Datové vazby a události
Pojďme se podívat, jak definovat logiku vykreslování komponent a zpracovat události uživatelského rozhraní.
Vykreslení hodnot výrazů jazyka C#
Pokud chcete vykreslit hodnotu výrazu jazyka C# v Razoru, použijte úvodní @ znak. Komponenta Counter může například vykreslit hodnotu svého currentCount pole takto:
<p role="status">Current count: @currentCount</p>
Razor obvykle dokáže zjistit, kdy se výraz jazyka C# ukončí a přejdete zpět na zápis HTML. Ale můžete být také explicitní o začátku a konci výrazu pomocí parens.
<p role="status">Current count: @(currentCount)</p>
Přidání toku řízení
Do logiky vykreslování komponent můžete přidat tok řízení pomocí normálních příkazů jazyka C#. Můžete například podmíněně vykreslit nějaký obsah pomocí příkazu if jazyka C#, například takto:
@if (currentCount > 3)
{
<p>You win!</p>
}
Pomocí jazyka C# můžete také procházet data a vykreslit seznam položek:
<ul>
@foreach (var item in items)
{
<li>@item.Name</li>
}
</ul>
Zpracování událostí
Komponenty Blazor často zpracovávají události uživatelského rozhraní. Chcete-li zadat zpětné volání události z prvku uživatelského rozhraní, použijte atribut, který začíná @on a končí názvem události. Metodu IncrementCount můžete například zadat jako obslužnou rutinu události kliknutí na tlačítko pomocí atributu @onclick , například takto:
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
Obslužné rutiny událostí jazyka C# můžete zadat také pro jiné události HTML, například @onchange, @oninputatd. Metody zpracování událostí můžou být synchronní nebo asynchronní. Obslužné rutiny událostí můžete definovat také pomocí výrazů lambda jazyka C#:
<button class="btn btn-primary" @onclick="() => currentCount++">Click me</button>
Metody obslužné rutiny události mohou volitelně přijmout argument události s informacemi o události. Můžete například získat přístup k hodnotě vstupního prvku, který se změnil, například takto:
<input @onchange="InputChanged" />
<p>@message</p>
@code {
string message = "";
void InputChanged(ChangeEventArgs e)
{
message = (string)e.Value;
}
}
Po spuštění obslužné rutiny události blazor automaticky vykreslí komponentu se svým novým stavem, takže se zpráva zobrazí po změně vstupu.
Datová vazba
Často chcete, aby byla hodnota prvku uživatelského rozhraní svázaná s konkrétní hodnotou v kódu. Když se změní hodnota prvku uživatelského rozhraní, hodnota kódu by se měla změnit a když hodnota kódu změní prvek uživatelského rozhraní by měl zobrazit novou hodnotu. Podpora datových vazeb blazoru usnadňuje nastavení tohoto typu obousměrné datové vazby.
Pomocí atributu @bind vytvoříte vazbu prvku uživatelského rozhraní na konkrétní hodnotu v kódu. Příklad:
<input @bind="text" />
<button @onclick="() => text = string.Empty">Clear</button>
<p>@text</p>
@code {
string text = "";
}
Když změníte hodnotu vstupu, text pole se aktualizuje o novou hodnotu. A když změníte hodnotu text pole kliknutím na tlačítko Vymazat, hodnota vstupu se také vymaže.
Direktivy Razor
Direktivy Razor jsou vyhrazená klíčová slova v syntaxi Razor, která ovlivňují způsob kompilace souboru Razor. Direktivy Razor vždy začínají znakem @ . Některé direktivy Razor se zobrazují na začátku nového řádku, například @page a @code, zatímco jiné jsou atributy, které lze použít u elementů jako atributy, například @bind. Úplný seznam direktiv Razor najdete v odkazu na syntaxi Razor.
Povolení interaktivity
Aby bylo možné zpracovávat události uživatelského rozhraní z komponenty a používat datovou vazbu, musí být komponenta interaktivní. Ve výchozím nastavení se komponenty Blazor vykreslují staticky ze serveru, což znamená, že vygenerují kód HTML v reakci na požadavky a jinak nemůžou zpracovat události uživatelského rozhraní. Komponentu vytvoříte interaktivně použitím interaktivního režimu vykreslování pomocí direktivy @rendermode .
