Cvičení – přidání komponenty
V tomto cvičení přidáte komponentu Razor na domovskou stránku aplikace.
Přidání komponenty Counter na domovskou stránku
Rozbalte složky v sadě Visual Studio Průzkumník řešení. Pokud nemáte zobrazenou Průzkumník řešení, vyberte Zobrazit> Průzkumník řešení.
Pokud chcete zobrazit existující stránky Razor Pages, vyberte komponenty nebo stránky .
Vyberte soubor Home.razor a otevřete ho.
Přidejte komponentu
Counterna stránku přidáním<Counter />elementu na konec souboru Home.razor .@page "/" <h1>Hello, world!</h1> Welcome to your new app. <Counter />
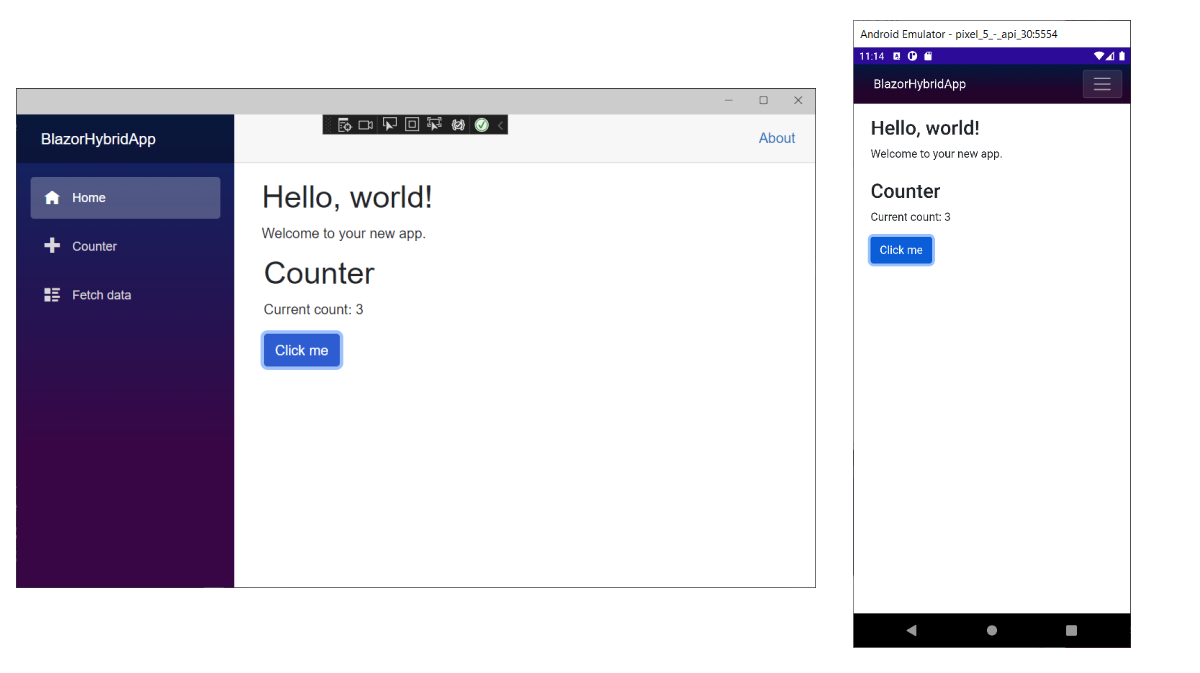
Pokud máte stále spuštěnou aplikaci, uložte soubor a vyberte příkaz Opětovné načítání za provozu (Alt+F10), aby se komponenta Counter zobrazovala na domovské stránce. Ve spuštěné aplikaci ověřte, že se čítač zobrazí výběrem jiné karty a následným výběrem karty Domů se vrátíte na domovskou stránku. Pokud jste ladění zastavili dříve, spusťte aplikaci znovu výběrem možnosti >Spustit ladění.
Až budete chtít aplikaci zastavit, vraťte se do sady Visual Studio a stisknutím shift+F5 aplikaci zastavte.
Pokud aplikaci pořád máte spuštěnou, vraťte se do editoru Visual Studio Code a stisknutím shift +F5 aplikaci zastavte. Uložte soubor a spusťte aplikaci znovu tak , že vyberete Spustit>spuštění ladění.
