Cvičení – datové vazby a události
V tomto cvičení vytvoříte základní komponentu seznamu úkolů v aplikaci Blazor.
Vytvoření stránky todo
Vytvoření stránky Úkolů:
V sadě Visual Studio klikněte pravým tlačítkem na složku v Průzkumník řešení a vyberte Přidat>komponentu
Components/PagesRazor. Pojmenujte komponentuTodo.razor.V editoru Visual Studio Code klikněte pravým tlačítkem na
Pagessložku v Průzkumník řešení a vyberte Přidat nový soubor..>Komponenta Razor. Pojmenujte komponentuTodo.razor. Soubor by se měl vytvořit uvnitřPagessložky.Důležité
Názvy souborů komponenty Razor vyžadují první písmeno velkého písmena.
PagesRozbalte složku a potvrďte, žeTodonázev souboru komponenty začíná velkým písmenemT. Název souboru by měl býtTodo.razor.Otevřete komponentu
Todoa přidejte@pagedo horní části souboru direktivu Razor s relativní adresou URL/todo.@page "/todo" <h3>Todo</h3> @code { }Components/Pages/Todo.razorUložení souboru
Přidání komponenty Todo do navigačního panelu
Rozložení aplikace používá komponentu NavMenu . Rozložení jsou komponenty, které umožňují vyhnout se duplikaci obsahu v aplikaci. Komponenta NavLink vykresluje značku ukotvení HTML, která se dá stylizovat tak, aby poskytovala upozornění v uživatelském rozhraní aplikace, když adresa URL aplikace odpovídá odkazu.
Rozbalte složku Components/Layout v Průzkumník řešení a otevřete soubor NavMenu.razor. <nav>...</nav> V části komponenty NavMenu přidejte pro komponentu následující novou <div>...</div> a NavLink komponentuTodo.
V Components/Layout/NavMenu.razor:
<!-- .. -->
<div class="nav-scrollable" onclick="document.querySelector('.navbar-toggler').click()">
<nav class="flex-column">
<!-- ... -->
<div class="nav-item px-3">
<NavLink class="nav-link" href="todo">
<span class="bi bi-list-nested-nav-menu" aria-hidden="true"></span> Todo
</NavLink>
</div>
</nav>
</div>
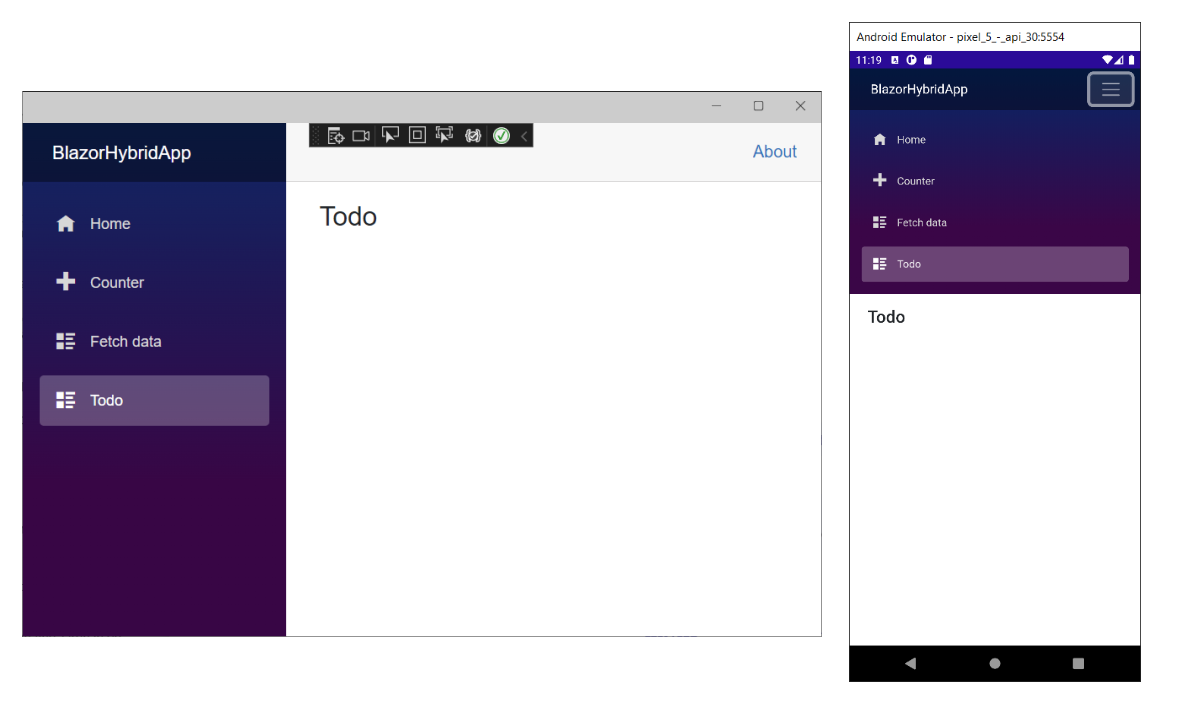
Uložte soubor Components/Layout//NavMenu.razor. Prohlížeč by se měl automaticky aktualizovat a teď má na navigačním panelu položku Todo:

Vytvoření položky úkolu
V Průzkumník řešení klikněte pravým tlačítkem myši na projekt a pak vyberte Přidat>novou složku. Pojmenujte novou složku Data.
