Cvičení – vytvoření a spuštění webové aplikace Blazor
Pojďme nastavit vývojové prostředí .NET a vytvořit první webovou aplikaci Blazor.
V tomto modulu můžete pro místní vývoj použít .NET CLI, Visual Studio Code nebo Visual Studio 2022 . Pokud vyvíjíte pomocí editoru Visual Studio Code, nezapomeňte nainstalovat rozšíření C# Dev Kit , které používáme v tomto modulu.
Tento modul používá sadu .NET 8.0 SDK. Spuštěním následujícího příkazu v upřednostňovaném příkazovém terminálu se ujistěte, že máte nainstalované rozhraní .NET 8.0:
dotnet --list-sdks
Zobrazí se výstup podobný následujícímu příkladu:
6.0.317 [C:\Program Files\dotnet\sdk]
7.0.401 [C:\Program Files\dotnet\sdk]
8.0.100 [C:\Program Files\dotnet\sdk]
Ujistěte se, že je uvedená verze, na 8 které začíná. Pokud žádný není uvedený nebo příkaz nebyl nalezen, nainstalujte nejnovější sadu .NET 8.0 SDK.
Vytvoření nové webové aplikace Blazor pomocí sady C# Dev Kit
Vytvoření nového projektu webové aplikace Blazor v editoru Visual Studio Code pomocí sady C# Dev Kit:
Otevřete paletu příkazů pomocí Ctrl+Shift+P a pak zadejte .NET.
Vyhledejte a vyberte příkaz .NET: Nový projekt .
V rozevíracím seznamu vyberte Blazor Web App .
Vyberte složku, do které chcete vytvořit nový projekt.
Pojmenujte projekt BlazorApp a potvrďte to stisknutím klávesy Enter .
Zobrazte nový projekt aplikace Blazor v Průzkumník řešení.
Volitelné: Vytvoření nové aplikace Blazor pomocí rozhraní příkazového řádku .NET
Pokud chcete vytvořit projekt webové aplikace Blazor pomocí sady .NET SDK z příkazového řádku, použijte následující příkaz:
dotnet new blazor
Bez ohledu na to, jestli jste aplikaci Blazor vytvořili pomocí editoru Visual Studio Code nebo rozhraní příkazového řádku .NET CLI, obsahuje vygenerovaný projekt následující soubory a stránky:
- Program.cs je vstupním bodem aplikace, která spouští server a kde konfigurujete aplikační služby a middleware.
- App.razor je kořenová komponenta aplikace.
- Routes.razor nakonfiguruje směrovač Blazor.
- Adresář Components/Pages obsahuje některé ukázkové webové stránky aplikace.
- BlazorApp.csproj definuje projekt aplikace a jeho závislosti a dá se zobrazit poklikáním na uzel projektu v Průzkumník řešení.
- Soubor launchSettings.json v adresáři Vlastnosti definuje různá nastavení profilu pro místní vývojové prostředí. Číslo portu se automaticky přiřadí při vytváření projektu a uloží se do tohoto souboru.
Spuštění aplikace pomocí integrovaného ladicího programu
V editoru Visual Studio Code vyberte v nabídce Spustit .
Vyberte Spustit ladění.
V rozevíracím seznamu Vybrat ladicí program vyberte jazyk C#.
Vyberte C#: BlazorApp [Výchozí konfigurace]
Tím se sestaví a spustí aplikace s povoleným laděním. Aplikace by se měla automaticky otevřít ve výchozím prohlížeči. Váš prohlížeč vás může upozornit, že web není zabezpečený; je bezpečné pokračovat.

Volitelné: Spuštění aplikace pomocí rozhraní příkazového řádku .NET
V okně terminálu zkopírujte a vložte následující příkaz, aby se aplikace spustila a sledovala změny souboru:
dotnet watchTento příkaz se sestaví a spustí aplikaci a pak na spuštěnou aplikaci použije všechny změny kódu. Aplikace by se měla automaticky otevřít ve výchozím prohlížeči. Váš prohlížeč vás může upozornit, že web ještě nemá platný certifikát; je bezpečné pokračovat.
