Cvičení – integrace existující webové aplikace ASP.NET Core
Teď se podíváme, jak přidat .NET Aspire do existující webové aplikace ASP.NET Core. Dále se dozvíte, jak přidat zásobník .NET Aspire do existující webové aplikace ASP.NET Core a pak aplikaci spustit. Dozvíte se také, jak volat mikroslužby z aplikace ASP.NET Core.
Nastavení prostředí
Pokud chcete přidat .NET Aspire do existující ukázkové webové aplikace ASP.NET Core, musíte nejprve získat existující aplikaci.
V okně terminálu:
Nastavte aktuální pracovní adresář na místo, kam chcete kód uložit.
Naklonujte úložiště do nové složky s názvem ExampleApp:
git clone https://github.com/MicrosoftDocs/mslearn-aspire-starter ExampleApp
Prozkoumání ukázkové aplikace
Pomocí sady Visual Studio můžete prozkoumat ukázkové aplikace.
Otevřete Visual Studio a pak vyberte Otevřít projekt nebo řešení.
V dialogovém okně Otevřít projekt nebo řešení přejděte do složky ExampleApp/eShop Správa a pak vyberte EShop Správa.sln.
Vyberte Otevřít.

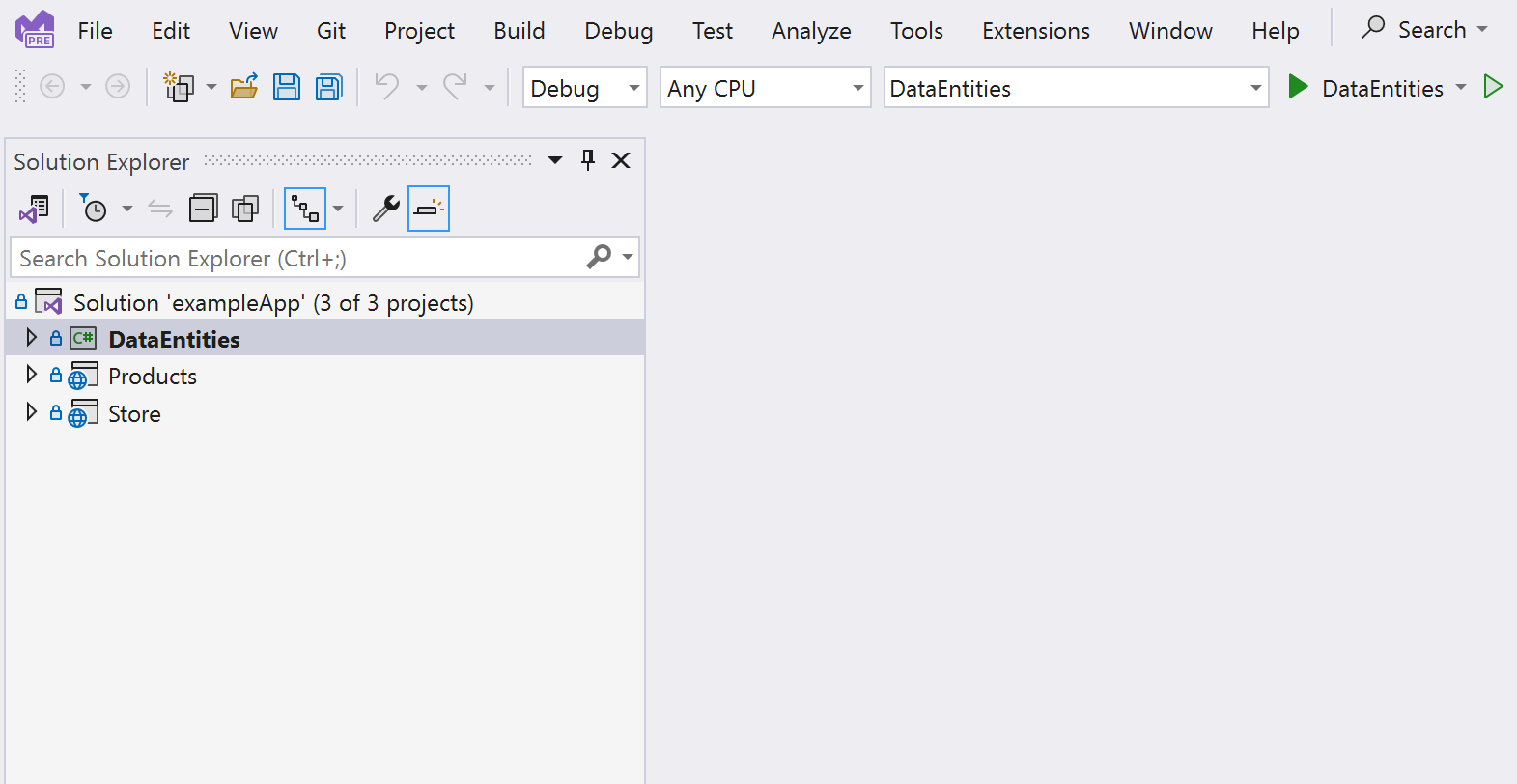
Ukázková aplikace je řešení .NET 8 se třemi projekty:
- Entity dat. Knihovna tříd, která definuje třídu Product používanou ve webové aplikaci a webovém rozhraní API.