V Průzkumník řešení klikněte pravým tlačítkem na složku Data a pak vyberte Přidat>třídu. Pojmenujte novou třídu TodoItem.cs a pak vyberte Přidat. Tato nová třída bude obsahovat třídu jazyka C#, která představuje položku úkolu.
Nahraďte kód z řádku 7 dolů následujícím kódem jazyka TodoItem C# pro třídu. Deklarujte řetězec s možnou Title hodnotou null pomocí ?. Uložte soubor.
namespace BlazorHybridApp.Data;
public class TodoItem
{
public string? Title { get; set; }
public bool IsDone { get; set; } = false;
}
Vytvoření vazby seznamu položek TodoItems
Teď jste připraveni vytvořit vazbu kolekce TodoItem objektů na HTML v Blazoru. Provedeme to provedením následujících změn v Components/Pages/Todo.razor souboru:
- Přidejte deklaraci using pro
TodoItem.@using BlazorHybridApp.Data - Přidejte pole pro položky úkolů v
@codebloku. KomponentaTodopoužívá toto pole k udržování stavu seznamu úkolů. - Přidání neuspořádaného kódu seznamu a
foreachsmyčky pro vykreslení každé položky seznamu jako položky seznamu (<li>).
@page "/todo"
@using BlazorHybridApp.Data
<h3>Todo</h3>
<ul class="list-unstyled">
@foreach (var todo in todos)
{
<li>@todo.Title</li>
}
</ul>
@code {
private List<TodoItem> todos = new();
}
Přidání elementů formuláře pro vytvoření todos
Aplikace vyžaduje prvky uživatelského rozhraní pro přidání položek úkolů do seznamu. Přidejte textový vstup (
<input>) a tlačítko (<button>) pod neuspořádaný seznam (<ul>...</ul>):@page "/todo" @using BlazorHybridApp.Data <h3>Todo</h3> <ul class="list-unstyled"> @foreach (var todo in todos) { <li>@todo.Title</li> } </ul> <input placeholder="Something todo" /> <button>Add todo</button> @code { private List<TodoItem> todos = new(); }Add todoKdyž je tlačítko vybráno, nic se nestane, protože obslužná rutina události není připojena k tlačítku.AddTodoPřidejte doTodokomponenty metodu a zaregistrujte metodu tlačítka pomocí atributu@onclick. PřiAddTodovýběru tlačítka se volá metoda jazyka C#:<input placeholder="Something todo" /> <button @onclick="AddTodo">Add todo</button> @code { private List<TodoItem> todos = new(); private void AddTodo() { // Todo: Add the todo } }Pokud chcete získat název nové položky úkolu, přidejte
