Cvičení – přidání komponenty
V tomto cvičení přidáte komponentu Razor na domovskou stránku aplikace.
Přidání komponenty Counter na domovskou stránku
Otevřete soubor Components/Pages/Home.razor.
Přidejte komponentu
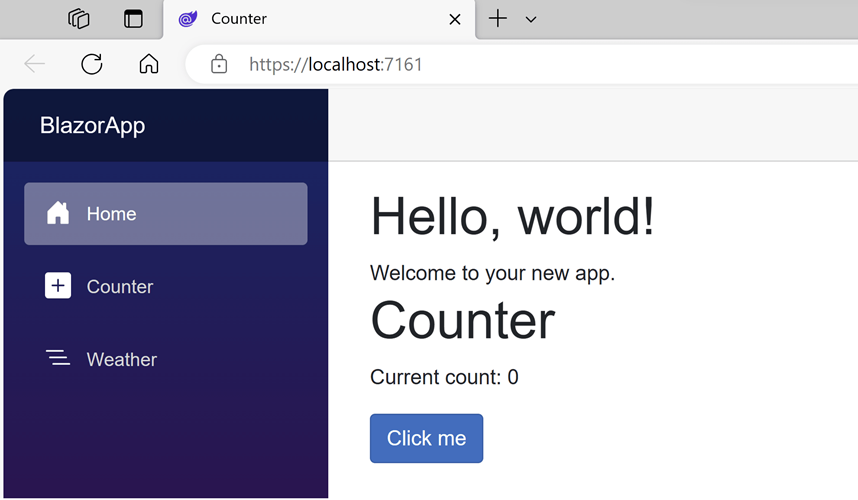
Counterna stránku přidáním<Counter />elementu na konecHome.razorsouboru.@page "/" <PageTitle>Home</PageTitle> <h1>Hello, world!</h1> Welcome to your new app. <Counter />Změnu použijte restartováním aplikace nebo opětovným načtením za provozu. Komponenta
Counterse zobrazí na domovské stránce.
Úprava komponenty
Definujte parametr komponenty Counter , který určuje, kolik se zvýší každým kliknutím na tlačítko.
Přidejte veřejnou vlastnost pro
IncrementAmount[Parameter]atribut.Změňte metodu
IncrementCounttak, aby používalaIncrementAmounthodnotu při zvýšení hodnotycurrentCount.Aktualizovaný kód v Counter.razor by měl vypadat takto:
@page "/counter" @rendermode InteractiveServer <PageTitle>Counter</PageTitle> <h1>Counter</h1> <p role="status">Current count: @currentCount</p> <button class="btn btn-primary" @onclick="IncrementCount">Click me</button> @code { private int currentCount = 0; [Parameter] public int IncrementAmount { get; set; } = 1; private void IncrementCount() { currentCount += IncrementAmount; } }Aktualizujte
Home.razor<Counter />prvek tak, aby přidalIncrementAmountatribut, který změní přírůstek na 10, jak je znázorněno posledním řádkem v následujícím kódu:@page "/" <h1>Hello, world!</h1> Welcome to your new app. <Counter IncrementAmount="10" />Použijte změny ve spuštěné aplikaci.
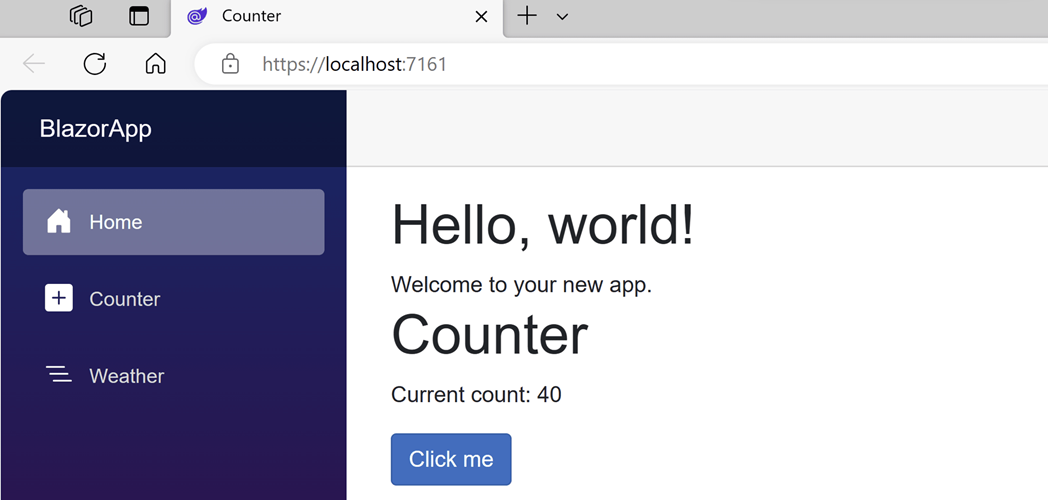
Komponenta
Homemá nyní svůj vlastní čítač, který se zvýší o 10 pokaždé, když je vybráno tlačítko Kliknout na mě , jak je znázorněno na následujícím obrázku.
Komponenta
Counter/counterse stále navyšuje o jednu.