Cvičení – vytvoření a použití modulu
Dostali jste za úkol přidat síť pro doručování obsahu (CDN) na web vaší společnosti pro spuštění toy wombatu. Ostatní týmy ve vaší společnosti vám ale řekly, že nepotřebují CDN. V tomto cvičení vytvoříte moduly pro web a CDN a přidáte moduly do šablony.
Během tohoto procesu:
- Přidejte modul pro vaši aplikaci.
- Vytvořte šablonu Bicep, která používá modul.
- Přidejte další modul pro CDN.
- Přidejte do šablony modul CDN a zároveň ho zpřístupněte jako volitelné.
- Nasaďte šablonu do Azure.
- Zkontrolujte historii nasazení.
V tomto cvičení se používá rozšíření Bicep pro Visual Studio Code. Nezapomeňte toto rozšíření do Visual Studio Codu nainstalovat.
Vytvoření prázdného souboru Bicep
Otevřete Visual Studio Code.
Vytvořte nový soubor s názvem main.bicep.
Uložte prázdný soubor tak, aby Visual Studio Code načítal nástroje Bicep.
Můžete vybrat >možnost Uložit soubor jako nebo vybrat Kombinaci kláves Ctrl+S ve Windows (⌘+S v systému macOS). Nezapomeňte si zapamatovat, kam soubor uložíte. Můžete například chtít vytvořit složku šablon , do které ji chcete uložit.
Vytvoření modulu pro aplikaci
Ve stejné složce, ve které jste vytvořili soubor main.bicep, vytvořte novou složku s názvem moduly. Ve složce modulů vytvořte soubor s názvem app.bicep. Uložte soubor.
Do souboru app.bicep přidejte následující obsah:
@description('The Azure region into which the resources should be deployed.') param location string @description('The name of the App Service app.') param appServiceAppName string @description('The name of the App Service plan.') param appServicePlanName string @description('The name of the App Service plan SKU.') param appServicePlanSkuName string resource appServicePlan 'Microsoft.Web/serverfarms@2024-04-01' = { name: appServicePlanName location: location sku: { name: appServicePlanSkuName } } resource appServiceApp 'Microsoft.Web/sites@2024-04-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true } } @description('The default host name of the App Service app.') output appServiceAppHostName string = appServiceApp.properties.defaultHostNameTento soubor nasadí plán služby Aplikace Azure a aplikaci. Všimněte si, že modul je poměrně obecný. Nezahrnuje žádné předpoklady týkající se názvů prostředků ani skladové položky plánu služby App Service. To usnadňuje opakované použití modulu pro různá nasazení.
Uložte změny souboru.
Přidání modulu do šablony Bicep
Tady přidáte modul aplikace do šablony Bicep jako výchozí bod.
Otevřete soubor main.bicep.
Do souboru přidejte následující parametry a proměnnou:
@description('The Azure region into which the resources should be deployed.') param location string = 'westus3' @description('The name of the App Service app.') param appServiceAppName string = 'toy-${uniqueString(resourceGroup().id)}' @description('The name of the App Service plan SKU.') param appServicePlanSkuName string = 'F1' var appServicePlanName = 'toy-product-launch-plan'Vzhledem k tomu, že se jedná o šablonu, kterou chcete nasadit pro vaše webové stránky, je trochu konkrétnější. Název plánu služby App Service je definovaný jako proměnná. Parametr skladové položky má výchozí hodnotu, která dává smysl pro web pro spuštění toy.
Tip
Určujete, že
locationparametr by měl být nastaven nawestus3hodnotu . Za normálních okolností byste prostředky vytvořili ve stejném umístění jako skupina prostředků pomocíresourceGroup().locationvlastnosti. Když ale pracujete s sandboxem Microsoft Learn, musíte použít určité oblasti Azure, které neodpovídají umístění skupiny prostředků.Pod parametry vytvořte prázdný řádek. Teď zadejte první řádek definice modulu aplikace:
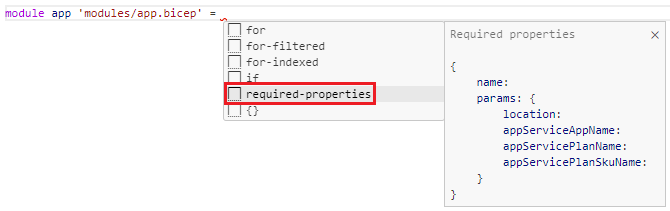
module app 'modules/app.bicep' = {Při psaní si všimněte, že rozšíření Bicep pro Visual Studio Code vám pomůže vygenerovat deklaraci modulu. Když zadáte cestu k modulu a zadáte znak rovná se (
=), zobrazí se místní nabídka s několika možnostmi.V místní nabídce vyberte Požadované vlastnosti :

Dokončete deklaraci modulu:
module app 'modules/app.bicep' = { name: 'toy-launch-app' params: { appServiceAppName: appServiceAppName appServicePlanName: appServicePlanName appServicePlanSkuName: appServicePlanSkuName location: location } }V dolní části souboru definujte výstup:
@description('The host name to use to access the website.') output websiteHostName string = app.outputs.appServiceAppHostNameUložte změny souboru.
