Cvičení: Vytvoření první aplikace .NET MAUI
V tomto cvičení začnete vytvářet aplikaci .NET MAUI (Multi-platform Application User Interface) pro řetězec obchodu s potravinami. Pomocí šablony vygenerujete výchozí aplikaci a spustíte ji ve Windows a v emulátoru Androidu. V pozdějším cvičení upravíte tuto aplikaci tak, aby přizpůsobila uživatelské rozhraní a přidala funkce vyžadované aplikací řetězce obchodu s potravinami.
Vytvoření nového projektu
Otevřete Visual Studio a vytvořte nové řešení. Tato akce otevře průvodce novým projektem v sadě Visual Studio.
Tip
Ujistěte se, že máte nainstalovanou úlohu .NET MAUI se sadou Visual Studio 2022 v17.12 nebo novější s .NET 9. Další informace najdete tady.
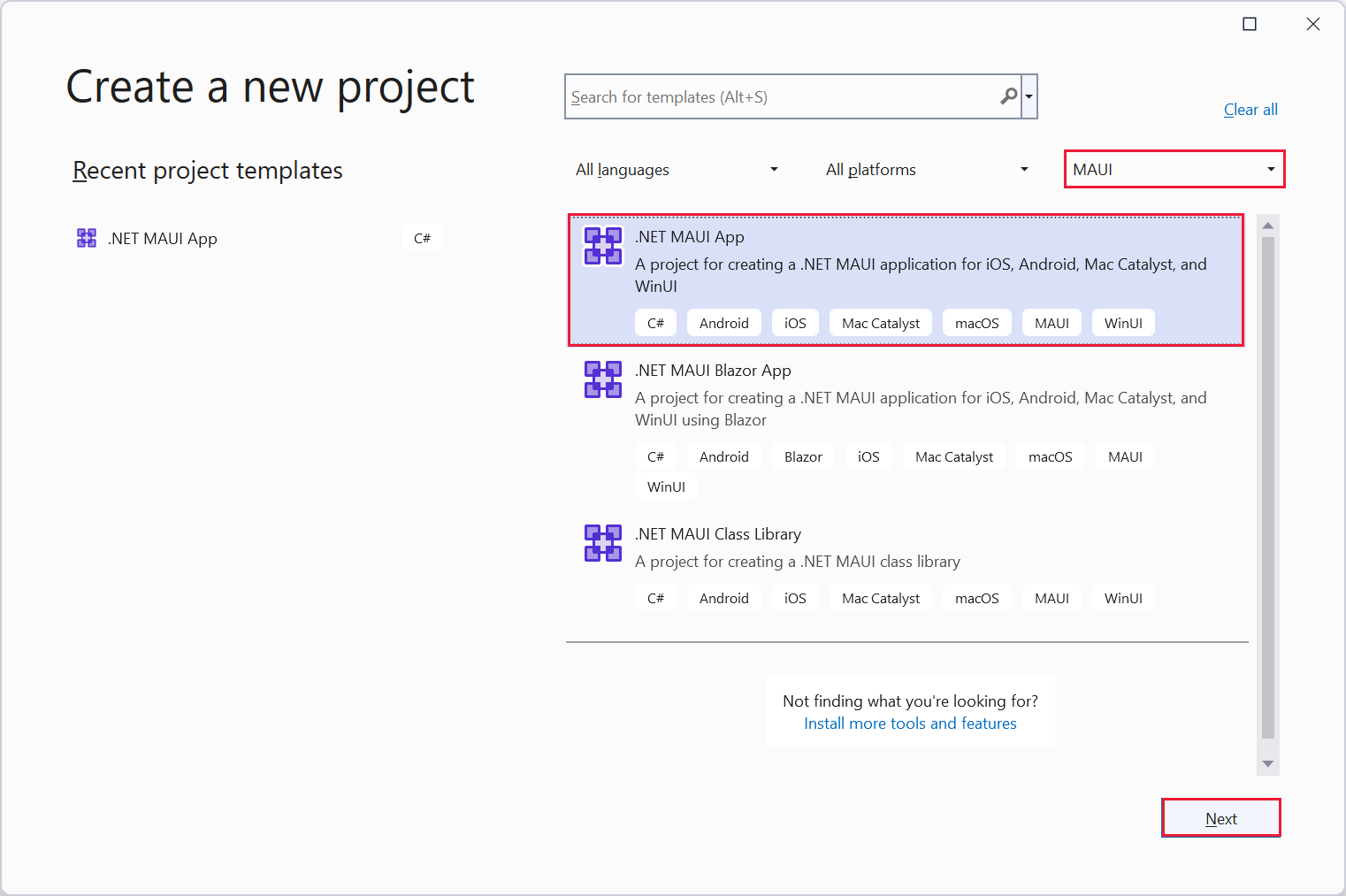
Vyberte typ projektu MAUI, vyberte šablonu aplikace .NET MAUI a vyberte Další.
Na stránce Konfigurovat nový projekt pojmenujte název phoneword projektu a uložte ho do libovolného umístění. Vyberte Další.