Direktivu @rendermode můžete použít pro definici komponenty:
@rendermode InteractiveServer
Nebo do instance komponenty:
<Counter @rendermode="InteractiveServer" />
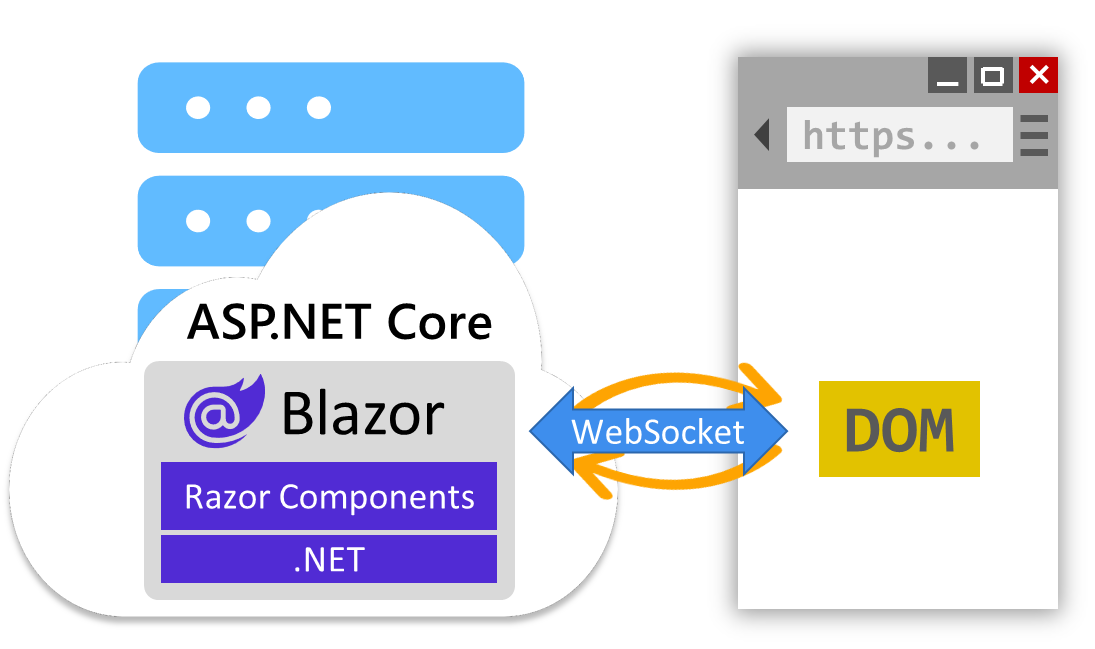
Tato komponenta Counter je v současné době jedinou interaktivní komponentou v naší aplikaci a používá interaktivní vykreslování serveru. Interaktivní vykreslování serveru zpracovává události uživatelského rozhraní ze serveru přes připojení WebSocket s prohlížečem. Blazor odesílá události uživatelského rozhraní na server přes toto připojení, aby je komponenty aplikace mohly zpracovat. Blazor pak zpracuje aktualizaci dom prohlížeče pomocí vykreslených aktualizací.

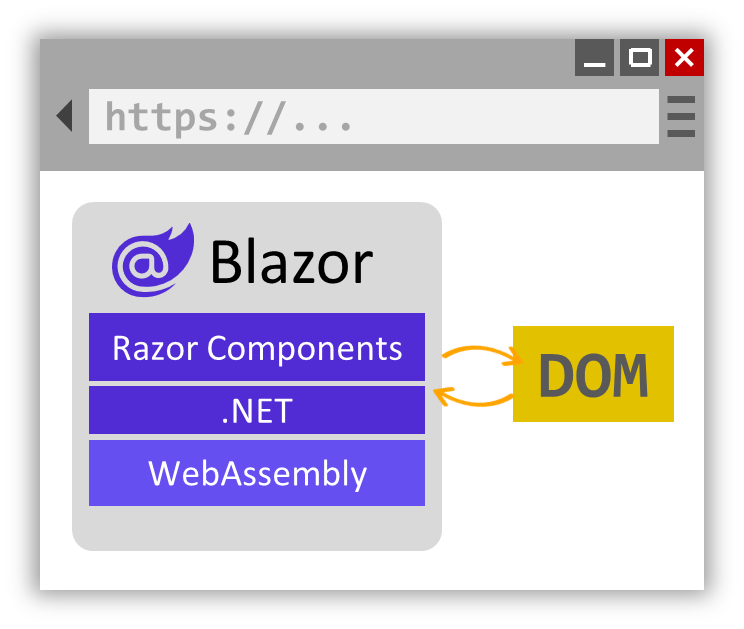
Alternativně můžou komponenty Blazor použít InteractiveWebAssembly režim vykreslování k interaktivnímu vykreslení z klienta. V tomto režimu se kód komponenty stáhne do prohlížeče a spustí na straně klienta pomocí modulu runtime .NET založeného na WebAssembly.

Režim interaktivního vykreslování, který se rozhodnete použít, závisí na požadavcích vaší aplikace. V současné době je náš projekt Blazor nastavený jenom pro vykreslování na serveru, takže pro tento modul zůstaneme se statickým a interaktivním vykreslováním serverů.