávání. Ale teď se mi to líbí, když vidím, že to funguje. Každá fáze může mít vlastní prostředí, přidružené testy a schvalovatele. Kanál automatizuje mnoho věcí, které jsme museli udělat ručně. Ale pořád máme kontrolu nad tím, kde ho potřebujeme.
Amita: Mohl bych si představit, že děláme něco podobného, abychom podpořili změny z přípravného do produkčního prostředí. Když mluvíme o... kdy přidáme produkční prostředí?
Andy: Za chvíli. Myslím, že ještě musíme nejdřív vyplnit několik částí, než to přidáme.