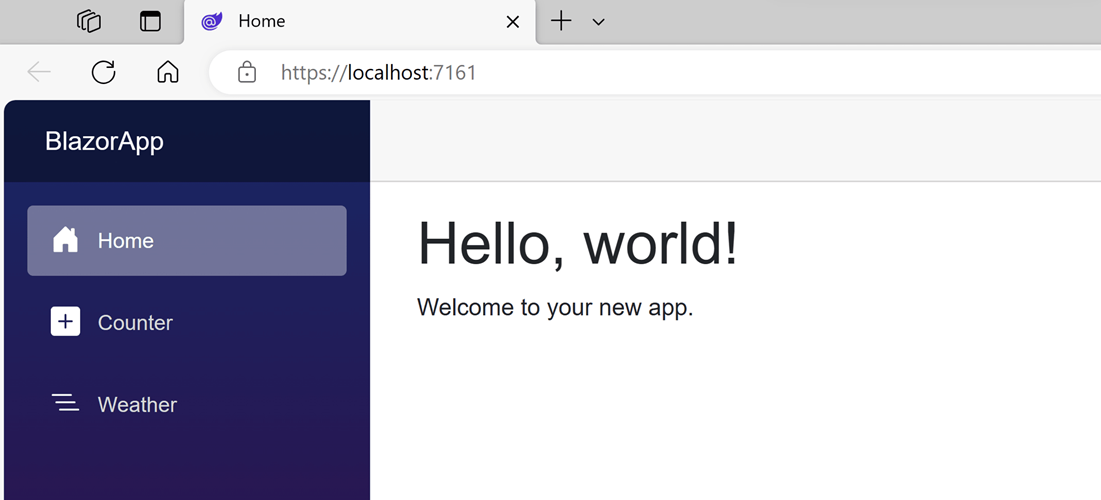
Úspěšně jste spustili svou první aplikaci Blazor!
Vytvoření nové aplikace Blazor
Visual Studio je plně funkční integrované vývojové prostředí pro vývoj pro .NET, které usnadňuje vytváření aplikací Blazor.
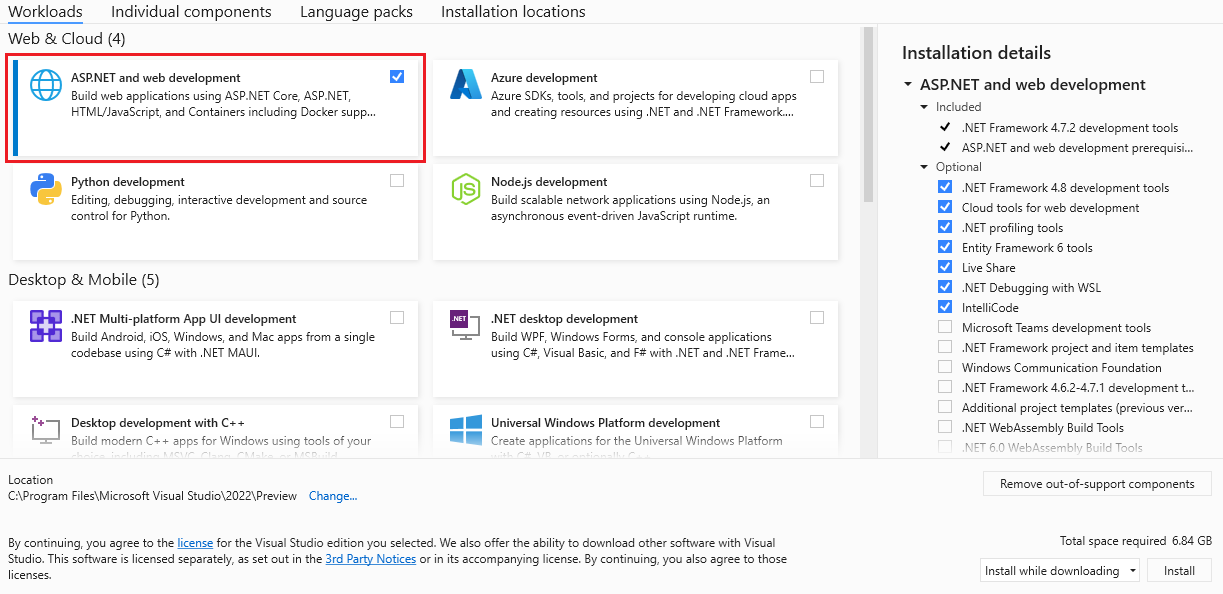
Pokud chcete používat Visual Studio k vytváření a práci s webovými aplikacemi Blazor, nezapomeňte pomocí instalačního programu sady Visual Studio nainstalovat úlohu "ASP.NET a vývoj webů".