Vytvoření modulu pro síť pro doručování obsahu
Ve složce modulů vytvořte soubor s názvem cdn.bicep. Uložte soubor.
Do souboru cdn.bicep přidejte následující obsah:
@description('The host name (address) of the origin server.') param originHostName string @description('The name of the CDN profile.') param profileName string = 'cdn-${uniqueString(resourceGroup().id)}' @description('The name of the CDN endpoint') param endpointName string = 'endpoint-${uniqueString(resourceGroup().id)}' @description('Indicates whether the CDN endpoint requires HTTPS connections.') param httpsOnly bool var originName = 'my-origin' resource cdnProfile 'Microsoft.Cdn/profiles@2024-09-01' = { name: profileName location: 'global' sku: { name: 'Standard_Microsoft' } } resource endpoint 'Microsoft.Cdn/profiles/endpoints@2024-09-01' = { parent: cdnProfile name: endpointName location: 'global' properties: { originHostHeader: originHostName isHttpAllowed: !httpsOnly isHttpsAllowed: true queryStringCachingBehavior: 'IgnoreQueryString' contentTypesToCompress: [ 'text/plain' 'text/html' 'text/css' 'application/x-javascript' 'text/javascript' ] isCompressionEnabled: true origins: [ { name: originName properties: { hostName: originHostName } } ] } } @description('The host name of the CDN endpoint.') output endpointHostName string = endpoint.properties.hostNameTento soubor nasadí dva prostředky: profil CDN a koncový bod CDN.
Uložte změny souboru.
Přidání modulů do hlavní šablony Bicep
Otevřete soubor main.bicep.
appServicePlanSkuNamePod parametr přidejte následující parametr:@description('Indicates whether a CDN should be deployed.') param deployCdn bool = truePod definicí
appmodulu definujtecdnmodul:module cdn 'modules/cdn.bicep' = if (deployCdn) { name: 'toy-launch-cdn' params: { httpsOnly: true originHostName: app.outputs.appServiceAppHostName } }Všimněte si, že modul má podmínku, aby byla nasazena pouze v případech, kdy je hodnota parametru
deployCdnnastavena natruehodnotu . Všimněte si také, že parametr moduluoriginHostNameje nastavený na hodnotuappServiceAppHostNamevýstupuappz modulu.Aktualizujte výstup názvu hostitele tak, aby vybral správný název hostitele. Po nasazení sítě CDN chcete, aby název hostitele byl koncovým bodem CDN.
output websiteHostName string = deployCdn ? cdn.outputs.endpointHostName : app.outputs.appServiceAppHostNameUložte změny souboru.
Ověřte soubor Bicep
Po dokončení všech předchozích změn by soubor main.bicep měl vypadat jako v tomto příkladu:
@description('The Azure region into which the resources should be deployed.')
param location string = 'westus3'
@description('The name of the App Service app.')
param appServiceAppName string = 'toy-${uniqueString(resourceGroup().id)}'
@description('The name of the App Service plan SKU.')
param appServicePlanSkuName string = 'F1'
@description('Indicates whether a CDN should be deployed.')
param deployCdn bool = true
var appServicePlanName = 'toy-product-launch-plan'
module app 'modules/app.bicep' = {
name: 'toy-launch-app'
params: {
appServiceAppName: appServiceAppName
appServicePlanName: appServicePlanName
appServicePlanSkuName: appServicePlanSkuName
location: location
}
}
module cdn 'modules/cdn.bicep' = if (deployCdn) {
name: 'toy-launch-cdn'
params: {
httpsOnly: true
originHostName: app.outputs.appServiceAppHostName
}
}
@description('The host name to use to access the website.')
output websiteHostName string = deployCdn ? cdn.outputs.endpointHostName : app.outputs.appServiceAppHostName
Pokud tomu tak není, zkopírujte příklad nebo upravte šablonu tak, aby odpovídala příkladu.
