Cvičení – přidání akce nasazení Bicep do pracovního postupu
Vytvořili jste základní pracovní postup a nakonfigurovali jste prostředí Azure a GitHub pro připojení. Teď jste připraveni nasadit soubor Bicep webu do Azure z pracovního postupu.
V tomto cvičení:
- Přidejte do úložiště soubor Bicep.
- Přidejte krok pracovního postupu pro stažení zdrojového kódu úložiště do systému souborů spouštěče.
- Přidejte krok pracovního postupu pro přihlášení k Azure.
- Přidejte krok pracovního postupu pro nasazení souboru Bicep.
- Spusťte pracovní postup znovu a ověřte, že se web úspěšně nasadil.
Přidání souboru Bicep webu do úložiště GitHub
Už jste připravili soubor Bicep vašeho webu, který můžete použít k nasazení různých konfigurací prostředků webu v závislosti na prostředí a konfiguraci. Tady přidáte soubor Bicep do úložiště.
Otevřete Průzkumníka editoru Visual Studio Code.
V kořenovém adresáři úložiště vytvořte složku pro nasazení .
Ve složce deploy vytvořte nový soubor s názvem main.bicep. Ujistěte se, že soubor vytvoříte ve složce deploy :

Do souboru main.bicep zkopírujte následující kód:
@description('The Azure region into which the resources should be deployed.') param location string = resourceGroup().location @description('The type of environment. This must be nonprod or prod.') @allowed([ 'nonprod' 'prod' ]) param environmentType string @description('A unique suffix to add to resource names that need to be globally unique.') @maxLength(13) param resourceNameSuffix string = uniqueString(resourceGroup().id) var appServiceAppName = 'toy-website-${resourceNameSuffix}' var appServicePlanName = 'toy-website-plan' var toyManualsStorageAccountName = 'toyweb${resourceNameSuffix}' // Define the SKUs for each component based on the environment type. var environmentConfigurationMap = { nonprod: { appServicePlan: { sku: { name: 'F1' capacity: 1 } } toyManualsStorageAccount: { sku: { name: 'Standard_LRS' } } } prod: { appServicePlan: { sku: { name: 'S1' capacity: 2 } } toyManualsStorageAccount: { sku: { name: 'Standard_ZRS' } } } } var toyManualsStorageAccountConnectionString = 'DefaultEndpointsProtocol=https;AccountName=${toyManualsStorageAccount.name};EndpointSuffix=${environment().suffixes.storage};AccountKey=${toyManualsStorageAccount.listKeys().keys[0].value}' resource appServicePlan 'Microsoft.Web/serverfarms@2023-12-01' = { name: appServicePlanName location: location sku: environmentConfigurationMap[environmentType].appServicePlan.sku } resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } } } resource toyManualsStorageAccount 'Microsoft.Storage/storageAccounts@2023-05-01' = { name: toyManualsStorageAccountName location: location kind: 'StorageV2' sku: environmentConfigurationMap[environmentType].toyManualsStorageAccount.sku }Uložte změny souboru.
V terminálu editoru Visual Studio Code spusťte tento kód a připravte změny, potvrďte změny a nasdílejte změny do úložiště:
git add deploy/main.bicep git commit -m 'Add Bicep file' git push
Nahrazení kroků pracovního postupu
Dále aktualizujte definici pracovního postupu a nasaďte soubor Bicep do Azure.
V editoru Visual Studio Code otevřete soubor .github/workflows/workflow.yml .
V horní části souboru mezi
on:ajobs:, přidejtepermissions:oddíl.name: deploy-toy-website on: [workflow_dispatch] permissions: id-token: write contents: read jobs:Tato změna umožňuje pracovnímu postupu používat identitu úlohy.
say-helloPřejmenujte úlohu nadeploy:jobs: deploy: runs-on: ubuntu-latest steps:Pokud chcete odebrat
placeholderkrok z definice pracovního postupu, odstraňte dolní dva řádky souboru.Jako první krok přidáte úkol pro kontrolu kódu do systému souborů spouštěče. Přidejte nový krok v dolní části souboru:
jobs: deploy: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3Poznámka:
Místo kopírování a vkládání tohoto kódu z tohoto modulu je vhodné tento kód zadat sami. Věnujte pozornost odsazení souboru. Pokud vaše odsazení není správné, soubor YAML nebude platný. Visual Studio Code označuje chyby zobrazením vlnovek.
Pod krokem, který jste právě přidali, přidejte úlohu pro přihlášení do prostředí Azure. Tento úkol používá tajné kódy, které jste definovali dříve, k přihlášení pomocí identity úlohy:
jobs: deploy: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }}Pod právě přidaný krok přidejte další krok pro provedení nasazení Bicep:
jobs: deploy: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 with: deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT }}Všimněte si, že tato úloha používá
github.run_numbervýchozí proměnnou prostředí k pojmenování nasazení v Azure. Používá také proměnné prostředí pro název skupiny prostředků a parametrenvironmentTypev souboru Bicep.Přidejte tyto proměnné a jejich hodnoty do horní části souboru pracovního postupu mezi
permissions:ajobs:name: deploy-toy-website on: [workflow_dispatch] permissions: id-token: write contents: read env: AZURE_RESOURCEGROUP_NAME: ToyWebsite ENVIRONMENT: nonprod jobs:Uložte změny souboru. Soubor by měl vypadat jako v tomto příkladu:
name: deploy-toy-website on: [workflow_dispatch] permissions: id-token: write contents: read env: AZURE_RESOURCEGROUP_NAME: ToyWebsite ENVIRONMENT: nonprod jobs: deploy: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 with: deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT }}V terminálu editoru Visual Studio Code připravte změny, potvrďte je do úložiště a nasdílejte je do Azure Repos:
git add . git commit -m 'Add Azure CLI tasks to workflow' git push
Spuštění pracovního postupu
Teď jste připraveni spustit pracovní postup.
V prohlížeči otevřete pracovní postup výběrem akce>deploy-toy-website.
Vyberte Spustit pracovní postup Spuštění pracovního postupu>.
V seznamu spuštění se zobrazí nové spuštění pracovního postupu. Pokud se nezobrazí, aktualizujte stránku prohlížeče.
Výběrem spuštěného pracovního postupu zobrazíte podrobnosti o spuštění.
Počkejte na dokončení.
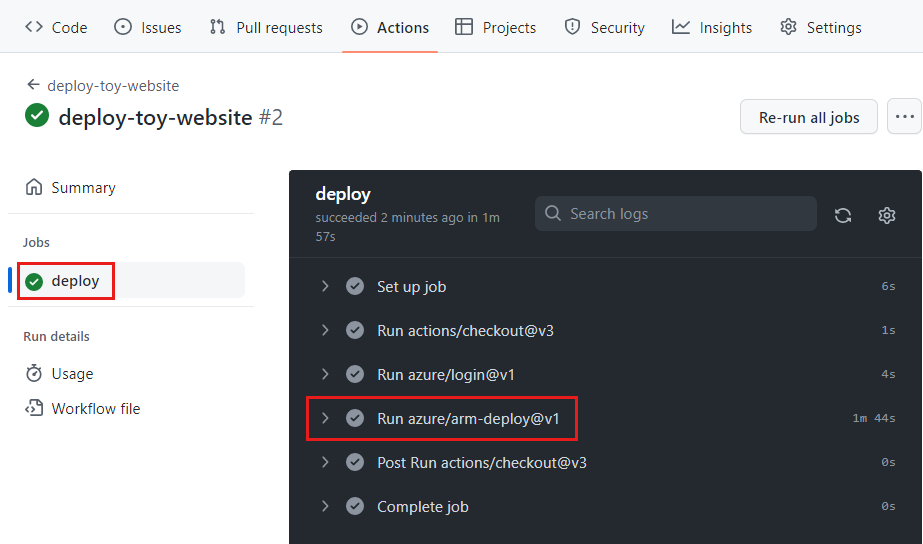
Vyberte úlohu nasazení.