V rozevíracím seznamu Framework vyberte .NET 9.0 (dlouhodobá podpora) a pak vyberte Vytvořit a vytvořte aplikaci.
Prozkoumání struktury řešení
V okně Průzkumník řešení rozbalte projekt Phoneword. Rozbalte složku Prostředky a její podsložky, rozbalte uzel App.xaml, uzel AppShell.xaml a uzel MainPage.xaml.

V projektu si všimněte následujících položek:
Složka Resources obsahuje sdílená písma, obrázky a prostředky používané všemi platformami.
Soubor MauiProgram.cs obsahuje kód, který konfiguruje aplikaci a určuje, že se třída aplikace má použít ke spuštění aplikace.
App.xaml.cs soubor, konstruktor pro třídu Aplikace, vytvoří novou instanci třídy AppShellu, která se pak zobrazí v okně aplikace.
Soubor AppShell.xaml obsahuje hlavní rozložení aplikace a úvodní stránku MainPage.
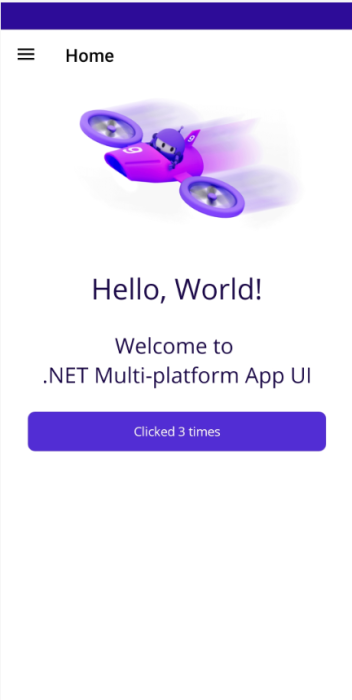
Soubor MainPage.xaml obsahuje rozložení stránky. Toto rozložení obsahuje kód XAML (Extensible Application Markup Language) tlačítka s titulkem Klikněte na mě a obrázek, který zobrazuje soubor dotnet_bot.png . Existují i dva další popisky.
Soubor MainPage.xaml.cs obsahuje logiku aplikace pro stránku. Konkrétně MainPage třída obsahuje metodu s názvem, která se spustí, když uživatel klepne na
OnCounterClicked.
Sestavení a spuštění aplikace ve Windows
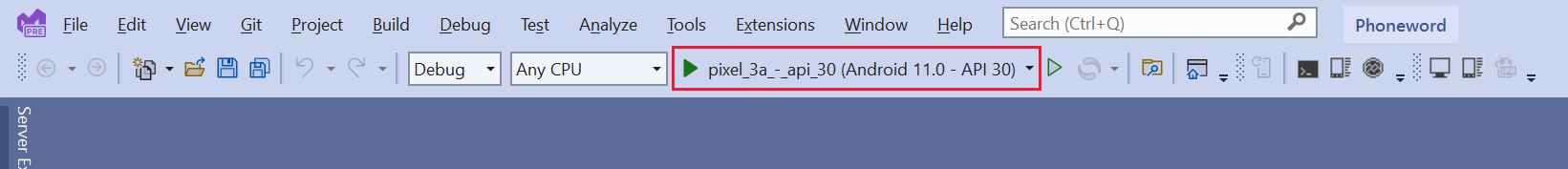
Na panelu nástrojů sady Visual Studio vyberte profil počítače s Windows. Ze seznamu v rozevíracím seznamu rozhraní vyberte .net9.0-windows .

