Cvičení – přidání ověření dat na straně serveru a na straně klienta do formuláře adresy
Blazor může svázat formuláře s modely ve vaší aplikaci. Pokud tyto modely vyzdobit datovými poznámkami, můžete získat ověření na straně klienta a serveru bez nutnosti psaní dalšího kódu.
Aplikace správně neuskuteční objednávky, když klient nezadá název a některá pole adresy. Tým by chtěl vylepšit ověřování tak, aby zahrnoval více polí. Také by chtěli mít několik minimálních délek a ověřování znaků.
V tomto cvičení nahradíte aktuální ověření na straně serveru tak, aby používalo datové poznámky. Dozvíte se, jak spravovat ověřovací zprávy a zlepšit podporu ověřování před spuštěním. V posledním kroku určujete, jak formulář odešle, a odešlete ho jenom v případě, že jsou všechna pole platná.
Přidání datových poznámek do modelu Blazor
V editoru Visual Studio Code v Průzkumníku souborů rozbalte model a pak vyberte Address.cs.
Přidejte odkaz na
System.ComponentModel.DataAnnotationszačátek třídy.using System.ComponentModel.DataAnnotations;Pro každé povinné pole přidejte poznámku k datům.
public class Address { public int Id { get; set; } [Required, MinLength(3), MaxLength(100)] public string Name { get; set; } [Required, MinLength(5), MaxLength(100)] public string Line1 { get; set; } [MaxLength(100)] public string Line2 { get; set; } [Required, MinLength(3), MaxLength(50)] public string City { get; set; } [Required, MinLength(3), MaxLength(20)] public string Region { get; set; } [Required, RegularExpression(@"^([0-9]{5})$")] public string PostalCode { get; set; } }V Průzkumníku souborů rozbalte stránky a pak vyberte Checkout.razor.
Nad pravou
</EditForm>značku přidejte souhrn ověření a validátor datových poznámek.<ValidationSummary /> <DataAnnotationsValidator /> </EditForm> </div>Ve značce EditForm nahraďte
OnSubmitparametr pro použití platného odeslání.<EditForm Model=Order.DeliveryAddress OnValidSubmit=PlaceOrder>Teď můžete odstranit vlastní logiku na straně serveru, která otestuje, jestli je adresa platná. Odstraňte metodu
