Cvičení – přidání úlohy nasazení Bicep do kanálu
Vytvořili jste základní kanál a nakonfigurovali jste prostředí Azure a Azure Pipelines pro připojení. Teď jste připraveni nasadit soubor Bicep webu do Azure z vašeho kanálu.
V tomto cvičení:
- Přidejte do úložiště soubor Bicep.
- Přidejte krok kanálu pro nasazení souboru Bicep.
- Znovu spusťte kanál a ověřte, že web úspěšně nasadil.
Přidání souboru Bicep webu do úložiště Git
Už jste připravili soubor Bicep vašeho webu. Soubor Bicep můžete použít k nasazení různých konfigurací prostředků webu v závislosti na prostředí a konfiguraci. Tady přidáte soubor Bicep do úložiště.
Otevřete Průzkumníka editoru Visual Studio Code.
Ve složce deploy vytvořte nový soubor s názvem main.bicep. Ujistěte se, že soubor vytvoříte ve složce deploy , a ne v kořenovém adresáři úložiště:

Do souboru main.bicep zkopírujte následující kód:
@description('The Azure region into which the resources should be deployed.') param location string = resourceGroup().location @description('The type of environment. This must be nonprod or prod.') @allowed([ 'nonprod' 'prod' ]) param environmentType string @description('Indicates whether to deploy the storage account for toy manuals.') param deployToyManualsStorageAccount bool @description('A unique suffix to add to resource names that need to be globally unique.') @maxLength(13) param resourceNameSuffix string = uniqueString(resourceGroup().id) var appServiceAppName = 'toy-website-${resourceNameSuffix}' var appServicePlanName = 'toy-website-plan' var toyManualsStorageAccountName = 'toyweb${resourceNameSuffix}' // Define the SKUs for each component based on the environment type. var environmentConfigurationMap = { nonprod: { appServicePlan: { sku: { name: 'F1' capacity: 1 } } toyManualsStorageAccount: { sku: { name: 'Standard_LRS' } } } prod: { appServicePlan: { sku: { name: 'S1' capacity: 2 } } toyManualsStorageAccount: { sku: { name: 'Standard_ZRS' } } } } var toyManualsStorageAccountConnectionString = deployToyManualsStorageAccount ? 'DefaultEndpointsProtocol=https;AccountName=${toyManualsStorageAccount.name};EndpointSuffix=${environment().suffixes.storage};AccountKey=${toyManualsStorageAccount.listKeys().keys[0].value}' : '' resource appServicePlan 'Microsoft.Web/serverfarms@2022-03-01' = { name: appServicePlanName location: location sku: environmentConfigurationMap[environmentType].appServicePlan.sku } resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } } } resource toyManualsStorageAccount 'Microsoft.Storage/storageAccounts@2022-09-01' = if (deployToyManualsStorageAccount) { name: toyManualsStorageAccountName location: location kind: 'StorageV2' sku: environmentConfigurationMap[environmentType].toyManualsStorageAccount.sku }Uložte změny souboru.
V terminálu editoru Visual Studio Code spusťte tento kód a připravte změny, potvrďte změny a nasdílejte změny do úložiště:
git add deploy/main.bicep git commit -m 'Add Bicep file' git push
Nahrazení kroků kanálu
Dále aktualizujte definici kanálu tak, aby nasadil soubor Bicep do Azure pomocí připojení služby.
V editoru Visual Studio Code otevřete soubor deploy/azure-pipelines.yml .
jobs:Před řádek přidejte,variables:abyste definovali proměnnou s názvemdeploymentDefaultLocation:trigger: none pool: vmImage: ubuntu-latest variables: - name: deploymentDefaultLocation value: westus3 jobs:Pokud chcete odebrat
scriptkrok z definice kanálu, odstraňte dolní dva řádky souboru.Tip
Když pracujete v editoru Visual Studio Code a máte nainstalované rozšíření Azure Pipelines, zkuste použít kombinaci kláves Ctrl+Mezerník . Zobrazuje místní nabídku s navrhovanými prvky, které se mají přidat na aktuální pozici kurzoru.
V dolní části souboru přidejte úlohu, která pomocí
AzureResourceManagerTemplateDeploymentúlohy nasadí váš soubor Bicep:jobs: - job: steps: - task: AzureResourceManagerTemplateDeployment@3 inputs: connectedServiceName: $(ServiceConnectionName) deploymentName: $(Build.BuildNumber) location: $(deploymentDefaultLocation) resourceGroupName: $(ResourceGroupName) csmFile: deploy/main.bicep overrideParameters: > -environmentType $(EnvironmentType) -deployToyManualsStorageAccount $(DeployToyManualsStorageAccount)Poznámka:
Místo kopírování a vkládání tohoto kódu z tohoto modulu je vhodné tento kód zadat sami. Věnujte pozornost odsazení souboru. Pokud vaše odsazení není správné, soubor YAML nebude platný. Visual Studio Code označuje chyby zobrazením vlnovek.
Tento krok používá k pojmenování nasazení systémovou proměnnou
$(Build.BuildNumber). Proměnná vám pomůže snadno zjistit, který kanál spustí nasazení.Úkol
locationvyžadujeAzureResourceManagerTemplateDeploymentvlastnost úkolu. Určuje oblast Azure, do které se má vytvořit skupina prostředků. V tomto cvičení jste už vytvořili skupinu prostředků a umístění, které tady zadáte, nezáleží. Přesto ale musíte zadat hodnotu. Tady ji nastavíte na hodnotudeploymentDefaultLocationproměnné, kterou jste nastavili v předchozím kroku.Uložte změny souboru. Soubor by měl vypadat jako v tomto příkladu:
trigger: none pool: vmImage: ubuntu-latest variables: - name: deploymentDefaultLocation value: westus3 jobs: - job: steps: - task: AzureResourceManagerTemplateDeployment@3 inputs: connectedServiceName: $(ServiceConnectionName) deploymentName: $(Build.BuildNumber) location: $(deploymentDefaultLocation) resourceGroupName: $(ResourceGroupName) csmFile: deploy/main.bicep overrideParameters: > -environmentType $(EnvironmentType) -deployToyManualsStorageAccount $(DeployToyManualsStorageAccount)V terminálu editoru Visual Studio Code připravte změny, potvrďte je do úložiště a nasdílejte je do Azure Repos:
git add deploy/azure-pipelines.yml git commit -m 'Add deployment task to pipeline' git push
Přidání proměnných kanálu
V prohlížeči vyberte Kanály.