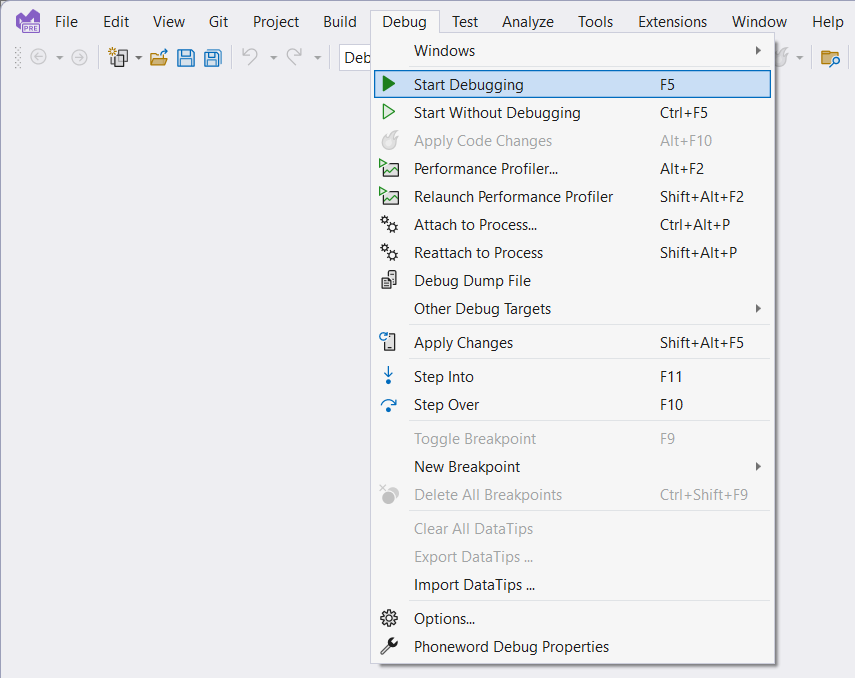
V nabídce Ladit vyberte Spustit ladění. Tato akce sestaví, nasadí a spustí aplikaci ve Windows:

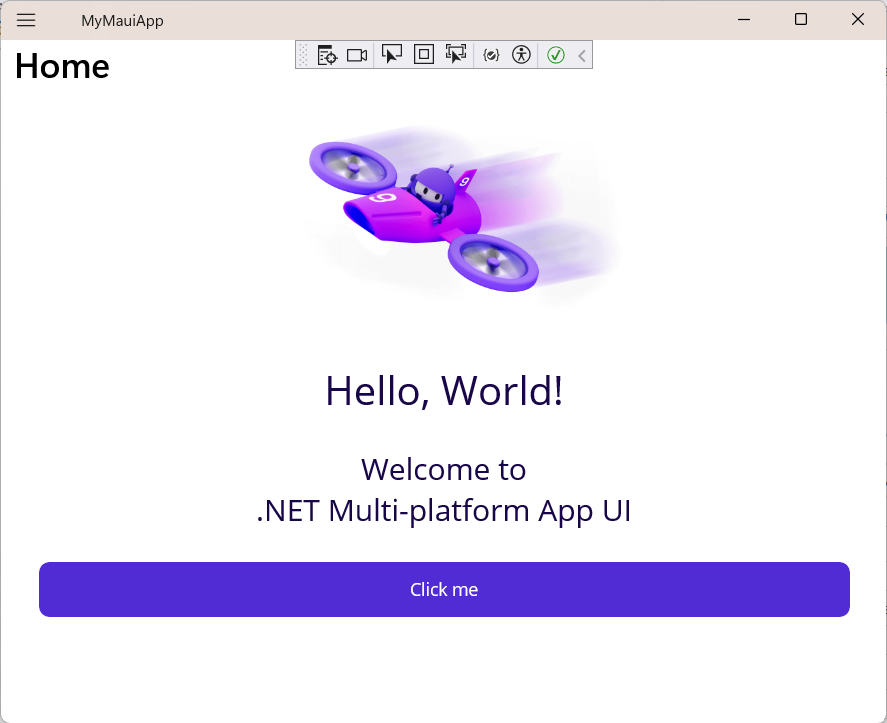
Ověřte, že se spustí verze aplikace pro Windows. Několikrát vyberte tlačítko Kliknout na mě. Text tlačítka by se měl aktualizovat s počtem, který se s každým klepnutím zvýší.