CheckSubmission@codev bloku.
Otestování nových ověření datových poznámek
V editoru Visual Studio Code stiskněte klávesu F5 nebo vyberte Spustit spuštění>ladění.
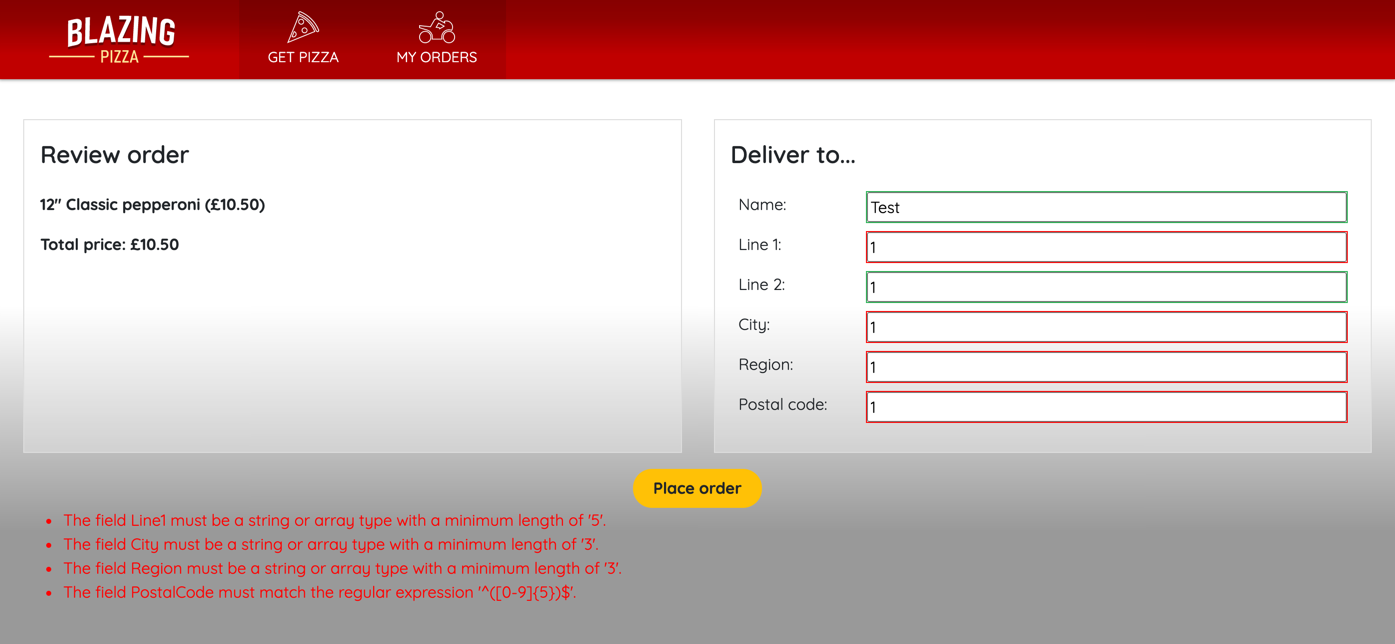
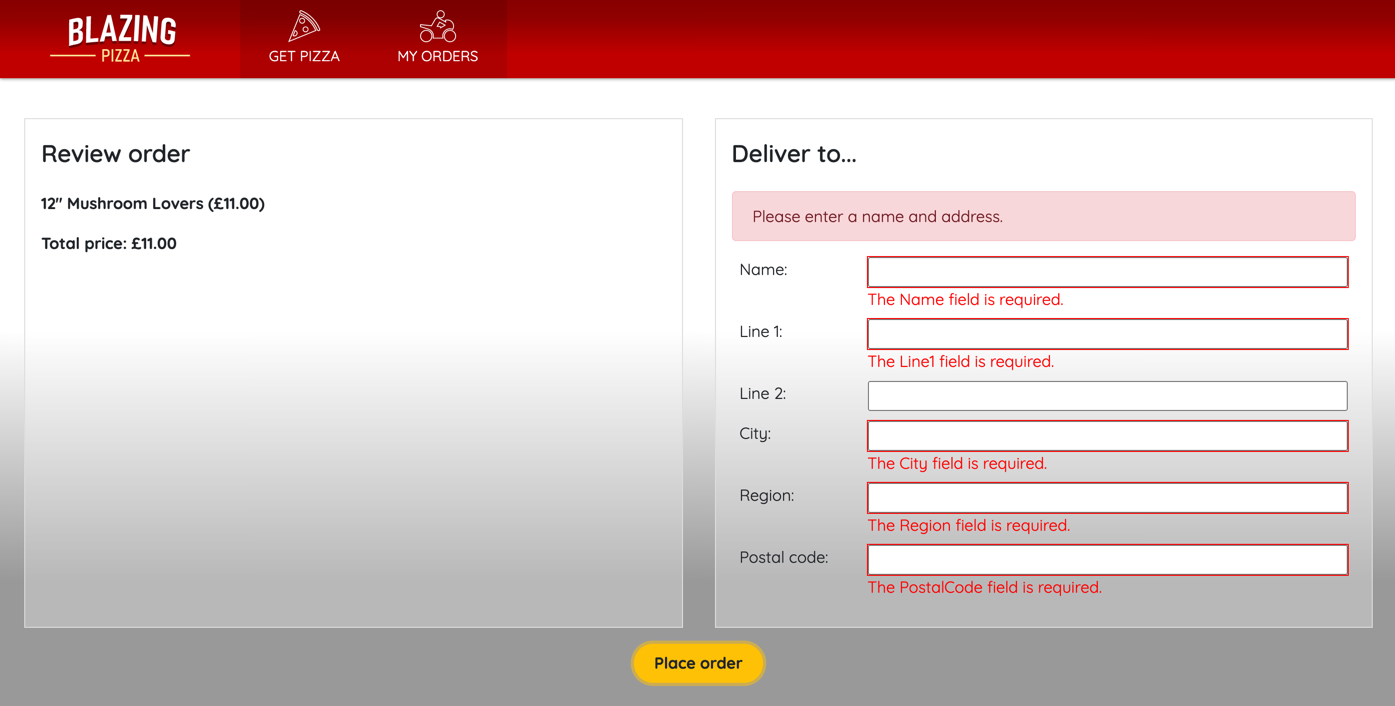
Zkuste objednat některé pizzy, aniž byste museli zadávat žádné informace, a pak s neúplnými informacemi. Prohlédněte si podrobné chybové zprávy pro každé pole.

Tato interakce zlepšuje kontroly chyb pro každé pole, ale chyba pro každé pole by měla být umístěna vedle pole, se kterým souvisí.
Stisknutím kláves Shift + F5 zastavte spuštění aplikace.
Vylepšení chybových zpráv EditFrom
V Průzkumníku souborů rozbalte stránky a pak vyberte Checkout.razor.
Odstraňte komponentu Blazor
<ValidationSummary />.<DataAnnotationsValidator /> </EditForm> </div>V Průzkumníku souborů rozbalte položku Sdílené a pak vyberte AddressEditor.razor.
Pod každé pole přidejte vlastní ověřovací zprávu.
<div class="form-field"> <label>Name:</label> <div> <InputText @bind-Value="Address.Name" /> <ValidationMessage For="@(() => Address.Name)" /> </div> </div> <div class="form-field"> <label>Line 1:</label> <div> <InputText @bind-Value="Address.Line1" /> <ValidationMessage For="@(() => Address.Line1)" /> </div> </div> <div class="form-field"> <label>Line 2:</label> <div> <InputText @bind-Value="Address.Line2" /> <ValidationMessage For="@(() => Address.Line2)" /> </div> </div> <div class="form-field"> <label>City:</label> <div> <InputText @bind-Value="Address.City" /> <ValidationMessage For="@(() => Address.City)" /> </div> </div> <div class="form-field"> <label>Region:</label> <div> <InputText @bind-Value="Address.Region" /> <ValidationMessage For="@(() => Address.Region)" /> </div> </div> <div class="form-field"> <label>Postal code:</label> <div> <InputText @bind-Value="Address.PostalCode" /> <ValidationMessage For="@(() => Address.PostalCode)" /> </div> </div>V Průzkumníku souborů rozbalte model a pak vyberte Address.cs.