- Produkty. Webové rozhraní API, které vrací seznam produktů v katalogu se svými vlastnostmi.
- Store. Webová aplikace Blazor zobrazuje tyto produkty návštěvníkům webu.
Pokud chcete aplikaci úspěšně spustit, změňte projekty, které se spustí:
V nabídce vyberte Projekt>Konfigurovat spouštěné projekty....
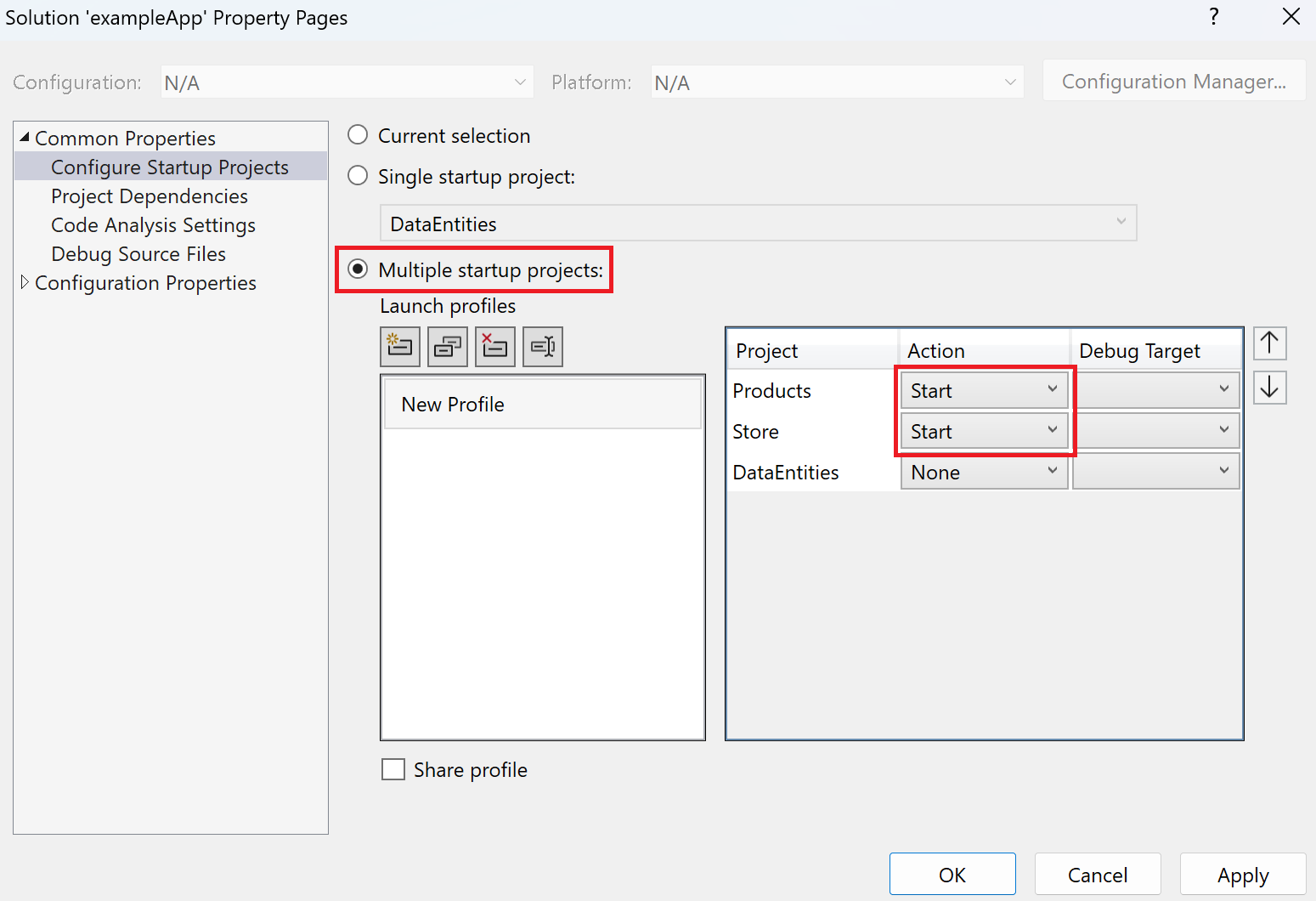
V dialogovém okně Stránky vlastností řešení vyberte Více projektů po spuštění.
Ve sloupci Akce nastavte produkty a úložiště na Start.
Vyberte OK.
Spusťte aplikaci stisknutím klávesy F5 nebo výběrem možnosti Start na panelu nástrojů.
Aplikace otevře dvě instance výchozího webového prohlížeče. Jeden zobrazuje výstup JSON webového rozhraní API a druhá zobrazuje webovou aplikaci Blazor.
