Vytvoření knihovny tříd Razor
V tomto cvičení vytvoříte modální dialog v knihovně tříd Razor, kterou můžete znovu použít ve výchozí aplikaci šablony Blazor.

Vytvoření projektu knihovny tříd Razor
Tento modul používá sadu .NET 8.0 SDK. Spuštěním následujícího příkazu v upřednostňovaném příkazovém terminálu se ujistěte, že máte nainstalované rozhraní .NET 8.0:
dotnet --list-sdks
Zobrazí se výstup podobný následujícímu příkladu:
6.0.317 [C:\Program Files\dotnet\sdk]
7.0.401 [C:\Program Files\dotnet\sdk]
8.0.100 [C:\Program Files\dotnet\sdk]
Ujistěte se, že je uvedená verze, na 8 které začíná. Pokud není uveden žádný nebo příkaz nebyl nalezen, nainstalujte nejnovější sadu .NET 8.0 SDK.
Začněte vytvořením projektu knihovny tříd Razor pro komponentu modálního dialogového okna. Pomocí sady Visual Studio můžete vytvořit nový projekt nebo můžete projekt vytvořit v nové složce pomocí nástroje příkazového řádku .NET, jak je znázorněno tady:
dotnet new razorclasslib -o FirstClassLibrary -f net8.0
Sestavení modální součásti dialogového okna
Dále v projektu sestavte modální komponentu s odpovídajícím souborem CSS, který s ním bude pokračovat, a zadejte počáteční formát.
Přejmenujte soubor Component1.razor na Modal.razor a
Component1.razor.csssoubor na Modal.razor.css. Soubor Modal.razor obsahuje komponentu, kterou vytvoříte, a v budoucnu můžete do projektu přidat prázdné textové soubory a odpovídajícím způsobem je naformátovat obsahem pro Razor nebo CSS.Do souboru Modal.razor přidejte následující obsah Razor:
@if (Show) { <div class="dialog-container"> <div class="dialog"> <div class="dialog-title"> <h2>@Title</h2> </div> <div class="dialog-body"> @ChildContent </div> <div class="dialog-buttons"> <button class="btn btn-secondary mr-auto" @onclick="OnCancel">@CancelText</button> <button class="btn btn-success ml-auto" @onclick="OnConfirm">@ConfirmText</button> </div> </div> </div> } @code { [Parameter] public string Title { get; set; } [Parameter] public string CancelText { get; set; } = "Cancel"; [Parameter] public string ConfirmText { get; set; } = "Ok"; [Parameter] public RenderFragment ChildContent { get; set; } [Parameter] public bool Show { get; set; } [Parameter] public EventCallback OnCancel { get; set; } [Parameter] public EventCallback OnConfirm { get; set; } }Tato komponenta má několik užitečných funkcí, které můžete sdílet mezi svými projekty:
- Název.
- Tlačítka Zrušit a Potvrdit s popisky, které můžete nakonfigurovat a kliknout na události, které můžete spravovat.
- Vnitřní obsah komponenty můžete nastavit prostřednictvím parametru
ChildContent. - Pomocí parametru
Showmůžete řídit stav zobrazení dialogového okna.
Pokud chcete poskytnout výchozí formátování komponenty, přidejte do souboru Modal.razor.css následující šablony stylů CSS:
.dialog-container { position: absolute; top: 0; bottom: 0; left: 0; right: 0; background-color: rgba(0,0,0,0.5); z-index: 2000; display: flex; animation: dialog-container-entry 0.2s; } @keyframes dialog-container-entry { 0% { opacity: 0; } 100% { opacity: 1; } } .dialog { background-color: white; box-shadow: 0 0 12px rgba(0,0,0,0.6); display: flex; flex-direction: column; z-index: 2000; align-self: center; margin: auto; width: 700px; max-height: calc(100% - 3rem); animation: dialog-entry 0.4s; animation-timing-function: cubic-bezier(0.075, 0.820, 0.165, 1.000); } @keyframes dialog-entry { 0% { transform: translateY(30px) scale(0.95); } 100% { transform: translateX(0px) scale(1.0); } } .dialog-title { background-color: #444; color: #fff2cc; padding: 1.3rem 0.5rem; } .dialog-title h2 { color: white; font-size: 1.4rem; margin: 0; font-family: Arial, Helvetica, sans-serif; line-height: 1.3rem; } .dialog-body { flex-grow: 1; padding: 0.5rem 3rem 1rem 0.5rem; } .dialog-buttons { height: 4rem; flex-shrink: 0; display: flex; align-items: center; background-color: #eee; padding: 0 1rem; }
Tato revize poskytuje některé výchozí barvy záhlaví a panelu tlačítek v dolní části, takže je zajímavější než jednoduchá sada šedých prvků HTML.
Odkazování a použití modální komponenty
Když teď modální komponenta sídlí v projektu FirstClassLibrary , přidejte novou serverovou aplikaci Blazor a začněte používat modální komponentu.
Vytvořte nový projekt serveru Blazor s názvem MyBlazorApp ve složce vedle projektu FirstClassLibrary pomocí funkce Přidat nový projekt sady Visual Studio nebo spuštěním následujícího příkazu:
dotnet new blazor -o MyBlazorApp -f net8.0V projektu MyBlazorApp přidejte odkaz na projekt FirstClassLibrary buď pomocí funkce Přidat odkaz sady Visual Studio, nebo spuštěním následujícího příkazu ze složky MyBlazorApp:
dotnet add reference ../FirstClassLibrary
S tímto odkazem na projekt může aplikace MyBlazorApp interagovat s komponentami v projektu FirstClassLibrary .