Přidejte vlastní chybovou zprávu pro poznámku k datům každého pole.
public class Address { public int Id { get; set; } [Required, MinLength(3, ErrorMessage = "Please use a Name bigger than 3 letters."), MaxLength(100, ErrorMessage = "Please use a Name less than 100 letters.")] public string Name { get; set; } [Required, MinLength(5, ErrorMessage = "Please use an Address bigger than 5 letters."), MaxLength(100, ErrorMessage = "Please use an Address less than 100 letters.")] public string Line1 { get; set; } [MaxLength(100)] public string Line2 { get; set; } [Required, MinLength(3, ErrorMessage = "Please use a City bigger than 3 letters."), MaxLength(50, ErrorMessage = "Please use a City less than 50 letters.")] public string City { get; set; } [Required, MinLength(3, ErrorMessage = "Please use a Region bigger than 3 letters."), MaxLength(20, ErrorMessage = "Please use a Region less than 20 letters.")] public string Region { get; set; } [Required, RegularExpression(@"^([0-9]{5})$", ErrorMessage = "Please use a valid Postal Code with five numbers.")] public string PostalCode { get; set; } }
Otestování nových ověření datových poznámek
V editoru Visual Studio Code stiskněte klávesu F5 nebo vyberte Spustit spuštění>ladění.

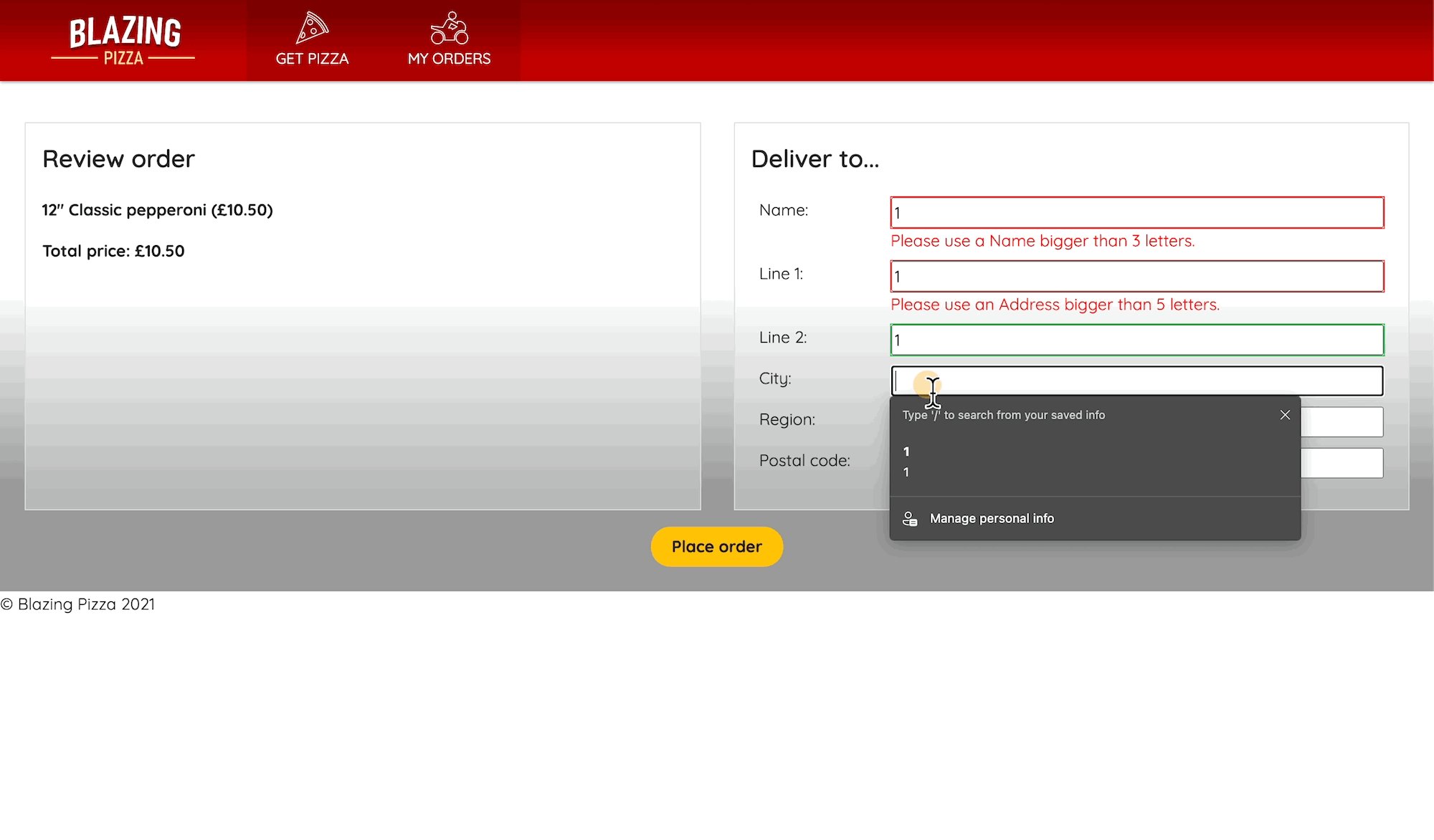
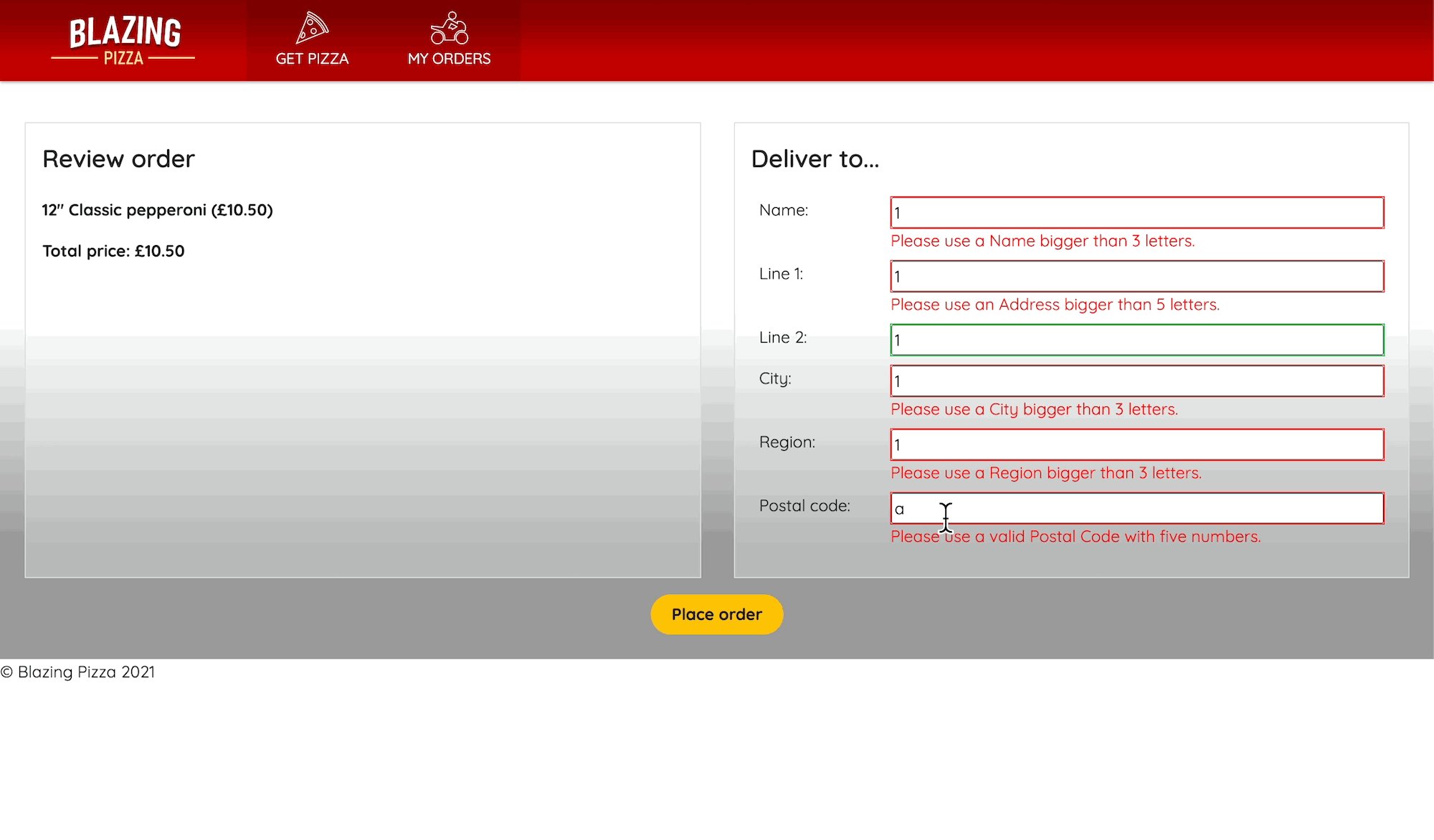