Až budete připraveni aplikaci zastavit, vraťte se do editoru Visual Studio Code a stisknutím shift +F5 aplikaci zastavte.

Úprava komponenty
Parametry komponenty se zadají pomocí atributů nebo podřízeného obsahu, které umožňují nastavit vlastnosti podřízené komponenty. Definujte parametr komponenty Counter pro určení, kolik se zvýší po každém kliknutí na tlačítko:
- Přidejte veřejnou vlastnost pro
IncrementAmount[Parameter]atribut. - Změňte metodu
IncrementCountIncrementAmounttak, aby se při zvýšení hodnotycurrentCount.
Následujícím způsobem aktualizujte kód v souboru Counter.razor :
@page "/counter"
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
[Parameter]
public int IncrementAmount { get; set; } = 1;
private void IncrementCount()
{
currentCount += IncrementAmount;
}
}
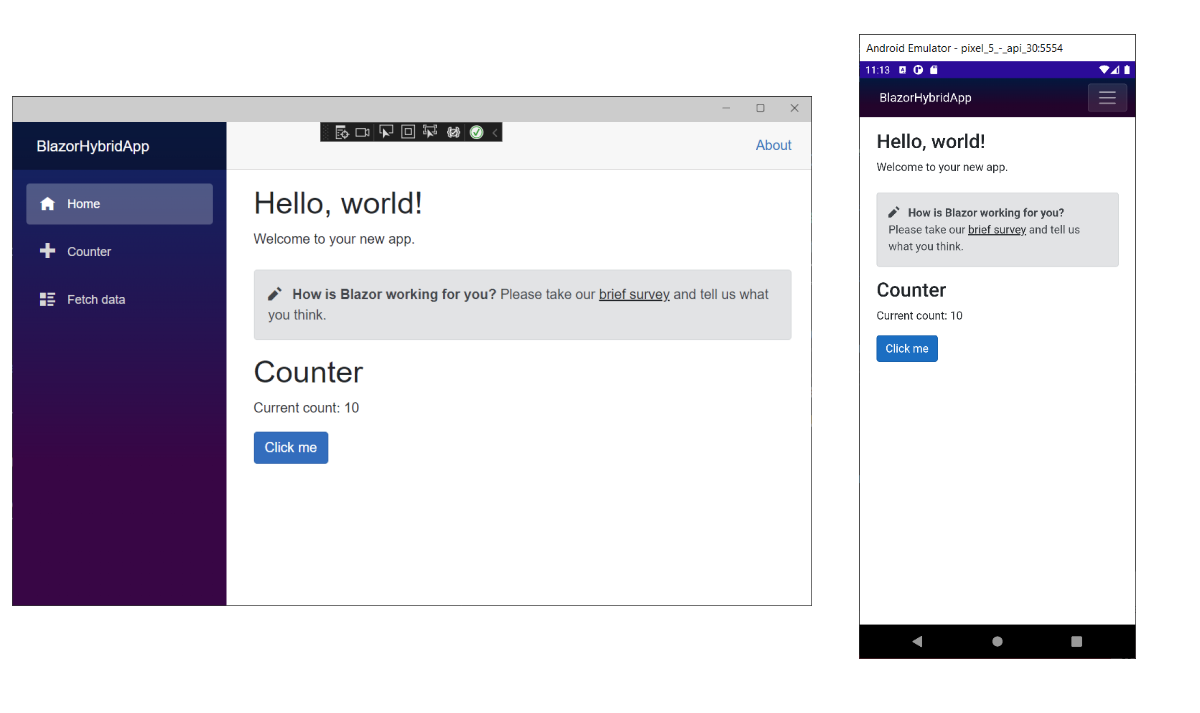
Aktualizujte Home.razor<Counter> prvek tak, aby přidal IncrementAmount atribut, který změní hodnotu přírůstku na 10, jak ukazuje poslední řádek v následujícím kódu:
@page "/"
<h1>Hello, world!</h1>
Welcome to your new app.
<Counter IncrementAmount="10" />
Znovu spusťte aplikaci.
Komponenta Home má nyní svůj vlastní čítač, který se zvýší o 10 pokaždé, když vyberete tlačítko Kliknout na mě , jak je znázorněno na následujícím obrázku. Komponenta Counter (Counter.razor) pokračuje /counter v přírůstcích o jednu.