Vyberte Spustit azure/arm-deploy@v1. Zobrazí se podrobnosti úkolu.
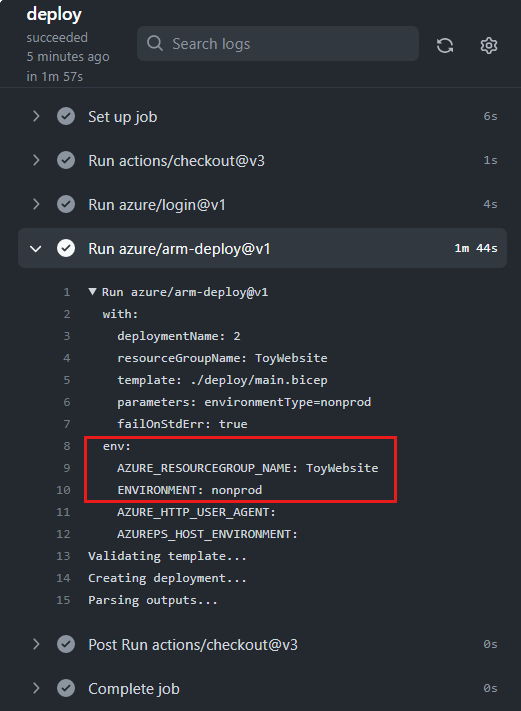
V podrobnostech úlohy vyberte Spustit azure/arm-deploy@v1 .

