Vysvětlení životního cyklu komponent Blazor
Komponenty Blazor mají dobře definovaný životní cyklus, který začíná při jejich prvním vytvoření a končí po jejich zničení. Životní cyklus komponent se řídí sadou událostí, ke kterým dochází v reakci na konkrétní aktivační události. Mezi tyto triggery patří inicializace komponenty, interakce uživatelů s komponentou nebo stránka, ve které se komponenta nachází.
V této lekci se dozvíte o událostech, ke kterým dochází během životního cyklu komponenty Blazor. Zjistíte, jak tyto události zpracovat, abyste optimalizovali práci a zvýšili rychlost odezvy stránky Blazor.
Životní cyklus komponenty Blazor
Komponenty Blazor představují zobrazení v aplikacích Blazor, které definují logiku rozložení a uživatelského rozhraní. Komponenty při spuštění aplikace generují kód HTML. Události interakce uživatele můžou aktivovat vlastní kód a komponenty je možné aktualizovat, aby se zobrazení znovu zobrazilo. Po uzavření stránky Blazor odebere komponentu a vyčistí všechny prostředky. Nové instance se vytvoří, když se uživatel vrátí na stránku.
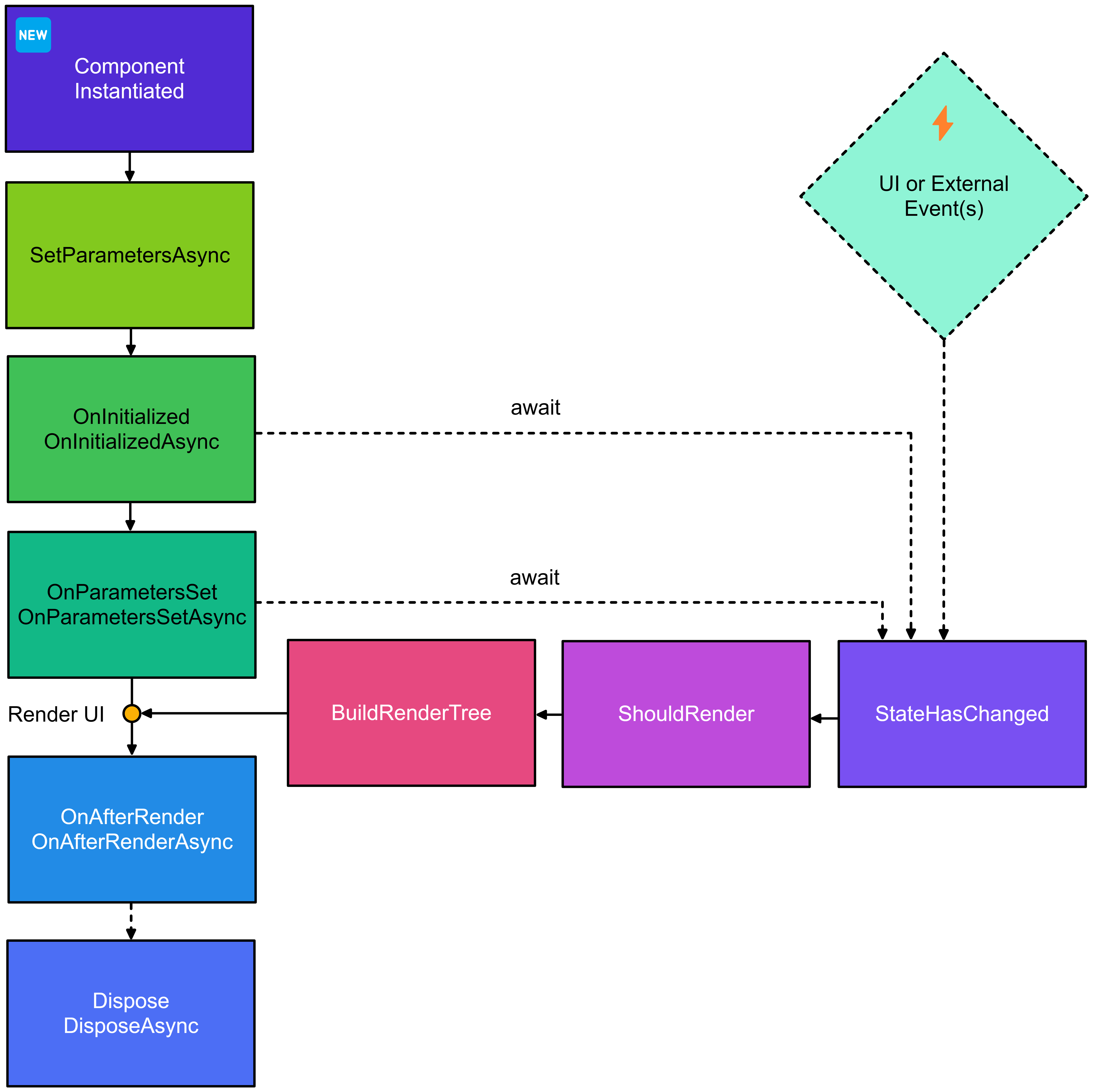
Následující diagram znázorňuje události, ke kterým dochází během životnosti komponenty, a metody, které můžete použít ke zpracování těchto událostí. Blazor poskytuje synchronní i asynchronní verze každé metody s výjimkou SetParametersAsync.