Ve webové aplikaci vyberte v nabídce produkty . Měla by se zobrazit tato chyba.
Zastavte aplikaci stisknutím kláves Shift+F5 nebo na panelu nástrojů vyberte Zastavit ladění.
Tato aplikace je pro vás nová. Nejste si jistí, jak jsou nakonfigurované koncové body a služby. Pojďme přidat orchestraci .NET Aspire a zjistit, jestli může pomoct s diagnostikou problému.
Zařazení existující aplikace do orchestrace .NET Aspire
V sadě Visual Studio:
V Průzkumník řešení klikněte pravým tlačítkem na projekt Store a pak vyberte Add.NET> Aspire Orchestrator Support....

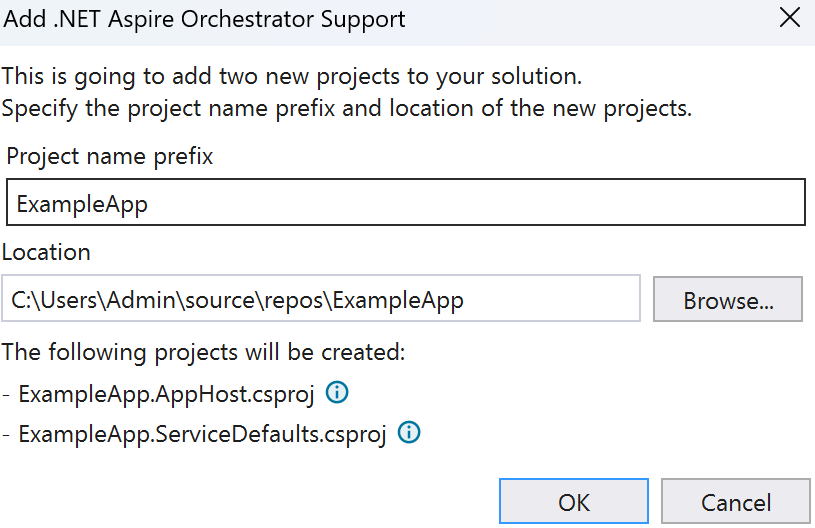
V dialogovém okně Přidat podporu orchestrátoru .NET Aspire vyberte OK.