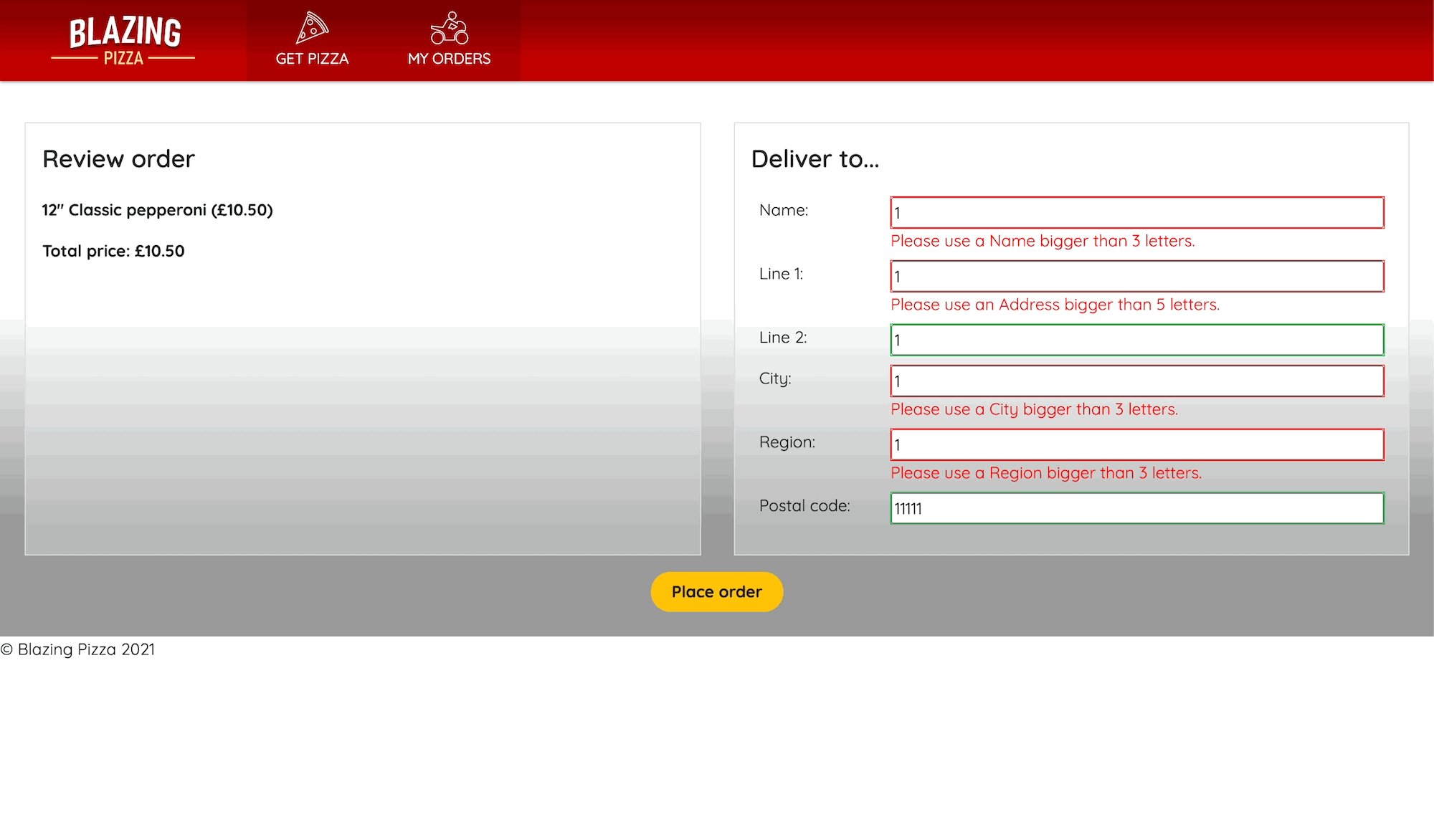
Formulář adresy dynamicky zobrazuje chybovou zprávu pod polem, které obsahuje neplatná data. K této interakci dochází na straně klienta a brání zákazníkům v zadávání chybných adres.
Stisknutím kláves Shift + F5 zastavte spuštění aplikace.
Obnovte celkovou chybovou zprávu a zakažte tlačítko Odeslat.
V Průzkumníku souborů rozbalte stránky a pak vyberte Checkout.razor.
OnInvalidSubmitPřidejte parametr, který bude volat metoduShowErrorEditFormkomponenty.<EditForm Model=Order.DeliveryAddress OnValidSubmit=PlaceOrder OnInvalidSubmit=ShowError>Přidejte metodu ShowError, která aktualizuje