V nabídce Zobrazit vyberte Průzkumník řešení. V okně Průzkumník řešení rozbalte uzel MainPage.xaml a otevřete soubor MainPage.xaml.cs kódem.
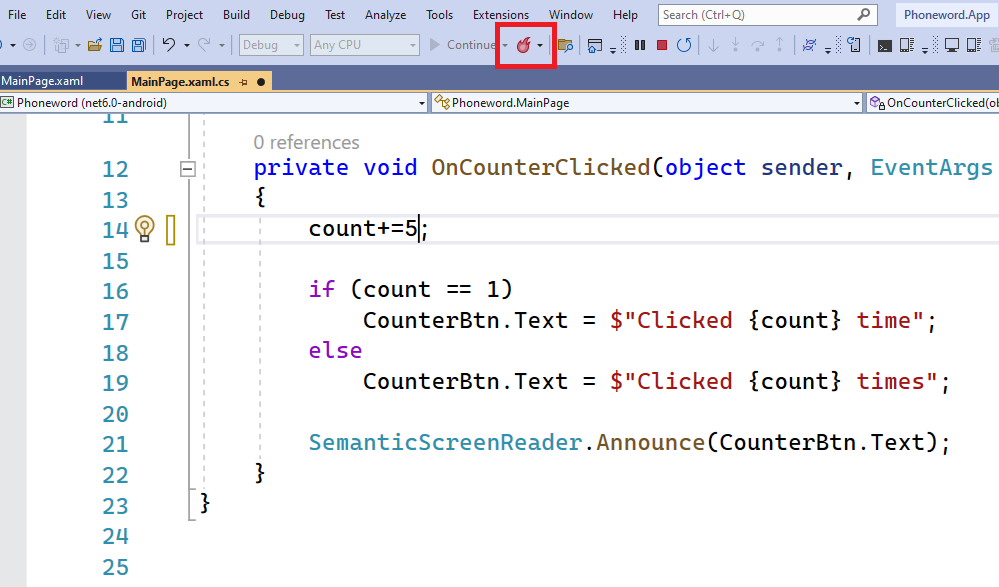
V OnCounterClicked metoda změňte příkaz, který zvýší proměnnou count, aby místo toho přidal 5 do této proměnné:
private void OnCounterClicked(object sender, EventArgs e) { count+=5; // update this if (count == 1) CounterBtn.Text = $"Clicked {count} time"; else CounterBtn.Text = $"Clicked {count} times"; SemanticScreenReader.Announce(CounterBtn.Text); }Na panelu nástrojů sady Visual Studio vyberte tlačítko Opětovné načítání za provozu:

Přepněte zpátky do aplikace a vyberte tlačítko Kliknout na mě . Ověřte, že se počet nyní zvýší o 5.
Poznámka:
Funkce Opětovné načítání za provozu sady Visual Studio umožňuje upravit kód, když je aplikace spuštěná v režimu ladění. Abyste viděli změny, nemusíte aplikaci zastavovat. Kromě úprav kódu můžete také provést změny v kódu XAML pro stránku a tyto změny se zobrazí ve spuštěné aplikaci.
Zavřete aplikaci a vraťte se do sady Visual Studio.
Sestavení a spuštění aplikace v Androidu
Na panelu nástrojů sady Visual Studio vyberte projekt Phoneword .
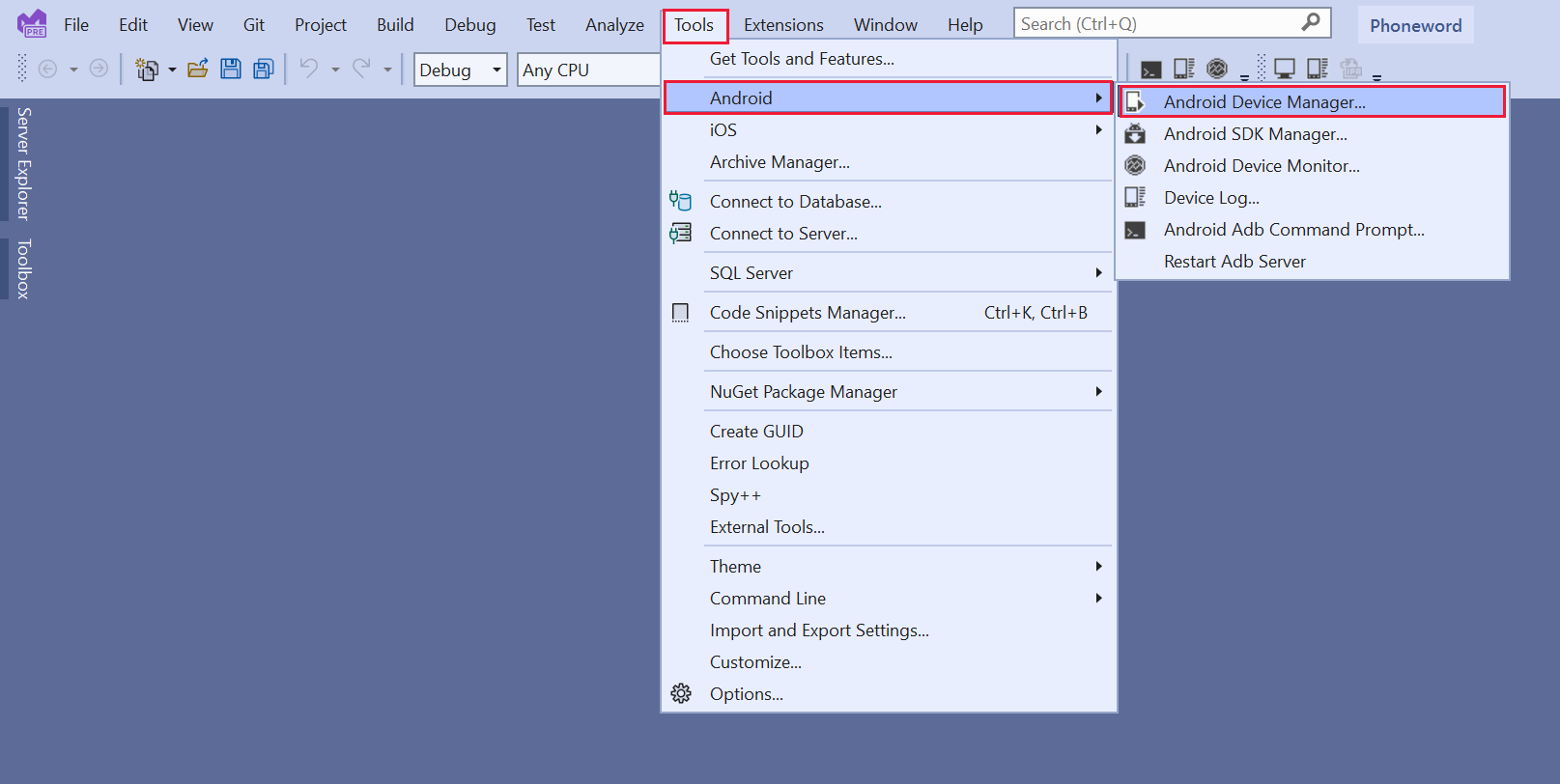
V nabídce Nástroje vyberte Android a pak vyberte Android Správce zařízení. Pokud se zobrazí výzva, aby android Správce zařízení udělal změny v počítači, vyberte Ano.

