Cvičení: Implementace kontextové navigace
V ukázkovém scénáři máte aplikaci .NET MAUI, která obsahuje stránky pro zobrazení informací o astronomických tělech, fázích měsíce a časech východů/západu slunce. Aplikace obsahuje také stránku O aplikaci. V současné době jsou tyto stránky samostatné, ale chcete poskytnout logický způsob, jak se uživatel mezi nimi pohybovat.
V tomto cvičení přidáte do aplikace kontextové navigace.
Tento modul používá sadu .NET 9.0 SDK. Spuštěním následujícího příkazu v upřednostňovaném příkazovém terminálu se ujistěte, že máte nainstalované rozhraní .NET 9.0:
dotnet --list-sdks
Zobrazí se výstup podobný následujícímu příkladu:
8.0.100 [C:\Program Files\dotnet\sdk]
9.0.100 [C:\Program Files\dotnet\sdk]
Ujistěte se, že je uvedená verze, na 9 které začíná. Pokud žádný není uvedený nebo příkaz nebyl nalezen, nainstalujte nejnovější sadu .NET 9.0 SDK.
Otevření úvodního řešení
Naklonujte nebo stáhněte úložiště cvičení.
Poznámka:
Nejlepší je naklonovat nebo stáhnout obsah cvičení do krátké cesty ke složce, jako je C:\dev, aby se zabránilo překročení maximální délky cesty vygenerovaných sestavením.
Přejděte do složky cvičení1 v naklonovaném úložišti a přejděte do počáteční složky.
Pomocí sady Visual Studio otevřete řešení Astronomy.sln nebo složku v editoru Visual Studio Code.
V okně Průzkumník řešení rozbalte v projektu Astronomy složku Pages. Tato složka obsahuje následující stránky:
- AboutPage. Tato stránka zobrazuje informace o aplikaci.
- MoonPhasePage. Tato stránka zobrazuje konkrétní informace o fázích Měsíce, jak je vidět ze Země.
- SunrisePage. Tato stránka zobrazuje časy východů a západu slunce pro místa na Zemi. Data poskytuje webová služba Sunrise Sunset.
Sestavte a spusťte aplikaci. Když se aplikace spustí, zobrazí se stránka MoonPhasePage , ale v současné době neexistuje žádný způsob, jak uživateli umožnit navigaci na další stránky.
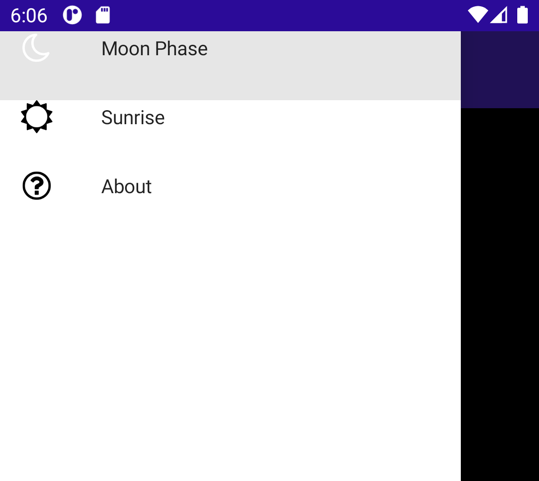
Následující obrázek ukazuje aplikaci spuštěnou v emulátoru Androidu:

Zavřete aplikaci a vraťte se do sady Visual Studio nebo Visual Studio Code.
Přidání navigačního rámečku
V okně Průzkumník řešení otevřete stránku AppShell.xaml .
V editoru revizí XAML ohraničí existující
<ShellContent>položku pomocí ovládacího<FlyoutItem>prvku .TitleNastavte vlastnost<Flyout>položky na fázi Měsíce. Revize by měla vypadat takto:<FlyoutItem Title="Moon Phase"> <ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}"/> </FlyoutItem>FlyoutIconPřidejte do<Shell>uzlu vlastnost pro zobrazení obrázku. Ve výchozím nastavení se zobrazují tři vodorovné pruhy, ale můžeme ho změnit tak, aby vypadala tak, jak se nám líbí. Revize by měla vypadat takto:<Shell x:Class="Astronomy.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Astronomy.Pages" FlyoutIcon="moon.png">Aplikaci spusťte. Teď byste měli vidět obrázek měsíce v levém horním rohu aplikace.

Klepněte na ikonu a zobrazí se informační panel.