Nasazení šablony Bicep do Azure
Pokud chcete tuto šablonu nasadit do Azure, musíte se přihlásit ke svému účtu Azure z terminálu editoru Visual Studio Code. Ujistěte se, že jste nainstalovali Azure CLI, a nezapomeňte se přihlásit pomocí stejného účtu, který jste použili k aktivaci sandboxu.
V nabídce Terminal (Terminál) vyberte New Terminal (Nový terminál). Okno terminálu se obvykle otevře v dolní polovině obrazovky.
Pokud se v okně terminálu zobrazí bash na pravé straně, znamená to, že správné prostředí je už otevřené. Pokud se na pravé straně zobrazí ikona prostředí Bash, můžete ho vybrat a spustit prostředí.

Pokud se zobrazí jiné prostředí než Bash, vyberte šipku rozevíracího seznamu prostředí a pak vyberte Git Bash.

V terminálu přejděte do adresáře, do kterého jste šablonu uložili. Pokud jste například šablonu uložili do složky templates , můžete použít tento příkaz:
cd templates
Instalace Bicep
Spuštěním následujícího příkazu se ujistěte, že máte nejnovější verzi Bicep:
az bicep install && az bicep upgrade
Přihlášení k Azure
V terminálu editoru Visual Studio Code se přihlaste k Azure spuštěním následujícího příkazu:
az loginV prohlížeči, který se otevře, se přihlaste ke svému účtu Azure. V terminálu editoru Visual Studio Code se zobrazí seznam předplatných přidružených k tomuto účtu. Vyberte předplatné s názvem Concierge Subscription.
Pokud jste nedávno použili více než jeden sandbox, může se v terminálu zobrazit více než jedna instance předplatného Concierge. V tomto případě použijte následující dva kroky k nastavení jednoho jako výchozího předplatného.
Získejte ID předplatného Concierge Subscription.
az account list \ --refresh \ --query "[?contains(name, 'Concierge Subscription')].id" \ --output tableNastavte výchozí předplatné pomocí ID předplatného. Nahraďte {ID vašeho předplatného} za ID nejnovějšího předplatného Concierge Subscription.
az account set --subscription {your subscription ID}
Nastavení výchozí skupiny prostředků
Když použijete Azure CLI, můžete v tomto cvičení nastavit výchozí skupinu prostředků a vynechat parametr ze zbývajících příkazů Azure CLI. Nastavte výchozí hodnotu na skupinu prostředků, která je pro vás vytvořená v prostředí sandboxu.
az configure --defaults group="<rgn>[sandbox resource group name]</rgn>"
Nasazení šablony do Azure
Spuštěním následujícího kódu z terminálu v editoru Visual Studio Code nasaďte šablonu Bicep do Azure. Dokončení tohoto procesu může trvat minutu nebo dvě a pak získáte úspěšné nasazení.
az deployment group create --name main --template-file main.bicep
Running... Stav se zobrazí v terminálu.
Pokud chcete tuto šablonu nasadit do Azure, přihlaste se ke svému účtu Azure z terminálu editoru Visual Studio Code. Ujistěte se, že jste nainstalovali Azure PowerShell, a přihlaste se ke stejnému účtu, který aktivoval sandbox.
V nabídce Terminal (Terminál) vyberte New Terminal (Nový terminál). Okno terminálu se obvykle otevře v dolní polovině obrazovky.
Pokud se v okně terminálu na pravé straně zobrazí pwsh nebo PowerShell , znamená to, že správné prostředí je už otevřené. Pokud se na pravé straně zobrazí ikona prostředí PowerShell, můžete ho vybrat a spustit prostředí.

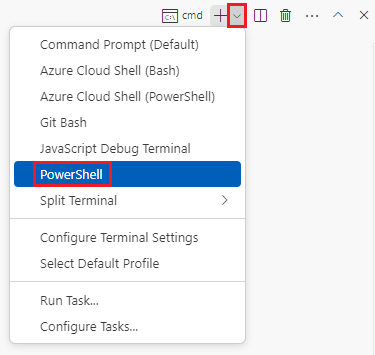
Pokud se zobrazí jiné prostředí než pwsh nebo PowerShell, vyberte šipku rozevíracího seznamu prostředí a pak vyberte PowerShell.