Vyberte váš kanál.

Vyberte položku Upravit.

Vyberte Proměnné.

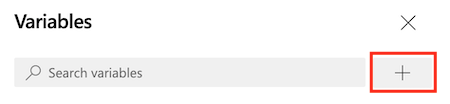
Vyberte Možnost Nová proměnná.

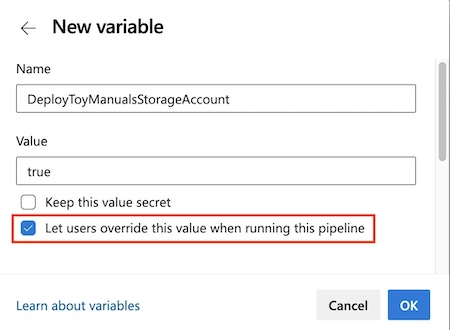
Do pole Název zadejte ServiceConnectionName. Do pole Hodnota zadejte ToyWebsite.
Nechejte políčka nezaškrtnutá a vyberte OK.

Pokud chcete vytvořit více proměnných, vyberte +.

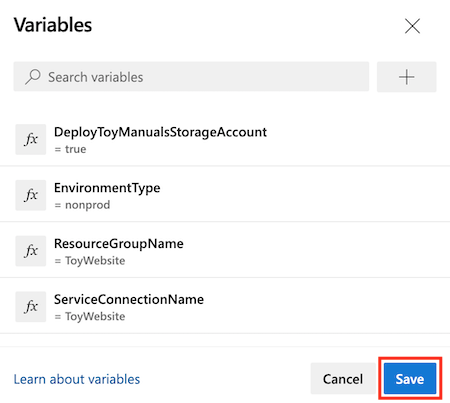
Vytvořte následující proměnné stejným způsobem, jakým jste vytvořili proměnnou ServiceConnectionName :
Název proměnné Hodnota ResourceGroupName Web ToyWebsite EnvironmentType neproprody Dokončete kroky znovu a vytvořte proměnnou s názvem DeployToyManualsStorageAccount s hodnotou true. Pro tuto proměnnou zaškrtněte políčko Umožnit uživatelům přepsat tuto hodnotu při spuštění tohoto kanálu .

Po vytvoření všech čtyř proměnných vyberte Uložit.

Spuštění kanálu
Teď jste připraveni spustit svůj kanál.
Vaše šablona obsahuje účet úložiště, který váš webový tým používá k ukládání návodů pro hračky. Vzhledem k tomu, že stále testujete své prostředí, nemusíte nasazovat účet úložiště při každém nasazení webu. Proto jste vytvořili parametr Bicep, který určuje, jestli je účet úložiště nasazený. Tady spustíte kanál a přepíšete nasazení tak, aby tentokrát nenasadí účet úložiště.
Vyberte Spustit.

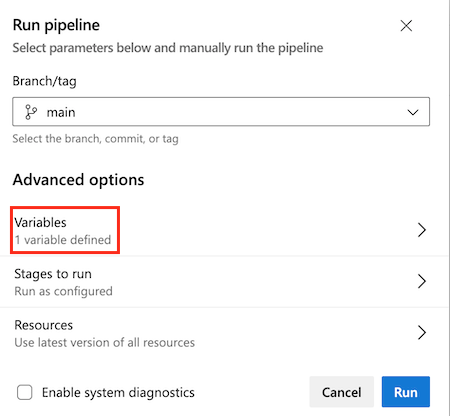
Zobrazí se podokno Spustit kanál . V tomto podokně můžete nakonfigurovat nastavení pro toto konkrétní spuštění kanálu.
Vyberte Proměnné.

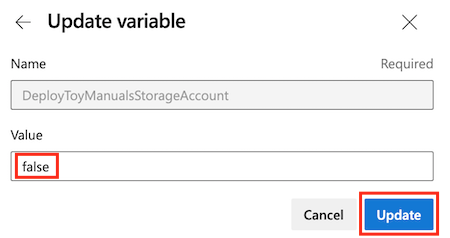
Vyberte proměnnou DeployToyManualsStorageAccount a změňte její hodnotu na false. Pak vyberte Aktualizovat.

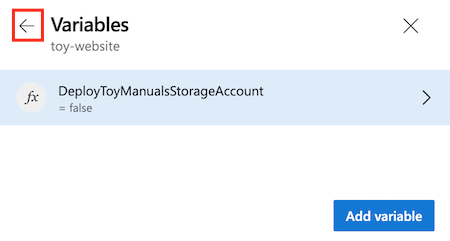
Vyberte šipku zpět.

Pokud chcete spustit nové spuštění kanálu, vyberte Spustit. Spuštění kanálu může trvat několik minut. Po spuštění kanálu může dokončení nasazení trvat několik minut.
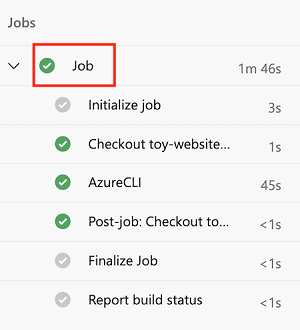
Pokud chcete tuto úlohu otevřít, vyberte v části Úlohy možnost Úloha. Úlohu můžete monitorovat při spuštění nebo můžete počkat, až se úloha dokončí, abyste zkontrolovali jeho historii.
Počkejte, až se úloha dokončí.
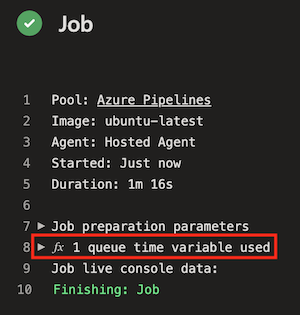
Vyberte Úloha.

