Implementace kontextové navigace
Navigační panel je typ navigace, kde okno s položkami nabídek (nebo vylétne) ze strany obrazovky zařízení. Vyvolá se klepnutím na "hamburgerovou" nabídku, ikonou se třemi vodorovnými čarami na sebe navzájem.
V této lekci se dozvíte, jak vytvořit aplikaci, která implementuje kontextovou navigaci v uživatelském rozhraní multiplatformních aplikací .NET (MAUI).
Co je navigace v informačním rámečku?
V navigačním panelu se zobrazí nabídka, která poskytuje rychlý způsob přepnutí kontextu v rámci aplikace.
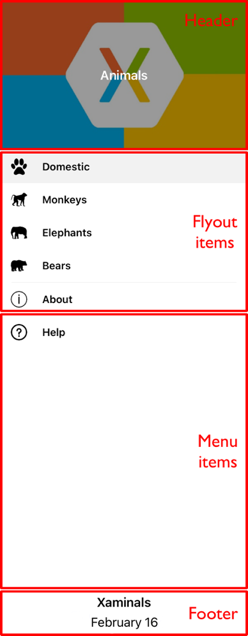
Kontextová nabídka se skládá z několika částí, z Header, FlyoutItems, MenuItemsa Footer.
Následující obrázek znázorňuje vizuální příklad částí informačního rámečku.

Vzhledem k tomu, že kontextová nabídka není vždy viditelná, můžete ji použít k přepínání kontextu mezi koncepčními různými částmi aplikace. Například jedna kontextová položka může vést ke stránce pro zadávání dat (nebo ke stránkám) a k jiné po stránce s informacemi.
Navigace v informačním rámečku v aplikaci .NET MAUI
Třídu použijete FlyoutItem k implementaci kontextové navigace v .NET MAUI.
FlyoutItemje součástí paradigmatu vývoje aplikací shellu, které poskytuje .NET MAUI.
Při klepnutí na položku dojde k FlyoutItem navigaci s informačním rámečkem v rozhraní .NET MAUI. Automaticky FlyoutItem přepne obsah zobrazený v aplikaci. Určíte, co se zobrazí, když FlyoutItem je klepnutím nastavena jeho ShellContent vlastnost. Tato vlastnost odkazuje na stránku ve vaší aplikaci.
Je FlyoutItem potřeba ho hostovat na Shell stránce, která slouží jako hlavní stránka vaší aplikace. A můžete mít tolik FlyoutItem, kolik chcete.
Následující příklad vytvoří kontextovou řadu obsahující dvě kontextové položky:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<FlyoutItem Title="Cats"
Icon="cat.png">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</FlyoutItem>
<FlyoutItem Title="Dogs"
Icon="dog.png">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
</FlyoutItem>
</Shell>
Vytvoření informačního rámečku
Do informačního rámečku je možné přidat jednu nebo více informačních položek. Objekt FlyoutItem představuje jednotlivé kontextové položky. Každý FlyoutItem objekt by měl být podřízeným objektem podtřídy Shell , který slouží jako objekt vaší aplikace MainPage.
Objekt Shell má implicitní konverzní operátory, které umožňují zjednodušení hierarchie vizuálů prostředí. Toto zjednodušení je možné, protože podtříděný Shell objekt může obsahovat FlyoutItem pouze objekty nebo TabBar objekt, který může obsahovat Tab pouze objekty, které mohou obsahovat ShellContent pouze objekty.
Tyto implicitní převodní operátory lze použít k odebrání FlyoutItem objektů z Tab předchozího příkladu:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Shell>
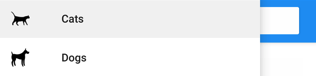
Výsledkem tohoto kódu je kontextová nabídka se dvěma položkami. Když se aplikace otevře, zobrazí se CatsPage ve výchozím nastavení. Klepnutím na sekundu zobrazíte DogsPageikonu .

Položky kontextové nabídky
Položky nabídky lze volitelně přidat do informačního rámečku. Objekt MenuItem představuje každou položku nabídky. Položky nabídky se podobají tlačítkům v tom, že klepnutí vede k akci, která se má zobrazit místo stránky, která se má zobrazit.
Pozice MenuItem objektů v kontextovém rámečku závisí na pořadí jejich deklarace ve vizuální hierarchii prostředí. Proto se všechny MenuItem objekty deklarované před FlyoutItem objekty zobrazí před FlyoutItem objekty v informačním rámečku a všechny MenuItem objekty deklarované po FlyoutItem objektech se zobrazí za FlyoutItem objekty v informačním rámečku.
<Shell ...>
...
<MenuItem Text="Help"
IconImageSource="help.png"
Command="{Binding HelpCommand}"
CommandParameter="https://learn.microsoft.com/dotnet/maui/fundamentals/shell" />
</Shell>
Záhlaví a zápatí informačního rámečku
Záhlaví informačního rámečku je obsah, který se volitelně zobrazí v horní části informačního rámečku. Vzhled záhlaví definujete nastavením objektu s Shell.FlyoutHeader vlastností bindable:
<Shell ...>
<Shell.FlyoutHeader>
<Grid>
<Image Source="header-image.png" />
</Grid>
</Shell.FlyoutHeader>
</Shell>
Zápatí informačního rámečku je obsah, který se volitelně zobrazí v dolní části informačního rámečku. Vzhled zápatí definujete nastavením objektu Shell.FlyoutFooter s vlastnostmi bindable:
<Shell ...>
<Shell.FlyoutFooter>
<Grid>
<Image Source="footer-image.png" />
</Grid>
</Shell.FlyoutFooter>
</Shell>