V terminálu přejděte do adresáře, do kterého jste šablonu uložili. Pokud jste například šablonu uložili do složky templates , můžete použít tento příkaz:
Set-Location -Path templates
Instalace rozhraní příkazového řádku Bicep
Pokud chcete použít Bicep z Azure PowerShellu, nainstalujte rozhraní příkazového řádku Bicep.
Přihlášení k Azure přes Azure PowerShell
V terminálu editoru Visual Studio Code spusťte následující příkaz:
Connect-AzAccountOtevře se prohlížeč, abyste se mohli přihlásit ke svému účtu Azure. Prohlížeč se může otevřít na pozadí.
Po přihlášení k Azure se v terminálu zobrazí seznam předplatných přidružených k tomuto účtu. Pokud jste aktivovali sandbox, zobrazí se předplatné s názvem Concierge Subscription . Vyberte ho pro zbytek cvičení.
Pokud jste nedávno použili více než jeden sandbox, může se v terminálu zobrazit více než jedna instance předplatného Concierge. V tomto případě použijte následující dva kroky k nastavení jednoho jako výchozího předplatného.
Zjistěte ID předplatného. Spuštěním následujícího příkazu zobrazíte seznam vašich předplatných a jejich ID.
Concierge SubscriptionVyhledejte a zkopírujte ID z druhého sloupce. Vypadá to jakoaaaa0a0a-bb1b-cc2c-dd3d-eeeeee4e4e4e.Get-AzSubscriptionZměňte své aktivní předplatné na Concierge Subscription. Nezapomeňte nahradit {ID vašeho předplatného} za id, které jste zkopírovali.
$context = Get-AzSubscription -SubscriptionId {Your subscription ID} Set-AzContext $context
Nastavení výchozí skupiny prostředků
Výchozí skupinu prostředků můžete nastavit a vynechat parametr ze zbývajících příkazů Azure PowerShellu v tomto cvičení. Nastavte tuto výchozí hodnotu na skupinu prostředků vytvořenou pro vás v sandboxovém prostředí.
Set-AzDefault -ResourceGroupName <rgn>[sandbox resource group name]</rgn>
Nasazení šablony do Azure
Nasaďte šablonu do Azure pomocí následujícího příkazu Azure PowerShellu v terminálu. Dokončení může trvat minutu nebo dvě a pak získáte úspěšné nasazení.
New-AzResourceGroupDeployment -Name main -TemplateFile main.bicep
Kontrola historie nasazení
Přejděte na web Azure Portal a ujistěte se, že jste v předplatném sandboxu:
- V pravém horním rohu stránky vyberte svůj avatar.
- Vyberte Přepnout adresář. V seznamu vyberte adresář Microsoft Learn Sandbox.
Na levém panelu vyberte Skupiny prostředků.
Vyberte
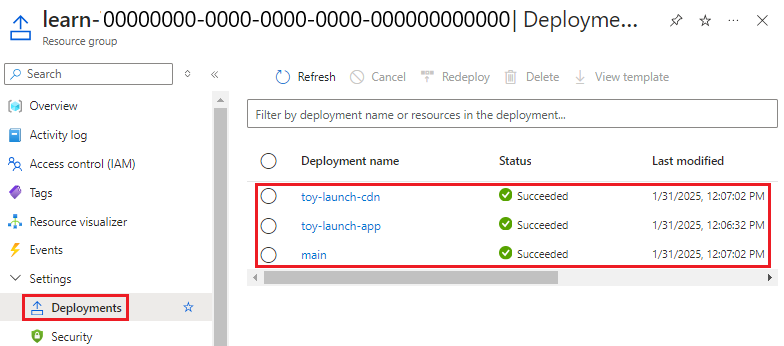
[název skupiny prostředků sandboxu] .V nabídce vlevo vyberte Nasazení.

Jsou uvedena tři nasazení.
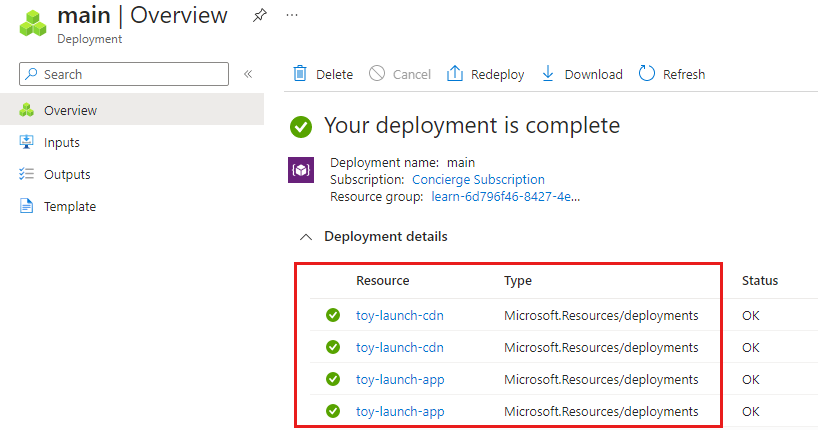
Vyberte hlavní nasazení a rozbalte podrobnosti o nasazení.