Vytvoření nové webové aplikace Blazor pomocí sady Visual Studio:
Spusťte Visual Studio a vyberte Vytvořit nový projekt.
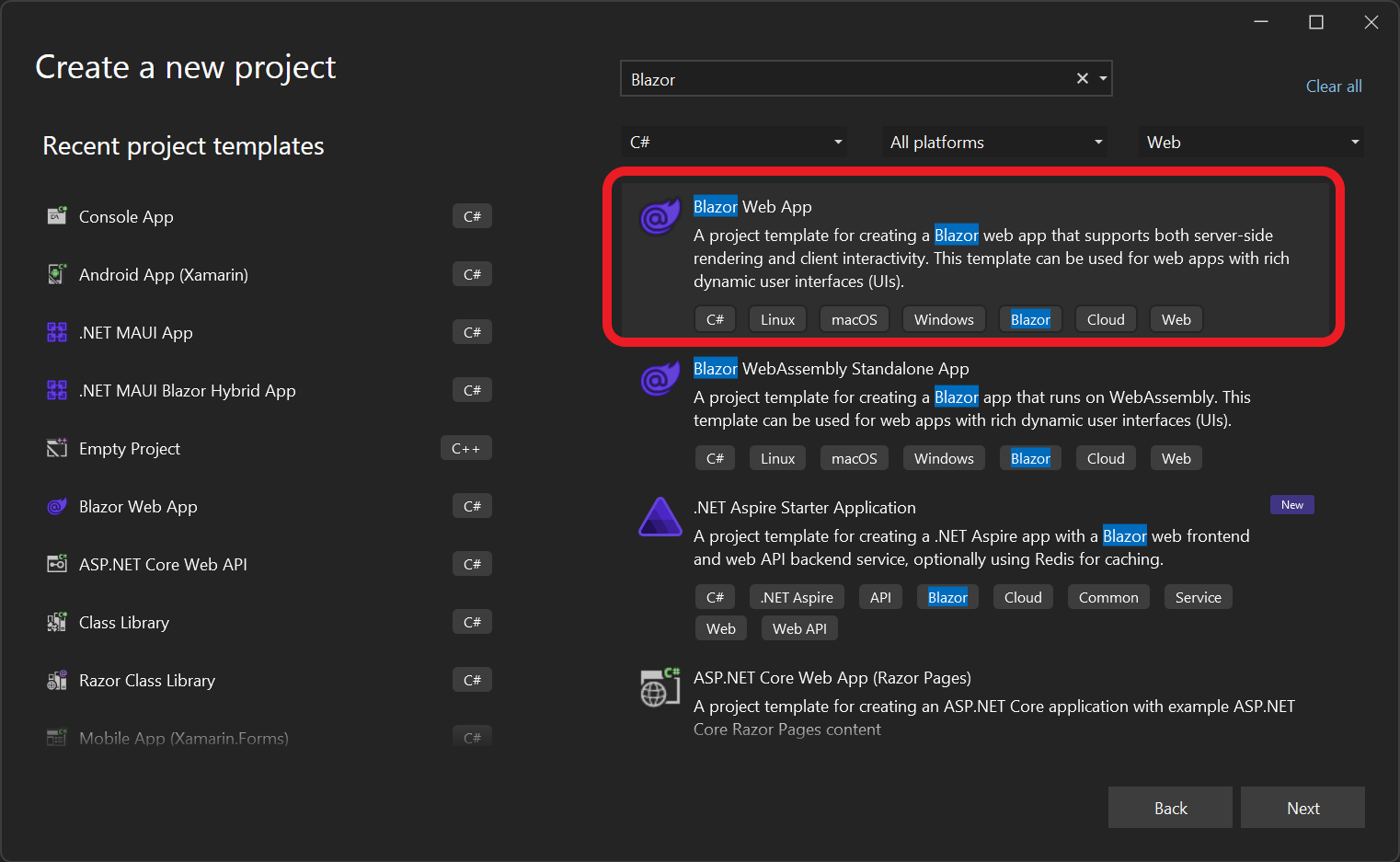
V okně Vytvořit nový projekt zadejte Do vyhledávacího pole Blazor a stiskněte Enter.