Teď přidejte další možnosti informačního rámečku. Vytvořte nový
<FlyoutItem>pod právě vytvořeným objektem a nastavte hoTitlena Východ slunce. MělShellContentby odkazovat naSunrisePagestránku.Přidejte další
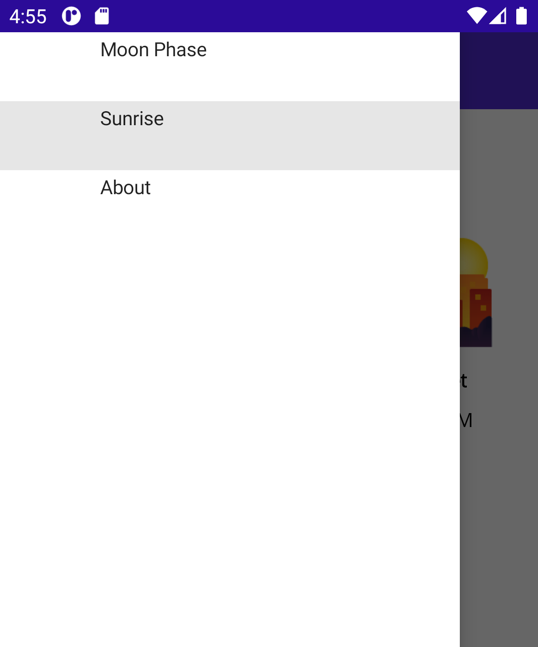
<FlyoutItem>, nastavte jeho název na O aplikaci. Tentokrát nastavteShellContenthodnotuAboutPage. Xaml pro tyto dvě položky by měl vypadat takto:<FlyoutItem Title="Sunrise"> <ShellContent ContentTemplate="{DataTemplate local:SunrisePage}"/> </FlyoutItem> <FlyoutItem Title="About"> <ShellContent ContentTemplate="{DataTemplate local:AboutPage}"/> </FlyoutItem>Spusťte aplikaci znovu a v informačním rámečku jsou tři možnosti. Klepnutím na položku informačního rámečku se zobrazí příslušná stránka.

Poznámka:
Pokud používáte jinou platformu než Windows, možná budete muset povolit oprávnění k poloze pro aplikaci na této platformě, aby stránka Východ/Západ slunce fungovala . Například na zařízení s Androidem nastavte přístup k poloze na Povolit jenom při používání aplikace.
Přidání ikon
Možná jste si všimli, že položky s rozevíracím rámečkem vypadají trochu prázdné. Pomocí vlastnosti můžete do kontextových položek Icon přidat ikony.
Některé obrázky už byly přidány do složky Resources\Images , kterou můžete použít.
IconNastavte vlastnost prvníhoFlyoutItemna moon.png.<FlyoutItem Title="Moon Phase" Icon="moon.png"> <ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}" /> </FlyoutItem>Opakujte pro ostatní 2 kontextové položky pomocí sun.png a question.png .
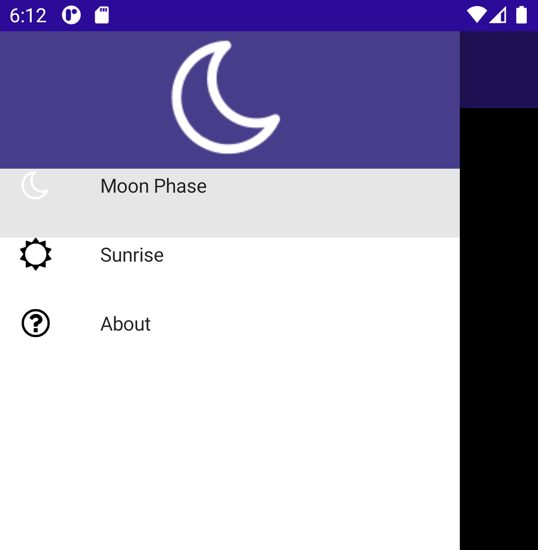
<FlyoutItem Title="Sunrise" Icon="sun.png"> <ShellContent ContentTemplate="{DataTemplate local:SunrisePage}"/> </FlyoutItem> <FlyoutItem Title="About" Icon="question.png"> <ShellContent ContentTemplate="{DataTemplate local:AboutPage}"/> </FlyoutItem>Spusťte aplikaci a otevřete informační nabídku. Každá položka s informačním rámečkem má teď přidruženou ikonu.

Přidání informačního rámečku
Položky informačního rámečku jsou v horní části kontextové nabídky, což ztěžuje jejich rozlišení. Můžeme přidat nějaké místo na vrchol, a dokonce i celý View pomocí .<Shell.FlyoutHeader>
Přidejte záhlaví informačního rámečku
<Shell>jako podřízenou část uzlu:<Shell.FlyoutHeader> </Shell.FlyoutHeader>Můžete vytvořit libovolnou hierarchii zobrazení, kterou si přejete v rámci
<Shell.FlyoutHeader>.GridPojďme si dát s sebou .Image<Shell.FlyoutHeader> <Grid HeightRequest="100" BackgroundColor="DarkSlateBlue"> <Image Source="moon.png" /> </Grid> </Shell.FlyoutHeader>