Cvičení – aktualizace triggeru pracovního postupu
Kolega vás požádá, abyste na webu společnosti zapnuli funkci AlwaysOn služby App Service, takže webová aplikace je vždy spuštěná.
V tomto cvičení aktualizujete pracovní postup, který jste vytvořili, aby se spouštěl automaticky při každé změně souboru v hlavní větvi. Aktualizovaný pracovní postup použijete k nasazení požadované změny konfigurace na web.
Během tohoto procesu:
- Aktualizujte pracovní postup, aby se automaticky aktivoval při každé změně souboru ve složce nasazení v hlavní větvi.
- Změňte soubor Bicep.
- Ověřte, že se pracovní postup spouští automaticky.
Aktualizace triggeru tak, aby byla založená na větvích
V editoru Visual Studio Code otevřete soubor .github/workflows/workflow.yml .
V horní části souboru za řádek
name: deploy-toy-websitepřidejte následující kód, který zabrání spuštění více souběžných pracovních postupů:name: deploy-toy-website concurrency: toy-companyOdeberte ruční aktivační událost, což je řádek, který se právě čte
on: [workflow_dispatch].Mezi
concurrency:apermissions:přidejte následující definici triggeru:concurrency: toy-company on: push: branches: - main paths: - 'deploy/**' permissions:Uložte změny souboru.
Potvrďte změny, ale zatím je nenasdílejte. Změny nasdílíte brzy.
git add . git commit -m 'Add branch trigger'
Aktualizace souboru Bicep
V editoru Visual Studio Code otevřete soubor main.bicep .
appServiceAppDo vlastnosti definicesiteConfigprostředku přidejtealwaysOnvlastnost s hodnotoutrue:resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { alwaysOn: true appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } }Uložte změny souboru.
V terminálu editoru Visual Studio Code spusťte následující kód pro potvrzení změn a nasdílejte obě potvrzení:
git add . git commit -m 'Configure app Always On setting' git push
Ověření selhání pracovního postupu
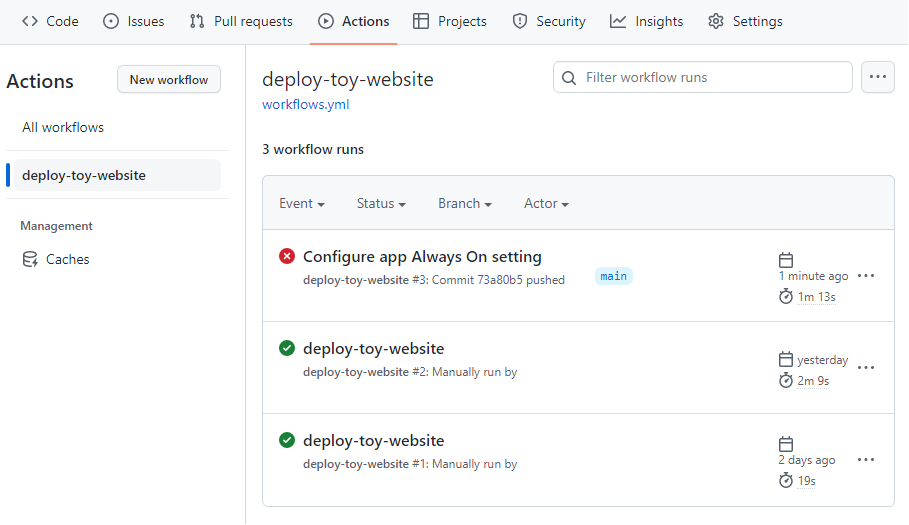
V prohlížeči vyberte nabídku Akce GitHubu a vyberte svůj pracovní postup.
Vyberte poslední spuštění pracovního postupu, abyste viděli, že se pracovní postup spustil automaticky. Pracovní postup se spustil, protože jste odeslali změny do větve monitorované triggerem nabízených oznámení. Pokud pracovní postup stále běží, počkejte minutu a pak stránku aktualizujte.

Pracovní postup ukazuje neúspěšné nasazení.