Vyberte šablonu Webové aplikace Blazor a vyberte Další.

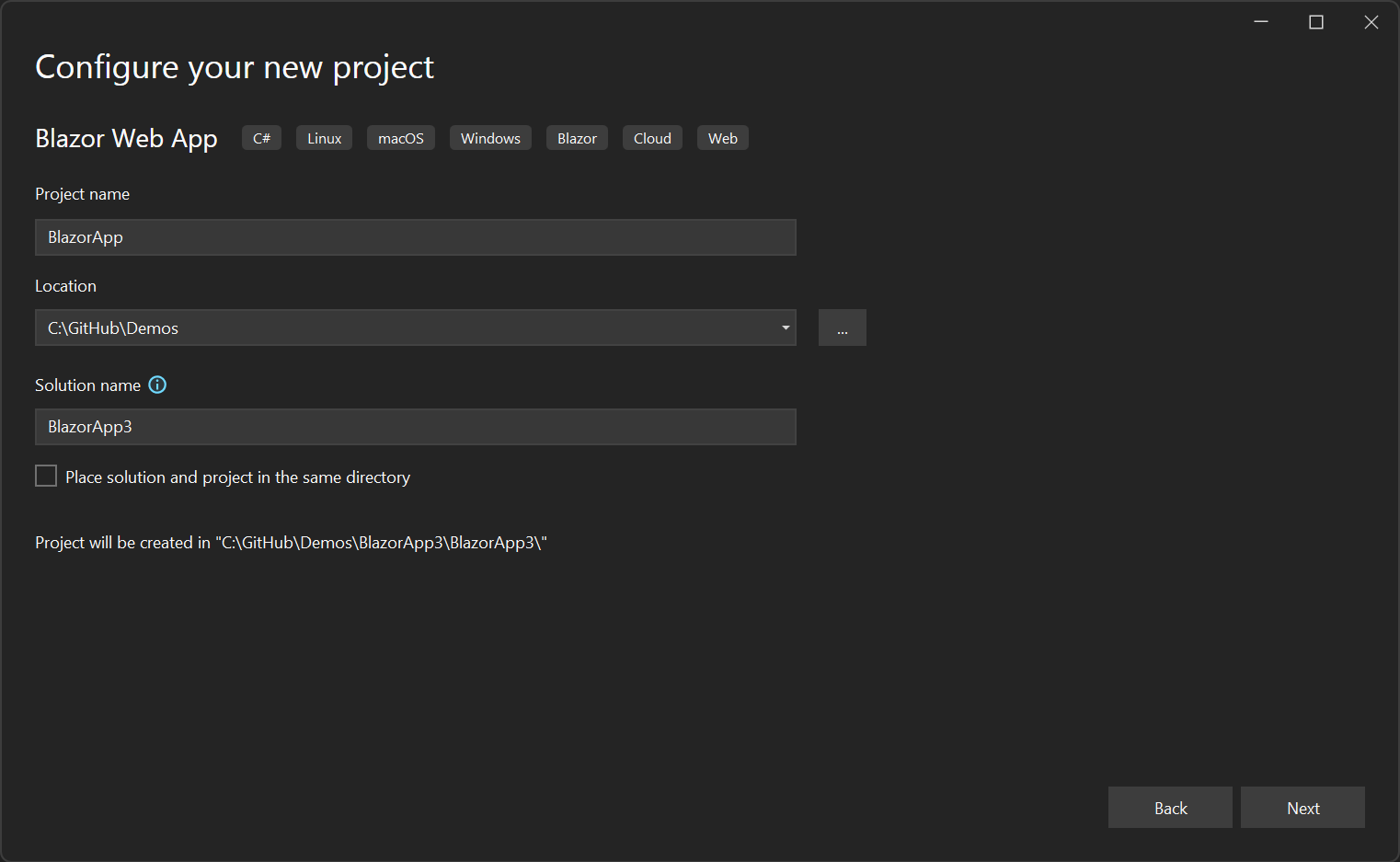
V okně Konfigurovat nový projekt zadejte jako název projektu BlazorApp a vyberte Další:

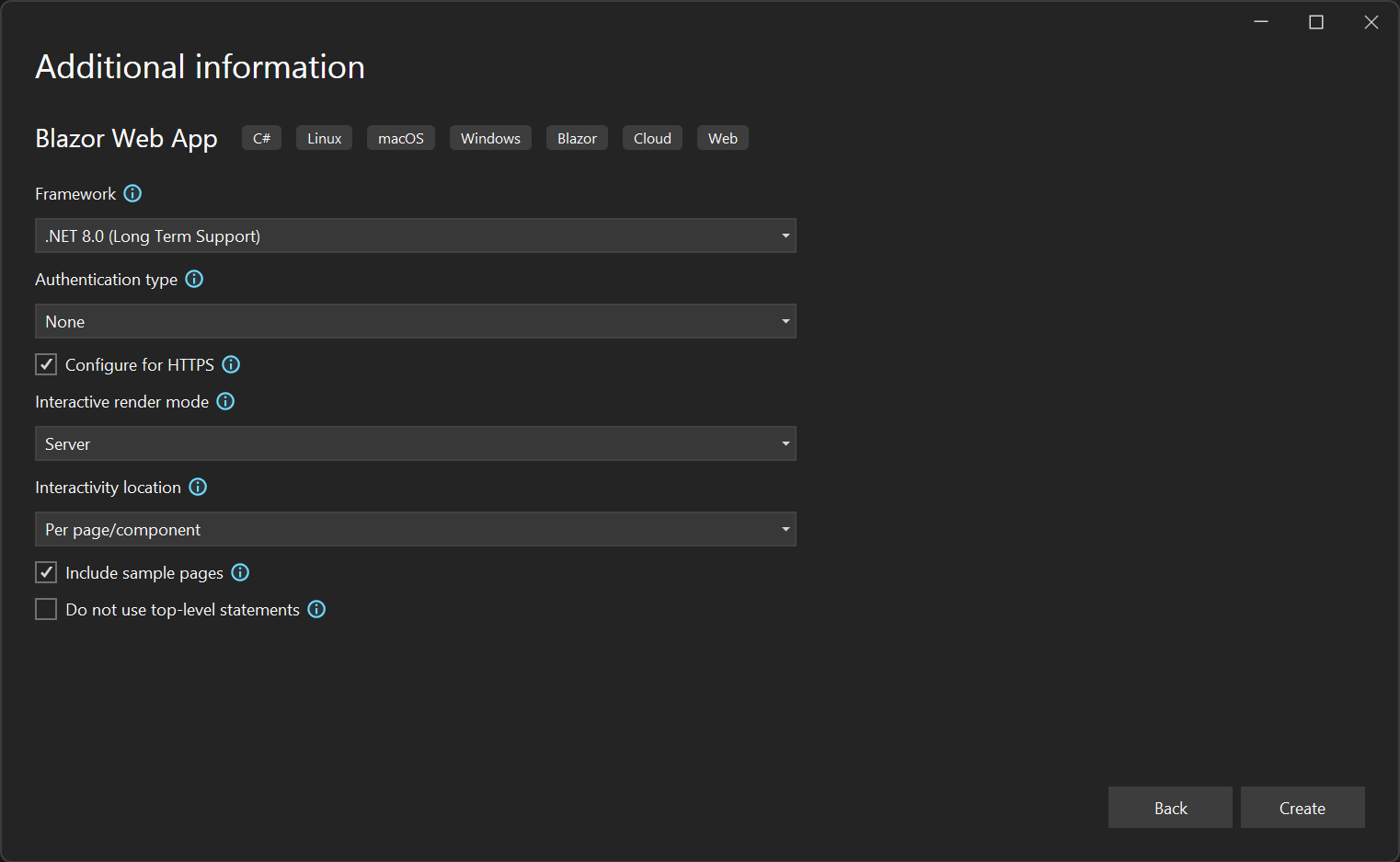
V okně Další informace vyberte v rozevíracím seznamu Rozhraní .NET 8.0 (dlouhodobá podpora) a klikněte na tlačítko Vytvořit.
