Cvičení – vytvoření seznamu úkolů
V tomto cvičení použijete všechno, co jste se zatím naučili, a přidáte do aplikace Blazor základní seznam úkolů.
Vytvoření stránky seznamu úkolů
Vytvořte nový projekt Blazor Web Appu.
Přidání souboru Todo.razor do složky Components/Pages
V nástroji Visual Studio a Visual Studio Code můžete přidat soubor Razor tak, že kliknete pravým tlačítkem myši na složku Komponenty/Stránky v Průzkumník řešení a vyberete příslušnou možnost pro přidání nového souboru.
Soubor Razor můžete také vytvořit pomocí rozhraní příkazového řádku .NET pomocí tohoto příkazu:
dotnet new razorcomponent -n Todo -o Components/PagesMožnost
-n|--namev předchozím příkazu určuje název nové komponenty Razor. Nová komponenta se vytvoří ve složce projektuComponents/Pagess-o|--outputmožností.Důležité
Názvy souborů komponent Razor by měly mít velké první písmeno, aby bylo možné je snadno odlišit od jiných elementů HTML.
Otevřete komponentu
Todoa přidejte na začátek souboru direktivu@pageRazor s relativní adresou URL/todoa nastavte režim vykreslování tak, abyInteractiveServerkomponenta zvládla události uživatelského rozhraní.@page "/todo" @rendermode InteractiveServer <h3>Todo</h3> @code { }Použijte změny v aplikaci a zkuste přejít na /todo, abyste viděli novou stránku.
Přidání stránky úkolů do navigační nabídky
Nová stránka seznamu úkolů se zatím nezobrazuje v navigační nabídce s ostatními existujícími stránkami. Navigační nabídka je definována v komponentě NavMenu , která je součástí rozložení aplikace. Pojďme aktualizovat komponentu NavMenu a přidat odkaz na stránku seznamu úkolů.
Otevřete komponenty/rozložení/NavMenu.razor.
navNajděte prvek v komponentěNavMenua přidejte následujícídivprvek pod existující navigační položku pro stránku počasí.<div class="nav-item px-3"> <NavLink class="nav-link" href="todo"> <span class="bi bi-list-nested-nav-menu" aria-hidden="true"></span> Todo </NavLink> </div>Komponenta
NavLinkje integrovaná komponenta Blazor, která vykresluje značku ukotvení. Pokud aktuální adresa prohlížeče odpovídá hodnotěhrefpro danouNavLinkpoložku , vykreslíactivese také třída CSS, kterou můžete použít pro stylování odkazu.Po použití této změny by se teď měla v navigační nabídce zobrazit stránka Todo.

Vytvoření seznamu položek úkolů
Vytvořte nový
TodoItem.cssoubor v kořenovém adresáři projektu (na stejné úrovni jakoProgram.cs) a přidejte do něj následující třídu jazyka C#.public class TodoItem { public string? Title { get; set; } public bool IsDone { get; set; } = false; }V souboru Todo.razor přidejte pole pro seznam položek úkolů v
@codebloku.@code { private List<TodoItem> todos = new(); }Vykreslení neuspořádaného seznamu všech úkolů pomocí
foreachsmyčky<ul> @foreach (var todo in todos) { <li>@todo.Title</li> } </ul>V seznamu úkolů se zatím nezobrazuje nic, protože seznam je prázdný. Potřebujete způsob, jak přidat některé položky úkolů.
Přidání položek úkolů
Pojďme přidat některé prvky uživatelského rozhraní pro přidání položek úkolů do našeho seznamu.
V souboru Todo.razor přidejte
inputznačku a podbuttonneuspořádaný seznam.<input /> <button>Add todo</button>Vytvořte
newTodopole řetězce a svážete ho s atributeminputdirektivy@bind.<input @bind="newTodo" /> <button>Add todo</button> @code { private List<TodoItem> todos = new(); string newTodo = ""; }Přidejte obslužnou rutinu
@onclickdobuttonseznamu, která přidá novouTodoItemdotodosseznamu na základě hodnotynewTodoa pak obnoví hodnotunewTodoprázdného řetězce.<input @bind="newTodo" /> <button @onclick="AddTodo">Add todo</button> @code { private List<TodoItem> todos = new(); string newTodo = ""; void AddTodo() { if (!string.IsNullOrWhiteSpace(newTodo)) { todos.Add(new TodoItem { Title = newTodo }); newTodo = string.Empty; } } }Zkontrolujte, že teď můžete přidávat položky úkolů a zobrazují se v seznamu. Hodnota
inputby se také měla resetovat po přidání každé položky úkolu.
Přidání zaškrtávacích políček a počtu neúplných položek úkolů
Potřebujete způsob, jak označit položky úkolů jako dokončené, upravit stávající položky úkolů a spočítat, kolik položek úkolů je ještě potřeba udělat.