isErrorvlastnost.protected void ShowError() { isError = true; }Změňte metodu
PlaceOrdera aktualizujteisErrorisSubmittingvlastnosti.async Task PlaceOrder() { isError = false; isSubmitting = true; var response = await HttpClient.PostAsJsonAsync( $"{NavigationManager.BaseUri}orders", OrderState.Order); var newOrderId= await response.Content.ReadFromJsonAsync<int>(); OrderState.ResetOrder(); NavigationManager.NavigateTo($"myorders/{newOrderId}"); }V editoru Visual Studio Code stiskněte klávesu F5 nebo vyberte Spustit spuštění>ladění.

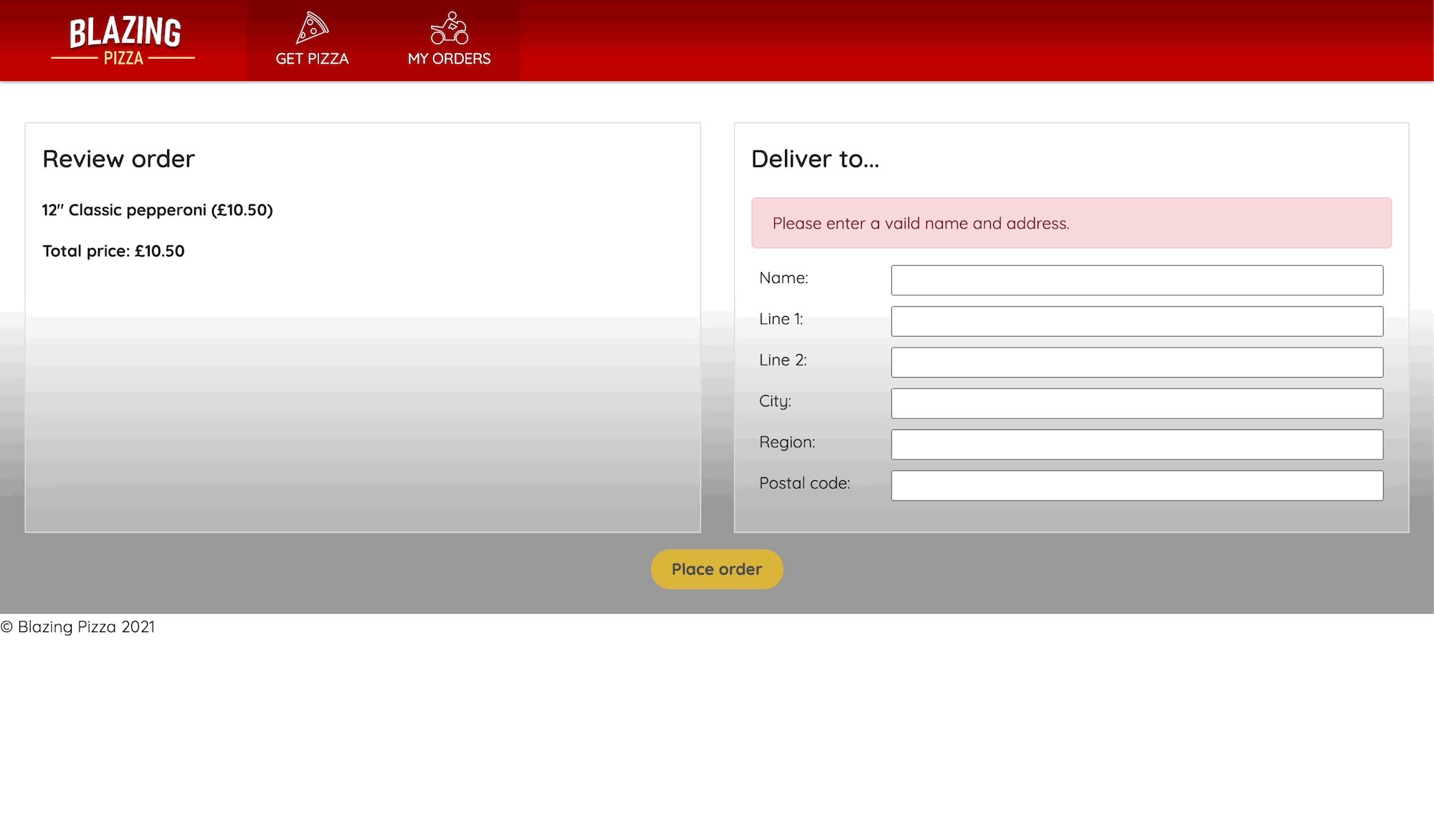
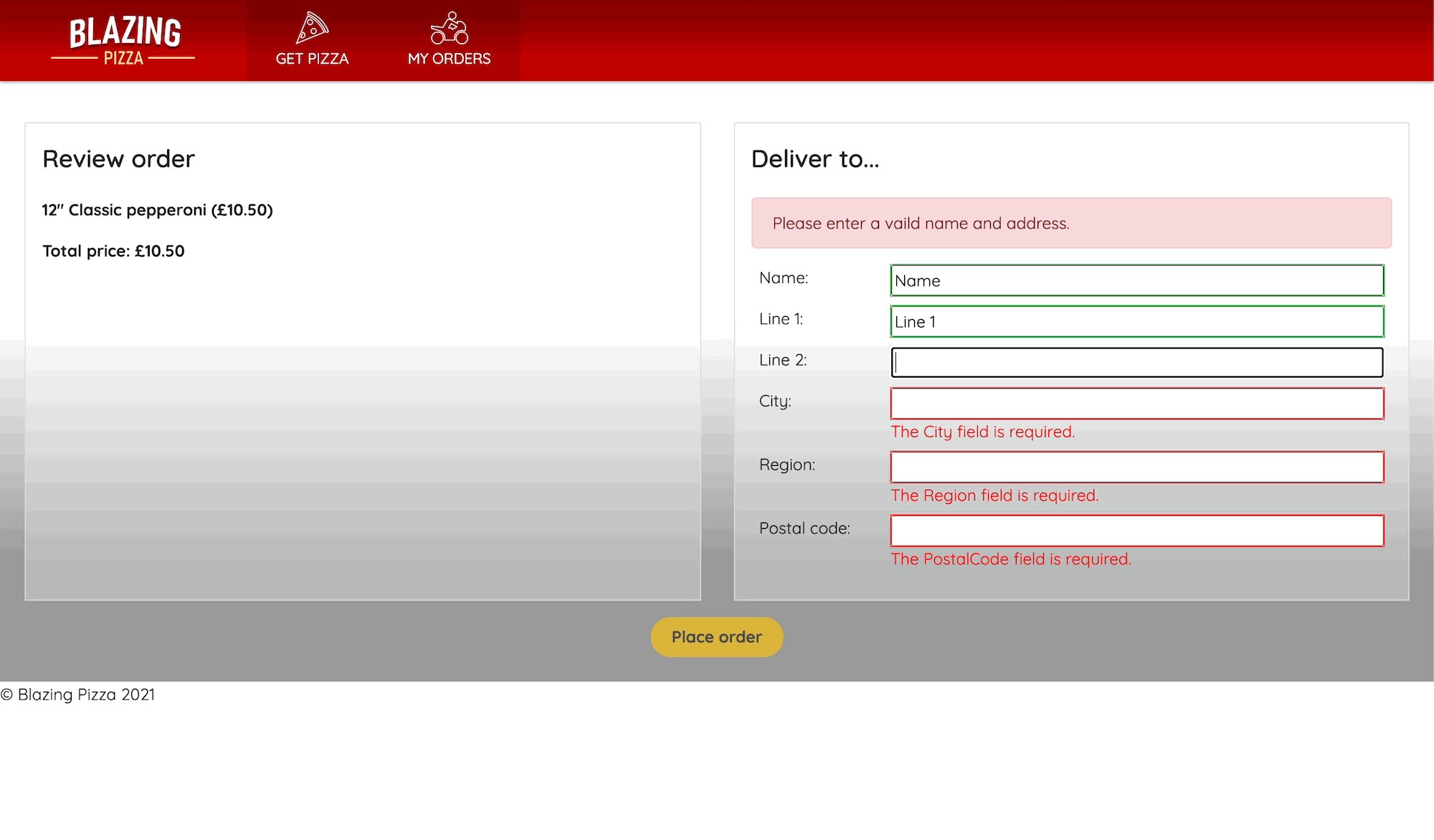
Chybová zpráva se zobrazí, pokud se zákazník pokusí odeslat neplatný formulář.