Všechny komponenty Blazor sestupně od ComponentBase třídy nebo IComponent ze třídy, která definuje zobrazené metody a poskytuje výchozí chování. Událost zpracováváte přepsáním odpovídající metody.
I když diagram naznačuje, že mezi metodami životního cyklu existuje tok s jedním vláknem, asynchronní verze těchto metod umožňují aplikaci Blazor urychlit proces vykreslování. Například při prvním await výskytu se SetParametersAsyncspustí komponenta Blazor a OnInitialized OnInitializedAsync metody. Po dokončení očekávaného příkazu se vlákno spuštění obnoví SetParametersAsync .
Stejná logika platí v celé řadě metod životního cyklu. Každá operace, která se vyskytuje během OnInitializedAsync a OnParametersSetAsync označuje, await že se změnil stav komponenty, a může aktivovat okamžité vykreslení stránky. Před úplným dokončením inicializace se stránka může vykreslit několikrát.
Principy metod životního cyklu
Každá metoda životního cyklu součástí má specifický účel a můžete přepsat metody pro přidání vlastní logiky do komponenty. Následující tabulka uvádí metody životního cyklu v pořadí, v jakém se vyskytují, a popisuje jejich účel.
| Objednávka | Metoda životního cyklu | Popis |
|---|---|---|
| 1 | Vytvořená komponenta | Komponenta se vytvoří instance. |
| 2 | SetParametersAsync | Nastaví parametry z nadřazeného objektu komponenty ve stromu vykreslení. |
| 3 | OnInitialized / OnInitializedAsync | Nastane, když je komponenta připravená ke spuštění. |
| 4 | OnParametersSet / OnParametersSetAsync | Nastane, když komponenta přijala parametry a vlastnosti byly přiřazeny. |
| 5 | OnAfterRender / OnAfterRenderAsync | Nastane po vykreslení komponenty. |
| 6 | Dispose / DisposeAsync |
Pokud komponenta implementuje některou IDisposable nebo IAsyncDisposable, dojde k příslušnému jednorázovému použití v rámci zničení komponenty. |
Metoda SetParametersAsync
Když uživatel navštíví stránku, která obsahuje komponentu Blazor, modul runtime Blazor vytvoří novou instanci komponenty a spustí výchozí konstruktor. Jakmile je komponenta vytvořena, modul runtime Blazor volá metodu SetParametersAsync .
Pokud komponenta definuje jakékoli parametry, modul runtime Blazor vloží hodnoty těchto parametrů z volajícího prostředí do komponenty. Tyto parametry jsou obsaženy v objektu ParameterView a jsou zpřístupněny metodě SetParametersAsync . Zavoláte metodu base.SetParametersAsync , která naplní Parameter vlastnosti komponenty těmito hodnotami.
Případně pokud potřebujete zpracovat parametry jinak, je tato metoda místem, kde to provést. Před použitím může být například potřeba ověřit všechny parametry předané komponentě.
Poznámka:
Metoda SetParametersAsync se vždy spustí při vytváření komponenty, i když komponenta nemá žádné parametry.
OnInitialized a OnInitializedAsync metody
Můžete přepsat OnInitialized a OnInitializedAsync metody tak, aby zahrnovaly vlastní funkce. Tyto metody se spustí po SetParametersAsync naplnění vlastností založených na parametrech komponenty, které jsou přiřazeny buď ParameterAttribute nebo CascadingParameterAttribute. V těchto metodách spustíte logiku inicializace.
render-mode Pokud je vlastnost aplikace nastavena na Server, OnInitialized a OnInitializedAsync metody běží pouze jednou pro instanci komponenty. Pokud nadřazená komponenta upraví parametry komponenty, SetParametersAsync metoda se spustí znovu, ale tyto metody ne. Pokud potřebujete znovu inicializovat komponentu při změně parametrů, použijte metodu SetParametersAsync . Pokud chcete inicializaci provést jednou, použijte tyto metody.
Pokud je vlastnost nastavena render-mode na ServerPrerendered, OnInitialized a OnInitializedAsync metody běží dvakrát: jednou během fáze prerender, která generuje výstup statické stránky, a znovu, když server vytvoří připojení SignalR s prohlížečem. V těchto metodách můžete provádět nákladné úlohy inicializace, například načtení dat z webové služby, kterou používáte k nastavení stavu komponenty Blazor. V tomto případě uložíte informace o stavu do mezipaměti během prvního spuštění a znovu použijete uložený stav během druhého spuštění.
Všechny závislosti, které komponenta Blazor používá, se vloží při vytvoření instance, ale před spuštěním OnInitialized metod nebo OnInitializedAsync metod. Objekty vložené těmito závislostmi můžete použít v OnInitialized metodách, OnInitializedAsync ale ne dříve.
Důležité
Komponenty Blazor nepodporují injektáž závislostí konstruktoru. Místo toho použijte direktivu @inject v kódu komponenty nebo na InjectAttribute deklaraci vlastnosti.