Teď se do řešení přidají projekty AppHost a ServiceDefaults . Projekt AppHost je také nastaven jako spouštěný projekt.
Spusťte aplikaci stisknutím klávesy F5 nebo výběrem možnosti Start na panelu nástrojů.
Tentokrát řešení otevře jedno okno prohlížeče s řídicím panelem .NET Aspire.

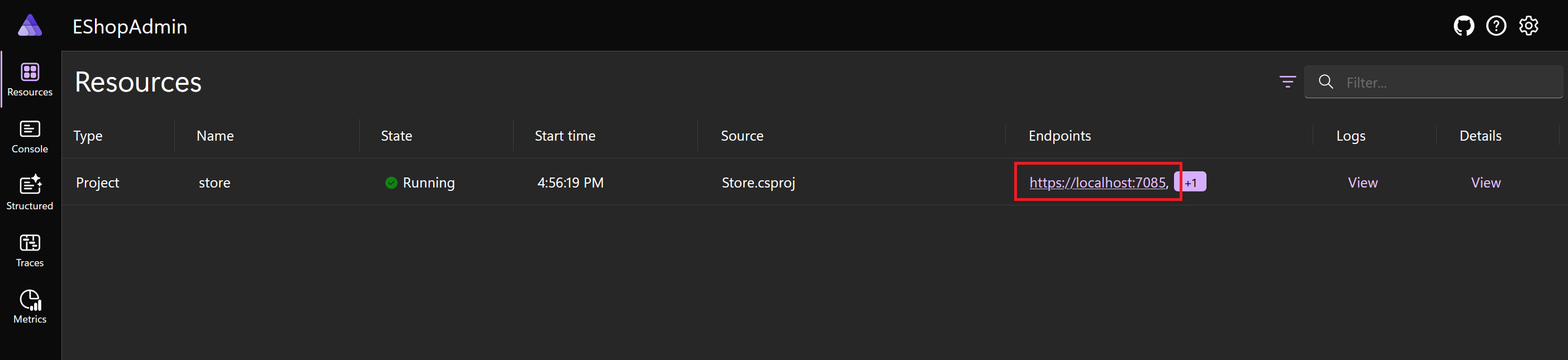