Usnadnit odkazování na modální komponentu přidáním položky na konec souboru _Imports.razor ve složce Components aplikace MyBlazorApp. Tímto způsobem můžete odkazovat na modální komponentu, aniž byste museli zadat celý obor názvů komponenty.
@using FirstClassLibraryPřidání modální komponenty na úvodní stránku této aplikace, soubor Components/Pages/Home.razor
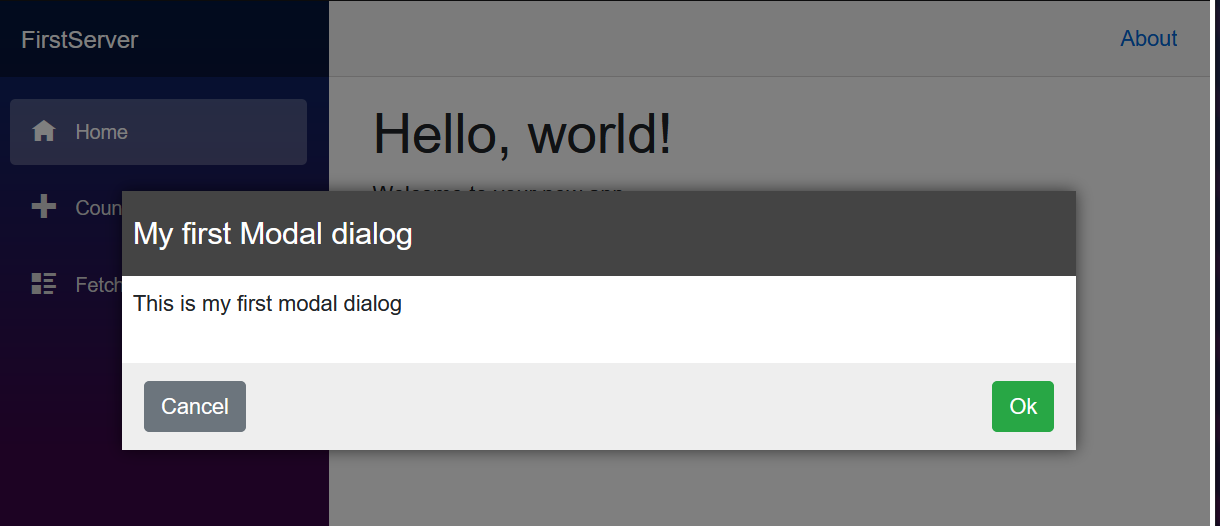
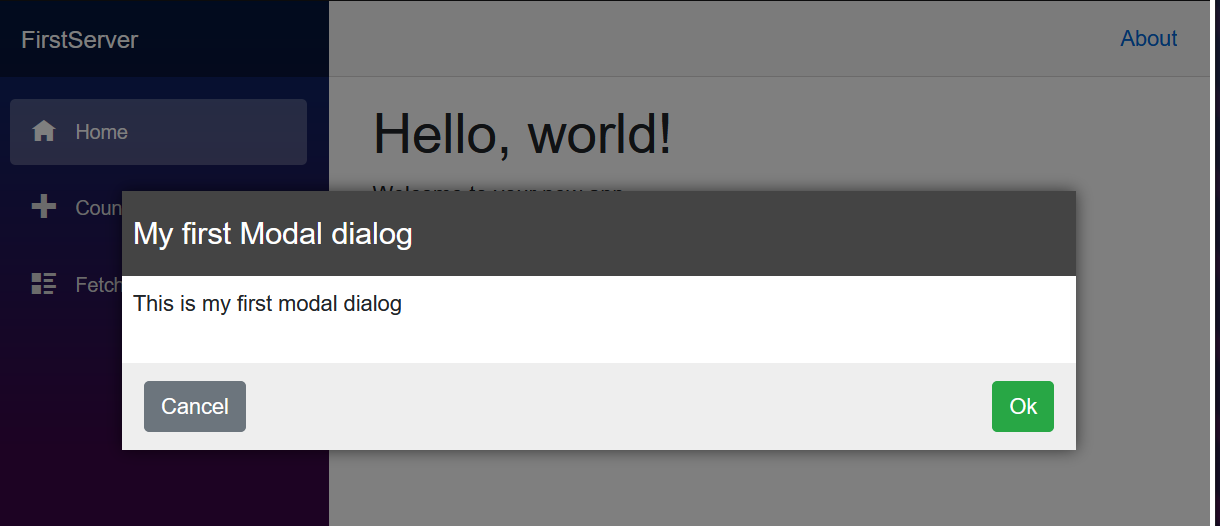
<Modal Title="My first Modal dialog" Show="true"> <p> This is my first modal dialog </p> </Modal>a. Dejte komponentě název "My first Modal dialog" (Můj první modální dialog).
b. Přidejte krátký odstavec, který se zobrazí v dialogovém okně. Tento obsah popisuje účel dialogového okna.
c. Nastavte dialogové okno tak, aby bylo viditelné pomocí parametruShow.
Kontrola práce
dotnet run a přejděte na ni v prohlížeči. Před zbytkem obsahu na obrazovce by se mělo zobrazit dialogové okno Můj první modální dialog .