Stisknutím kláves Shift + F5 zastavte spuštění aplikace.
Pokud jsou všechna pole správná, povolte tlačítko Odeslat.
Bylo by lepší uživatelské prostředí, že zákazník nemůže odeslat objednávku, dokud nedokončí všechna pole? Pojďme změnit stránku rezervace tak, aby podporovala tento požadavek.
EditForm Změňte možnost použít EditContext místo modelu.
V Průzkumníku souborů rozbalte stránky a pak vyberte Checkout.razor.
Update
EditForm– element<EditForm EditContext=editContext OnValidSubmit=PlaceOrder>Změňte prvek tlačítka tak, aby používal parametr
isError.<button class="checkout-button btn btn-warning" type="Submit" disabled=@isError>@codeV bloku přidejte deklaraci pro novýEditContext.private EditContext editContext;Inicializuje kontext s adresou doručení objednávky.
protected override void OnInitialized() { editContext = new(Order.DeliveryAddress); editContext.OnFieldChanged += HandleFieldChanged; }Tento kód také umožňuje propojit obslužnou rutinu události s při změně pole. V nové obslužné rutině můžete zkontrolovat, jestli je model platný, a správně nastavit
isError.private void HandleFieldChanged(object sender, FieldChangedEventArgs e) { isError = !editContext.Validate(); StateHasChanged(); }Protože jsme teď vytvořili obslužnou rutinu události, měli bychom ji odstranit, když ji už součást rezervace nepotřebuje.
public void Dispose() { editContext.OnFieldChanged -= HandleFieldChanged; }K implementaci
Disposetéto funkce musíte také dát vědět Blazoru. Přidejte tento kód v horní části stránky pod@injectpříkazy.@implements IDisposableOdstraňte všechny odkazy na
isSubmittingmetodu a aktualizujte jiPlaceOrder.async Task PlaceOrder() { var response = await HttpClient.PostAsJsonAsync(NavigationManager.BaseUri + "orders", OrderState.Order); var newOrderId= await response.Content.ReadFromJsonAsync<int>(); OrderState.ResetOrder(); NavigationManager.NavigateTo($"myorders/{newOrderId}"); }V editoru Visual Studio Code stiskněte klávesu F5 nebo vyberte Spustit spuštění>ladění.

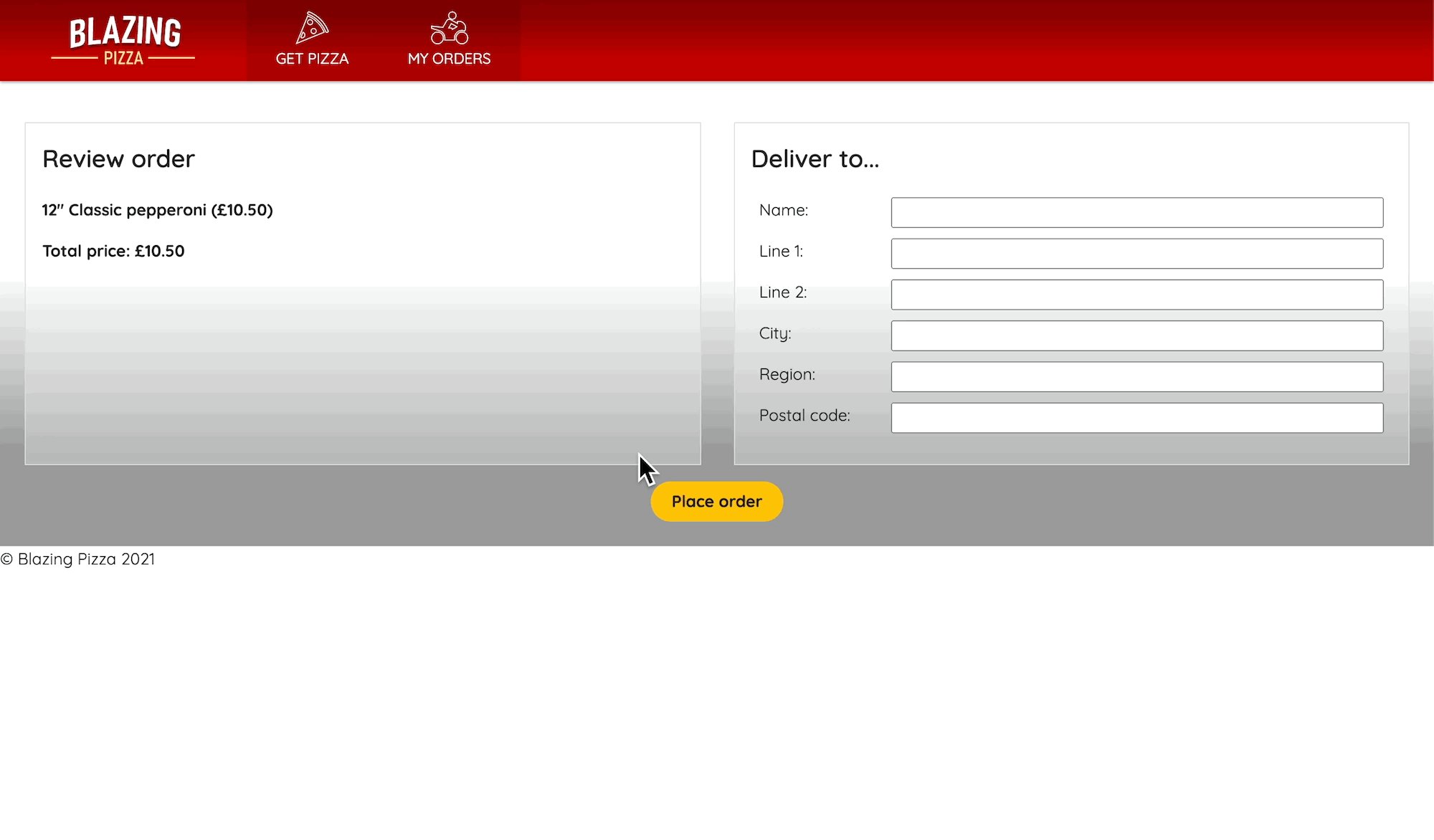
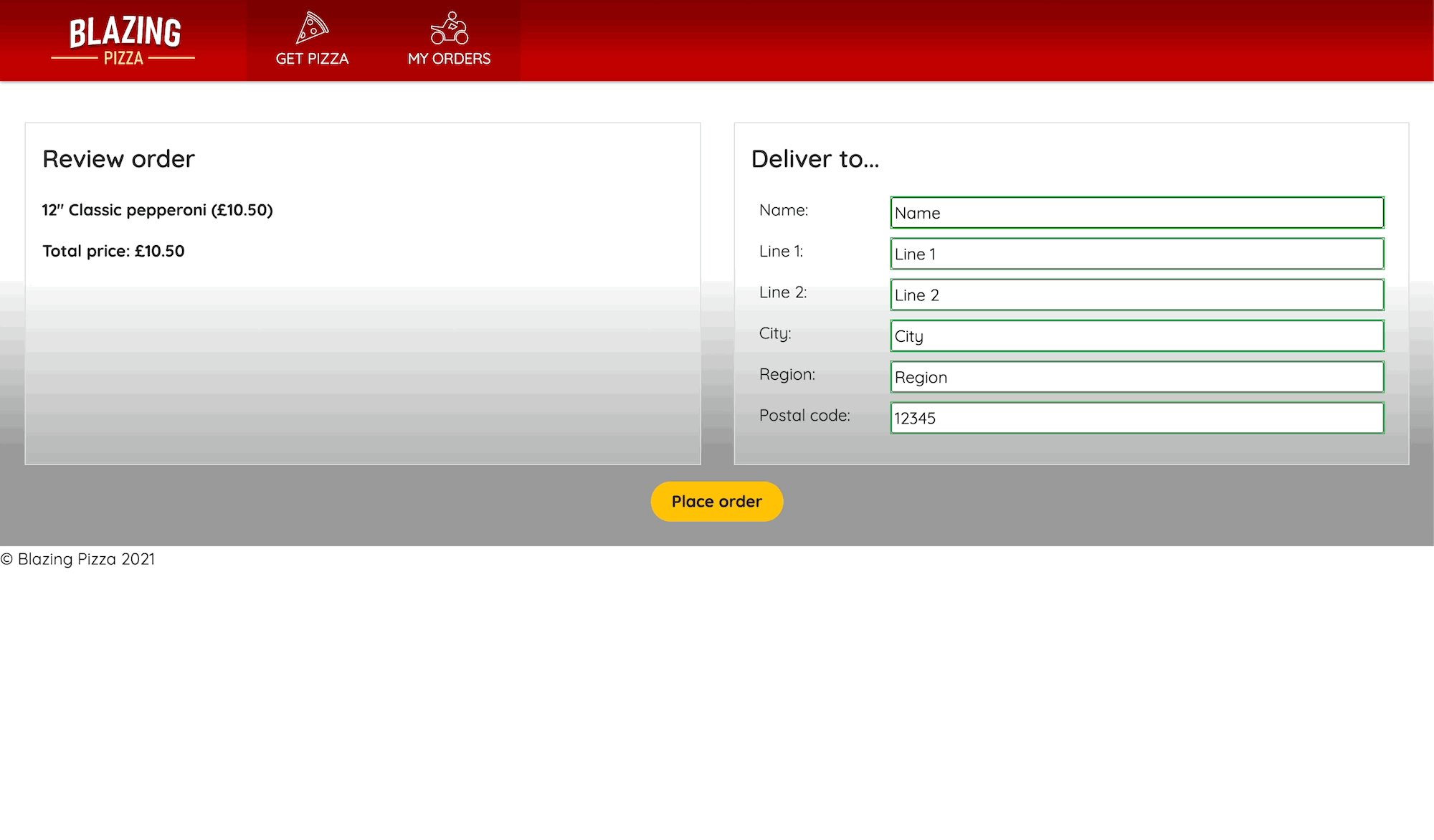
Zákazník se teď zobrazí výzva k zadání informací a začít s tlačítkem Odeslat objednávku je zakázané. Až poté, co všechna požadovaná pole obsahují data, se tlačítko stane kliknutelným.
Stisknutím kláves Shift + F5 zastavte spuštění aplikace.