Pokud chcete diagnostikovat selhání, vyberte úlohu nasazení a vyberte neúspěšnou úlohu arm-deploy .
Všimněte si, že obsahuje následující text:
There was a conflict. AlwaysOn cannot be set for this site as the plan does not allow it. For more information on pricing and features, please see: https://aka.ms/appservicepricingdetailsTato chybová zpráva značí, že nasazení selhalo, protože aplikace služby App Service byla nasazena pomocí úrovně Free F1, která nepodporuje funkci AlwaysOn.
Důležité
Tento příklad ukazuje, jak je důležité otestovat soubory Bicep, včetně všech hodnot parametrů, které používáte. Přidání drobných chyb do konfigurace prostředku nebo jiného kódu je snadné. Dokud pracovní postup nenasadí kód a selže, nemusí se objevit problém. V dalším modulu se seznámíte s některými strategiemi, které můžete použít k ověření a otestování kódu Bicep.
Oprava souboru Bicep a opětovné spuštění pracovního postupu
Promluvíte si se svým kolegou o neúspěšném nasazení. Společně se rozhodnete, že nastavení AlwaysOn se musí použít jenom pro vaše produkční prostředí. Tady opravíte problém, který způsoboval selhání nasazení použitím nového pravidla, které se rozhodnete použít.
V editoru Visual Studio Code přidejte do proměnné nové vlastnosti pro každý typ
environmentConfigurationMapprostředí:var environmentConfigurationMap = { nonprod: { appServiceApp: { alwaysOn: false } appServicePlan: { sku: { name: 'F1' capacity: 1 } } toyManualsStorageAccount: { sku: { name: 'Standard_LRS' } } } prod: { appServiceApp: { alwaysOn: true } appServicePlan: { sku: { name: 'S1' capacity: 2 } } toyManualsStorageAccount: { sku: { name: 'Standard_ZRS' } } } }Změňte nastavení aplikace
alwaysOntak, aby používala odpovídající hodnotu mapování konfigurace pro typ prostředí:resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { alwaysOn: environmentConfigurationMap[environmentType].appServiceApp.alwaysOn appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } } }Uložte změny souboru.
V terminálu editoru Visual Studio Code potvrďte změny a nasdílejte je:
git add . git commit -m 'Enable App Service Always On for production environments only' git push
Ověření úspěšného pracovního postupu
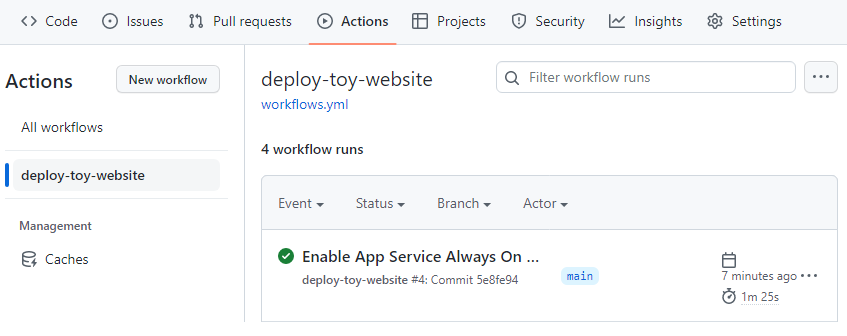
Na GitHubu se vraťte do seznamu pracovních postupů . vyberte svůj pracovní postup.
Vyberte poslední spuštění. Pokud pracovní postup stále běží, počkejte minutu a pak stránku aktualizujte.
Zobrazí se spuštění pracovního postupu.

Pracovní postup ukazuje úspěšné nasazení. Tentokrát proběhl úspěšně, protože jste použili platný soubor Bicep.
Vyčištění prostředků
Teď, když jste cvičení dokončili, můžete odebrat prostředky, abyste za ně neúčtoli.
V terminálu editoru Visual Studio Code spusťte následující příkaz:
az group delete --resource-group ToyWebsite --yes --no-wait
Skupina prostředků se odstraní na pozadí.
Remove-AzResourceGroup -Name ToyWebsite -Force