Vyberte 1 použitou časová proměnná fronty.

Zobrazí se přepsaná hodnota pro toto spuštění kanálu. Hodnota
DeployToyManualsStorageAccountproměnné je false , protože jste přepsali původní hodnotu.Zkontrolujte zbývající výstup kanálu.
Kanál ukazuje úspěšné nasazení.
Ověření nasazení
Přejděte na Azure Portal.
V levé nabídce vyberte Skupiny prostředků.
Vyberte Web ToyWebsite.
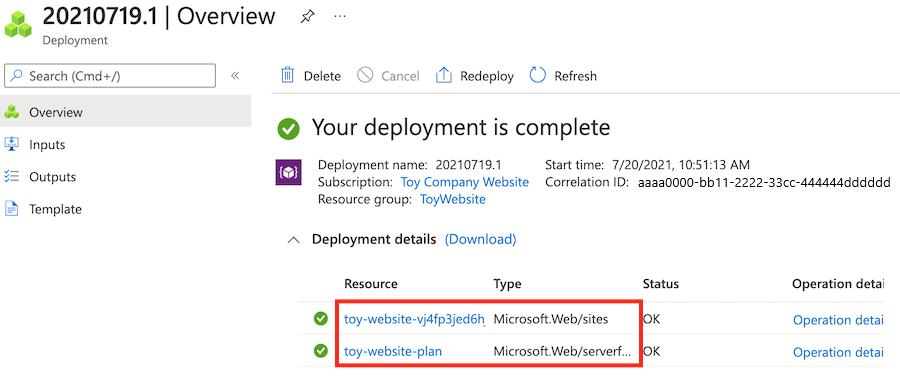
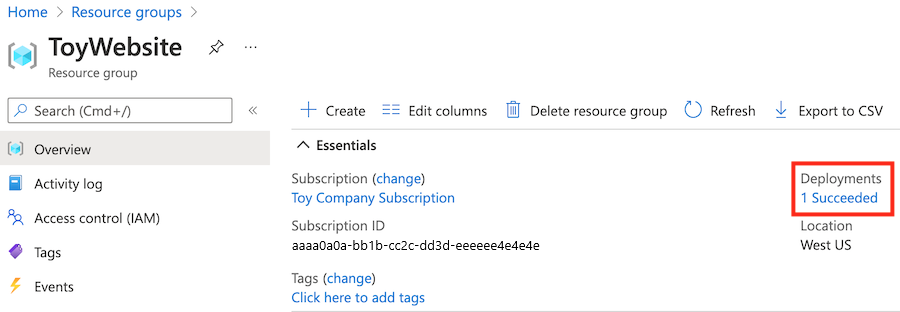
V přehledu zobrazte stav nasazení. Uvidíte, že jedno nasazení bylo úspěšné.

Pokud chcete zobrazit podrobnosti o nasazení, vyberte možnost označující 1 úspěšné nasazení.

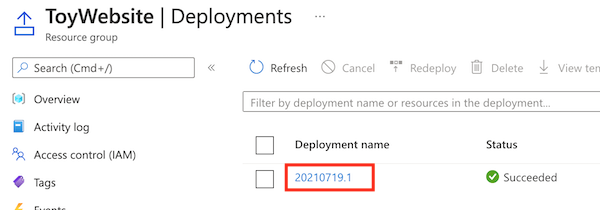
Název nasazení je stejný jako název spuštění kanálu.
Pokud chcete zjistit, jaké prostředky byly nasazeny, vyberte nasazení. Pokud chcete nasazení rozbalit, abyste zobrazili další podrobnosti, vyberte Podrobnosti o nasazení. V tomto případě existuje plán služby Aplikace Azure a aplikace.