Všimněte si, že oba moduly jsou uvedeny a že jejich typy jsou zobrazeny jako
Microsoft.Resources/deployments. Moduly jsou uvedené dvakrát, protože jejich výstupy se také odkazují v rámci šablony.
Vyberte nasazení toy-launch-cdn a toy-launch-app a zkontrolujte prostředky nasazené v každé z nich. Všimněte si, že odpovídají prostředkům definovaným v příslušném modulu.
Testování webu
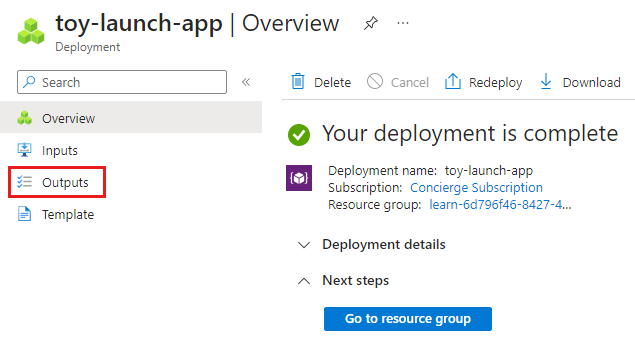
Vyberte nasazení toy-launch-app.
Vyberte Výstupy.

Vyberte tlačítko kopírovat pro
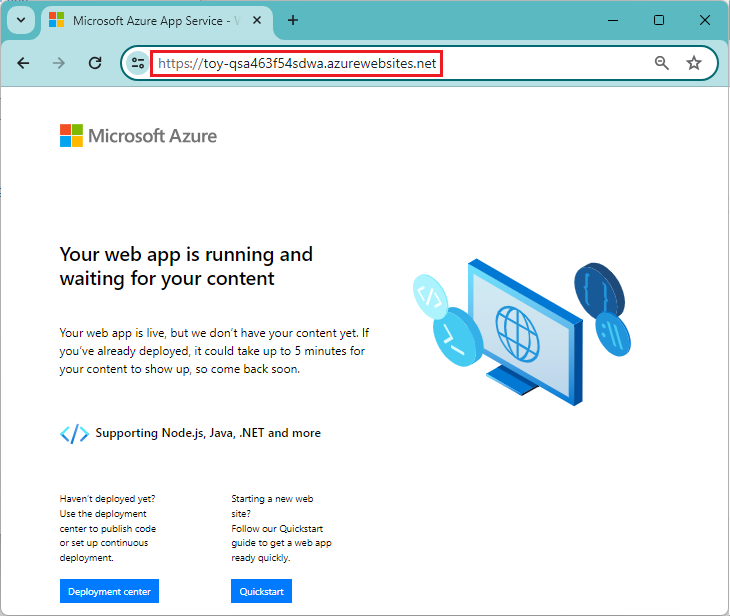
appServiceAppHostNamevýstup.Na nové kartě prohlížeče zkuste přejít na adresu, kterou jste zkopírovali v předchozím kroku. Adresa by měla začínat
https://.
Zobrazí se úvodní stránka služby App Service, která ukazuje, že jste aplikaci úspěšně nasadili.
Přejděte do hlavního nasazení a vyberte Výstupy.
Zkopírujte hodnotu výstupu
websiteHostName. Všimněte si, že tento název hostitele se liší, protože se jedná o název hostitele služby Azure Content Delivery Network.Na nové kartě prohlížeče zkuste přejít na název hostitele, který jste zkopírovali v předchozím kroku. Přidejte
https://na začátek adresy.Aktivní koncové body CDN trvá několik minut. Pokud se zobrazí chyba Stránka nebyla nalezena, počkejte několik minut a zkuste odkaz vložit znovu. Také se ujistěte, že jste přidali
https://na začátek adresy URL, abyste používali HTTPS.Když je koncový bod CDN aktivní, získáte stejnou úvodní stránku služby App Service. Tentokrát byla obsluhována prostřednictvím služby Azure Content Delivery Network, která pomáhá zlepšit výkon webu.