Všimněte si, že tento krok používá proměnné prostředí, které jste přidali do souboru pracovního postupu.
Zkontrolujte zbývající výstup pracovního postupu.
Pracovní postup ukazuje úspěšné nasazení.
Ověření nasazení
Přejděte na Azure Portal.
V levé nabídce vyberte Skupiny prostředků.
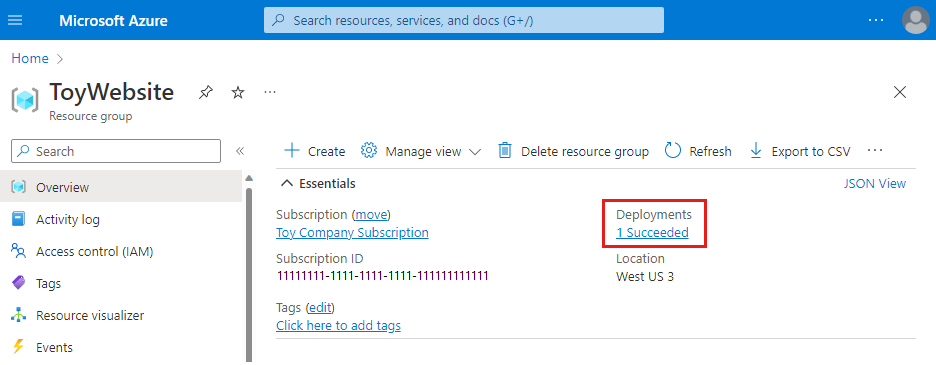
Vyberte Web ToyWebsite.
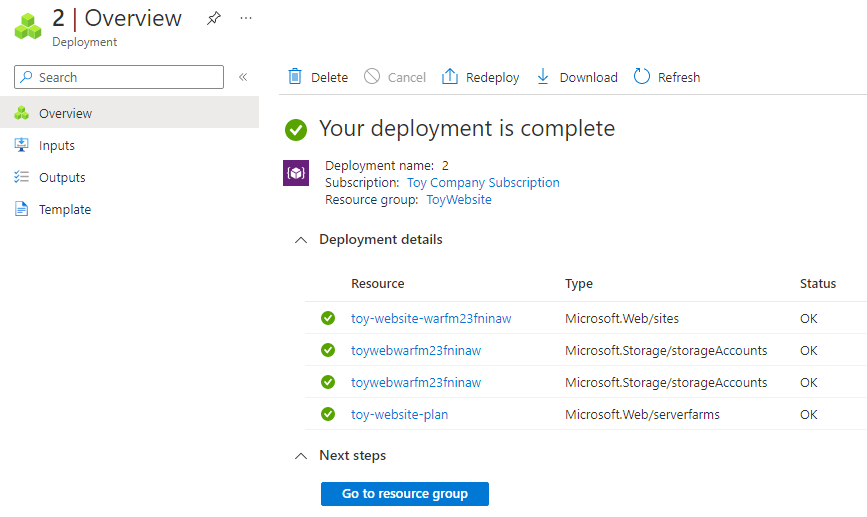
V přehledu zobrazte stav nasazení. Uvidíte, že jedno nasazení bylo úspěšné.

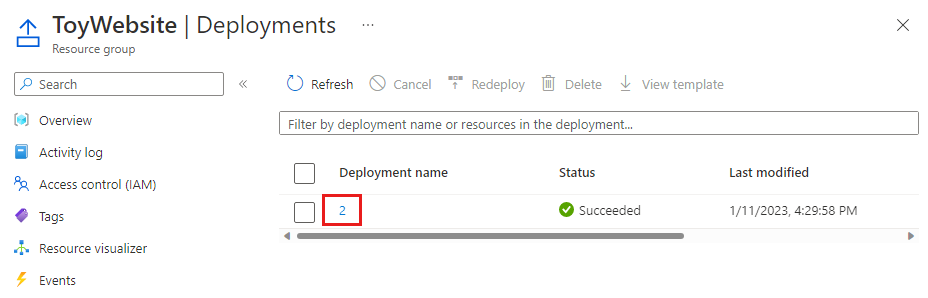
Výběrem odkazu 1 Úspěch zobrazíte podrobnosti o nasazení.

Všimněte si, že název nasazení odpovídá číslu spuštění pracovního postupu v GitHub Actions, protože jste k pojmenování nasazení použili
github.run_numberproměnnou prostředí.Pokud chcete zjistit, které prostředky byly nasazeny, vyberte nasazení. Pokud chcete nasazení rozbalit a zobrazit další podrobnosti, vyberte Podrobnosti o nasazení. V tomto případě je účet úložiště, plán služby Aplikace Azure a aplikace.