Během fáze prerenderu kód v komponentě Blazor Server nemůže provádět akce, které vyžadují připojení k prohlížeči, jako je volání javascriptového kódu. Měli byste umístit logiku, která závisí na připojení k prohlížeči v metodách OnAfterRender nebo OnAfterRenderAsync metodách.
Metody OnParametersSet a OnParametersSetAsync
Tyto OnParametersSet a OnParametersSetAsync metody se spouštějí po OnInitializedAsync OnInitialized prvním vykreslení komponenty nebo po této metodě při následném SetParametersAsync vykreslování. Podobně jako SetParametersAsynctyto metody jsou vždy volána, i když komponenta nemá žádné parametry.
K dokončení inicializačních úloh, které závisí na hodnotách parametrů komponenty, jako je výpočet hodnot pro vypočítané vlastnosti, použijte některou z metod. Neprobíhá dlouhotrvající operace, jako jsou například v konstruktoru. Konstruktory jsou synchronní a čekání na dokončení dlouhotrvajících operací ovlivňuje odezvu stránky, která obsahuje součást.
Metody OnAfterRender a OnAfterRenderAsync
Metody OnAfterRendera OnAfterRenderAsync metody se spouštějí pokaždé, když modul runtime Blazor potřebuje aktualizovat zobrazení reprezentované komponentou v uživatelském rozhraní. K tomuto stavu dochází automaticky v těchto případech:
- Stav komponenty se změní, například když se
OnInitializedspustí metody neboOnInitializedAsyncOnParametersSetmetody neboOnParametersSetAsyncmetody. - Aktivuje se událost uživatelského rozhraní.
- Kód aplikace volá
StateHasChangedmetodu komponenty.
Je-li StateHasChanged volána z externí události nebo triggeru uživatelského rozhraní, komponenta podmíněně znovu vyřazuje. Následující seznam podrobně popisuje pořadí volání metod, včetně následujících StateHasChanged:
- StateHasChanged: Komponenta je označena jako potřebná k opětovnému vysunutí.
- ShouldRender: Vrátí příznak určující, zda má komponenta vykreslit.
- BuildRenderTree: Vykreslí komponentu.
Metoda StateHasChanged volá ShouldRender metodu komponenty. Účelem této metody je určit, zda změna stavu vyžaduje, aby komponenta rerender zobrazení. Ve výchozím nastavení všechny změny stavu aktivují operaci vykreslování, ale můžete přepsat metodu ShouldRender a definovat rozhodovací logiku. Metoda ShouldRender vrátí true , pokud by se zobrazení mělo vykreslit znovu, nebo false jinak.
Pokud komponenta potřebuje vykreslování, můžete použít BuildRenderTree metodu k vygenerování modelu, který může aktualizovat verzi modelu DOM, který prohlížeč používá k zobrazení uživatelského rozhraní. Můžete použít výchozí implementaci metody, kterou ComponentBase třída poskytuje, nebo ji můžete přepsat vlastní logikou, pokud máte specifické požadavky.
Dále se vykreslí zobrazení komponenty a uživatelské rozhraní se aktualizuje. Nakonec komponenta spustí metody OnAfterRender a OnAfterRenderAsync metody. V tomto okamžiku je uživatelské rozhraní plně funkční a můžete pracovat s JavaScriptem a všemi prvky v dom. Pomocí těchto metod proveďte všechny další kroky, které vyžadují přístup k plně vykresleného obsahu, například volání javascriptového kódu z zprostředkovatele komunikace JS.
OnAfterRenderAsync Metody OnAfterRender berou logický parametr s názvem firstRender. Tento parametr je true prvním spuštěním metod, ale false následně. Tento parametr můžete vyhodnotit a provést jednorázové operace, které můžou být plýtvání a příliš náročné na prostředky, pokud se opakují při každém vykreslení komponenty.
Poznámka:
Nezaměňujte předkreslování s prvním vykreslením komponenty Blazor. K předběžnému vygenerování dochází před navázáním připojení SignalR v prohlížeči a vygeneruje statickou verzi stránky. První vykreslení nastane, když je připojení k prohlížeči plně aktivní a všechny funkce jsou k dispozici.
Metody Dispose a DisposeAsync
Podobně jako každá třída .NET může komponenta Blazor používat spravované a nespravované prostředky. Modul runtime automaticky uvolní spravované prostředky. Měli byste však implementovat IDisposable rozhraní IAsyncDisposable a poskytnout metodu Dispose nebo DisposeAsync uvolnit všechny nespravované prostředky. Tento postup snižuje riziko nevracení paměti na serveru.
Zpracování výjimek v metodách životního cyklu
Pokud metoda životního cyklu komponenty Blazor selže, zavře připojení SignalR k prohlížeči, což zase způsobí, že aplikace Blazor přestane fungovat. Abyste zabránili tomuto výsledku, ujistěte se, že jste připraveni zpracovat výjimky jako součást logiky pro metody životního cyklu. Další informace najdete v tématu Zpracování chyb v aplikacích ASP.NET Core Blazor.