Při vytváření webové aplikace Blazor můžete vybírat z různých možností, jako je povolení ověřování, jaké režimy interaktivního vykreslování se mají povolit a kolik z aplikace chcete interaktivně používat. U této aplikace se ujistěte, že jsou vybrané výchozí hodnoty následujícím způsobem:
- Typ ověřování: Žádný
- Interaktivní režim vykreslování: Server
- Umístění interaktivity: Na stránku nebo součást

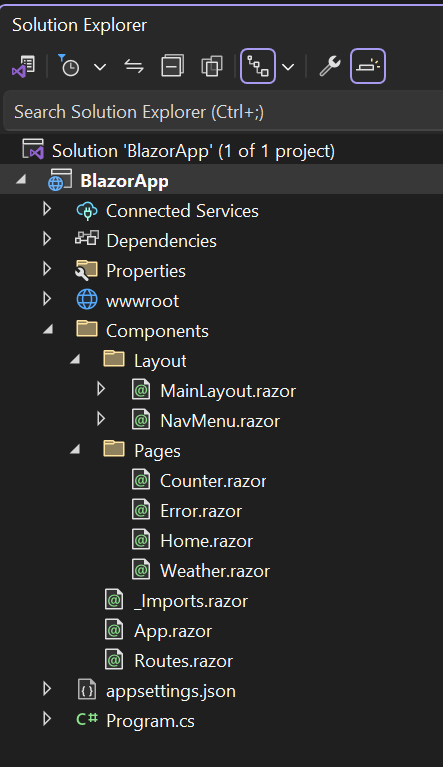
Projekt se vytvoří a načte v sadě Visual Studio. Podívejte se na obsah projektu pomocí Průzkumník řešení.

Vytvořilo se několik souborů, které vám poskytnou jednoduchou aplikaci Blazor, která je připravená ke spuštění:
- Program.cs je vstupním bodem aplikace, která spouští server a kde konfigurujete aplikační služby a middleware.
- App.razor je kořenová komponenta aplikace.
- Routes.razor nakonfiguruje směrovač Blazor.
- Adresář Components/Pages obsahuje některé ukázkové webové stránky aplikace.
- BlazorApp.csproj definuje projekt aplikace a jeho závislosti a dá se zobrazit poklikáním na uzel projektu v Průzkumník řešení.
- Soubor launchSettings.json v adresáři Vlastnosti definuje různá nastavení profilu pro místní vývojové prostředí. Číslo portu se automaticky přiřadí při vytváření projektu a uloží se do tohoto souboru.
Spustit aplikaci
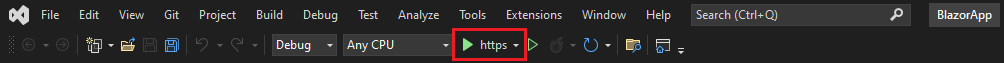
Kliknutím na tlačítko Spustit ladění (zelená šipka) na panelu nástrojů Ladění v sadě Visual Studio spusťte aplikaci.

Po spuštění aplikace můžete na spuštěnou aplikaci použít změny kódu kliknutím na tlačítko Opětovné načítání za provozu.

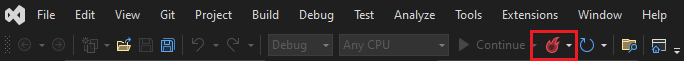
Aplikaci můžete kdykoli zastavit kliknutím na tlačítko Zastavit na horním panelu nástrojů.

Při prvním spuštění webové aplikace v sadě Visual Studio se nastaví vývojový certifikát pro hostování aplikace přes PROTOKOL HTTPS a pak vás vyzve k důvěryhodnosti certifikátu. Doporučujeme souhlasit s důvěryhodností certifikátu. Certifikát se používá pouze pro místní vývoj a bez něj většina prohlížečů si stěžuje na zabezpečení webu.
Počkejte, až se aplikace spustí v prohlížeči. Jakmile se dostanete na následující stránku, úspěšně spustíte svou první aplikaci Blazor!

Tuto aplikaci Blazor použijte v následujících cvičeních.