Vyberte koncový bod pro projekt obchodu a pak vyberte Produkty. Měla by se zobrazit stejná chyba jako předtím.
Vraťte se na řídicí panel.

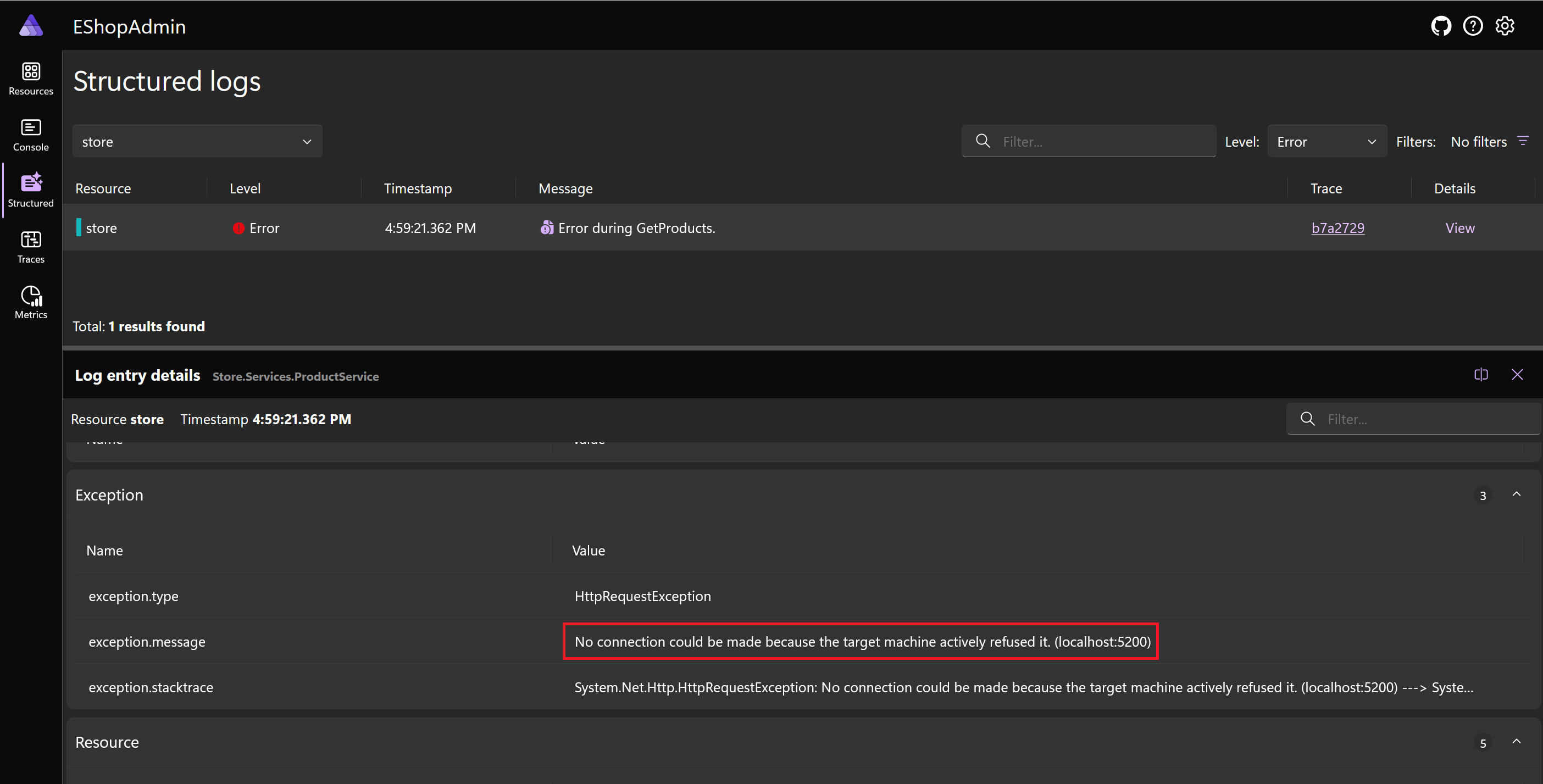
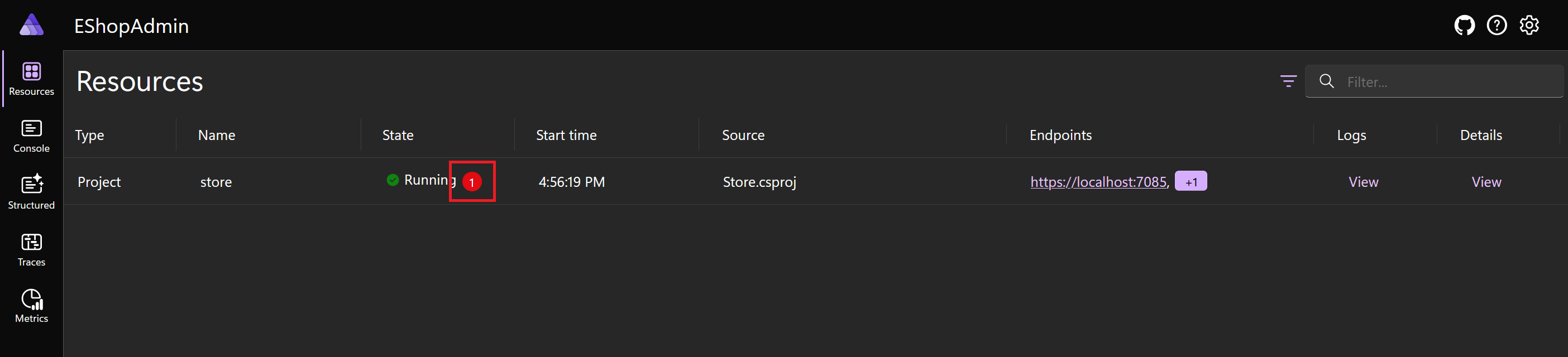
Vyberte červené oznámení o chybě vedle položky Spuštěno a ve sloupci Podrobnosti vyberte Zobrazit.