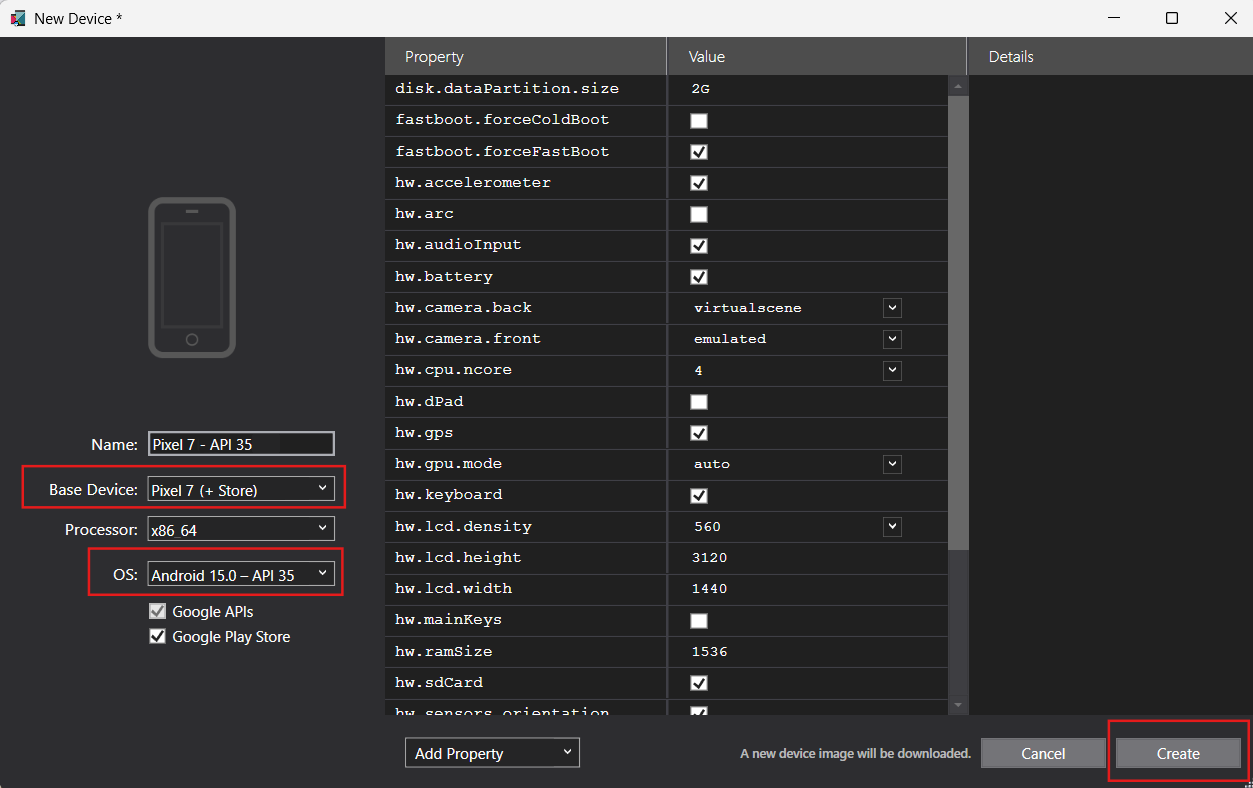
V okně Správce zařízení Androidu vyberte + Nový. V okně Nové zařízení vyberte základní zařízení Pixel 7 (+ Store ), vyberte operační systém API 35 a vyberte Vytvořit. Počkejte, než se stáhnou různé knihovny a nakonfiguruje se zařízení.
Poznámka:
Příklad v tomto cvičení používá základní zařízení Pixel 7 (+ Store), ale můžete použít jiná zařízení. Například Pixel 5 – ROZHRANÍ API 31 nebo Pixel 5 – API 34.

Po vytvoření zařízení se vraťte do sady Visual Studio.
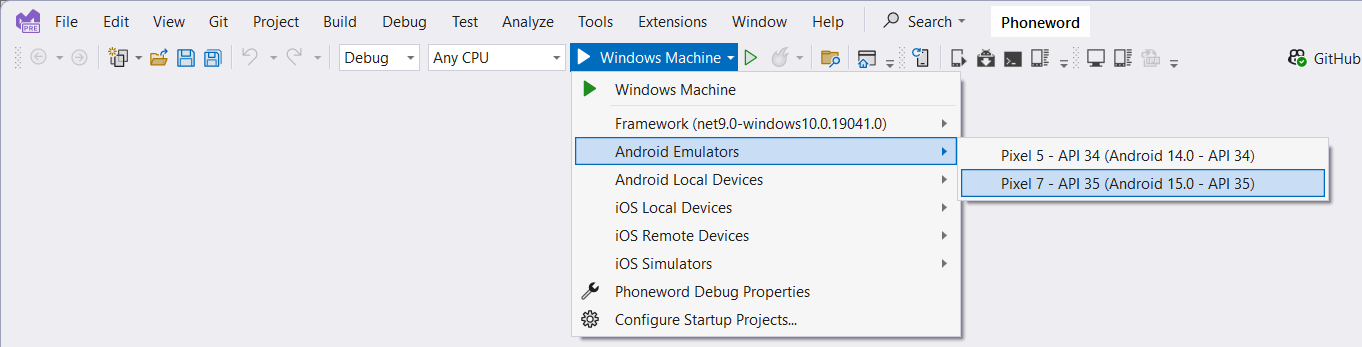
Na panelu nástrojů sady Visual Studio vyberte v rozevíracím seznamu Konfigurace ladění profil emulátorů Androidu. Vyberte zařízení Pixel 7 – API 35, které jste vytvořili.

Spusťte ladění pomocí profilu Pixel 7 – API 35 . Tato akce sestaví, nasadí a spustí aplikaci na zařízení s Androidem.

Když se aplikace spustí v emulátoru (tato akce může trvat několik minut), vyberte tlačítko Kliknout na mě a zkontrolujte, jestli aplikace běží úplně stejně jako ve Windows.

Vraťte se do sady Visual Studio a zastavte ladění.