Aktualizujte obsah elementu
litak, aby vykreslovatinputtypcheckbox, který je vázán,todo.IsDonea textinput, který je vázán natodo.Title.<ul> @foreach (var todo in todos) { <li> <input type="checkbox" @bind="todo.IsDone" /> <input @bind="todo.Title" /> </li> } </ul><h3>Aktualizujte záhlaví tak, aby zobrazovalo počet položek úkolů, které nejsou dokončené (IsDonejefalse).<h3>Todo (@todos.Count(todo => !todo.IsDone))</h3>Po přidání kódu by měl soubor Todo.razor vypadat přibližně takto:
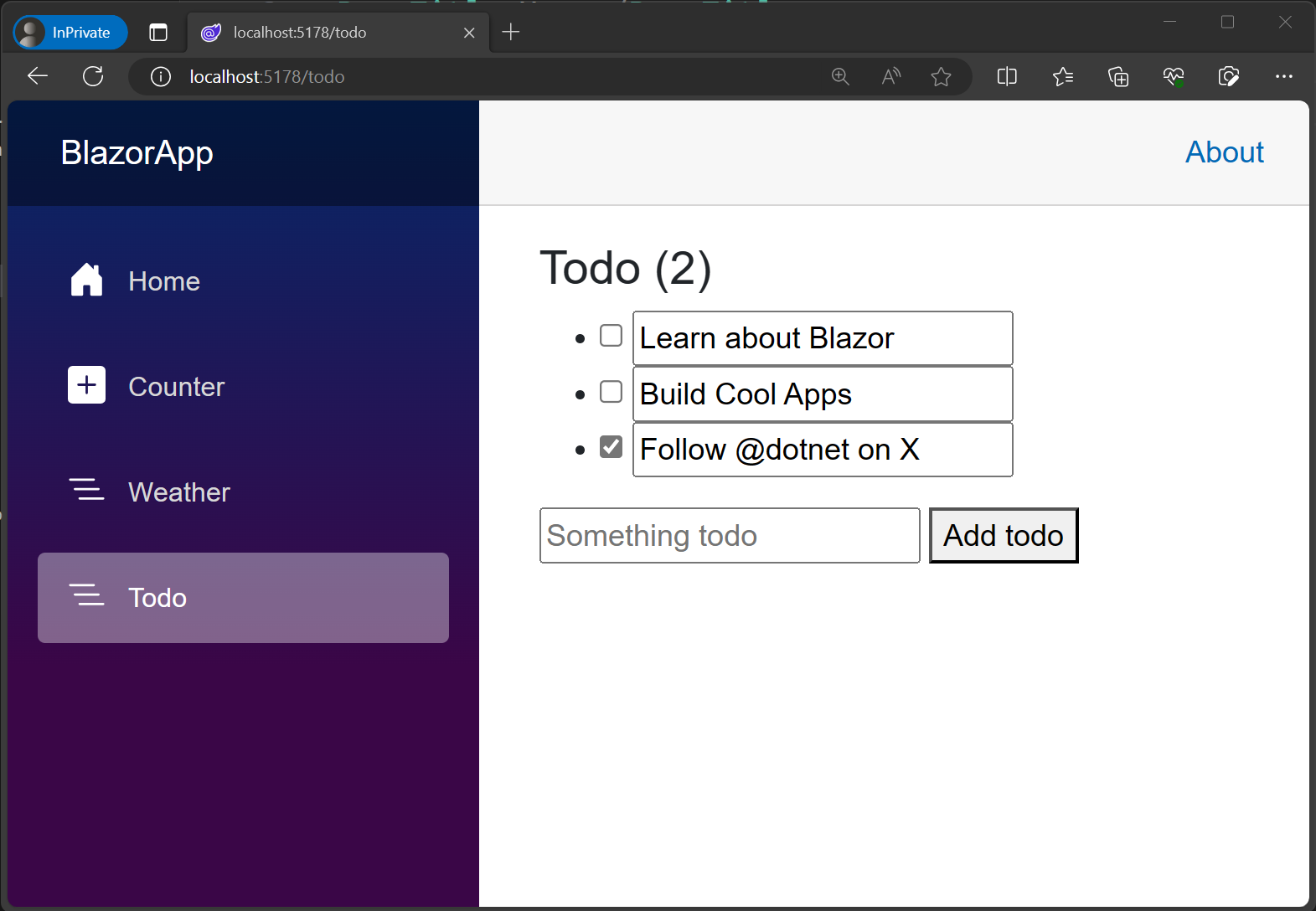
@page "/todo" @rendermode InteractiveServer <h3>Todo (@todos.Count(todo => !todo.IsDone))</h3> <ul> @foreach (var todo in todos) { <li> <input type="checkbox" @bind="todo.IsDone" /> <input @bind="todo.Title" /> </li> } </ul> <input @bind="newTodo" /> <button @onclick="AddTodo">Add todo</button> @code { private List<TodoItem> todos = new(); string newTodo = ""; void AddTodo() { if (!string.IsNullOrWhiteSpace(newTodo)) { todos.Add(new TodoItem { Title = newTodo }); newTodo = string.Empty; } } }Po použití změn v aplikaci zkuste přidat položky, upravit položky a označovat položky úkolů, které jsou hotové k otestování komponenty.

Váš seznam úkolů Blazor je nyní hotový ✅.