newTododo horní části@codebloku pole řetězce:@code { private List<TodoItem> todos = new(); private string? newTodo; // Omitted for brevity... }<input>Upravte prvek tak, aby se sváželnewTodos atributem@bind:<input placeholder="Something todo" @bind="newTodo" />Aktualizujte metodu
AddTodoTodoItempro přidání se zadaným názvem do seznamu. Vymažte hodnotu textového vstupu nastavenímnewTodona prázdný řetězec:@page "/todo" @using BlazorHybridApp.Data <h3>Todo</h3> <ul class="list-unstyled"> @foreach (var todo in todos) { <li>@todo.Title</li> } </ul> <input placeholder="Something todo" @bind="newTodo" /> <button @onclick="AddTodo">Add todo</button> @code { private List<TodoItem> todos = new(); private string? newTodo; private void AddTodo() { if (!string.IsNullOrWhiteSpace(newTodo)) { todos.Add(new TodoItem { Title = newTodo }); newTodo = string.Empty; } } }Uložte soubor
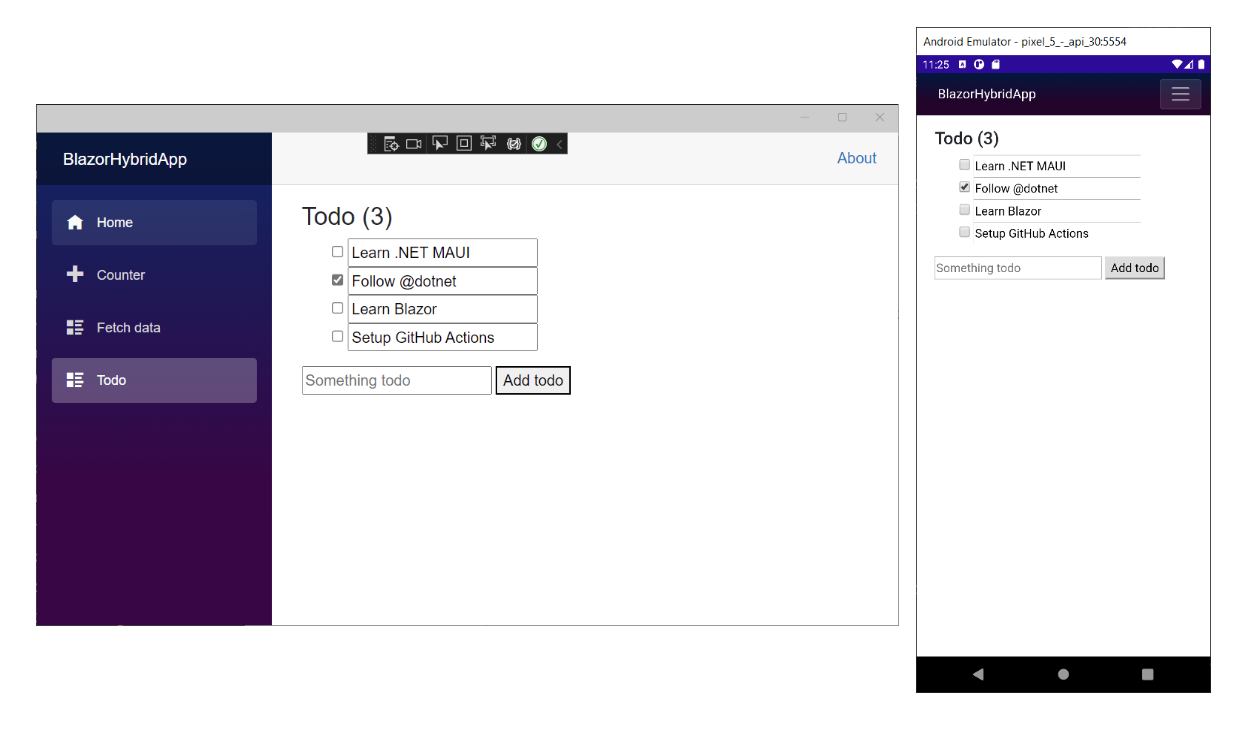
Components/Pages/Todo.razor. Znovu sestavte a restartujte aplikaci.Text nadpisu pro každou úpravu úkolů můžete nastavit jako upravitelný a zaškrtávací políčko může uživateli pomoct sledovat dokončené položky. Přidejte vstup zaškrtávacího políčka pro každou položku úkolu a vytvořte vazbu její hodnoty na
IsDonevlastnost.@todo.TitleZměňte na prvek vázanýtodo.Title<input>na@bind:<ul class="list-unstyled"> @foreach (var todo in todos) { <li> <input type="checkbox" @bind="todo.IsDone" /> <input @bind="todo.Title" /> </li> } </ul><h3>Aktualizujte záhlaví tak, aby zobrazovalo počet položek úkolů, které nejsou dokončené (IsDonejefalse).<h3>Todo (@todos.Count(todo => !todo.IsDone))</h3>Components/Pages/Todo.razorUložte soubor a spusťte aplikaci znovu.Přidejte položky, upravte položky a označte položky, které byly provedeny k otestování komponenty.