Procházejte podrobnosti o chybě, dokud neuvidíte zprávu exception.message. Webová aplikace se snaží připojit k localhost:5200. Port 5200 je port, na kterém front-end myslí, že rozhraní API produktů běží.
Zastavte aplikaci stisknutím kláves Shift+F5 nebo na panelu nástrojů vyberte Zastavit ladění.
Aktualizace orchestrace tak, aby zahrnovala rozhraní API produktů
Existuje mnoho způsobů, jak tento problém vyřešit. Můžete prozkoumat kód, zjistit, jak je front-end nakonfigurovaný, upravit kód nebo změnit spuštění Nastavení.json nebo appsettings.json soubory.
Pomocí rozhraní .NET Aspire můžete orchestraci změnit tak, aby rozhraní API produktů reagovalo na portu 5200.
V sadě Visual Studio:
Chcete-li přidat projekt Products do orchestrace, klikněte v Průzkumník řešení pravým tlačítkem myši na projekt Products a pak vyberte Add.NET> Aspire Orchestrator Support....

V dialogovém okně vyberte OK.
V Průzkumník řešení otevřete projekt AppHost a pak otevřete soubor Program.cs.
Prozkoumejte kód a podívejte se, jak se projekt Products přidá do orchestrace:
var builder = DistributedApplication.CreateBuilder(args); builder.AddProject<Projects.Store>("store"); builder.AddProject<Projects.Products>("products"); builder.Build().Run();Dále nakonfigurujte rozhraní .NET Aspire pro přidání nového koncového bodu pro rozhraní API produktů.
builder.AddProject<Projects.Products>("products");Řádek nahraďte tímto kódem:builder.AddProject<Projects.Products>("products") .WithHttpEndpoint(port: 5200, name: "products");Spusťte aplikaci stisknutím klávesy F5 nebo výběrem možnosti Start na panelu nástrojů.
Projekt produktů je teď uvedený na řídicím panelu se dvěma koncovými body.
Vyberte koncový bod pro projekt Store a pak vyberte Produkty.
Produkty se teď zobrazují ve webové aplikaci.
Zastavte aplikaci stisknutím kláves Shift+F5 nebo na panelu nástrojů vyberte Zastavit ladění.
Tento přístup vyřeší problém s konfigurací, ale není to nejlepší způsob, jak problém vyřešit. Pokud se rozhodnete použít .NET Aspire, měli byste také použít zjišťování služby .NET Aspire.
Aktualizace webové aplikace tak, aby používala zjišťování služby .NET Aspire
V sadě Visual Studio:
V Průzkumník řešení otevřete projekt AppHost a pak otevřete soubor Program.cs.
Nahraďte kód v souboru tímto kódem:
var builder = DistributedApplication.CreateBuilder(args); var products = builder.AddProject<Projects.Products>("products"); builder.AddProject<Projects.Store>("store") .WithReference(products); builder.Build().Run();Výše uvedený kód změní pořadí projektů. Rozhraní API produktů se teď předává jako odkaz na projekt webové aplikace front-end Storu.
V Průzkumník řešení otevřete projekt Store a pak otevřete soubor appsettings.json.
Odstraňte řádky konfigurace koncového bodu:
"ProductEndpoint": "http://localhost:5200", "ProductEndpointHttps": "https://localhost:5200"Nastavení jsou teď:
{ "DetailedErrors": true, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } }, "AllowedHosts": "*" }V Průzkumník řešení otevřete v rámci projektu Store soubor Program.cs.
Nahraďte tento řádek:
var url = builder.Configuration["ProductEndpoint"] ?? throw new InvalidOperationException("ProductEndpoint is not set");tímto řádkem:
var url = "http://products";Spusťte aplikaci stisknutím klávesy F5 nebo výběrem možnosti Start na panelu nástrojů.
Vyberte koncový bod pro projekt Store a pak vyberte Produkty.
Aplikace stále funguje podle očekávání, ale front-end teď používá zjišťování služby .NET Aspire k získání informací o koncovém bodu rozhraní API produktů.